借花献佛 WP7 中图片查看,缩放实现
大家在WP7 中 展现图片是我想肯定很纠结于如何实现 类似 手机照片查看是 照片能自由缩放 拖动的功能。
在这里我就借 toolkit 的花 给大家share一个小技巧
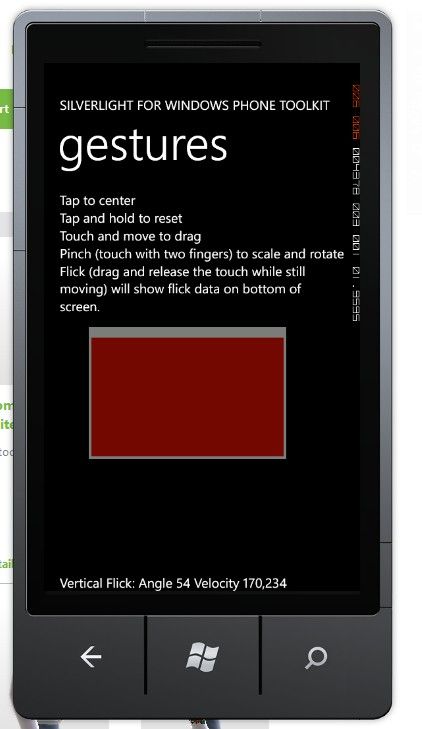
在 sl toolkit for wp 中 有个东西叫做 gestrue

能我就不描述了 大家自己去看toolkit
我们要用的就是它 .
我们可以在toolkit 里面的把这个页面翻出来看看
cs 代码一大堆 就不贴了
xaml 里面是
<Border x:Name="border" Width="300" Height="200" BorderBrush="{StaticResource PhoneForegroundBrush}" BorderThickness="4,16,4,4" Background="{StaticResource PhoneAccentBrush}" RenderTransformOrigin="0.5,0.5" Opacity=".5" CacheMode="BitmapCache">
<Border.RenderTransform>
<CompositeTransform x:Name="transform"/>
</Border.RenderTransform>
<toolkit:GestureService.GestureListener>
<toolkit:GestureListener
Tap="OnTap" Hold="OnHold"
DragStarted="OnDragStarted" DragDelta="OnDragDelta" DragCompleted="OnDragCompleted"
Flick="OnFlick"
PinchStarted="OnPinchStarted" PinchDelta="OnPinchDelta" PinchCompleted="OnPinchCompleted"/>
</toolkit:GestureService.GestureListener>
</Border>
我们可以注意到 作用的就是那个 toolkit:GestureListener
我们现在要做的就是 把弄到 img 里面去 ..
代码如下
xaml
<Image x:Name="_image" RenderTransformOrigin="0.5,0.5">
<Image.RenderTransform>
<CompositeTransform x:Name="transform"/>
</Image.RenderTransform>
<toolkit:GestureService.GestureListener>
<toolkit:GestureListener
Tap="OnTap" Hold="OnHold"
DragStarted="OnDragStarted" DragDelta="OnDragDelta" DragCompleted="OnDragCompleted"
Flick="OnFlick"
PinchStarted="OnPinchStarted" PinchDelta="OnPinchDelta" PinchCompleted="OnPinchCompleted"/>
</toolkit:GestureService.GestureListener>
</Image>
CS
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.IO;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using Microsoft.Xna.Framework.Media;
namespace Demo
{
public partial class MainPage : PhoneApplicationPage
{
//SolidColorBrush greenBrush = new SolidColorBrush(Colors.Green);
//SolidColorBrush redBrush = new SolidColorBrush(Colors.Red);
//SolidColorBrush normalBrush;
double initialAngle;
double initialScale;
Uri _imageURI;
BitmapImage _bitMapImage = new BitmapImage();
public MainPage()
{
InitializeComponent();
}
protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
{
_imageURI = new Uri("http://photo.fanfou.com/n0/02/5y/3p_215854.jpg");
_bitMapImage.DownloadProgress += new EventHandler<DownloadProgressEventArgs>(bitMapImage_DownloadProgress);
_bitMapImage.UriSource = _imageURI; ;
_image.Source = _bitMapImage;
_progressBar.Visibility = System.Windows.Visibility.Visible;
_progressBar.IsIndeterminate = true;
base.OnNavigatedTo(e);
}
void bitMapImage_DownloadProgress(object sender, DownloadProgressEventArgs e)
{
if (e.Progress == 100)
{
_progressBar.Visibility = System.Windows.Visibility.Collapsed;
_progressBar.IsIndeterminate = false;
}
//throw new NotImplementedException();
}
private void OnTap(object sender, Microsoft.Phone.Controls.GestureEventArgs e)
{
transform.TranslateX = transform.TranslateY = 0;
}
private void OnDoubleTap(object sender, Microsoft.Phone.Controls.GestureEventArgs e)
{
transform.ScaleX = transform.ScaleY = 0;
}
private void OnHold(object sender, Microsoft.Phone.Controls.GestureEventArgs e)
{
transform.TranslateX = transform.TranslateY = 0;
transform.ScaleX = transform.ScaleY = 0;
transform.Rotation = 0;
}
private void OnDragStarted(object sender, DragStartedGestureEventArgs e)
{
//border.Background = greenBrush;
}
private void OnDragDelta(object sender, DragDeltaGestureEventArgs e)
{
transform.TranslateX += e.HorizontalChange;
transform.TranslateY += e.VerticalChange;
}
private void OnDragCompleted(object sender, DragCompletedGestureEventArgs e)
{
//border.Background = normalBrush;
}
private void OnPinchStarted(object sender, PinchStartedGestureEventArgs e)
{
//border.Background = redBrush;
initialAngle = transform.Rotation;
initialScale = transform.ScaleX;
}
private void OnPinchDelta(object sender, PinchGestureEventArgs e)
{
transform.Rotation = initialAngle + e.TotalAngleDelta;
transform.ScaleX = transform.ScaleY = initialScale * e.DistanceRatio;
}
private void OnPinchCompleted(object sender, PinchGestureEventArgs e)
{
// _image.Background = normalBrush;
}
private void OnFlick(object sender, FlickGestureEventArgs e)
{
//flickData.Text = string.Format("{0} Flick: Angle {1} Velocity {2},{3}",
// e.Direction, Math.Round(e.Angle), e.HorizontalVelocity, e.VerticalVelocity);
}
private void ApplicationBarIconButton_Click(object sender, EventArgs e)
{
MemoryStream fileStream = new MemoryStream();
try
{
MediaLibrary library = new MediaLibrary();
string lName = DateTime.Now.ToString("yyyyMMddhhmmss") + ".jpg";
WriteableBitmap CaptureImage = new WriteableBitmap(_bitMapImage);
// 将WriteableBitmap转换为JPEG流编码,并储存到独立存储里.
Extensions.SaveJpeg(CaptureImage, fileStream, CaptureImage.PixelWidth, CaptureImage.PixelHeight, 0, 100);
fileStream.Seek(0, SeekOrigin.Begin);
fileStream.Seek(0, SeekOrigin.Current);
//把图片加在WP7 手机的媒体库.
Picture pic = library.SavePicture(lName, fileStream);
fileStream.Close();
MessageBox.Show("保存成功!", string.Empty, MessageBoxButton.OK);
}
catch
{
MessageBox.Show("保存失败", string.Empty, MessageBoxButton.OK);
}
finally
{
fileStream.Close();
}
}
}
}
DONE...
Deom 下载。。。。。。 额。。 怎么传附件??
http://www.wpdevn.com/attachment.aspx?attachmentid=35
本文 同步发表在WP7 开发论坛 WPDEVN : http://www.wpdevn.com/showtopic-28.aspx