css定位&锚点
1.定位的作用:控制元素在浏览器中的位置
2.生活中的案例
- 把大象放进冰箱需要几步:打开、放进去、关闭
- 把志强吊在投影仪上听课:绑起来、吊上去、嘲笑他
3.定位需要的条件
- 大象:需要移动位置的对象
- 冰箱:参照物
- 方向:前端方向
4.定位的属性:position 定位、位置
5.定位的属性值
- static 默认值 静态定位
- relative 相对定位
- absolute 绝对定位
- fixed 固定定位
- sticky 粘性定位
相对定位属性的使用
1.属性:position
2.属性值:relative
3.相对定位属性的特点
- 相对定位的参照物是元素初始位置
- 不会脱离文档流,初始布局不会被破坏
4.之前学习的移动元素方法
- margin外边距:需要和父级包含框相接触
- 定位没有方向上的限制
5.作用:为了给绝对定位提供参照物的(工具人)
Document
文本内容
文本
效果图:
绝对定位属性的使用
1.属性:position
2.属性值:absolute
3.绝对定位属性的特点
- 绝对定位的参照物(父相子绝)
- 当父级元素有定位属性的时候就会相对于父级元素进行移动
- 当父级元素没有定位属性的时候,就会往上级查找,直至找到浏览器
- 绝对定位会脱离文档流,破坏了正常的网页布局
拓展布局中"流"的概念
1.普通流:文档流、文档层 表示网页的正常布局
2.浮动流:浮动层 浮动在网页的上方
3.定位流:定位层 在浮动层的上面
4.定位>浮动>文档
Document
文本内容
文本
效果图:
案例:
Document

2
马化腾:只有充钱才能变得更强...
效果图:
固定定位属性的使用
1.属性:position
2.属性值:fixed
3.固定定位使用的特点
- 是相对于浏览器进行位置偏移
- 脱离文档流,初始位置不存在
4.用法:广告弹窗、聊天窗口
案例:
Document
聊天窗口
这是第0000000001个p标签
这是第0000000002个p标签
这是第0000000003个p标签
这是第0000000004个p标签
这是第0000000005个p标签
这是第0000000006个p标签
这是第0000000007个p标签
这是第0000000008个p标签
这是第0000000009个p标签
这是第0000000010个p标签
这是第0000000011个p标签
这是第0000000012个p标签
这是第0000000013个p标签
这是第0000000014个p标签
这是第0000000015个p标签
这是第0000000016个p标签
这是第0000000017个p标签
这是第0000000018个p标签
这是第0000000019个p标签
这是第0000000020个p标签
这是第0000000021个p标签
这是第0000000022个p标签
这是第0000000023个p标签
这是第0000000024个p标签
这是第0000000025个p标签
这是第0000000026个p标签
这是第0000000027个p标签
这是第0000000028个p标签
这是第0000000029个p标签
这是第0000000030个p标签
这是第0000000031个p标签
这是第0000000032个p标签
这是第0000000033个p标签
这是第0000000034个p标签
这是第0000000035个p标签
这是第0000000036个p标签
这是第0000000037个p标签
这是第0000000038个p标签
这是第0000000039个p标签
这是第0000000040个p标签
这是第0000000041个p标签
这是第0000000042个p标签
这是第0000000043个p标签
这是第0000000044个p标签
这是第0000000045个p标签
这是第0000000046个p标签
这是第0000000047个p标签
这是第0000000048个p标签
这是第0000000049个p标签
这是第0000000050个p标签
这是第0000000051个p标签
这是第0000000052个p标签
这是第0000000053个p标签
这是第0000000054个p标签
这是第0000000055个p标签
这是第0000000056个p标签
这是第0000000057个p标签
这是第0000000058个p标签
这是第0000000059个p标签
这是第0000000060个p标签
这是第0000000061个p标签
这是第0000000062个p标签
这是第0000000063个p标签
这是第0000000064个p标签
这是第0000000065个p标签
这是第0000000066个p标签
这是第0000000067个p标签
这是第0000000068个p标签
这是第0000000069个p标签
这是第0000000070个p标签
这是第0000000071个p标签
这是第0000000072个p标签
这是第0000000073个p标签
这是第0000000074个p标签
这是第0000000075个p标签
这是第0000000076个p标签
这是第0000000077个p标签
这是第0000000078个p标签
这是第0000000079个p标签
这是第0000000080个p标签
这是第0000000081个p标签
这是第0000000082个p标签
这是第0000000083个p标签
这是第0000000084个p标签
这是第0000000085个p标签
这是第0000000086个p标签
这是第0000000087个p标签
这是第0000000088个p标签
这是第0000000089个p标签
这是第0000000090个p标签
这是第0000000091个p标签
这是第0000000092个p标签
这是第0000000093个p标签
这是第0000000094个p标签
这是第0000000095个p标签
这是第0000000096个p标签
这是第0000000097个p标签
这是第0000000098个p标签
这是第0000000099个p标签
这是第0000000100个p标签
效果图:
CSS新增的一种定位方式:粘性定位(http://www.alloyteam.com/nav/)
1.属性:position
2.属性值:sticky
3.粘性定位的特点
- 结合了相对定位和固定定位的共同特点
- 相对定位中不脱离文档流
- 固定定位中相对于浏览器
- document.documentElement.scrollTop js方法
案例:
Document
广告页面
导航
小明 背带裤店
小王 篮球店
小帅 洗脚城
小智 天上人间
小龙 面包店
小美 美容院
小娜 音乐工作室
0008
0009
0010
0011
0012
0013
0014
0015
0016
0017
0018
0019
0020
0021
0022
0023
0024
0025
0026
0027
0028
0029
0030
0031
0032
0033
0034
0035
0036
0037
0038
0039
0040
0041
0042
0043
0044
0045
0046
0047
0048
0049
0050
0051
0052
0053
0054
0055
0056
0057
0058
0059
0060
0061
0062
0063
0064
0065
0066
0067
0068
0069
0070
0071
0072
0073
0074
0075
0076
0077
0078
0079
0080
0081
0082
0083
0084
0085
0086
0087
0088
0089
0090
0091
0092
0093
0094
0095
0096
0097
0098
0099
0100
效果:
定位属性的总结
1.定位的作用:控制元素在浏览器中的位置
2.定位的属性:position
3.定位的属性值
- 相对定位 raletive:不脱离文档流、相对于初始位置移动
- 绝对定位 absolute:脱离文档流、父级有定位属性就相对于父级,没有就会往上级查找 找到浏览器
- 固定定位 fixed:脱离文档流、相对于浏览器位置移动
- 粘性定位 sticky:不脱离文档流(相对) 、 相对于浏览器(固定定位)
层叠属性的设置
层叠属性:控制元素在定位层上的显示优先级(在后面加载的元素会在最上面显示)
1.属性:z-index
2.属性值:auto 数字(数字可正可负) 数字越大层级越高
Document
小强
小杰
小帅
效果图:
面试题-定位居中
1.已知宽高
2.未知宽高:强制性居中
拓展:css3中的计算属性 calc(计算公式)
Document
姓名:
密码:
效果图:
案例-图片放大
Document















效果图:
锚点的应用
命名锚点链接(锚点):控制在同一个页面中进行跳转
1.跳转到的地方:
2.点击按钮:点击回到顶部
3.注意
- 锚点只能用a标签控制
- 跳转的地方只能用id
4.作用:回到顶部、楼层效果、轮播图
Document
0000001
0000002
0000003
0000004
0000005
0000006
0000007
0000008
0000009
0000010
0000011
0000012
0000013
0000014
0000015
0000016
0000017
0000018
0000019
0000020
0000021
0000022
0000023
0000024
0000025
0000026
0000027
0000028
0000029
0000030
0000031
0000032
0000033
0000034
0000035
0000036
0000037
0000038
0000039
0000040
0000041
0000042
0000043
0000044
0000045
0000046
0000047
0000048
0000049
0000050
0000051
0000052
0000053
0000054
0000055
0000056
0000057
0000058
0000059
0000060
0000061
0000062
0000063
0000064
0000065
0000066
0000067
0000068
0000069
0000070
0000071
0000072
0000073
0000074
0000075
0000076
0000077
0000078
0000079
0000080
0000081
0000082
0000083
0000084
0000085
0000086
0000087
0000088
0000089
0000090
0000091
0000092
0000093
0000094
0000095
0000096
0000097
0000098
0000099
0000100
点击回到顶部
点击a标签后:
Document
效果图:
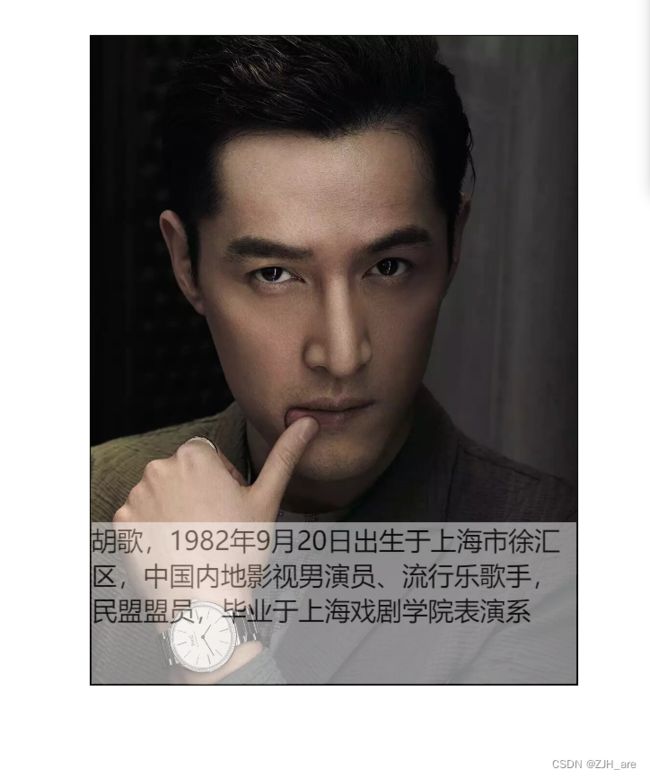
透明属性的使用
透明属性的表达形式
1.rgb/rgba() 常用
2.opacity
Document
胡歌,1982年9月20日出生于上海市徐汇区,中国内地影视男演员、流行乐歌手,民盟盟员,毕业于上海戏剧学院表演系