HBuilder X安装及常用配置
HBuilder X安装及常用配置
一、下载并安装
下载地址: https://www.dcloud.io/hbuilderx.html
下载完是一个压缩包,需要解压就直接使用,不需要安装。直接点击 HBuilderX.exe启动。
二、安装插件
2.1、安装插件
工具 -> 插件安装寻找到想要安装的插件直接点击安装就可以了。
2.2、常用的插件
- uni-app APP调试
在APP端调试工具
- git插件
使用git版本管理器是需要使用
- htmlhint
html语法校验
- stylelint
css、less、sass语法校验
- scss/sass编辑
将scss编辑成css时使用
- es6
编辑es6为js或者es5使用
其余的插件根据自己的需求安装就可以了。
三、git的使用
3.1、TortoiseGit安装
如果是苹果电脑可以参考官方文档: https://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/35248
使用git需要依赖 TortoiseGit,首先需要下载 TortoiseGit。
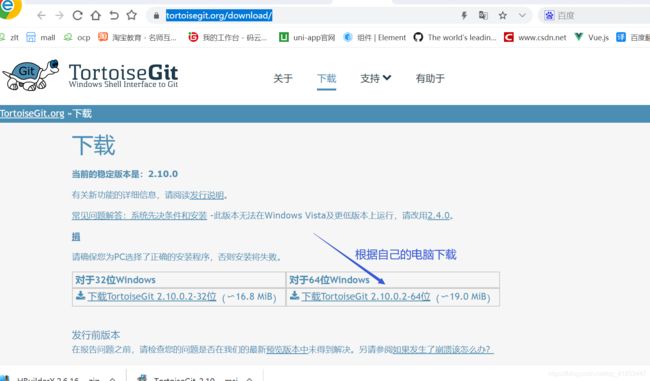
TortoiseGit下载地址: https://tortoisegit.org/download/
TortoiseGit安装就不用说了,一直点击下一步就可以了。需要注意的是安装地址记得修改为D盘或者其他盘符,不要安装在C盘。安装到最后会弹出一个框,类似于下面这个框,可以直接点击取消,接下来在讲解。
3.2、导入git项目并使用
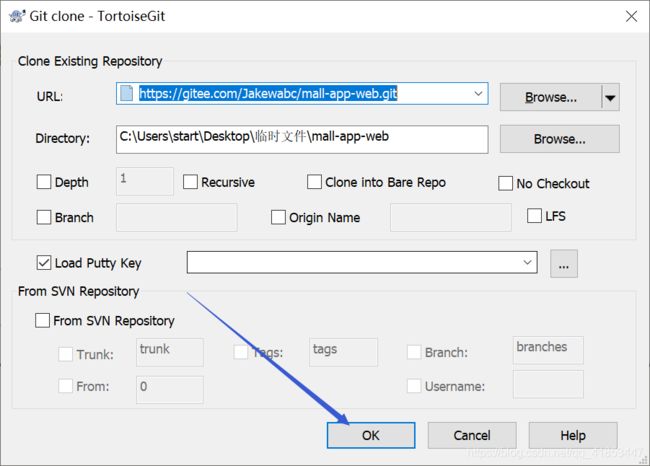
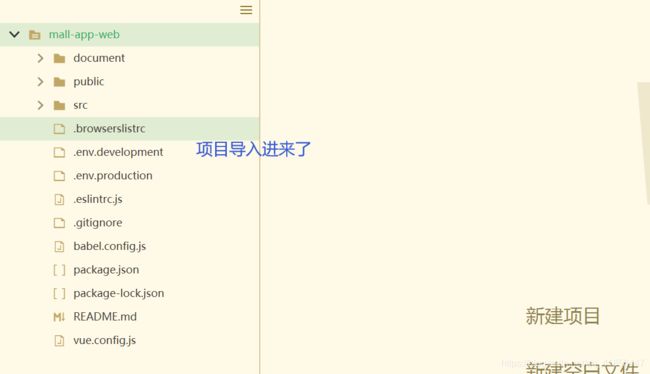
文件 -> 导入 -> 从Git导入,输入git远程仓库地址,选择好保存目录后点击导入。
3.3、Git相关操作
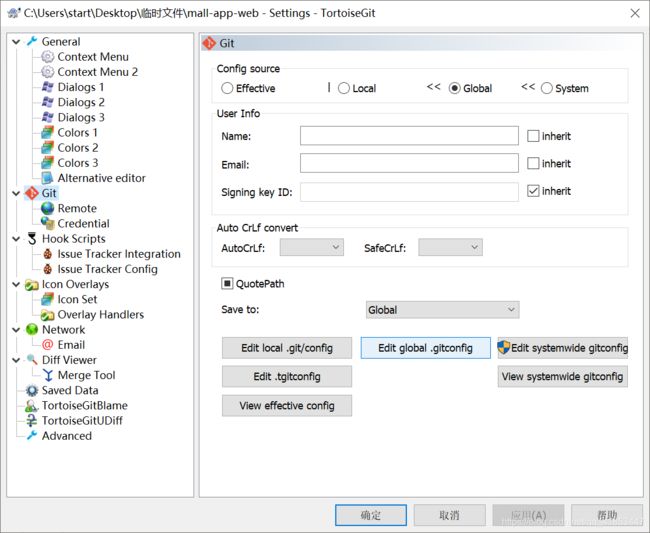
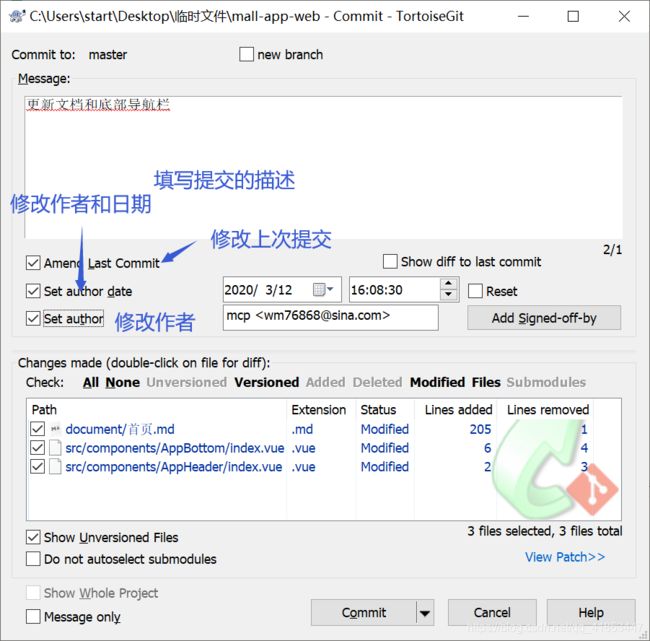
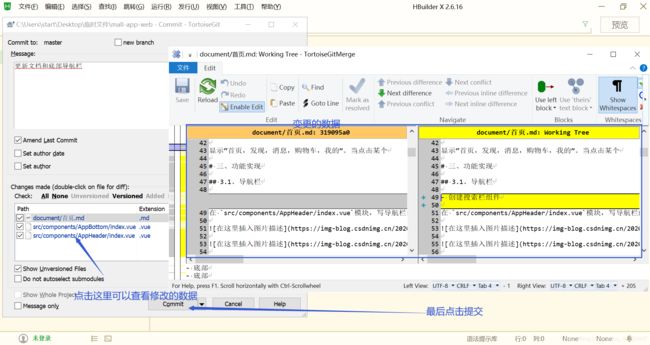
鼠标放在项目上右击,选择Git提交。会弹出一个框,大概意思是说我们并没有设置电子邮箱和用户名,需要设置才能进行操作。这个问题是我们在安装 TortoiseGit遗留下来的问题,当时弹出这个设置框的时候并没有设置,而是直接关闭的。这里就直接点击 “是”设置用户名和密码。输入相关信息之后,就可以操作了。
这里会提示添加提交的描述,下面复选框中 Amend Last Commit必须选中,不选中是不能提交的。
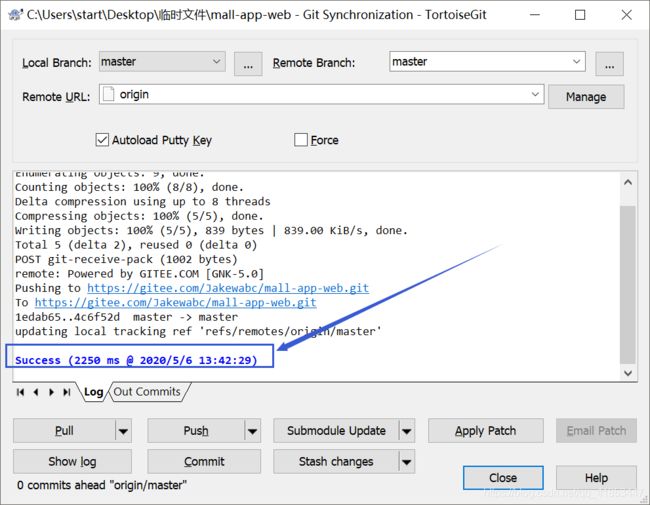
如果现实这样就说明提交成功了
3.4、推荐操作
常规操作
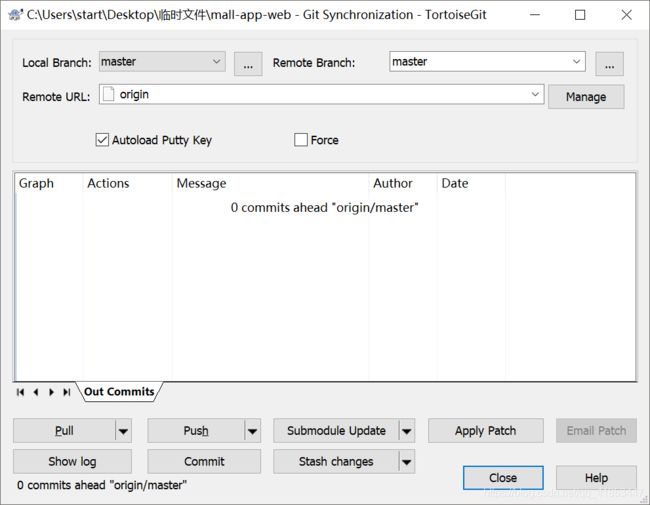
完成拉取、提交、上传这些操作,你会发现在 Git同步这里会更加美观,一个界面就可以完成相关操作,点一下就可以。
查询日志
四、创建项目
创建uni-app
在点击工具栏里的文件 -> 新建 -> 项目:
![]()
选择uni-app,输入项目名称,选择保存路径,在选择项目模板,按回车开始创建。
如:hello-uniapp,点击创建,即可成功创建 uni-app。点击模板里的 Hello uni-app 即可体验官方示例。
五、云打包
5.1、登录hbuilderX
云打包之前必须登录 hbuilderX,点击左下角“未登录”进行登录或者注册。
5.2、云打包
在打包之前需要做相关配置,这个配置有些多,需要仔细配置,都是图形化的。
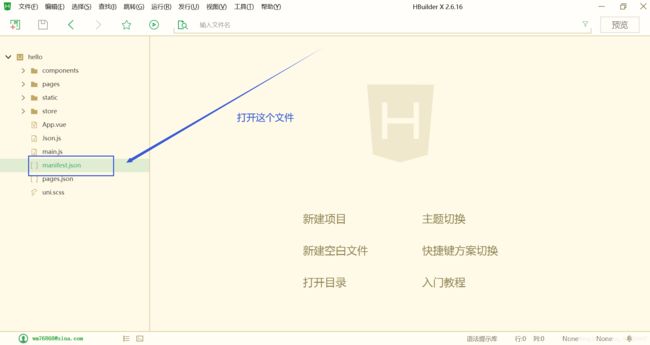
双击打开manifest.json文件来配置App。
- 基础配置
配置应用名称、应用描述和版本号。
- APP图标配置
生成app安装后在手机桌面显示的图标,注意:这个图标只支持 .png格式的图片。
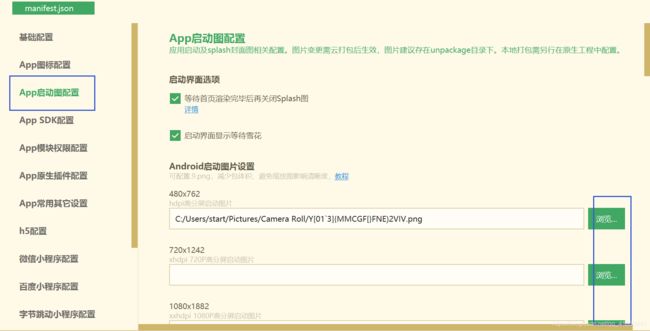
- App启动图配置
当在手机桌面点击App启动时显示的图片。
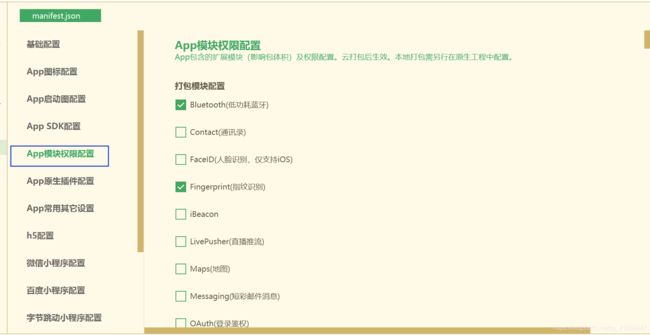
- app模块权限配置
这里需要看自己的app需要用到手机的那些应用,进行相关配置。
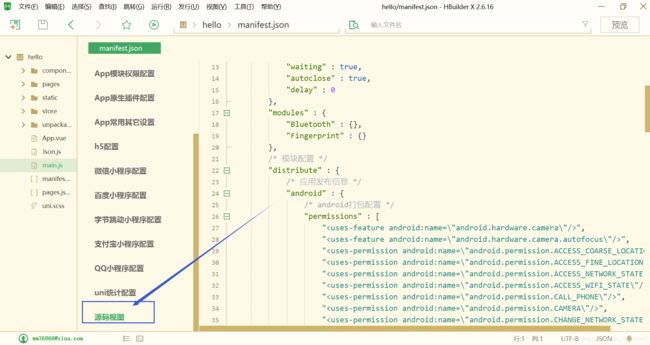
其他的配置根据自己的需求配置就好,最后配置完成后,点击最下面的 “源码视图”查看配置情况,这就是以代码的形式显示了,如果没问题可以按 Ctrl+S保存一些。
开始打包
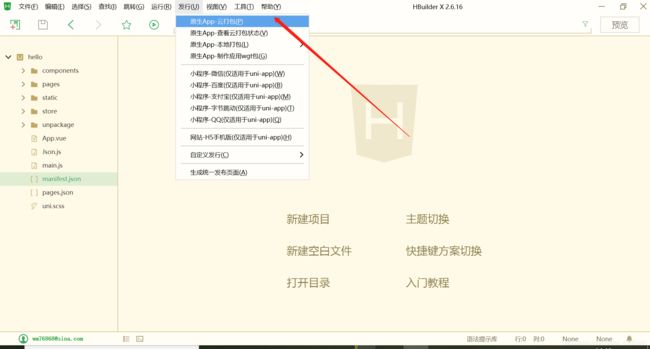
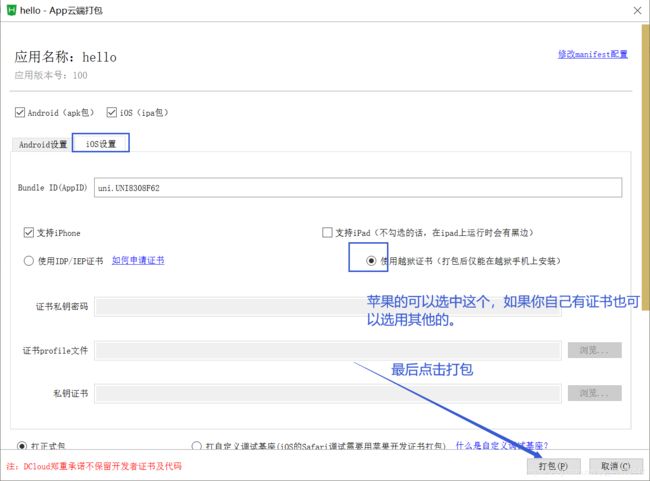
点击 发行 -> 原生APP-云打包
最后提示打包完成后会自动回到控制台页面,但是我这里提示邮箱没有认证,但是也可以打包的,但是打包后在你的云端没有该软件。注意:下载的这个地址为临时地址,只能下载5次。
根据提示的网址进去认证邮箱, https://dev.dcloud.net.cn/ 进入这个网址后,点击登录。根据 hbuilderX注册的邮箱登录进去,你之前打包过的所有APP都会在这里显示。
六、运行
运行在浏览器中
运行 -> 运行到浏览器 ->Chrome 其中Chrome是我的Google浏览器,你也可以选择其他浏览器启动。
运行在模拟器中
在开发中运行在模拟器中是运用最多的操作了,首先启动本地的模拟器,稍等片刻。
注意:如果运行在手机上也是同样的操作,需要更加注意的是。运行在手机上必须打开手机的“开发者模式”,这个模式一般在手机的 设置 -> 其他设置 -> 开发这选项进来之后,会有一个 开发这选项,将这个打开 hbuilderX才可以识别到。