Vue实现元素沿着坐标数组移动,超出窗口视图时页面跟随元素滚动
一、实现元素沿着坐标数组移动
实现思路:
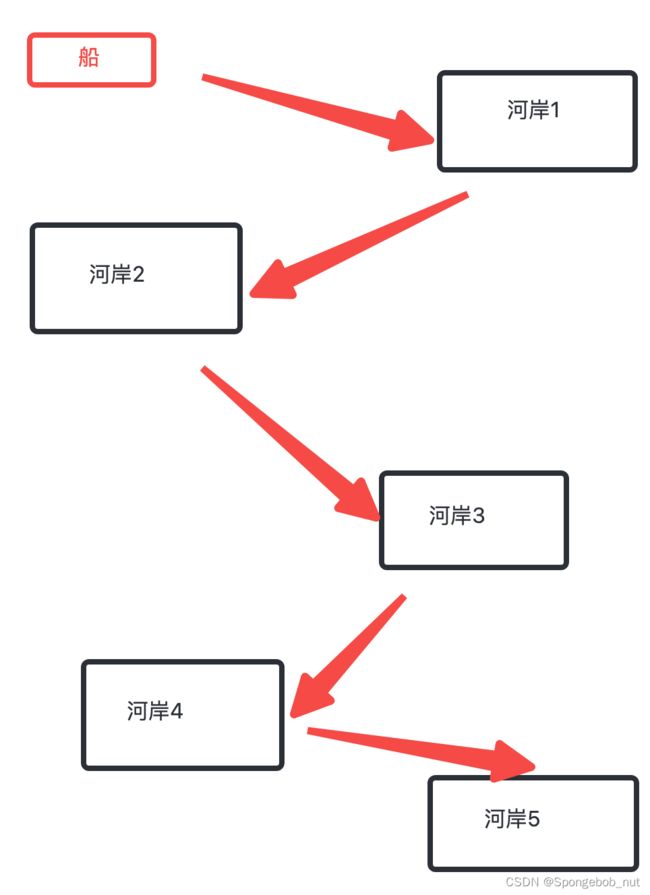
1、将所有河岸的位置以 [{x: 1, y: 2}, {x: 4, y: 4}, …] 的形式保存在数组中。
data() {
return {
coordinateArr: [
{ x: 54, y: 16 },
{ x: 15, y: 31 },
{ x: 51, y: 69 },
{ x: 20, y: 88 },
{ x: 20, y: 140 },
{ x: 51, y: 160 },
{ x: 12, y: 200 },
],
}
}
2、为小船添加动态的样式:style=“boatStyle”
<div class="go-boat" :style="boatStyle" ref="boatRef">div>
在data中初始化小船的位置:
data() {
return {
coordinateArr: [ // 河岸坐标数组
{ x: 54, y: 16 },
{ x: 15, y: 31 },
{ x: 51, y: 69 },
{ x: 20, y: 88 },
{ x: 20, y: 140 },
{ x: 51, y: 160 },
{ x: 12, y: 200 },
],
boatStyle: { // 龙舟位置
top: "34.4vw",
left: "4.8vw",
},
boatMoveIndex: 0, // 当前坐标索引
}
}
3、为小船添加transform属性,使元素沿着水平垂直方向移动
methods: {
startMove() {
// 如果当前小船已经到达最后一个河岸,则返回最初位置
if(this.boatMoveIndex === this.coordinateArr.length) {
this.dragonBoatStyle = {
top: "34.4vw",
left: "4.8vw",
}
return;
}
const nextCoord = this.coordinateArr[this.boatMoveIndex];
this.dragonBoatStyle.transition = `all 1s`; // 添加过渡属性
this.dragonBoatStyle.transform = `translate(${nextCoord.x}vw, ${nextCoord.y}vw)`;
setTimeout(() => {
this.boatMoveIndex++;
this.startMove();
}, 1000);
}
}
为小船添加transform属性,设置translate(X, Y),使小船在x轴方向、y轴方向移动。
如果小船到达最后一个河岸,则回到最初的位置。
每移动一个坐标,小船的坐标索引boatMoveIndex加1,再调用startMove()方法。
二、移出视图时,页面跟随小船向上滚动
监听小船的boatMoveIndex属性,如果boatMoveIndex改变,则利用window.scrollBy()方法,把内容滚动到指定的像素数。可以设置behavior: "smooth"属性,使内容平滑移动。
watch: {
boatMoveIndex(newV, oldV) {
if(newV === 1) {
window.scrollBy({
top: 300,
behavior: 'smooth'
});
}
if(newV === 3) {
window.scrollBy({
top: 450,
behavior: 'smooth'
});
}
if( newV === 6) {
window.scrollBy({
top: 300,
behavior: 'smooth'
});
}
},
},