- 【十八】【QT开发应用】标签页QTabWidget的常见用法
妖精七七_
QT开发应用qt开发语言
#include"widget.h"//包含自定义的widget头文件#include//包含QHBoxLayout头文件,用于水平布局#include//包含QTabWidget头文件,用于创建标签页控件#include//包含QDebug头文件,用于调试输出widget::widget(QWidget*parent)//widget类的构造函数:QWidget(parent)//调用基类QWi
- python pyqt5界面开发调试技巧_python GUI库图形界面开发之PyQt5选项卡控件QTabWidget详细使用方法与实例...
weixin_39916479
pythonpyqt5界面开发调试技巧
PyQt5选项卡控件QTabWidget简介QTabWidget控件提供了一个选项卡和一个页面区域,默认显示第一个选项卡的页面,通过单击各选项卡可以查看对应的界面,如果在一个窗口中显示的输入字段很多,则可以对这些字段进行拆分,分别放置在不同界面的选项卡中QTabWidget类中常用的方法方法描述addTab()将一个控件添加到Tab控件的选项卡中insertTab()将一个Tab控件的选项卡插入到
- PyQt6 / PySide 6 实现可拖拽的多标签页 web 浏览器【1】(有 Bug)
阳子926
PythonPyQtPySidepythonpyqt
声明:本项目代码来自以下两个项目PyQt5/PySide2实现QTabWidget的拖入拖出功能https://github.com/akihito-takeuchi/qt-draggable-tab-widgetSimPyWebX——使用PyQt5以及QWebEngineView构建网页浏览器Bug:存在很多问题:1.新拖拽的窗口无法新建标签页;2.旧窗口无法关闭;......代码:main.p
- QT QTabWidget Tabar设置图标
MinggZzz
cssqtc++
QTQTabWidgetTabar设置图标的三种方式;多个tab标签设置图标一、通过setStyleSheet样式表设置Tabar图标二、通过setTabIcon函数设置图标三、通过修改.ui文件更换图标在用QT做界面的系统设置时,想用QTableWidget控件做界面切换,以下是在做的过程中找到的设置表头标签图标的方法。一、通过setStyleSheet样式表设置Tabar图标ui->tabWi
- QTabWidget和QTabBar控件样式设置(qss)
海棠半载
Qtqt
QTabWidget和QTabBar控件样式设置1、QTabWidget样式可自定义的有哪些示例:效果图2、QTabBar样式可自定义的有哪些示例效果图1、QTabWidget样式可自定义的有哪些QTabWidget::pane{}定义tabWidgetFrameQTabWidget::tab-bar{}定义TabBar的位置QTabWidget::tab{}定义Tab的样式QTabWidget:
- 常用界面设计组件 —— 容器组件
一条飞的鱼儿
qt
2.6容器组件2.6.1QGroupBox2.6.2QScrollArea2.6.3QToolBox2.6.4QTabWidget2.6.5QStackedWidget2.6容器组件为了将界面上的各个组件的分布设计得更加美观,经常使用一些容器类,如QgoupBox、QtabWidget、QToolBox等。2.6.1QGroupBox实例效果:代码化UI设计:#ifndefWIDGET_H#def
- 【Python_PySide6学习笔记(三十)】基于PySide6实现无边框主窗体框架:可实现主题切换、增加导航栏(2种方式)、窗体大小缩放等功能
禾戊之昂
#PySide学习笔记Python学习笔记pythonPySide6PySide2pyqtQMainWindow
基于PySide6实现无边框主窗体框架:可实现主题切换、增加导航栏、窗体大小缩放等功能基于PySide6实现无边框主窗体框架:可实现主题切换、增加导航栏(2种方式)、窗体大小缩放等功能前言一、创建主窗体二、创建导航栏的方法1、基于QPushButton创建选项卡2、基于tVerticalTabWidget创建选项卡三、完整代码四、函数调用五、实现效果基于PySide6实现无边框主窗体框架:可实现主
- 【Python_PySide6学习笔记(二十九)】基于PySide6实现选项卡位于左侧的TabWidget控件,且文字方向为水平方向
禾戊之昂
#PySide学习笔记Python学习笔记pythonPySide2PySide6QTabWidget
基于PySide6实现选项卡位于左侧的TabWidget控件,且文字方向为水平方向基于PySide6实现选项卡位于左侧的TabWidget控件,且文字方向为水平方向前言一、基于QTabBar实现ctTabBar()自定义选项卡1、重写获取索引处制表符大小函数tabSizeHint()2、重写绘制事件paintEvent()二、基于QTabBar实现位于左侧的TabWidget控件三、完整代码四、函
- QTabWidget 应用 QProxyStyle 自定义样式
你好,帅哥
QT前端qt
#ifndefCUSTOMTABSTYLE_H#defineCUSTOMTABSTYLE_H#include#include#include#include#include#include#includeconstQColorTABBARCOLOE_NORMAL=QColor(192,204,224);constintct_radius=5;classCustomTabStyle:publicQP
- QTabWidget了一组选项卡(多页面)小部件
Qt魔术师
Qt高级开发工程师qtQTabWidget
#QTabWidgetQTabWidget是Qt中用于创建带有多个标签页的控件。以下是一些常用的QTabWidget函数:addTab(widget,label):向QTabWidget添加一个标签页,其中widget是要添加的控件,label是显示在标签上的文本。insertTab(index,widget,label):在指定位置index插入一个标签页。removeTab(index):移除
- C++ Qt开发:TabWidget实现多窗体功能
微软技术分享
《QtCreator编程技术实践》c++qtTabWidget
Qt是一个跨平台C++图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍TabWidget标签组件的常用方法及灵活运用。QTabWidget是Qt中用于实现标签页(tabbedinterface)的控件,可以在一个窗口内切换不同的页面。在开发窗体应用时通常会伴随功能的分页,使用TabWi
- QT-在ui界面中给QWidget增加Layout布局的两种方法
Luo_淳
qtuiC++notepad++
QT-在ui界面中给QWidget增加Layout布局的两种方法方式一在UI界面,用拖拽的方式加入Layout方式二用notepad++软件打开.ui文件,手动加入Layout代码目标:去除右下角红标,给tab标签增加Layout属性。方式一在UI界面,用拖拽的方式加入Layout将一个VerticalLayout拖入tabWidget范围中:显示如下:点击一下tab_3,再右键点击tabWidg
- QTabWidget样式设置 ,tabbar与内容窗口设置不同背景色
你好,帅哥
QThtmlqtc++
//设置TabBar里面的按钮样式,上边圆角,按钮间距10,宽60QTabBar::tab{border-top-left-radius:5px;border-top-right-radius:5px;padding:5px;margin-right:10;width:60;}QTabBar::tab:!selected{background-color:#303030;}QTabBar::tab
- QTabWidget tab在两侧时,文字仍水平显示
0x7CF
uiqt开发语言
方法一参考:QTabWidget标签页tabBar放在两侧,文字方向改为水平_mimis1的博客-CSDN博客_pyqttabbar文字方向方法二:(由方法一得出的更简单的方法)QLabel*labelTab_1=newQLabel("实时",this);QLabel*labelTab_2=newQLabel("回放",this);//给tabBar添加按钮,设置按钮的位置,设置按钮上的文字//t
- PyQt(Python+Qt)学习随笔:QTabWidget部件信号简介
LaoYuanPython
老猿PythonpythonPyQtQTabWidget信号
老猿Python博文目录专栏:使用PyQt开发图形界面Python应用老猿Python博客地址QTabWidget自身提供的信号包括如下:currentChanged(intindex):每当当前页更改时,就会发出此信号。参数是新的当前页索引,如果没有新的索引则为-1tabBarClicked(intindex):当用户单击选项卡时,会发出此信号,index为对应点击选项卡的索引,如果光标下没有选
- QT学习笔记
Aoiner
Qtqt学习
文章目录QT学习QT基础基础操作信号和槽(重要)计算器实践单独使用.exe窗口部件对话框(QT组合部件)常见按钮输入部件输出部件容器类GroupBox-组合框ScrollArea-滚动窗口容器ToolBox-工具箱TabWidget-选项卡-分页显示QStackedWidget-堆栈窗口类MdiArea-多媒体窗口QT学习QT基础基础操作创建按钮并调整#include//调用按钮头文件QPushB
- PyQt(Python+Qt)学习随笔:QTabWidget选项卡部件操作控制类属性movable和tabsClosable介绍
LaoYuanPython
老猿PythonpythonPyQtQTabWidget选项卡部件movabletabsClosable
老猿Python博文目录专栏:使用PyQt开发图形界面Python应用老猿Python博客地址QTabWidget的操作控制类属性包括movable、tabsClosable这两个。1.movable选项卡是否可移动属性QTabWidget的movable属性用于控制是否用户可以通过鼠标拖拽移动不同选项卡的位置顺序,缺省值为False,表示不能移动,可以通过方法isMovable()和setMov
- qt -- QTabWidget 中支持拖拽TabBar项
cc_rong
#QT实用技巧qt
目录需求效果代码需求1、支持拖动交换TabBar标签位置ui->tabWidget->setMovable(true);2、支持将TabBar项拖出QTabWidget置顶显示3、支持将拖出的TabBar项重新拖入QTabWidget中效果代码MainWindow#include"mainwindow.h"#include"ui_mainwindow.h"#include"custom_tabWi
- 通俗易懂玩QT:QStackedWidget 学习
我是混子我怕谁
QT学习qtqstackedwidget
QStackedWidget学习一、介绍业务需求,用到了QStackWidget这个类,然后程序存在很严重的内存泄露问题,所以特意研究了一下QStackWidget类,QStackWidget类的功能是窗体切换,它比QTabWidget使用起来更为灵活,QStackWidget类的窗体切换需要自己用connect来关联,同时也可以使用事件来触发。二、使用下面简单说一下QStackWidget类的一
- qtcreator中其他控件的使用
hide_on-BUSh
c++前端
scrollarea是ToolBox是tabwidget是网页这三个可以用进行连接用按钮实现切换combobox的使用使用label添加图片动图
- 【PyQt5】换个思路解决tabWidget的切换问题
努力学python的设计师
PyQt5qtpythonpyqt5
最近碰到一个UI的需求,客户需求是tabWidget在切换的时候,不是点上面的tab按钮,如下1位置所示,而是点击左侧的pushbutton按钮,第一次碰到这样的需求,仔细考虑之后,觉得可以通过信号和槽函数的方式实现,具体思路如下:1.做好UI2.设定槽函数,这里注意到tabwidget,里面有个参数是currentIndex,就利用这个参数来写代码代码如下:fromPyQt5importQtCo
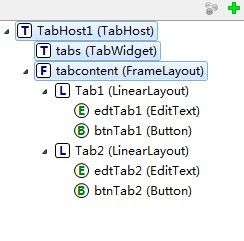
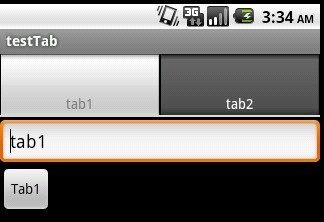
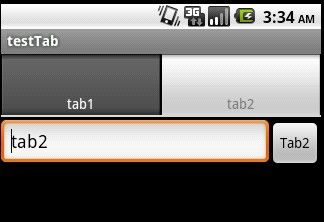
- Android底部导航栏—FragmentTabHost+Fragment
码农王提莫
Android-开源框架FragmentTaandroid底部栏导航栏
介绍Android开发中使用底部菜单栏的频次非常高,主要的实现手段有以下:-TabWidget-隐藏TabWidget,使用RadioGroup和RadioButton-FragmentTabHost-5.0以后的TabLayout-最近推出的Bottomnavigation案例1:简单使用简单使用FragmentTabHost1在布局文件使用FragmentTabHost,并提供Fragment
- Android选项卡TabHost
在下嗷呜
androidjava
选项卡主要由TabHost(标签,主人),TabWidget(微件)和FrameLayout3个组件组成,用于实现一个多标签页的用户界面。1.TabHost在XML文件中添加:XML布局文件中添加选项卡时必须使用系统id来为各组件指定id属性。2.准备选项卡内XML布局资源://文件-res\layout\tab1.xml//文件-res\layout\tab2.xml3.TabHost在Java
- C++ QT笔记_2
波啵菠波
qtc++
目录基本窗口类QWidget窗体几何位置相关方法获取窗体位置、大小的方法设置窗体位置、大小的方法窗体控件类概览控件定义代码规范标签QLabel按钮QPushButton组合框QComboBox列表框QListWidget单行编辑框QLineEdit滑动条QSliderQToolBox(实现抽屉效果)选项卡控件QTabWidget表格控件QTableWidgetQTableView创建方法控制方式富
- 【QT】其他常用控件1
StudyWinter
QT1024程序员节
新建项目scrollArea滚动toolBox插入tabWidgetstackedWidget切换索引是0运行后,没有切换按钮,结合pushbutton,加两个Button代码#include"widget.h"#include"ui_widget.h"Widget::Widget(QWidget*parent):QWidget(parent),ui(newUi::Widget){ui->setu
- qt-C++笔记之在两个标签页中按行读取两个不同的文件并且滚动条自适应滚动范围高度
一个不善言谈的害羞男孩
qt-C++程序笔记qtc++笔记
qt-C++笔记之在两个标签页中按行读取两个不同的文件并且滚动条自适应滚动范围高度codereview!文章目录qt-C++笔记之在两个标签页中按行读取两个不同的文件并且滚动条自适应滚动范围高度1.运行2.文件结构3.main.cc4.main.pro5.a.txt6.b.txt7.上述代码中QVBoxLayout,QScrollArea,QTabWidget,QWidget,QLayoutIte
- QT tabwidget 代码添加标签页的方法(可以最大化)
兜黎
QTQTtabwidget添加页最大化问题
QT用代码对界面进行布局时,按常规思路在tabwidget遇到一个很大的问题:就是最大化后有问题,没有实现最大化的效果。后来通过各种查找最后又找到一种方法对tabwidget添加页://.h文件classData:publicQMainWindow{Q_OBJECTpublic:Data(QWidget*parent=Q_NULLPTR);private:Ui::DataClassui;QTabW
- Qt界面容器:Widget、 Frame、分组框、滚动区、工具箱、选项卡小部件、堆叠小部件控件精讲
Qt魔术师
Qt高级开发工程师qt开发语言c++ui用户界面
Qt界面设计容器简介Qt中常用的容器控件,包括:Widget,Frame,GroupBox,ScrollArea,ToolBox,TabWidget,StackedWidget。QWidget这个类是所有窗口类的父类,可以作为独立窗口使用,也可以内嵌到其它窗口中使用。头文件:#includeqmake:QT+=widgets//.pro添加才能使用基类(父类):QObjectandQPaintDe
- 【Qt控件之QTabBar】介绍及使用
FreeLikeTheWind.
Qt记录Qt编程qt开发语言
概述QTabBar类提供了一个选项卡栏,例如用于选项卡对话框。QTabBar非常简单易用,它使用预定义的形状绘制选项卡,并在选择选项卡时发出信号。它可以被子类化以调整外观和感觉。Qt还提供了一个实现好的QTabWidget。每个选项卡具有一个tabText()方法、一个可选的tabIcon()方法、一个可选的tabToolTip()方法、一个可选的tabWhatsThis()方法和一个可选的tab
- 【Qt控件之QTabWidget】介绍及使用
FreeLikeTheWind.
Qt记录Qt编程qt开发语言
描述QTabWidget类提供了一个带有选项卡的小部件堆栈。选项卡小部件提供了一个选项卡栏(参见QTabBar)和一个“页面区域”,用于显示与每个选项卡相关联的页面。默认情况下,选项卡栏显示在页面区域的上方,但可以使用不同的配置(参见TabPosition)进行更改。每个选项卡与不同的小部件(称为页面)相关联。只有当前页面在页面区域中显示,其他所有页面都被隐藏。用户可以通过单击选项卡或按下其Alt
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =