教程 | 用 Axure 制作具有动态效果的环形进度条
在进行原型制作的时候,经常会遇到这样一个交互:进度条。并且有时候进度条会自动“走动”到指定的位置,并且具有动态效果。
今天这个案例就是进度条。但是它是简单的进度条吗?NO!它是环形进度条,并且是具有动态效果的环形进度条。那么有些朋友会问说了,直线型的进度条我会做,但是环形的应该怎么做呢?
问得好。接下来我们就一起来看看。
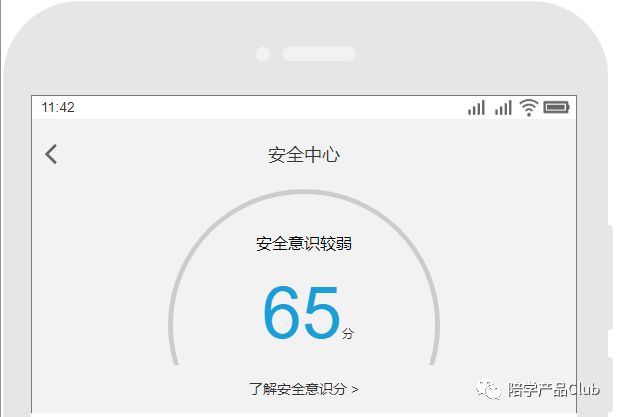
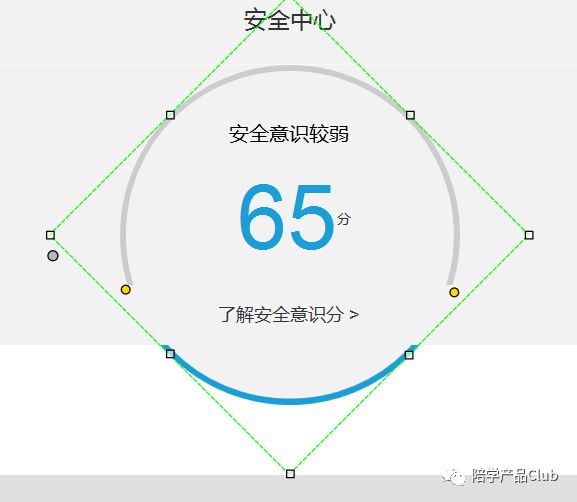
首先看看效果是如何的。打开页面之后,进度条会从初始的位置慢慢“走动”到一个具体的位置,我们可以看到它“走动”的路径。
大家可以打开预览看看,直观感受它的效果是如何的。https://ptmqpq.axshare.com
一、搭建页面元素
诸如手机外壳之类的元素的搭建这里就不说了,不清楚的同学可以查看我们之前的文章,或者直接和我们交流。这里我们只看重点部分,也就是进度条的部分。
对于环形的图形,大家有没有概念要怎么做的?需要想到,我们可以利用圆形或者扇形或者二者结合使用。
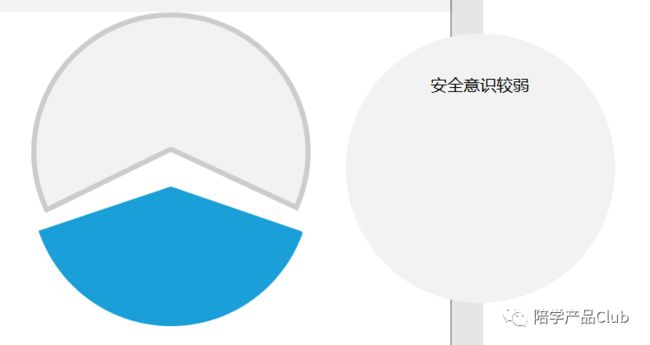
这样一说相信大家都有思路,知道应该怎么画这个环状图形了。给大家拆分看一下,案例中是怎么做的。
将三个图形的圆心重叠在一起,灰色线条的扇形处于最下方,蓝色扇形居中间,灰色圆形位于最上方,作为遮挡。这样看起来就像是只有灰色和蓝色的环状图形了。
之后根据自己的需要再加上文字。
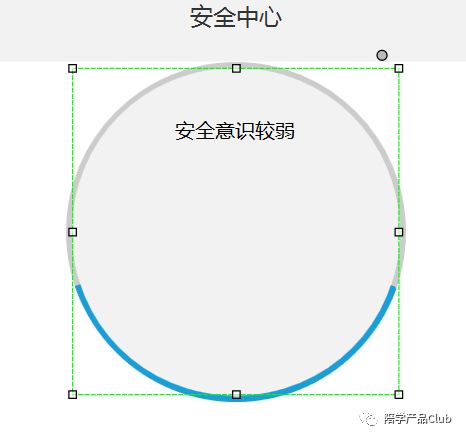
会发现大概的雏形已经出来了,但是跟我们的想法存在差别的是,我们需要的不是一个圆形的,而是一个半圆,并且初始状态不应该看到蓝色的进度条。所以我们用矩形部件给予遮挡。
这样就把重点的元素处理完成了。在这里有三个地方注意需要:
a. 进度条需要“走动”多少,是根据具体的进度来。案例中,满分为100分,题中为65分,需要蓝色到65%的位置。可以将蓝色的扇形范围制作为刚好到65%的。这样在后面制作交互的时候,也可以带来方便。当然,也可以做的范围更大一些,在设置交互的时候注意一些参数的设置即可。
b. 记得保持进度条最初始的状态是0,所以一定将蓝色的扇形的位置放置好。
c. 三个图形圆心保持一致,需要重叠在一起。
二、设置交互
这里我们做的是不需操作,打开页面即进行动态的交互。所以这里我们选择的是页面载入时事件。
怎么做这个设置呢?我们只需要将位于中间的蓝色扇形从被遮挡的部分下旋转出来,就能达到进度条在“走动“的效果。这也是我们刚才强调”圆心保持重叠“的原因。重叠了,在旋转的时候可以不出现偏差。
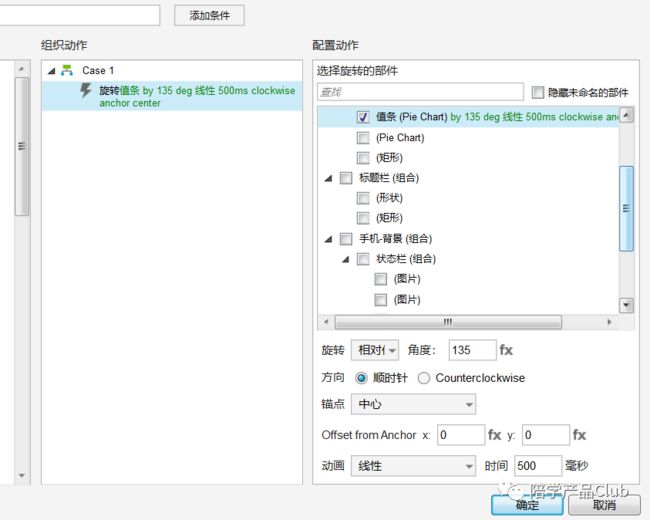
知道了使用什么动作之后,再来看看,具体的设置。
(1)方向
根据我们的习惯,默认从左到右是增加的方向,所以我们采用顺时针的方向。当然,如果你的圆形有特殊的要求和特殊的做法除外。
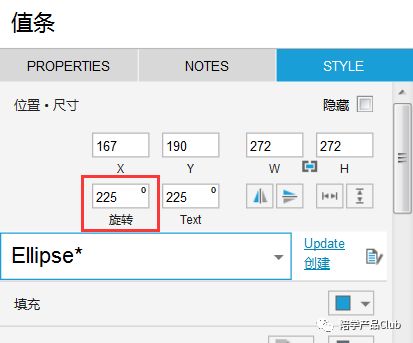
(2)角度
可能有朋友会比较疑惑,这个135度是怎么来的。还要从我们的进度条和整圆的关系说起。
前面提到了,蓝色的扇形是根据65分的这个数值去进行制作的。在制作完成之后,将它完全遮挡起来,需要将它的初始图形进行旋转。刚好旋转到225度的时候能够完全被遮挡住。
因为它刚好是65分的范围,所以当它还原成为0度的时候,刚好是我们所需要的范围。如果你不是按照65分的大小去制作的这个扇形,那么在还原的角度上要做一下测试。
从225度,顺时针旋转到0度,刚好是旋转了360-225=135度。这样就得到了精准的角度。
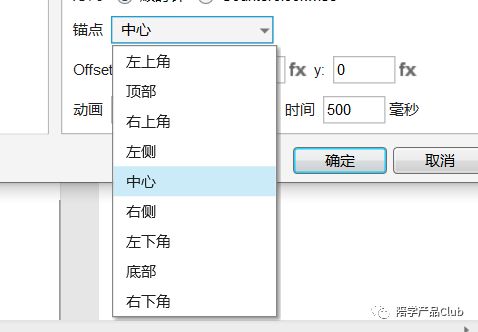
(3)锚点
不用说,以圆心为轴进行旋转,才能得到我饿们想要的这种效果,其他的点均会存在问题。大家有时间可以试试,不同的点作为旋转的锚点,存在什么不同的效果。
(4)动画
选择了“线性“的原因是,可以看到旋转的整个过程,也就实现了动态”走动“的这个效果。时间可以根据自己的需要进行调整,时间越短,动作越快,动态的过程越短;反之,时间越长,动作越慢,动态的过程越长。根据自己的是需求选择动画效果和时间。
这里跟大家展示了如何用axure制作这种具有动态效果的环形进度条,如果大家有其他的方法,或者哪里有疑惑,欢迎留言讨论,也欢迎直接跟我们交流!