六. 弹性布局
1. Flex弹性布局特点
1. 操作方便,布局极为简单,移动端应用很广泛;
2. PC端浏览器支持情况较差;
3. IE11或更低的版本,不支持或仅部分支持。
建议:
1. 如果是PC端页面布局,我们还是做传统布局(兼容性好,布局繁琐,局限性:不能在移动端很好的 布局);
2.如果是移动端或者不考虑兼容性问题的PC端页面布局,还是推荐使用 flex 弹性布局的。
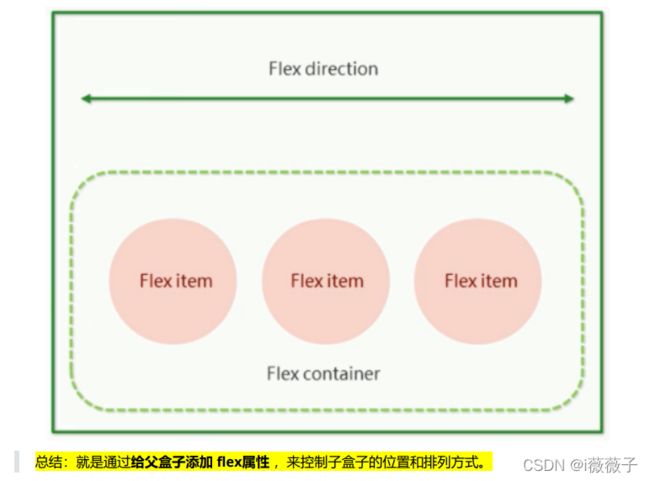
2. Flex布局原理
1.flex 意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局 ① 当我们给父盒子设为 flex布局 后,子元素的 float、clear 和 vertical-align 属性全部失效;
② 伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
2.利用 flex布局 的元素,称为“flex容器”,他所有的子元素称为“flex项目”,子容器可以横向排列或者纵向排列。
3. 常见的父项属性
1. flex-direction :设置主轴的方向
2. justify-content :设置主轴上的子元素排列方式
3. flex-wrap :设置子元素是否换行
4. align-content :设置侧轴上的子元素的排列方式(多行)
5. align-items :设置侧轴上的子元素排列方式(单行)
6. flex-flow :复合属性,相当于同时设置了 flex-direction 和 flex-wrap
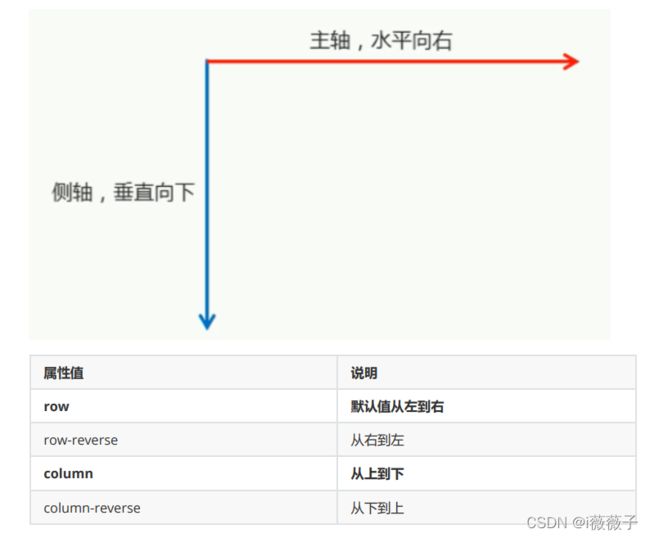
3.1 flex-direction 设置主轴的方向
在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有 : 行和列、x 轴和y 轴
默认主轴方向就是 x 轴方向,水平向右
默认侧轴方向就是 y 轴方向,水平向下
3.2 justify-content 设置主轴上的子元素排列方式
justify-content 属性定义了项目在主轴上的对齐方式
注意: 使用这个属性之前一定要确定好主轴是哪个
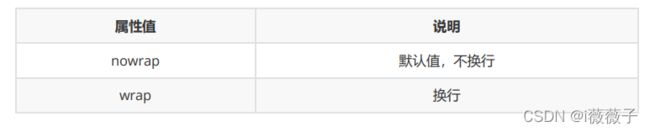
 3.3 flex-wrap 设置子元素是否换行
3.3 flex-wrap 设置子元素是否换行
默认情况下,项目都排在一条线(又称”轴线”)上。
flex-wrap属性定义,flex布局中默认是不换行的。
3.4 align-items 设置侧轴上的子元素排列方式(单行 )
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用
3.5 align-content 设置侧轴上的子元素的排列方式(多行):
设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。
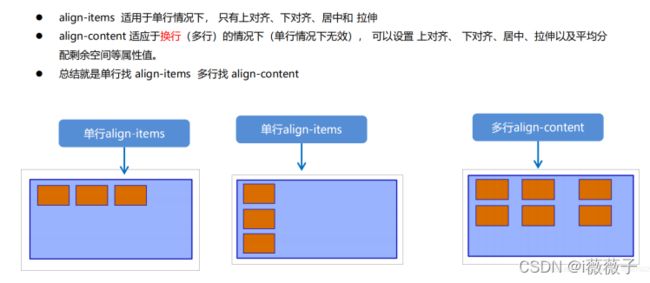
3.6 align-content 和 align-items 区别
3.7 flex布局父项常见属性
flex-flow 属性:
是 flex-direction 和 flex-wrap 属性的复合属性
语法: flex-flow:row wrap;
4. flex布局子项常见属性
4.1 flex 属性
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
语法: flex: ; 例如(1,2,3)
在flex弹性盒子体系中,flex-grow和flex都有对子元素进行放大的作用,但是这两个属性在放大时的计 算方法不同,在使用时候要注意,使用正确的放大属性,从而达到自己想要的效果。
例如:父盒子总宽度700px,三个子盒子各自占100px,对其中两个子盒子进行放大
1.使用flex进行放大
step1:计算剩余空间,剩余空间为弹性盒子剩余宽度与进行flex的子元素的宽度之和。
例中的剩余空间为: 700-300+100+100=600
剩余宽度为400px ,进行flex的子元素宽度分别是100,100,所以剩余空间为600px。
step2: 按照进行flex属性值,数字的比例进行分配空间。黄色和蓝色的比例为1:2。因此其宽度分别为 200px,400px。
2.使用flex-grow进行放大
*step1:计算剩余空间,剩余空间为弹性盒子剩余宽度 例中的剩余空间为: 700-300=400 剩余宽度为400px
step2: 按照进行flex属性值,数字的比例进行分配空间。黄色和蓝色的比例为1:2。因此其宽度分别为 133.34px ,266.66px。
step3:元素自身的宽度加上分配到的剩余空间就是放大后的宽度。因此其最终显示出来宽度分别为 233.34px ,366.66px。
4.2 align-self 控制子项自己在侧轴上的排列方式(仅了解)
4.2 align-self 控制子项自己在侧轴上的排列方式(仅了解)
语法:
span:nth-child(2) {
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
}4.3 order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样。
语法:
.item {
order: ; // 数字1,2,3...
}