Three.js入门学习笔记09:Three.js对象拾取,鼠标点击对象响应事件
一.拾取对象概念
二.坐标转换
三.光线投射Raycaster
中文文档
http://www.webgl3d.cn/threejs/docs/#api/zh/core/Raycaster
英文文档
https://threejs.org/docs/index.html#api/en/core/Raycaster
官网例子
http://www.webgl3d.cn/threejs/examples/#webgl_interactive_cubes
好用代码
<!DOCTYPE html>
<html lang="en">
<head>
<title>3D</title>
<meta charset="utf-8">
<!-- 自适应 -->
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script src="js/three.js"></script>
<script type="text/javascript" src="js/OrbitControls.js"></script>
<script>
var stats, light;
var camera, scene, raycaster, renderer;
var mouse = new THREE.Vector2(), INTERSECTED;//相交的
var radius = 100, theta = 0;
init();
animate();
function init() {
// init scene
scene = new THREE.Scene();
scene.background = new THREE.Color( 0xf0f0f0 );
// init camera
camera = new THREE.PerspectiveCamera( 50, window.innerWidth / window.innerHeight, 1, 10000 );
camera.position.set(15,15,15);
// camera.lookAt(new THREE.Vector3(0,0,0));
camera.lookAt( scene.position );
scene.add(camera);
//light
var light = new THREE.DirectionalLight( 0xffffff, 1 );
light.position.set( 1, 1, 1 ).normalize();//向量属性向量转换为单位向量,方向设置为和原向量相同,长度为1
light.intensity=1.5;//强度
scene.add( light );
//对象
//把组添加到场景中
//底座
var loader = new THREE.ObjectLoader();
loader.load("json/untitled5.json", function(objectBottom) {
objectBottom.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
objectBottom.scale.multiplyScalar(350);//3倍大小
// var mesh1 = objectBottom;
objectBottom.position.set(0,0,0);
objectBottom.rotation.x = -Math.PI;//旋转180度
scene.add(objectBottom);
});
var loaderCar = new THREE.ObjectLoader();
loaderCar.load("json/che0312.json", function(object2) {
object2.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
object2.scale.multiplyScalar(55);
// var mesh2 = object2;
object2.position.set(4.8,1.3,-3);
// object2.rotation.x = -Math.PI;//旋转180度
scene.add(object2);
});
//机床5000 网页添加材质
var loaderTool = new THREE.ObjectLoader();
loaderTool.load("json/tool_new.json", function(object3) {
object3.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material = new THREE.MeshLambertMaterial({
color: 0xffffff,
side: THREE.DoubleSide
});
}
});
object3.scale.multiplyScalar(60);//3倍大小
// var mesh3 = object3;
object3.position.set(1,3,-2);
object3.rotation.z = -Math.PI;//旋转180度
object3.rotation.y = -Math.PI;//旋转180度
scene.add(object3);
});
//机床8000
var loaderTool2 = new THREE.ObjectLoader();
loaderTool2.load("json/tool_new.json", function(object4) {
object4.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material = new THREE.MeshLambertMaterial({
color: 0xffffff,
side: THREE.DoubleSide
});
}
});
object4.scale.multiplyScalar(75);//3倍大小
// mesh = object4;
object4.position.set(0.7,3.3,-6);
object4.rotation.z = -Math.PI;//旋转180度
object4.rotation.y = -Math.PI;//旋转180度
scene.add(object4);
});
//缓存库
var loaderC1 = new THREE.ObjectLoader();
loaderC1.load("json/cfbx3.json", function(obj1) {
obj1.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
obj1.scale.multiplyScalar(3);//3倍大小
mesh = obj1;
obj1.position.set(0,1.3,8.5)
obj1.rotation.z = -Math.PI;//旋转180度
scene.add(obj1);
});
var loaderC2 = new THREE.ObjectLoader();
loaderC2.load("json/cfbx3.json", function(obj2) {
obj2.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
obj2.scale.multiplyScalar(3);//3倍大小
mesh = obj2;
obj2.position.set(0,1.3,6)
obj2.rotation.z = -Math.PI;//旋转180度
scene.add(obj2);
});
var loaderC3 = new THREE.ObjectLoader();
loaderC3.load("json/cfbx3.json", function(obj3) {
obj3.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
obj3.scale.multiplyScalar(3);//3倍大小
mesh = obj3;
obj3.position.set(0,1.3,4.5)
obj3.rotation.z = -Math.PI;//旋转180度
scene.add(obj3);
});
var loaderC4 = new THREE.ObjectLoader();
loaderC4.load("json/cfbx3.json", function(obj4) {
obj4.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
obj4.scale.multiplyScalar(3);//3倍大小
mesh = obj4;
obj4.position.set(0,1.3,3)
obj4.rotation.z = -Math.PI;//旋转180度
scene.add(obj4);
});
var loaderC5 = new THREE.ObjectLoader();
loaderC5.load("json/cfbx3.json", function(obj5) {
obj5.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
obj5.scale.multiplyScalar(3);//3倍大小
mesh = obj5;
obj5.position.set(0,1.3,1.5)
obj5.rotation.z = -Math.PI;//旋转180度
scene.add(obj5);
});
//射线
raycaster = new THREE.Raycaster();
/* var raycaster = new THREE.Raycaster();
var mouseVector = new THREE.Vector3();*/
//renderer
renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.getElementsByTagName("body")[0].appendChild(renderer.domElement);
//监听
document.addEventListener( "mousedown", onDocumentMouseDown, false );
//窗口变化
window.addEventListener( "resize", onWindowResize, false );
//插件
var controls = new THREE.OrbitControls( camera, renderer.domElement );//camera和render的变量和照相机与渲染器设置的变量一致才行
// 如果使用animate方法时,将此函数删除
//controls.addEventListener( 'change', render );
// 使动画循环使用时阻尼或自转 意思是否有惯性
controls.enableDamping = true;
//动态阻尼系数 就是鼠标拖拽旋转灵敏度
//controls.dampingFactor = 0.25;
//是否可以缩放
controls.enableZoom = true;
//是否自动旋转
controls.autoRotate = true;
//设置相机距离原点的最远距离
controls.minDistance = 1;
//设置相机距离原点的最远距离
controls.maxDistance = 200;
//是否开启右键拖拽
controls.enablePan = true;
}//function结束
//窗口变化
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
// camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}
//坐标转换
function onDocumentMouseDown( event ) {//鼠标事件开始
event.preventDefault();
mouse.x = ( event.clientX / window.innerWidth ) * 2 - 1;
mouse.y = - ( event.clientY / window.innerHeight ) * 2 + 1;
// 通过摄像机和鼠标位置更新射线
raycaster.setFromCamera( mouse, camera );
// 计算物体和射线的焦点
var intersects = raycaster.intersectObjects( scene.children ,true);//射线穿过物体,自动由近到远排序
//第一种
/* for ( var i = 0; i < intersects.length; i++ ) {
// intersects[ i ].object.material.color.set( 0xff0000 );
intersects[ i ].object.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material = new THREE.MeshLambertMaterial({
color: 0xffff00,
side: THREE.DoubleSide
});
}
});
} */
//第二种
if ( intersects.length > 0 ) {//有物体的时候
if ( INTERSECTED != intersects[ 0 ].object ) {//上一次选中不等于当前的选中,就是替换的时候,intersects[ 0 ]就是当前的选中 在最前面的,它是自动排序的
if ( INTERSECTED )
if( INTERSECTED.material .length==undefined){
INTERSECTED.material.emissive.setHex( INTERSECTED.currentHex );//上一次选中的要换回原来的材料
}
INTERSECTED = intersects[ 0 ].object;
if( INTERSECTED.material .length==undefined){
INTERSECTED.currentHex = INTERSECTED.material.emissive.getHex();//把当前的材料保存起来
INTERSECTED.material.emissive.setHex( 0xff0000 );//换颜色
}
}
} else {//选中空白处的时候
//
if ( INTERSECTED ) INTERSECTED.material.emissive.setHex( INTERSECTED.currentHex );
INTERSECTED = null;
}
}//mousedown鼠标事件结束
function animate() {
requestAnimationFrame( animate );
render();
}
function render() {
renderer.render( scene, camera );
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<title>3D</title>
<meta charset="utf-8">
</head>
<body>
<script src="js/three.js"></script>
<script>
var container, stats, light;
var camera, scene, raycaster, renderer;
var mouse = new THREE.Vector2(), INTERSECTED;
var radius = 100, theta = 0;
init();
animate();
function init() {
container = document.createElement( 'div' );
document.body.appendChild( container );
// init camera
camera = new THREE.PerspectiveCamera( 70, window.innerWidth / window.innerHeight, 1, 10000 );
// init scene
scene = new THREE.Scene();
scene.background = new THREE.Color( 0xf0f0f0 );
//light
var light = new THREE.DirectionalLight( 0xffffff, 1 );
light.position.set( 1, 1, 1 ).normalize();
scene.add( light );
//对象
var loaderCar = new THREE.ObjectLoader();
loaderCar.load("json/che0312.json", function(object) {
object.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
object.scale.multiplyScalar(55);
mesh = object;
object.position.set(4.8,1.3,-3);
// object.rotation.x = -Math.PI;//旋转180度
scene.add( object );
});
//射线
raycaster = new THREE.Raycaster();
//renderer
renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
container.appendChild( renderer.domElement );
//监听
document.addEventListener( 'mousemove', onDocumentMouseMove, false );
}//function结束
//坐标转换
function onDocumentMouseMove( event ) {
event.preventDefault();
mouse.x = ( event.clientX / window.innerWidth ) * 2 - 1;
mouse.y = - ( event.clientY / window.innerHeight ) * 2 + 1;
}
function animate() {
requestAnimationFrame( animate );
render();
}
function render() {
// 通过摄像机和鼠标位置更新射线
raycaster.setFromCamera( mouse, camera );
// 计算物体和射线的焦点
var intersects = raycaster.intersectObjects( scene.children ,true );
for ( var i = 0; i < intersects.length; i++ ) {
intersects[ i ].object.material.color.set( 0xff0000 );
}
renderer.render( scene, camera );
}
</script>
</body>
</html>
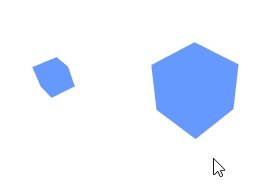
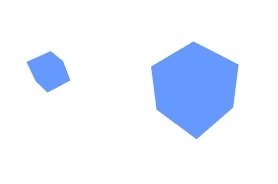
一.第一个例子
https://www.cnblogs.com/xuejianxiyang/p/9732632.html
https://threejs.org/examples/#webgl_raycast_sprite
1.这里加载了OrbitControls插件,能够旋转,平移等。
2.group的结构
group里有group1,group2
group1-circleP(网格)-geometryP(几何对象)
group2-circleP1(网格)-geometryP1(几何对象)
<!DOCTYPE html>
<html lang="en">
<head>
<title>3D</title>
<meta charset="utf-8">
<!-- <meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">-->
<style>
#info{
position: absolute;
z-index: 1;
width: 100%;
padding: 5px;
text-align: center;
}
</style>
</head>
<body>
<script src="js/three.js"></script>
<script src="js/OrbitControls.js"></script>
<script>
var renderer, scene, camera;
var controls, group;
init();
animate();
function init() {
// init renderer
renderer = new THREE.WebGLRenderer( { antialias: true } );
// renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
// init scene
scene = new THREE.Scene();
scene.background = new THREE.Color( 0xffffff );
// init camera
camera = new THREE.PerspectiveCamera( 50, window.innerWidth / window.innerHeight, 1, 1000 );
camera.position.set( 15, 15, 15 );
camera.lookAt( scene.position );
//OrbitControls
controls = new THREE.OrbitControls( camera, renderer.domElement );
controls.enableRotate = true;
//把组添加到场景中
group = new THREE.Group();
scene.add(group);
//新建立方体,把geometryP添加到circleP网格中
var geometryP = new THREE.BoxGeometry(10,10,10);
var materialP = new THREE.MeshBasicMaterial( { color: 0x0000ff ,side:THREE.DoubleSide} );
var circleP = new THREE.Mesh( geometryP, materialP );
circleP.position.set(-80, -40, 0);
//geometryP.rotateY(Math.PI/2);
//新建group1,把group1添加到group中
var group1 = new THREE.Group();
group.add(group1);
//把circleP网格添加到group中
group1.add(circleP);
//新建立方体,把geometryP1添加到circleP1网格中
var geometryP1 = new THREE.BoxGeometry(-10,-10,10);
var materialP1 = new THREE.MeshBasicMaterial( { color: 0x00ff00 ,side:THREE.DoubleSide} );
var circleP1 = new THREE.Mesh( geometryP1, materialP1 );
//新建group2,把group2添加到group中
var group2 = new THREE.Group();
group.add(group2);
//把circleP1网格添加到group中
group2.add(circleP1);
//事件监听
window.addEventListener( 'resize', onWindowResize, false );
window.addEventListener( "mousemove", onDocumentMouseMove, false );
}
function animate() {
renderer.render( scene, camera );
requestAnimationFrame( animate );
}
//配合浏览器窗口放大缩小
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}
var selectedObject = null;
function onDocumentMouseMove( event ) {
event.preventDefault();
if ( selectedObject ) {
selectedObject.material.color.set( '#69f' );
selectedObject = null;
}
var intersects = getIntersects( event.layerX, event.layerY );
if ( intersects.length > 0 &&selectedObject!=intersects[0].object) {
var res = intersects.filter( function ( res ) {
return res && res.object;
} )[ 0 ];
if ( res && res.object ) {
selectedObject = res.object;
selectedObject.material.color.set( '#f00' );
}
}
}
//射线
var raycaster = new THREE.Raycaster();
var mouseVector = new THREE.Vector3();
//坐标转换
function getIntersects( x, y ) {
x = ( x / window.innerWidth ) * 2 - 1;
y = - ( y / window.innerHeight ) * 2 + 1;
mouseVector.set( x, y, 0.5 );
raycaster.setFromCamera( mouseVector, camera );
return raycaster.intersectObject( group, true );
}
</script>
</body>
</html>
效果
鼠标经过变红
也可以鼠标按下啥的,参考下文
https://blog.csdn.net/qq_29026209/article/details/74548939
https://www.jianshu.com/p/b846571fe383

https://www.cnblogs.com/tracyjfly/p/9999675.html
https://blog.csdn.net/planckztd/article/details/79151400
https://segmentfault.com/a/1190000004382956
https://blog.csdn.net/weixin_42443851/article/details/93628805
二.第二个例子
参考学习
https://blog.csdn.net/ithanmang/article/details/80897888
https://www.cnblogs.com/tracyjfly/p/9999675.html
http://www.yanhuangxueyuan.com/doc/Three.js/curveRun.html
https://blog.csdn.net/planckztd/article/details/79151400
https://blog.csdn.net/ruangong1203/article/details/60476621
http://www.yanhuangxueyuan.com/doc/three.js/ringrun.html
参考学习:
https://blog.csdn.net/ruangong1203/article/details/60476621
https://blog.csdn.net/planckztd/article/details/79151400
坐标
https://blog.csdn.net/weixin_41342585/article/details/80659736
向量
http://www.yanhuangxueyuan.com/doc/three.js/vector3.html
Innerwidth
https://www.runoob.com/jsref/prop-win-innerheight-innerwidth.html
https://www.runoob.com/try/try.php?filename=try_win_innerheight
完整案例
https://blog.csdn.net/ithanmang/article/details/80897888
加载模型并拾取
https://blog.csdn.net/moyebaobei1/article/details/84993114
加载模型并拾取
https://blog.csdn.net/moyebaobei1/article/details/84993114
拾取对象
https://www.cnblogs.com/lizhengjin/p/5914216.html
https://www.cnblogs.com/deerfig/p/6432683.html
讲的很清楚
https://www.cnblogs.com/lst619247/p/9071233.html
旋转
https://www.cnblogs.com/lzpong/p/7904615.html
克隆
https://blog.csdn.net/u014291990/article/details/92381556
逆转坐标
https://blog.csdn.net/mu399/article/details/94723921
世界坐标与屏幕坐标转换
https://www.cnblogs.com/brainworld/p/8309415.html
郭
http://www.yanhuangxueyuan.com/Three.js_course.html
全部需要学习:
http://www.yanhuangxueyuan.com/Three.js_course/screen.html
http://www.yanhuangxueyuan.com/Three.js_course/choose.html
http://www.yanhuangxueyuan.com/Three.js_course/drag.html
http://www.yanhuangxueyuan.com/Three.js_course/datgui.html
网格 mesh
几何体
材质
DIV
原理
向量
坐标
坐标转换
相交
几何对象
外部模型
简单拾取
https://blog.csdn.net/moyebaobei1/article/details/84993114
拾取外部模型
https://zhidao.baidu.com/question/1577105154715044340.html
https://www.pianshen.com/article/3636727495/
https://www.jb51.net/article/124688.htm
修改对象属性 重点 gui
https://blog.csdn.net/qq_33635385/article/details/100151017
学习顺序
组
http://www.yanhuangxueyuan.com/doc/Three.js/Group.html
https://blog.csdn.net/ithanmang/article/details/80965712
向量
http://www.yanhuangxueyuan.com/doc/three.js/vector3.html
扒例子1
http://127.0.0.1:61457/preview/app/index.html
https://ithanmang.gitee.io/threejs/home/201807/20180703/02-raycasterDemo.html
https://blog.csdn.net/qq_33635385/article/details/100151017
过后补充
https://www.cnblogs.com/guxingy/p/11956390.html
https://www.cnblogs.com/richardwlee/p/10573663.html
https://www.cnblogs.com/guxingy/p/11956390.html
https://www.cnblogs.com/amy2011/p/6358527.html
layers
https://www.cnblogs.com/richardwlee/p/10573663.html
window监听事件
window.addEventListener( ‘resize’, onWindowResize, false );
window.addEventListener( “mousemove”, onDocumentMouseMove, false );
下面一段还不会
var selectedObject = null;
function onDocumentMouseMove( event ) {
event.preventDefault();
if ( selectedObject ) {
selectedObject.material.color.set( ‘#69f’ );
selectedObject = null;
}
第一个例子中
选中那块的函数我没会
https://blog.csdn.net/weixin_42443851/article/details/93628805
https://blog.csdn.net/hb_zhouyj/article/details/87917364