Flash与数学: 旋轮线(3)



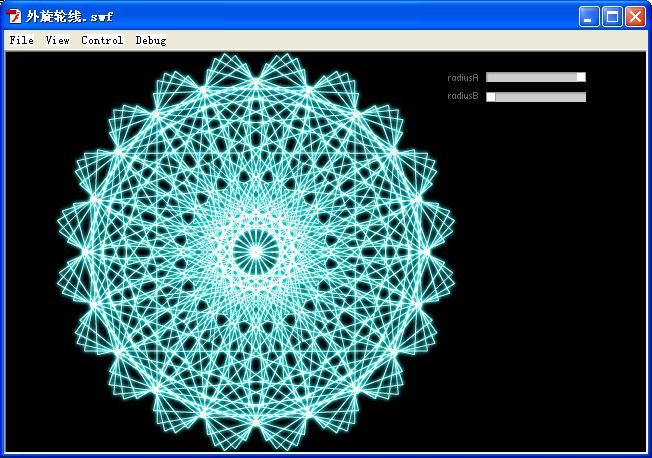
对公式改造之后,显然它已经不太符合原有的公式所在含义。不过在无意之中发现,这里改造会产生了别有一番的味道,正因为如此,这种曲线产生的图案是变得如此美丽。
原有的公式为:
//创建外旋轮线
//x=(a+b)cosθ-bcos[(a+b)θ/b];
//y=(a+b)sinθ-bsin[(a+b)θ/b];
变化为
//x=(a+b)cosθ-acos[(a+b)θ/b];
//y=(a+b)sinθ-asin[(a+b)θ/b];
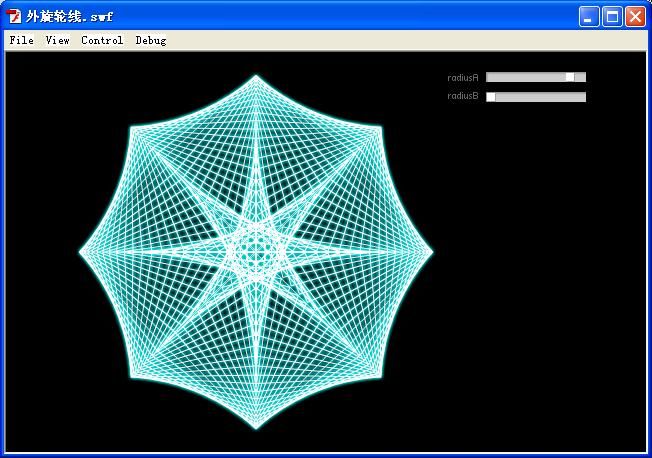
无意之中发现,偷换了一个值之后,效果出现另外一种图案。我们知道曲线会产生很多神奇的效果,这也是无法我估计的。传统与破旧立新之间就是一场较量。无论如何,他带给我们是震撼的感觉。
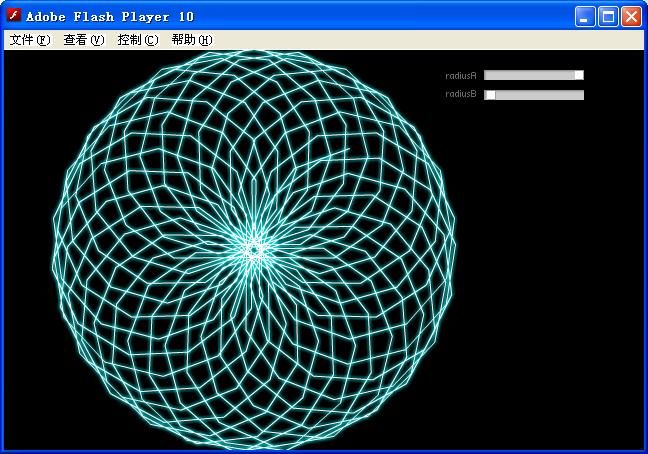
这次,我会导入一些组件来控制这种图形变化,和玫瑰线一样,传统的和后来经过发现后,由于角度的制度的不同产生的图案是又是不一样的。这也引起一个话题,究竟这个公式还是不是原有的数学含义呢?这真的是一种较量。但无论如何也好,公式会带我们帮助。同样这种工具帮助到我们。
在运行之前,需要导入kp作者的 类库包:
import com.bit101.components.Slider;
import com.bit101.components.Label;//标签工具
这样我们就可以利用他的功能了。
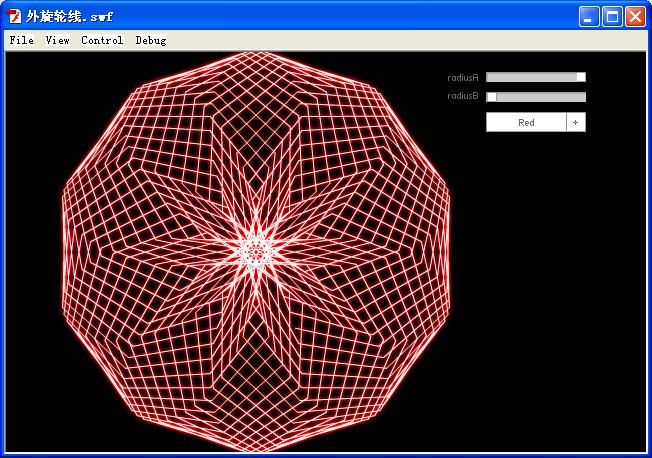
更改之后,我们依旧可以对滤镜颜色加以选择,提供一个组合框选择提供的颜色。这时候,引入一个ComboBox组件
import com.bit101.components.ComboBox;
使用方法如下:
var labels:Array=["Red","Blue","Green"];
var combox:ComboBox=new ComboBox(this,480,60,"Green",labels);
参数如下:
public function ComboBox(parent:DisplayObjectContainer=null, xpos:Number=0, ypos:Number=0, defaultLabel:String="", items:Array = null)
依次是对应容器,x位置坐标,y位置坐标,默认的开始项标签,选择项数组
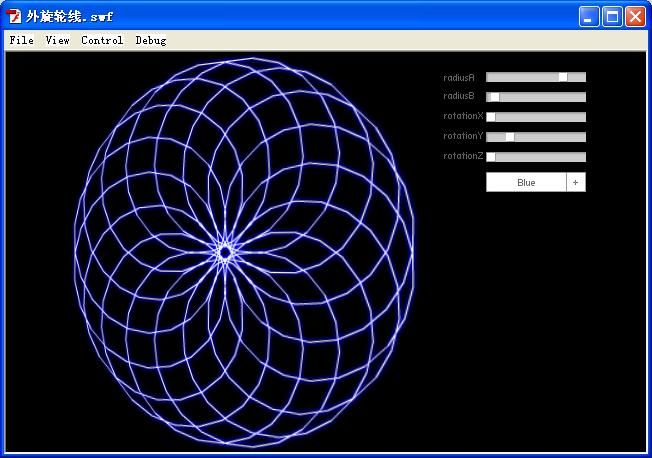
调用这函数后,使用选择框的里面函数进行对滤镜进行选择。你将会看到如下图案。如同烈火的系列般感觉。

为了更加好玩一些,引入rotationX ,rotationY,rotationZ的参数调节。
做法是多创建几个Slider组件,对三个参数进行调节。
同样修改增加几个对象。用于调节使用。
private var contain:Sprite=new Sprite();//容器
contain.addChild(pen);
将画笔放入到容器当中。
旋转的时候,则采用对容器的旋转的方式进行处理。
contain.rotationX = sliderX.value;
contain.rotationY = sliderY.value;
contain.rotationZ = sliderZ.value;
sliderX,sliderY,sliderZ 调节控件值调节为(0-360)之间
sliderX.setSliderParams(0,360,0);
sliderY.setSliderParams(0,360,0);
sliderZ.setSliderParams(0,360,0);
这样基本上调节就完成了。

最后,增加一个本地图片保存的功能。需要导入JPGEncoder类用于保存图片使用的类
import com.bit101.components.PushButton;
import com.adobe.images.JPGEncoder;
import flash.utils.ByteArray;
import flash.geom.Matrix;
import flash.net.FileReference;
import flash.display.BitmapData;
等的类。
在10.0 flash cs4 新增的保存功能FileReference.save(参数一,参数二);
保存之前,进行编码操作,保存为ByteArray对象,适合系统的二进制编码。
问题是。我所保存的图片为什么清晰度不好,而且没有滤镜那种漂亮的效果,这是为什么?这里在设计的时候发现到问题。
具体不知道为什么?还有待去看看为什么