移动端TB(D)R架构基础
目录
1 各类电子设备功耗对比
2 名词解释
3 立即渲染
4 TBDR渲染流程
5 Binning过程(第一个Defer)
6 不同GPU的Early-Depth-Test(第二个Defer)
7 优化建议
8 参考目录
1 各类电子设备功耗对比
桌面级主流性能平台,功耗一般为300W( R7/17+X60级别显卡),游戏主机150-200W
入门和旗舰游戏本平台功耗为100W
主流笔记本为50-60W,超极本为15-25W,
旗舰平板为8-15W
旗舰手机为5-8W,主流手机为3-5W。
桌面和移动端带宽比较
绿色桌面端,虚线移动端
2 名词解释
- System on Chip(soc)
Soc是把CPU、GPU、内存、通信基带、GPS模块等等整合在一起的芯片的称呼。常见有A系Soc (苹果),骁龙Soc (高通),麒麟Soc (华为),联发科Soc,猎户座Soc (三星),去年苹果推出的M系Soc,暂用于Mac,但这说明手机、笔记本和PC的通用芯片已经出现了
- System Memory
Soc中GPU和CPU共用一块片内LPDDR物理内存,就是我们常说的手机内存,也叫System Memory,大概几个G。此外CPU和GPU还分别有自己的高速SRAM的Cache缓存,也叫On-chip Memory,一般几百K~几M。不同距离的内存访问存在不同的时间消耗,距离越近消耗越低,读取System Memory的时间消耗大概是On-chip Memory的几倍到几十倍。soc上gpu和cpu,共享一个内存地址空间。
- On - Chip Memory
在TB(D)R架构~下会存储Tile的颜色、 深度和模板缓冲,读写修改都非常快。
- Stall
当一个GPU核心的两次计算结果之间有依赖关系而必须串行时,等待的过程便是Stall。
- FillRate
像素填充率=ROP运行的时钟频率xROP的个数x每个时钟ROP可以处理的像素个数。
TB(D)R (Tile-Based (Deferred) Rendering)是目前主流的移动GPU渲染架构,对应一般PC_上的GPU渲染架构则是IMR(Immediate Mode Rendering ),简单意思为屏幕被分块(16*16或32*32)渲染。
TBR:VS- Defer- RS- PS
TBDR:VS- Defer- RS- Defer- PS
Defer:字面是延迟,但从渲染数据的角度来看,Defer 就是“阻塞+批处理”GPU的“一帧”的多个数据,然后一起处理。
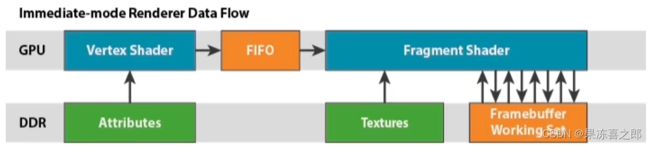
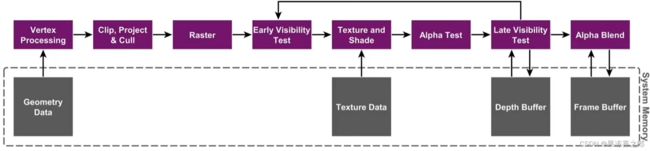
3 立即渲染
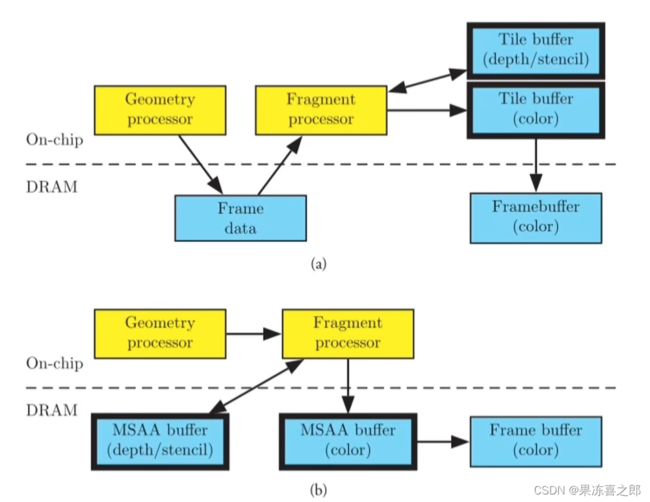
应用程序提交的数据先经过顶点Shader处理,然后经过一个类似先进先出管道的处理,最终交给片段Shader计算后刷到Framebuffer中。上图虚线框是系统内存,整个过程,用户数据直接和系统内存交互。
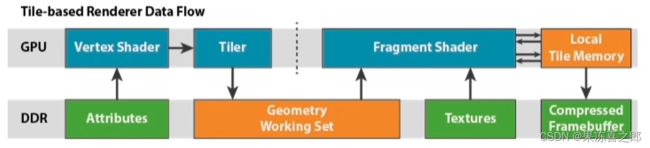
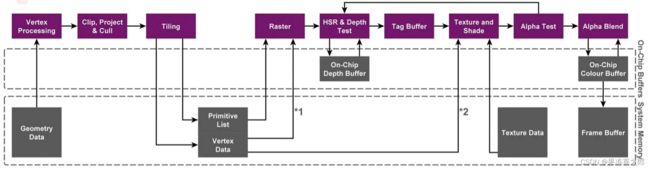
4 TBDR渲染流程
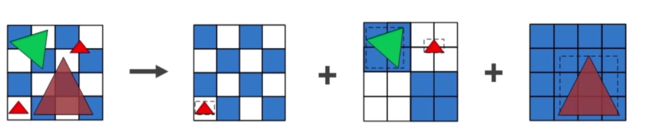
1:第一阶段执行所有与几何相关的处理,并生成Primitive List( 图元列表),并且确定每个tile.上面有哪些primitive【分图元】
2:第二阶段将逐块执行光栅化及其后续处理,并在完成后将FrameBuffer从Tile Buffer写回到System Memory中。【不直接写回系统内存,而是写到片上内存】
用户数据经过顶点Shader处理,再经过Tiler将数据分块,记录每块上有哪些图元,在经过片元Shader处理,将结果刷到On -Chip-Memory(片上内存),最后将数据刷到系统内存上。上图上框代表片上内存,下框代表系统内存。
 TBR简化示意图
TBR简化示意图
与IMR的区别
- TBDR架构中,多了一步Tiling的过程(第三步),这一步是:将顶点处理经过剔除、投影的几何数据刷到系统内存(System Memory)上
- 经过光栅化(Raster)等流水线fragment shader、ROP等,把结果刷在片内存(On Chip Memory)上
- 最终片内存上的会刷到FrameBuffer上(FrameBuffer在System Memory上)
TBR核心目的是为了降低带宽,减少功耗,但渲染帧率上并不比IMR快。
优点:
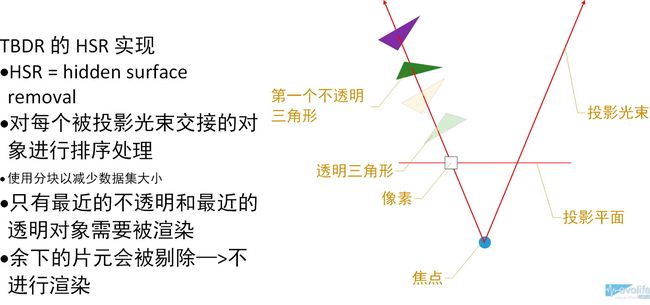
- 给消除OverDraw提供了机会:PowerVR有HSR技术,Mali有Forward Pixel Killing技术,都有为了最大限度减少被遮挡的pixel的texturing和shading
- 缓存友好(Cache friendly),在cache的读写速度要比全局内存中快得多,以降低帧率为代价,降低带宽、功耗,达到省电目的
缺点:
- binning过程是在vertex阶段之后,将输出的数据写到系统内存(DDR)上,然后才能被fragment shader读取。这样一来几何数据过多的管线,容易在此处有性能瓶颈(延迟渲染?)
- 如果某些三角形叠加在数个tile(块)上,会被绘制数次。这样就意味着:总渲染时间多于IMR
5 Binning过程(第一个Defer)
确定每个片元由哪些块元渲染
6 不同GPU的Early-Depth-Test(第二个Defer)
Adreno的LRZ模块
Qualcomm Adreno采用外置模块LRZ。在正常渲染管线之前,先多执行一次vs生成低精度depth texture,来提前剔除不可见的三角形(实现细节不知)说白了,就是用硬件实现occlusion culling(遮挡剔除),功能类似软光栅中的遮挡剔除。
 Arm Mail采用的FPK(Forward Pixel Kill)
Arm Mail采用的FPK(Forward Pixel Kill)
IOS PowerVR的HSR
7 优化建议
1. 记得在不使用FrameBuffer的时候clear或discard
- 这样做主要是为了清空积存在tile buffer上的中间数据(前边提到的Frame Data),所以对Unity里的rt(render texture)的使用也特别说明一下:当我们不再使用这个rt的时候,尽量调用一次Discard在OpenGl ES上,要善用glclear,glInvalidateFrameBuffer,避免不必要的Resolve(tile buff刷新到system memory)行为
2. 不要在一帧里频繁的切换FrameBuffer的绑定
- 本质:减少tile buffer和system memory之间的stall(同步)操作
3. 对于移动平台,建议使用Alpha混合,而非Alpha测试。
- 是一个经验性的结论,在实际使用的过程中应该使用比较两者的表现。通常情况下,移动端应该避免使用Alpha混合来实现透明,如果确实要用,尝试缩小混合区域的覆盖范围(用Mash的方法,对区域进行裁剪)
4. 手机上必须用Alpha Test时,先做一遍Depth Prepass[参考Alpha Test 的双pass优化思路]
5. 图片尽量压缩
- 例如ASTC 、ETC2
6. 图片尽量走mipmap
7. 尽量使用从vertex shader传来的Varying变量uv值采样贴图(连续的),不要在Fragment shader里动态计算贴图的uv值(非连续的),否则CacheMiss,纹理依赖
8. 在延迟渲染中,尽量利用Tile Buffer[参考传统延迟渲染和TBDR]
9. 如果在Unity中调整ProjectSetting---Quality---Rendering---Texture Quality的不同设置,或者不同分辨率下,帧率有很大的变化,大概率是带宽出问题了
10. MASS在TBDR下反而是非常快速的
- MSAA是硬件上的,发生在片上的,相比FSAA,MSAA在手机上是非常快的
11. 少在Fragment shader中使用discard函数,调用gl_FragDepth从而打断Early-DT的过程
- (hlsl中为Clip,glsl中为discard)
12. 在shader使用浮点数精度值时,有目的的区分使用float,half
优点:
- 带宽减少
- 要求的统一变量寄存器的数量减少,这样反而又降低了寄存器数量溢出风险。
- GPU中用的周期数减少,因为着色器编译器可以优化你的代码来提高并行化程度
- 关于数据类型的使用具体参考:[熊大的优化建议]、[shader数学计算优化技巧]
13. 在移动端的TBDR架构中,顶点处理部分(Binning过程)容易成为瓶颈
- 避免使用曲面细分shader,置换贴图等负操作
- 提倡使用模型LOD,(本质上减少Frame Data的压力)
- Unity中尽早的在应用阶段做umbra(Unity内置)遮挡剔除、gpu的occlusion cull
- 具体参考:[occlusion-culling-tutorial][天涯明月刀手游优化]
8 参考目录
- [GPU性能指标 ]
https://www.gpuinsight.com/gpu_performance/
- [三星的GPU-FrameBuff指导]
GPU Framebuffer Memory: Understanding Tiling | Samsung Developers
- [英伟达的TBR教学文章]
On NVIDIA's Tile-Based Rendering | TechPowerUp
- [ARM的TBR教学文章]
Documentation – Arm Developer
- [苹果OpenGL程序开发指南]
Tuning Your OpenGL ES App
- [OpenGL Insights]
https://www.seas.upenn.edu/~pcozzi/OpenGLInsights/OpenGLInsights-TileBasedArchitectures.pdf
- [知乎文章:Tile-based 和 Full-screen 方式的 Rasterization 相比有什么优劣]
Tile-based 和 Full-screen 方式的 Rasterization 相比有什么优劣? - 知乎
- [移动设备GPU架构知识汇总]
移动设备GPU架构知识汇总 - 知乎
- [再议移动平台的AlphaTest效率问题]
再议移动平台的AlphaTest效率问题 - 知乎
- [移动平台GPU硬件学习与理解]
移动平台GPU硬件学习与理解 - 知乎
- [PowerVR开发者指南]
http://cdn.imgtec.com/sdk-documentation/Introduction_to_PowerVR_for_Developers.pdf
- [Performance Tunning for Tile-Based Architecture Tile-Based架构下的性能调校]
OpenGL Insights 阅读有感 - Tile Based架构下的性能调校 翻译 - kNiFe.cpp - 博客园
- [TBDR的HSR流程细节和使用AlphaBlend的效率提升程度]
Tile-based 和 Full-screen 方式的 Rasterization 相比有什么优劣? - 知乎
- [当我们谈优化时,我们谈些什么]
当我们谈优化时,我们谈些什么 - 知乎
UWA学堂 | Unity和Unreal游戏引擎的从业者学习交流平台
- [Alpha Test的双pass 优化思路]
Unity植被性能优化 - 知乎
- [个人收藏]
https://github.com/killop/anything_about_game#gpu-architecture
- [Adreno Hardware Tutorial 3: Tile Based Rendering]
https://www.youtube.com/watch?v=SeySx0TkluE&pbjreload=101
- [Mali GPU的独有特性]
Mali GPU的独有特性 - 马子哥 - 博客园
- [Mali-T880]
http://grmanet.sogang.ac.kr/ihm/cs170/20/HC27.25.531-Mali-T880-Bratt-ARM-2015_08_23.pdf
- [熊大的优化建议]
Unity3D shader优化技巧集合 - Xiong's Graphic Framework
- [GPU画像素的顺序是什么]
GPU画像素的顺序是什么 - 知乎
- [Tile-based Rasterization in Nvidia GPUs with David Kanter of Real World Tech]
https://www.youtube.com/watch?v=Nc6R1hwXhL8&t=973s&pbjreload=101