Flex布局
最近,在复习flex的内容,看了coderwhy老师的flex讲解豁然开朗,于是,就将它整理成一个笔记来记录学习成果,方便日后查阅。
一、Flex布局的介绍
Flex布局(Flexible布局,弹性布局),一维布局模型。目前特别在移动端用的最多,目前PC端也使用越来越多了。
将一个元素设置为display:flex;flex元素会变成一个flex容器。
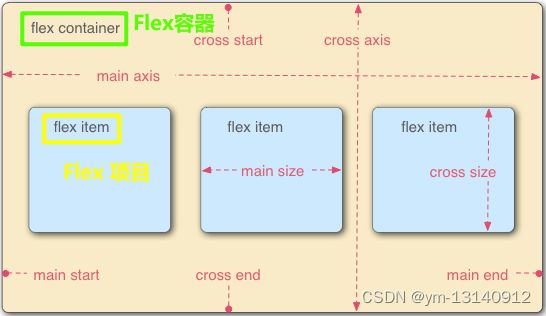
- 开启了Flex布局的元素叫做flex container,即Flex容器;
- flex container里面的直接子元素叫做flex items,即Flex项目。

一个flex容器默认存在两个轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列,通过设置,可以让项目按照cross轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
二、Flex的属性
这里有一个设置为Flex布局的案例,代码如下所示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
/* Flex容器 */
.container {
width: 500px;
height: 400px;
background-color: orange;
display: flex;
}
/* Flex项目 */
.item {
width: 100px;
height: 100px;
text-align: center;
color: white;
line-height: 100px;
}
.item1 {
background-color: red;
}
.item2 {
background-color: #0f0;
}
.item3 {
background-color: rgb(0, 38, 255);
}
style>
head>
<body>
<div class="container">
<div class="item item1">item1div>
<div class="item item2">item2div>
<div class="item item3">item3div>
div>
body>
html>
1.应用在flex contianer 上的属性(Flex容器属性)
- flex-direction 决定主轴的方向
- justify-content 决定flex items在主轴上的对齐方式
- align-items 决定flex items在交叉轴上的对齐方式
- flex-wrap 决定了flex container是单行还是多行
- flex-flow flex-direction与flex-wrap的缩写属性
- align-content 决定了多行flex items 在cross axis交叉轴上的对齐方式
1.flex-direction属性:决定主轴的方向(即项目的排列方向)。它有4个取值:
row(默认值)、row-reverse、column、column-reverse。
设置 flex-direction: row;


设置flex-direction: row-reverse;

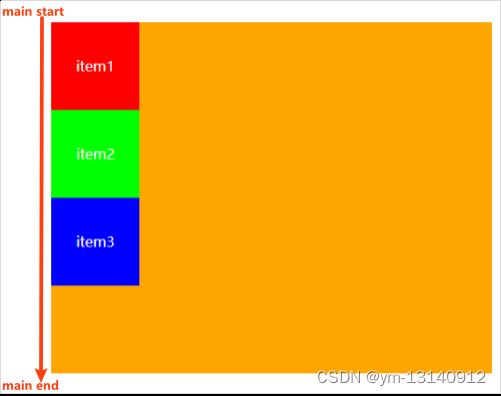
设置flex-direction: column;

设置flex-direction: column-reverse;

2.justify-content属性决定了flex items在主轴main axis上的对齐方式。(水平对齐的方式)
flex-start(默认值):左对齐,与main start 对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
Space-evenly:flex items之间的间距相等,flex items与main start、main end之间的距离等于flex items之间的距离。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
它可能取5个值,具体对齐方式与轴的方向有关,下面假设主轴为从左到右。
/* Flex容器 */
.container {
width: 500px;
height: 400px;
background-color: orange;
/* 开启Flex布局 */
display: flex;
/*
flex-direction 绝对主轴的方向
row:默认值,主轴为水平方向,起点在左端。
*/
flex-direction: row;
justify-content: flex-start;
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-around; */
}
/* Flex项目 */
.item {
width: 100px;
height: 100px;
text-align: center;
color: white;
line-height: 100px;
}
① flex-start默认值:左对齐 设置 justify-content: flex-start;

② flex-end:右对齐 设置 justify-content: flex-end;

③ Center:居中对齐 设置 justify-content: center;

④ Space-between:两端对齐,项目之间的间隔都相等。 设置 justify-content: space-between;

⑤ Space-evenly:flex items之间的间距相等,flex items与main start、main end之间的距离等于flex items之间的距离。 设置 justify-content: space-evenly;

⑥ Space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。 设置 justify-content: space-around;
flex items之间的间距相等,flex items与main start、main end之间的距离是flex items之间距离的一半。

3. align-items 项目在交叉轴的对齐方式
- align-items:flex-start; flex项目在交叉轴开始位置展示(起点对齐),不再适应整个容器的高度了
- align-items:flex-end; flex项目在交叉轴结束位置展示(终点对齐)
- align-items:flex-center; flex项目在交叉轴居中展示(中点对齐) 常用
- align-items:stretch;(默认值) 如果项目未设置高度或设为auto,将占满整个容器的高度
将3个flex items的高度设置成不一样的;在有高度的情况下,默认是顶部对齐(交叉轴的起点)的。align-items: flex-start;
/* Flex容器 */
.container {
width: 500px;
height: 400px;
background-color: orange;
/* 开启Flex布局 */
display: flex;
align-items: flex-start;
}
/* Flex项目 */
.item {
width: 100px;
height: 100px;
text-align: center;
color: white;
/* line-height: 100px; */
}
.item1 {
background-color: red;
height: 60px;
}
.item2 {
background-color: #0f0;
height: 150px;
}
.item3 {
background-color: rgb(0, 38, 255);
height: 120px;
}

有高度的情况下,flex-end是底部对齐(交叉轴的终点)对齐;align-items: flex-end;

有高度的情况下,center是中心点对齐;align-items: center;

有高度的情况下,baseline是flex items的第一行文字的基线对齐;align-items: baseline;

4. flex-wrap 决定了flex container是单行还是多行。
- nowrap(默认):单行,不换行;
- wrap:多行,第一行在上方。
- wrap-verse:多行,第一行在下方。
注释掉之前添加的高度,将flex container宽度改成 550px,并添加flex items,一共是9个。现在再看,这几个是沿着主轴依次进行排布的。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
/* Flex容器 */
.container {
width: 550px;
height: 400px;
background-color: orange;
/* 开启Flex布局 */
display: flex;
/* 不换行,默认 */
/* flex-wrap: nowrap; */
/* 换行 */
/* flex-wrap: wrap; */
}
/* Flex项目 */
.item {
width: 100px;
height: 100px;
text-align: center;
color: white;
/* line-height: 100px; */
}
.item1 {
background-color: red;
/* height: 60px; */
}
.item2 {
background-color: #0f0;
/* height: 150px; */
}
.item3 {
background-color: rgb(0, 38, 255);
/* height: 120px; */
}
style>
head>
<body>
<div class="container">
<div class="item item1">item1div>
<div class="item item2">item2div>
<div class="item item3">item3div>
<div class="item item1">item4div>
<div class="item item2">item5div>
<div class="item item3">item6div>
<div class="item item1">item7div>
<div class="item item2">item8div>
<div class="item item3">item9div>
div>
body>
html>
① 默认是收缩的,所有的flex items 都会在同一行显示(收缩显示)。flex-wrap: nowrap;

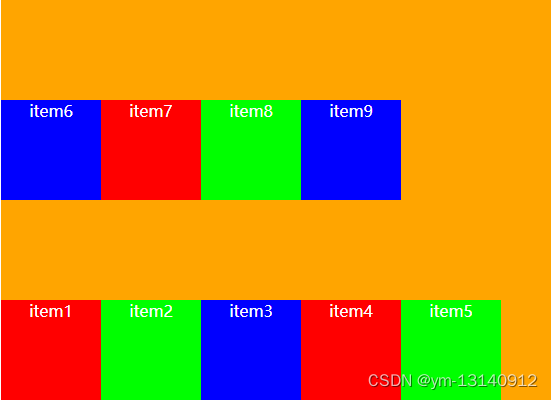
② Wrap:换行。flex-wrap: wrap;

③ Wrap-reverse(用的很少!) flex-wrap: wrap-reverse;

5. flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
6. align-content
align-content决定了多行flex items 在cross axis交叉轴上的对齐方式,用法与justify-content类似。如果项目只有一根轴线,该属性不起作用。

stretch用得很少,了解即可。
flex-start:从交叉轴上依次排布多行,两行会紧挨着。align-content: flex-start;

align-content: flex-end;

align-content: center;

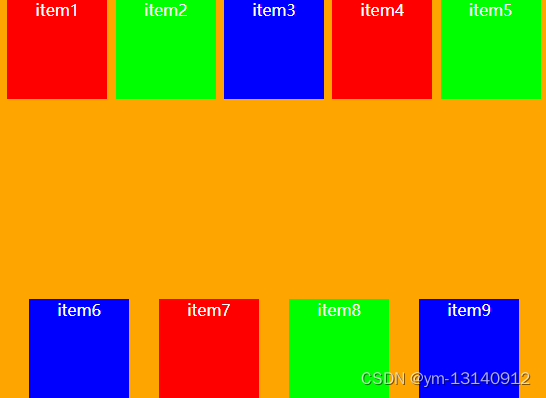
align-content: space-between;

align-content: space-around;

2. 应用在flex items 上的属性(Flex项目属性)
- order
- align-self
- flex-grow
- flex-shrink
- flex-basis
- flex
- order:定义项目的排列顺序,默认为0。可以设置任意整数(正整数、负整数、0),数值越小越靠前。
.item1 {
background-color: #f00;
order: 10;
}
.item2 {
background-color: #0f0;
order: 6;
}
.item3 {
background-color: #00f;
order: 100;
}
可以看到item2在最前面,因为它的order数值最小。

2.align-self:flex项目的对齐方式(auto|flex-start|flex-end|center|baseline|stretch) 默认值为auto,表示继承父元素的align-items属性。
它是给flex项目设置的,允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
- auto为默认属性,表示继承父元素的align-items属性。
这里,父级的align-items是center的,设置为auto

- flex-start:顶部对齐(交叉轴的起点)对齐。
设置item2为flex-start,item2就会顶部对齐。


- flex-end:底部对齐(交叉轴的终点)对齐。

- center是中心点对齐。

- baseline是flex items的第一行文字的基线对齐;

- strech:不给flex items设置高度,那么flex items将会占满整个容器的高度,在交叉轴对元素进行拉伸了。
这里不对item2设置高度,就会进行拉伸。


3.flex-grow:属性定义项目的放大比例,默认为0,空间充足,等比例补全,等分剩余空间。 (可以设置flex项目在flex布局中的占比) 常用。
flex容器的总宽度为600px,每个flex项目的宽度是100px。 这里,设置所有项目的flex-grow属性都为1,即三个flex项目的比例是1:1:1,那么它们将等分剩余空间(如果有的话)。
总宽度会减去三个元素本身的宽度(前提:宽度足够的情况下),600-3100=300;剩下的宽度就是300,那么300就会根据我们设置的1:1:1的比例去分,也就是每个flex项目分到100px。那么最后,它们的宽度就是100+100=200px。

这里,设置三个项目的flex-grow的比例是1:2:1,那么它们将等分剩余空间(如果有的话)。

总宽度会减去三个元素本身的宽度,600-3100=300;剩下的宽度就是300,那么300就会根据我们设置的1:2:1的比例去分,也就是第一个元素分到75px,第二个元素分到150px,第三个元素分到75px。那么最后,第一个和第三个元素100+75=175px,第二个元素100+150=250px。

4.flex-shrink:定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。 不常用 。
5.flex-basis:主轴排列为宽度,交叉轴排列为宽度,设置px,默认值是auto。(就是设置宽度)
根据它作为可用空间留下的空间来定义该项目的大小 不常用。
flex:综合上面三个样式。默认值为0 1 auto,设三个值,分别是flex-grow, flex-shrink, flex-basis,由于后面两个不常用,所以,常用的写法为:flex:1。
flex属性的简写值:flex-grow, flex-shrink, flex-basis。
面试题分享
问题1:如何实现左侧固定宽度,右侧自适应的两栏布局?
1.利用flex布局:

将右侧设置flex:1即可。

2.利用grid布局:

还是能实现左侧固定,右侧自适应的两栏布局。





