postman批量发送请求小记
postman这个工具大家应该都用过,毕竟现在大部分都是基于restful风格开发,平时进行测试的话,一个是本地测试,一个是使用工具进行外部请求,一般使用postman或者是jmetter。
今天想说下这个东西呢,主要是被难受到了。。
搞一个post请求,批量请求接口的,硬是弄了2个小时没出来,。。简直了!必须记住这个深刻的教训,立帖为证!
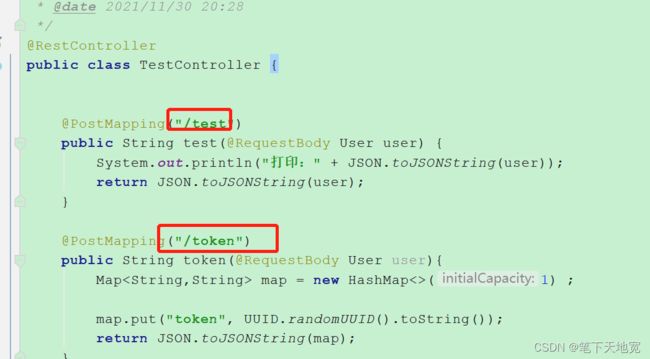
简单的页面展示,下面写个接口来测试吧。
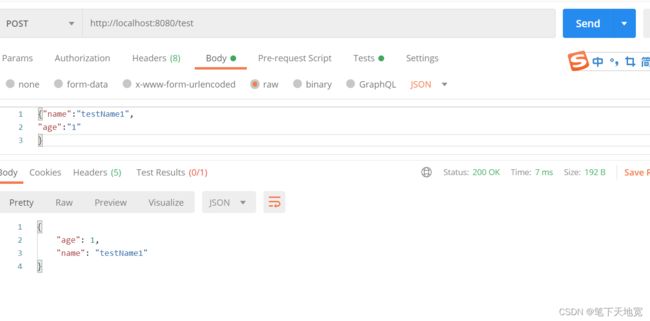
然后试下接口:
看图,so easy !不多说~~
下面开始批量!算了,先开始token设置吧!
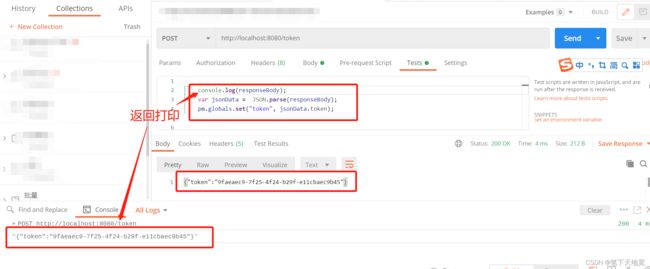
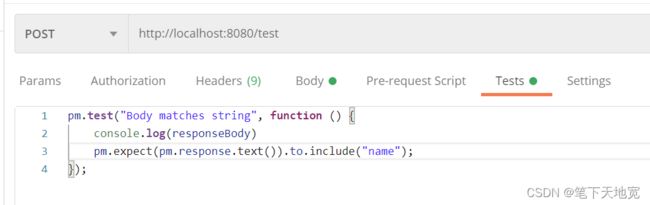
其实了就是一个简单的JS脚本罢了,正常请求,获取token,然后保存到postman的全局变量中,下次请求自然就会带上。请求就是普通请求,在Tests 里面写一段逻辑,进行全局设置。直接上图:
js简单脚本
console.log(responseBody);
var jsonData = JSON.parse(responseBody);
pm.globals.set("token", jsonData.token);
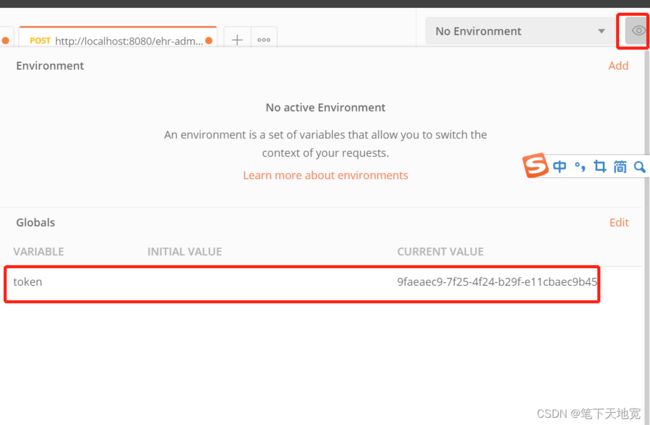
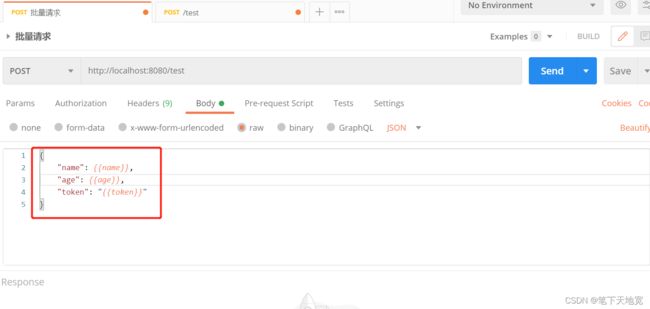
还有就是这里,多了一个token字段,也就是全局变量,每次请求都会重新设置,下次你请求的时候,如果带上{{token}},这个全局变量就会被放到参数中,是不是so easy?:
至于批量请求,和平时的请求么啥区别,就是把参数数值改成占位符。
 name要加双引号,是字符串~~
name要加双引号,是字符串~~
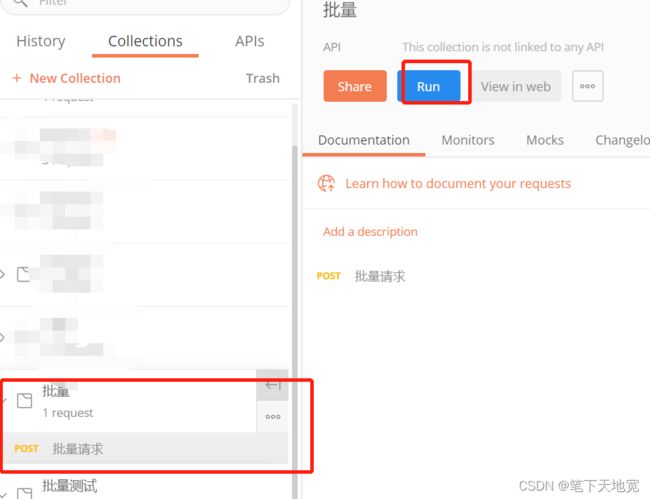
如图,然后把这个请求保存到一个collections,点击run,选择你的入参,就可以批量访问了。
弄一份入参,这个入参可以是json,也可以是csv,postman会去适配的不用我们管,上文件~
[{
"name": "test1",
"age": 12
},
{
"name": "test2",
"age": 13
},
{
"name": "test1111",
"age": 33
},
{
"name": "test222",
"age": 66
}]可以看到,我并没有设置token,下面设置下检测脚本,就是判断是否请求成功,比如接口返回成功标志200,或者是返回了你想要的数据等等。我这边写个简单的,看返回是否有“name”字符串。
下面就是点击run了。
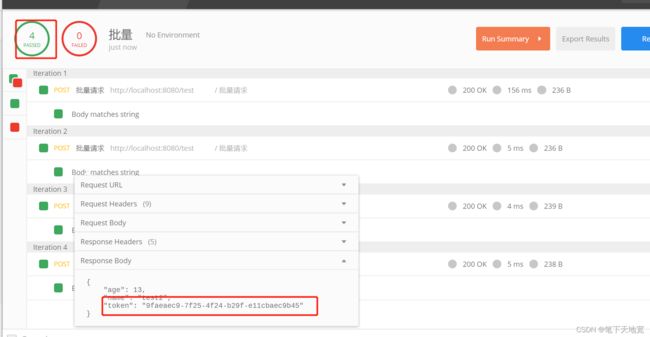
看下返回(上图返回输出没有勾上,测试的时候我勾上了哈。)
可以看到,4条返回都包含“name”,故而自然是成功了~还有就是,token,我明明没有在文件找给你设置,但是仍然传递到服务端了,这就是全局变量的作用了,随时用,随时取!当然平时token可能会失效,这个时候,就要重新获取下token,设置下全局变量,然后就可以继续用了。
that's all!
no sacrifice ,no victory~