QT QHorizontalSpacer弹簧控件
本文详细的介绍了QHorizontalSpacer控件的各种操作,例如:新建界面、控件布局、隐藏控件、设置宽高、添加布局、其它参数、.h源文件、cpp源文件、其它文章等等操作。
实际开发中,一个界面上可能包含十几个控件,手动调整它们的位置既费时又费力。布局管理器可以完成两件事:自动调整控件的位置,包括控件之间的间距、对齐等;当用户调整窗口大小时,位于布局管理器内的控件也会随之调整大小,从而保持整个界面的美观。
本系列QT全面详解文章目前共有二十七篇,本系列文章较为详细的讲述了QT控件的基础操作和使用,也谢谢大家的关注、点赞、收藏。
本文作者原创,转载请附上文章出处与本文链接。
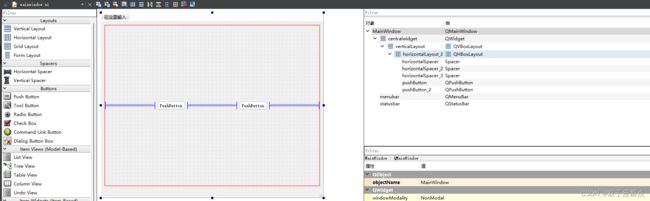
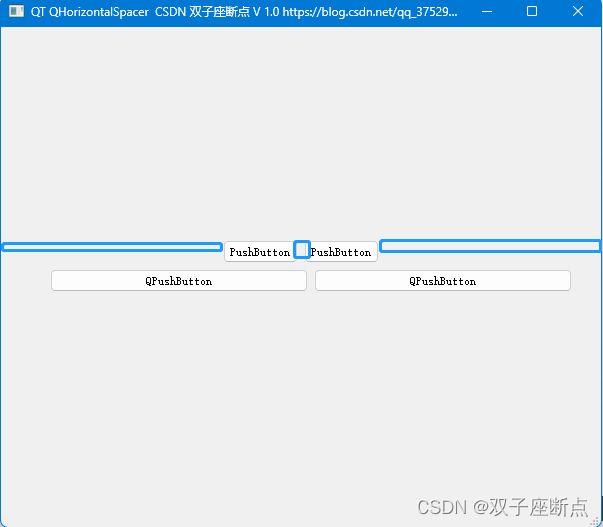
1 新建界面
2 控件布局
#include
#include
#include
#include
Title = "QT QHorizontalSpacer CSDN 双子座断点 ";
Version = "V 1.0 ";
BlogText = "https://blog.csdn.net/qq_37529913?type=lately/";
setWindowTitle(Title + Version + BlogText);
hBoxLayout_2 = new QHBoxLayout;
pushButton = new QPushButton("QPushButton");
pushButton_2 = new QPushButton("QPushButton"); 3 隐藏控件
ui->verticalSpacer->changeSize(0, 0);
//ui->horizontalLayout->update(); //更新弹簧控件所在的布局器4 设置宽高
ui->horizontalSpacer->changeSize(60, 20);5 添加布局
hBoxLayout_2->addSpacerItem(new QSpacerItem(40, 20));
hBoxLayout_2->addWidget(pushButton);
hBoxLayout_2->addWidget(pushButton_2);
hBoxLayout_2->addSpacerItem(new QSpacerItem(20, 20));
ui->verticalLayout->addLayout(hBoxLayout_2);6 其它参数
- QSizePolicy::Fixed,持有该Policy,那么窗口(widget)只接受缺省大小作为尺寸选择,因此无法进行放大或者缩小。
- QSizePolicy::Minimum,持有该Policy,那么窗口将会以最小尺寸作为缺省大小,在此基础上(最小尺寸的基础上),可以放大,但是默认不会优先进行放大,只有在布局的其他部分不会放大的情况下,才会“不得已”、“不情愿”地进行放大。
- QSizePolicy::Maximum,持有该Policy,那么窗口(widget)将会将最大尺寸作为缺省大小,在此基础上(最大尺寸的基础上),可以为布局中其他需要空间的控件进行缩小。简而言之,可以不“不主动”的进行缩小。
- QSizePolicy::Preferred,持有该Policy,那么窗口会以一种“所谓的最佳尺寸”作为缺省大小(一般就是介于minimun和maximum之间某个尺寸大小),可以“被动式的”为布局中其他控件缩小以腾出空间给需要空间的控件,也可以放大,以占据多余的空间。
- QSizePolicy::Expanding,持有该Policy,那么窗口会在布局中,以一种“所谓的最佳尺寸”作为缺省大小,然后会""“尽可能多地”、“主动地”占据占据多余的空间。
- QSizePolicy::MinimumExpanding,持有该Policy,与上面的Expanding很像,唯一区别就是,在这里,缺省大小是最小尺寸,因此,以缺省大小(也就是最小尺寸)为标准,只能放大,而且是“主动地”,“尽可能多的”占据多余的空间。
- QSizePolicy::Ignored,持有该Policy,忽视缺省尺寸( sizeHint( ) ),“主动地”,“尽可能多地”占据多余的空间。
7 .h源文件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include
#include
#include
#include
#include
#pragma execution_character_set("utf-8")
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
QString Title;
QString Version;
QString BlogText;
QPushButton* pushButton;
QPushButton* pushButton_2;
QHBoxLayout* hBoxLayout_2;
};
#endif // MAINWINDOW_H
8 .cpp 文件
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
Title = "QT QHorizontalSpacer CSDN 双子座断点 ";
Version = "V 1.0 ";
BlogText = "https://blog.csdn.net/qq_37529913?type=lately/";
setWindowTitle(Title + Version + BlogText);
hBoxLayout_2 = new QHBoxLayout;
pushButton = new QPushButton("QPushButton");
pushButton_2 = new QPushButton("QPushButton");
//隐藏控件
//ui->horizontalSpacer->changeSize(0, 0);
//设置宽高
ui->horizontalSpacer->changeSize(60, 20);
hBoxLayout_2->addSpacerItem(new QSpacerItem(40, 20));
hBoxLayout_2->addWidget(pushButton);
hBoxLayout_2->addWidget(pushButton_2);
hBoxLayout_2->addSpacerItem(new QSpacerItem(20, 20));
ui->verticalLayout->addLayout(hBoxLayout_2);
}
MainWindow::~MainWindow()
{
delete ui;
}
9 其它文章
QT TextEdit控件_双子座断点的博客-CSDN博客_qt textedit
QT QComboBox使用详解_双子座断点的博客-CSDN博客
QT QtableView操作详解_双子座断点的博客-CSDN博客_qtableview增删改查
Qt QStandardItemModel(1.超级详细用法)_双子座断点的博客-CSDN博客_qstandardmodel
Qt QStandardItemModel(2.超级详细函数)_双子座断点的博客-CSDN博客_qstandarditemmodel点击事件
QT QRadioButton使用详解_双子座断点的博客-CSDN博客_qt radiobutton
QT QLineEdit使用详解_双子座断点的博客-CSDN博客_qt qlineedit
Qt QMessageBox使用详解_双子座断点的博客-CSDN博客_qt message
QChart折线图、饼状图、条形图、曲线图_双子座断点的博客-CSDN博客_qchart样式
QChart属性详解_双子座断点的博客-CSDN博客_setanimationoptions
QCharts QValueAxis使用_双子座断点的博客-CSDN博客_qvalueaxis
Qt 5 等待提示框(开源 动态图)_双子座断点的博客-CSDN博客_qt 等待对话框
QtDataVisualization 数据3D可视化_双子座断点的博客-CSDN博客_qtdatavisualizatio
QT QSpinBox 整数计数器控件 使用详解_双子座断点的博客-CSDN博客
QT QDoubleSpinBox 浮点计数器控件(使用详解)_双子座断点的博客-CSDN博客_qdoublespinbox信号槽
QT QSlider、QHorizontalSlider、QVerticalSlider 控件 使用详解_双子座断点的博客-CSDN博客_qslider设置步长
QT QTabWidget 控件 使用详解_双子座断点的博客-CSDN博客
QT QCalendarWidget控件 使用详解_双子座断点的博客-CSDN博客
QT QStackedWidget 控件 使用详解_双子座断点的博客-CSDN博客
QT QVBoxLayout 垂直布局控件_双子座断点的博客-CSDN博客
QT QHBoxLayout 水平布局控件_双子座断点的博客-CSDN博客
QT QGridLayout网格布局控件_双子座断点的博客-CSDN博客
QT QVerticalSpacer 弹簧控件_双子座断点的博客-CSDN博客