移动端前端
文章目录
- 三、移动端前端
-
- 1.移动WEB开发之流式布局
-
- 1.1移动端基础
-
- 1.1.1浏览器现状
- 1.1.2手机屏幕现状
- 1.1.3常见移动端屏幕尺寸
- 1.1.4移动端调试方法
- 1.1.5总结
- 1.2视口
-
- 1.2.1 布局视口 layout viewport
- 1.2.2 视觉视口 visual viewport
- 1.2.3 理想视口 ideal viewport
- 1.2.4meta视口标签
- 1.2.5 标准的viewport设置
- 1.3二倍图
-
- 1.3.1物理像素&物理像素比
- 1.3.2多倍图
- 1.3.3背景缩放 background-size
- 1.4移动端开发选择
-
- 1.4.1移动端主流方案
- 1.4.2单独移动端页面(主流)
- 1.4.3响应式兼容PC移动端
- 1.4.4 总结
- 1.5移动端技术解决方案
-
- 1.5.1移动端浏览器
- 1.5.2CSS初始化 normalize.css
- 1.5.3 CSS3 盒子模型 box-sizing
- 1.5.4特殊样式
- 1.6移动端常见布局
-
- 1.6.1移动端技术选型
- 1.6.2流式布局(百分比布局)
- 1.7案例:京东移动端首页(p404-415)
-
- 1.7.1技术选型
- 1.7.2搭建相关文件夹结构
- 1.7.3二倍精灵图做法
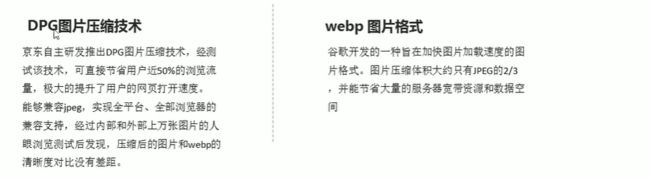
- 1.7.4图片格式
- 2.移动web开发之flex布局
-
- 2.1 flex布局体验
-
- 2.1.1传统布局与flex布局
- 2.1.2初体验
- 2.2 flex布局原理
- 2.3 flex布局父项常见属性
-
- 2.3.1常见父项属性
- 2.3.2flex-direction 设置主轴的方向()
- 2.3.3justify-content 设置主轴上的子元素排列方式(重要)
- 2.3.4 flex-wrap 设置子元素是否换行
- 2.3.5 align-items 设置侧轴上的子元素排列方式(单行)
- 2.3.6 align-content 设置侧轴上的子元素的排列方式(多行(出现换行))
- 2.3.7 align-content 和 align-items 区别
- 2.3.8 flex-flow
- 2.4 flex布局子项常见属性
-
- 2.4.1 flex属性
- 2.4.2 align-self 控制子项自己在侧轴上的排列方式
- 2.4.3order 属性定义项目的排列顺序
- 2.5 携程网首页案例制作(p427-441)
-
- 2.5.1技术选型
- 2.5.2搭建相关文件夹结构
- 2.5.3设置视口标签以及引入初始化样式
- 2.5.4常用初始化样式
- 2.5.6常见flex布局思路
- 2.5.7背景渐变linear-gradient
- 3.移动web开发之rem适配布局导读(非常重要)
-
- 3.1 rem 基础
-
- 3.1.1rem单位
- 3.2媒体查询
-
- 3.2.1什么是媒体查询
- 3.2.2语法规范
- 3.2.3媒体查询+rem实现元素动态大小变化
- 3.2.4引入资源(理解 )
- 3.3Less 基础
-
- 3.3.1 维护 css 的弊端
- 3.3.2 Less 介绍
- 3.3.3Less 使用
- 3.3.4 Less 变量
- 3.3.5 Less 编译
- 3.3.6 Less 嵌套
- 3.3.7 Less 运算
- 3.4rem适配方案
-
- 3.4.1rem 实际开发适配方案
- 3.4.2rem 适配方案技术使用(市场主流)
- 3.4.3rem实际开发适配方案1
-
- 3.4.3.1设计稿常见尺寸宽度
- 3.4.3.2动态设置html标签font-size大小
- 3.4.3.3元素大小取值方法
- 3.5苏宁首页案例制作(455-498)
-
- 3.5.1技术选型
- 3.5.2搭建相关文件夹结构
- 3.5.3设置视口标签以及引入初始化样式
- 3.5.4设置公共的common.less文件
- 3.5.5新建index.less文件
- 3.6rem适配方案2
-
- 3.6.1简洁高效的rem适配方案flexible.js
- 3.6.2使用适配方案2制作苏宁移动端首页
- 3.6.3VSCode px 转换rem插件cssrem
- 黑马面面布局开发
-
- 一、目的
-
- 1.1 技术方案
- 1.2 代码规范
- 1.2 目录规范
- 二、流程开发
-
- 2.1 蓝湖/摹客协作平台
- 2.2 适配方案
- 2.3 初始化文件
- 2.4 布局模块
- 2.5 swiper 插件使用
- 2.6 图标字体上传下载
- 2.7 上传码云并发布部署静态网站
- 4.移动web开发之响应式布局
-
- 4.1响应式开发
-
- 4.1.1响应式开发原理
- 4.1.2响应式布局容器
- 4.2 Bootstrap前端开发框架
-
- 4.2.1 Bootstrap 简介
- 4.2.2 Bootstrap 使用
- 4.2.3布局容器
- 4.3 Bootstrap栅格系统
-
- 4.3.1栅格系统简介
- 4.3.2Bootstrap栅格选项参数
- 4.3.3 列嵌套
- 4.3.4 列偏移
- 4.3.5列排序
- 4.3.6响应式工具
- 4.4 阿里百秀首页案例(514-540)
-
- 4.4.1技术选型
- 4.4.2页面布局分析
- 4.4.3屏幕划分分析
- 4.4.4container宽度修改
- VW和VH适配解决方案(比rem更优)
-
- vw练习
三、移动端前端
1.移动WEB开发之流式布局
- 能够知道移动web的开发现状
- 能够写出标准的viewport
- 能够使用移动web的调试方法
- 能够说出移动端常见的布局方案
- 能够描述流式布局
- 能够独立完成京东移动端首页
1.1移动端基础
1.1.1浏览器现状

国内的UC和QQ,百度等手机浏览器都是根据Webkit修改过来的内核,国内尚无自主研发的内核,就像国内的手机操作系统都是基于Android修改开发的一样
总结:兼容移动端主流浏览器处理Webkit内核浏览器即可。
1.1.2手机屏幕现状
1.1.3常见移动端屏幕尺寸
1.1.4移动端调试方法
1.1.5总结
- 移动端浏览器我们主要对webkit内核进行兼容
- 我们现在开发的移动端主要针对手机端开发
- 现在移动端碎片化比较严重,分辨率和屏幕尺寸大小不一
- 学会用谷歌浏览器模拟手机界面以及调试
1.2视口
**视口(viewport)**就是浏览器显示页面内容的屏幕区域。视口可以分为布局视口、视觉视口和理想视口
1.2.1 布局视口 layout viewport
- 一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。
- iOs,Android基本都将这个视口分辨率设置为980px,所以PC上的网页大多都能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页


1.2.2 视觉视口 visual viewport
1.2.3 理想视口 ideal viewport
- 为了使网站在移动端有最理想的浏览和阅读宽度而设定6
- 理想视口,对设备来讲,是最理想的视口尺寸
- 需要手动添写meta视口标签通知浏览器操作
- meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就多宽
1.2.4meta视口标签
<meta name="viewport" content="width=device-width,user-scalable=no,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0,
maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
<title>Documenttitle>
head>
<body>
黑马程序员
body>
html>
1.2.5 标准的viewport设置
- 视口宽度和设备保持一致 width=device-width
- 视口的默认缩放比例1.0 initial-scale=1.0
- 不允许用户自行缩放 user-scalable=no
- 最大允许的缩放比例1.0 maximum-scale=1.0
- 最小允许的缩放比例1.0 minimum-scale=1.0
1.3二倍图
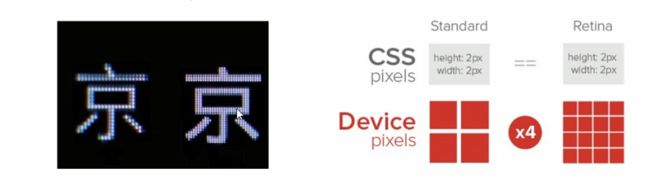
1.3.1物理像素&物理像素比
- 物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6\7\8是 750*1334
- 我们开发时候的1px不是一定等于1个物理像素的
- PC端页面,1个px等于1个物理像素的,但是移动端就不尽相同
- 一个px的能显示的物理像素点的个数,称为物理像素比或屏========================================================================
- PC端和早前的手机屏幕/普通手机屏幕:1CSS像素=1物理像素的
- Retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里从而达到更高的分辨率,并提高屏幕显示的细腻程度。

1.3.2多倍图
- 对于一张50px*50px的图片,在手机Retina屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
- 在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
- 通常使用二倍图,因为iPhone6\78的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求
- 背景图片注意缩放问题
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 我们需要一个50✖50像素(CSS像素)的图片,直接放到iphone8里面会放大2倍:100×100 */
/* 我们采取的是放一个100*100的图片 然后手动的把这个图片缩小为50*50(CSS像素)*/
/* 所以准备图片的时候,我们准备比我们实际需要的大小大2倍的图片,这种方式就是2倍图 */
/* 简单来说就是一张100*100的图,在CSS里缩小为50*50,然后放到iphone8移动端会显示成100*100,这样相对于原图来说就没有变大 */
img:nth-child(1){
width: 50px;
height: 50px;
}
img:nth-child(2){
width: 50px;
height: 50px;
}
style>
head>
<body>
<img src="./images/apple50(1).jpg" alt="">
<img src="./images/apple100.jpg" alt="">
body>
html>
1.3.3背景缩放 background-size
background-size属性规定背景图像的尺寸
background-size: 背景图片宽度 背景图片高度;
- 单位:长度 I百分比 |cover lcontain;
- cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
- contain把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
width: 500px;
height: 500px;
border: 2px solid gray;
background: url(./images/dog.jpg) no-repeat;
/* background-size: 图片的宽度 图片的高度;*/
/*background-size: 500px 200px; */
/*只写一个参数 肯定是宽度 高度省略了会等比例缩放 */
/* background-size: 500px; */
/* 2.里面的单位可以跟百分比%,相对于父盒子 */
/* background-size: 50%; */
/* 3.cover,要求把整个盒子完全盖住,不管显示是否完全 */
/* background-size: cover; */
/* 4.containt:长或者宽一方覆盖完全就停止,可能有部分空白区域 */
background-size: contain;
}
style>
head>
<body>
<div>div>
body>
html>
移动端设置背景图片:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
/* 1. 我们有一个 50 * 50的盒子需要一个背景图片,但是根据分析这个图片还是要准备2倍, 100*100 */
/* 2. 我们需要把这个图片缩放一半,也就是 50*50 background-size*/
div {
width: 50px;
height: 50px;
border: 1px solid red;
background: url(images/apple100.jpg) no-repeat;
background-size: 50px 50px;
}
style>
head>
<body>
<div>div>
body>
html>
1.4移动端开发选择
1.4.1移动端主流方案
1.4.2单独移动端页面(主流)
通常情况下,网址域名前面加 m(mobile) 可以打开移动端。通过判断设备,如果是移动设备打开,则跳到移动端页面.

1.4.3响应式兼容PC移动端
三星电子官网: www.samsung.com/cn/,通过判断屏幕宽度来改变样式,以适应不同终端
缺点:制作麻烦,需要花很大精力去调兼容性问题
1.4.4 总结
现在市场常见的移动端开发有单独制作移动端页面和响应式页面两种方案现在市场主流的选择还是单独制作移动端页面
1.5移动端技术解决方案
1.5.1移动端浏览器
移动端浏览器基本以webkit内核为主,因此我们就考虑webkit兼容性问题
我们可以放心使用H5标签和CSS3样式。
同时我们浏览器的私有前缀我们只需要考虑添加webkit即可

1.5.2CSS初始化 normalize.css
移动端CSS初始化推荐使用normalize.css/
- Normalize.css:保护了有价值的默认值
- Normalize.css:修复了浏览器的bug
- Normalize.css :是模块化的
- Normalize.css:拥有详细的文档
官网地址: http://necolas.github.io/normalize.css/
1.5.3 CSS3 盒子模型 box-sizing
1.5.4特殊样式
1.6移动端常见布局
1.6.1移动端技术选型
1.6.2流式布局(百分比布局)
- 流式布局,就是百分比布局,也称非固定像素布局
- 通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
- 流式布局方式是移动web开发使用的比较常见的布局方式.
- 为了保证限制盒子不被掉下来,通常设置最大宽度,最小宽度
- max-width 最大宽度(max-height 最大高度)
- min-width最小宽度(min-height 最小高度)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
*{
margin: 0;
padding: 0;
}
section{
width: 100%;
/* 设置最大最小宽度限制 */
max-width: 980px;
min-width: 320px;
margin: 0 auto;
}
section div{
width: 50%;
height: 400px;
float: left;
}
section div:nth-child(1){
background-color: gray;
}
section div:nth-child(2){
background-color: green;
}
style>
head>
<body>
<section>
<div>div>
<div>div>
section>
body>
html>
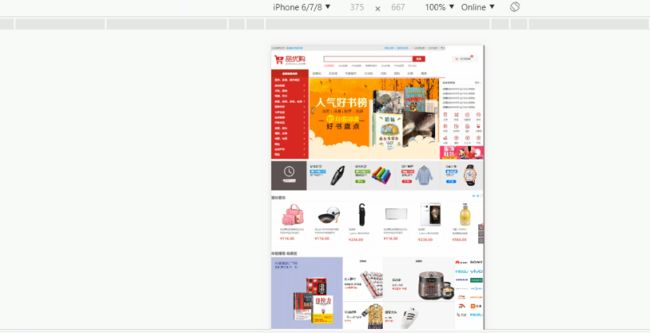
1.7案例:京东移动端首页(p404-415)
1.7.1技术选型
方案:我们采取单独制作移动页面方案
技术:布局采取流式布局
1.7.2搭建相关文件夹结构

images放不经常变的图片
upload放一些经常变化的图片,例如产品图片……
1.7.3二倍精灵图做法
1.7.4图片格式
2.移动web开发之flex布局
2.1 flex布局体验
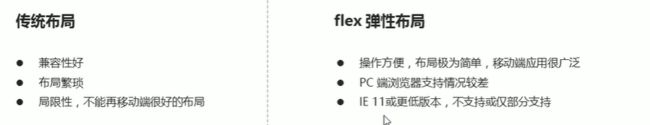
2.1.1传统布局与flex布局

建议:
1.如果是PC端页面布局,我们还是传统布局
2.如果是移动端或者不考虑兼容性问题的PC端页面布局,我们还是使用flex弹性布局
2.1.2初体验
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
/* */
display: flex;
/* 没加flex之前是普通的布局,如果要实现效果,需要对span盒子变为块级,然后添加浮动,清除浮动
加display: flex;后还不需要用到浮动 ,自然也不需要清除浮动
*/
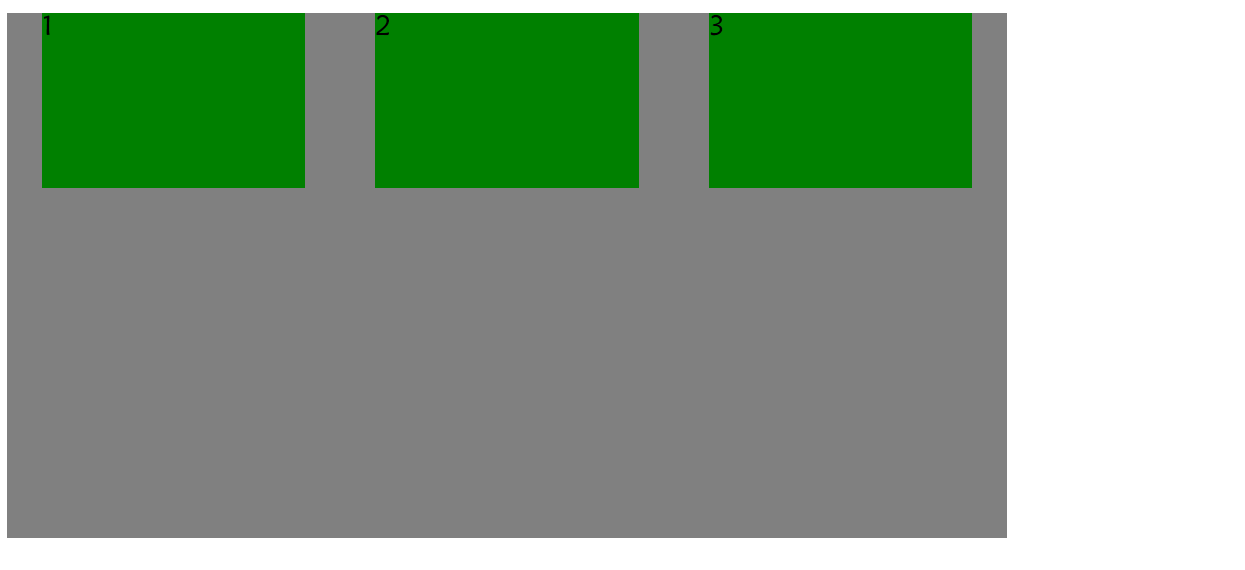
justify-content: space-around;/*三个盒子水平均匀排列*/
width: 80%;
height: 300px;
background-color: gray;
}
div span{
/* width: 150px; */
height: 100px;
background-color: green;
margin: 0 20px;
/* 把宽度扔掉 */
flex: 1;/* 均匀分布,盒子的长度跟随页面大小变化*/
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
2.2 flex布局原理
flex是flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
- 当我们为父盒子设为flex布局以后,子元素的flat、clear和vertical-align 属性将失效
- 伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
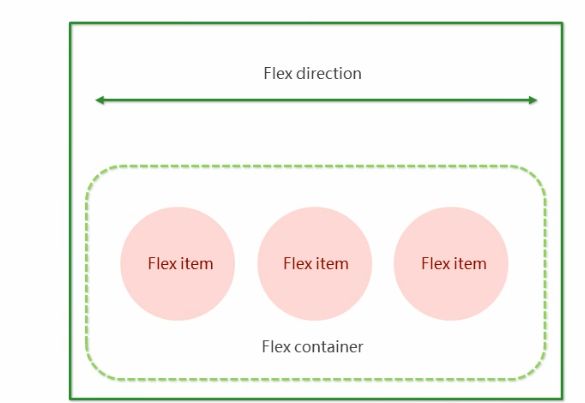
采用 Flex布局的元素,称为Flex容器(flex container),简称容器。它的所有子元素自动成为容器成员,称为Flex项目(flexitem),简称项目” - 体验中div就是flex父容器
- 体验中span就是子容器flex项目
- 子容器可以横向排列也可以纵向排列

总结fex布局原理:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
给父盒子添加flex属性,控制子元素
2.3 flex布局父项常见属性
2.3.1常见父项属性
以下由6个属性是对父元素设置的
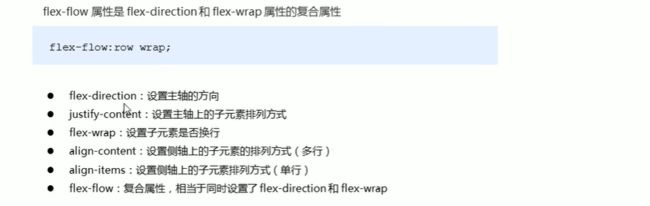
- flex-direction:设置主轴的方向
- justify-content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align-content:设置侧轴上的子元素的排列方式(多行)
- align-items:设置侧轴上的子元素排列方式(单行)
- flex-flow: 复合属性,相当于同时设置了flex-direction和flex-wrap
2.3.2flex-direction 设置主轴的方向()
1.主轴与侧轴
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、x轴和y轴
默认主轴方向就是x轴方向,水平向右
默认侧轴方向就是y轴方向,水平向下
2.属性值
flex-direction 属性决定主轴的方向(即项目的排列方向)
注意:主轴和侧轴是会变化的,就看flex-diretion 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟看主轴来排列的
row-reverse,column-reverse不仅排列位置会倒,子盒子的排列顺序也会

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
/* 给父亲添加flex */
display: flex;
width: 80%;
height: 300px;
background-color: gray;
/* 默认的主轴是行 */
/* 父盒子的子元素是跟着主轴来排列的 */
/* flex-direction: row; */
/* flex-direction: row-reverse;排列顺序翻转,从右到左 */
/* 从上到下 */
/* flex-direction: column; */
/* 从下到上 */
/* flex-direction: column-reverse; */
}
span{
width: 150px;
height: 80px;
margin: 10px 20px;
background-color: green;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
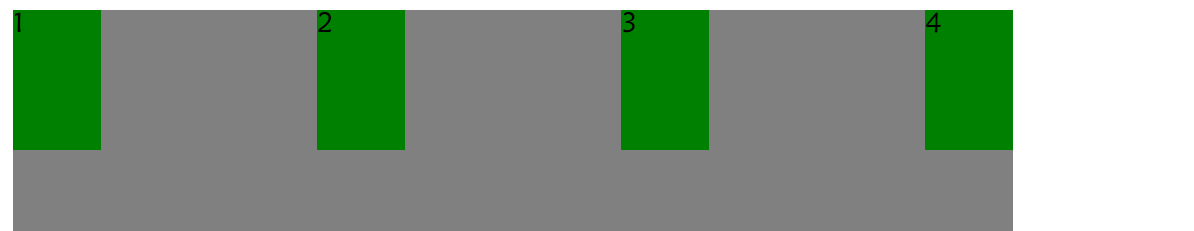
2.3.3justify-content 设置主轴上的子元素排列方式(重要)
justify-content属性定义了项目在主轴上的对齐方式
注意:使用这个属性之前一定要确定好主轴是哪个

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
/* 给父亲添加flex */
display: flex;
width: 80%;
height: 300px;
background-color: gray;
/* 右对齐,但是盒子顺序不会变 */
/* justify-content: flex-end; */
/* 子元素居中对齐 */
justify-content: center;
/* 平分余剩空间 */
/* justify-content: space-around; */
/* 先两边贴边,剩下的再平均分 */
/* justify-content: space-between; */
}
span{
width: 50px;
height: 80px;
background-color: green;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
div>
body>
html>
默认:

flex-end

center

space-around

space-between

2.3.4 flex-wrap 设置子元素是否换行
默认情况下,项目都排在一条线(又称”轴线”)上,flexwrap属性定义,flex布局中默认是不换行的。
flex布局中,默认的子元素是不换行的,如果装不开,会缩小子元素的宽度,放到父元素里面成一行

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
/* 给父亲添加flex */
display: flex;
width: 800px;
height: 300px;
background-color: gray;
/* 右对齐,但是盒子顺序不会变 */
/* justify-content: flex-end; */
/* 子元素居中对齐 */
/* justify-content: center; */
/* 平分余剩空间 */
/* justify-content: space-around; */
/* 先两边贴边,剩下的再平均分 */
/* justify-content: space-between; */
flex-wrap: wrap;
}
span{
width: 200px;
height: 80px;
margin: 10px;
background-color: green;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
div>
body>
html>
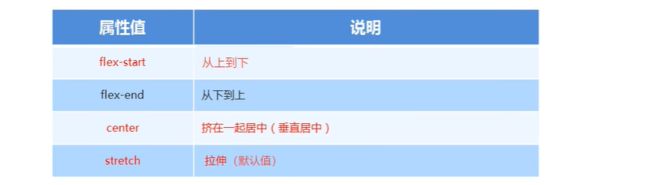
2.3.5 align-items 设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式,在子项为单项的时候使用(即侧轴只有一行的时候使用)

stretch,没有高度的子盒子设置为stretch时,子盒子会在侧轴方向上拉升到跟父盒子同样高度
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
/* 给父亲添加flex */
display: flex;
width: 800px;
height: 300px;
background-color: gray;
/* 主轴方向居中 */
justify-content: center;
/* 侧轴方向居中 */
align-items: center;
/* 拉伸,但是子盒子不要给高度,有高度没法拉伸 */
/* align-items: stretch; */
}
span{
width: 200px;
height: 80px;
margin: 10px;
background-color: green;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
2.3.6 align-content 设置侧轴上的子元素的排列方式(多行(出现换行))
设置子项在侧轴上的排列方式并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
/* 给父亲添加flex */
display: flex;
width: 800px;
height: 300px;
background-color: gray;
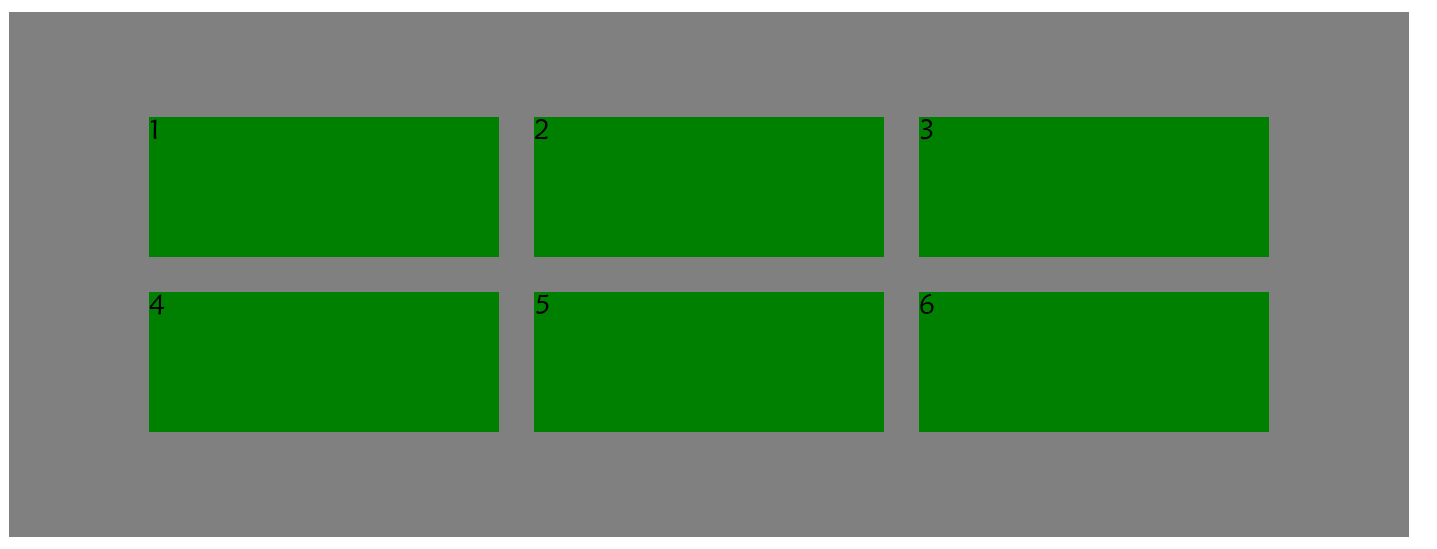
/* 换行 */
flex-wrap: wrap;
/* 水平居中 */
justify-content: center;
/* 侧轴居中 */
align-content: center;
}
span{
width: 200px;
height: 80px;
margin: 10px;
background-color: green;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
<span>6span>
div>
body>
html>
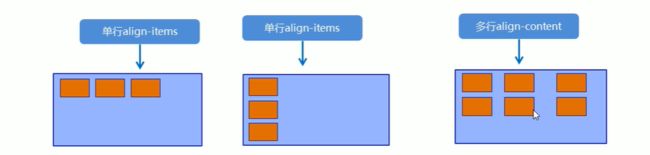
2.3.7 align-content 和 align-items 区别
- align-items 适用于单行情况下,只有上对齐、下对齐、居中和拉伸
- align-content 适应于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配余空间等属性值。
- 总结就是单行找align-items 多行找align-content
第二个以y轴为主轴:

2.3.8 flex-flow
2.4 flex布局子项常见属性
2.4.1 flex属性
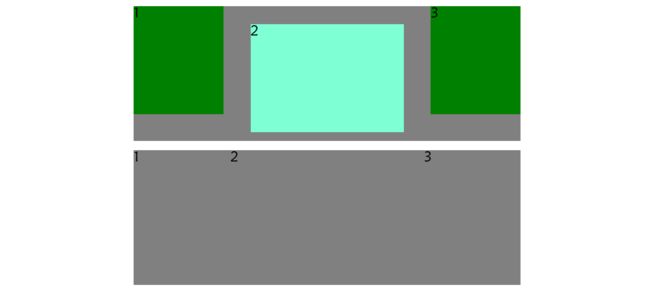
flex属性定义子项目分配剩余空间,用flex来表示占多少份数
.item{
flex: ; /* default 0 */
}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 实现左侧固定右侧固定,中间自适应 */
section{
display: flex;
width: 60%;
height: 150px;
background-color: gray;
margin: 10px auto;
}
section div:nth-child(1){
width: 100px;
height: 120px;
background-color: green;
}
section div:nth-child(2){
/* flex: 1;分配剩余空间,,这一个盒子占剩余空间的几份? */
flex: 1;
height: 120px;
margin: 20px 30px;
background-color: aquamarine;
}
section div:nth-child(3){
width: 100px;
height: 120px;
background-color: green;
}
p{
display: flex;
width: 60%;
height: 150px;
margin: 30px auto;
background-color: gray;
margin: 10px auto;
}
p span{
/* flex:1剩余空间每个盒子评分 */
flex: 1;
/* */
}
/* 剩余空间里2号盒子占两份,1,3号盒子各占一份 */
p span:nth-child(2){
flex: 2;
}
style>
head>
<body>
<section>
<div>1div>
<div>2div>
<div>3div>
section>
<p>
<span>1span>
<span>2span>
<span>3span>
p>
body>
html>
2.4.2 align-self 控制子项自己在侧轴上的排列方式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。



2.4.3order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和z-index不一样。z-index是设置几个盒子叠在一起时显示哪个在上面
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
display: flex;
width: 80%;
height: 300px;
background-color: gray;
/* 让三个盒子都沿底部对齐 */
/* align-items: flex-end; */
}
/* 只让第二个盒子下来 */
div span:nth-child(2){
align-self: flex-end;
/* 把二号盒子提到前面去 */
order: -1;
}
span{
width: 150px;
height: 100px;
background-color: green;
margin-right: 10px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
2.5 携程网首页案例制作(p427-441)
2.5.1技术选型
方案:我们采用单独制作移动端页面方案
技术:布局采取flex布局
2.5.2搭建相关文件夹结构
2.5.3设置视口标签以及引入初始化样式
2.5.4常用初始化样式
2.5.6常见flex布局思路
2.5.7背景渐变linear-gradient

注意:背景渐变必须添加浏览器私有前缀
起始方向可以是:方位名词或者度数,如果省略默认就是top
案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div {
width: 600px;
height: 200px;
/* 背景渐变必须添加浏览器私有前缀 */
/* background: -webkit-linear-gradient(left, red, blue); */
/* background: -webkit-linear-gradient(red, blue); */
background: -webkit-linear-gradient(top left, red, blue);
}
style>
head>
<body>
<div>div>
body>
html>
3.移动web开发之rem适配布局导读(非常重要)
能够使用rem单位
能够使用媒体查询的基本语法
能够使用Less的基本语法
能够使用Less中的嵌套
能够使用Less中的运算
能够使用2种rem适配方案
能够独立完成苏宁移动端首页

3.1 rem 基础
3.1.1rem单位
1.em相对于父元素 的字体大小来说的
2.rem相对于html元素 的字体大小来说的
为什么使用rem,因为rem是相对于整个页面(html)字体大小来设置的。而em相对于父元素,一个页面有很多个父元素,但只有一个html元素
3.rem的优点就是可以通过修改html里面的文字大小来改变页面中元素的大小可以整体控制
html{
font-size: 14px;
}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
html{
font-size: 14px;
}
div{
font-size: 12px;
}
p{
/* 1.em相对于父元素 的字体大小来说的 */
/* width: 12em;
height: 12em; */
/* 2.rem相对于html元素 的字体大小来说的 */
width: 10rem;
height: 10rem;
background-color: gray;
}
style>
head>
<body>
<div>
<p>p>
div>
body>
html>
3.2媒体查询
3.2.1什么是媒体查询
媒体查询 ( Media Query)是CSS3新语法
- 使用@media查询,可以针对不同的媒体类型定义不同的样式
- @media 可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新消染
- 页面目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询
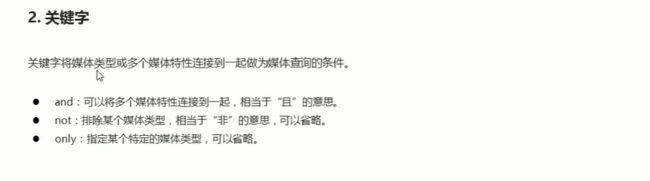
3.2.2语法规范
@media mediatype andlnotlonly (media feature) {
ess-Code;
}
用@media开头注意@符号
mediatype:媒体类型
关键字:and not only
media feature: 媒体特性必须有小括号包合
1.mediatype查询类型

2.关键字

3.媒体特性
(必须有小括号包含)

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 这句话的意思就是: 在我们屏幕上 并且 最大的宽度是 80像素 设置我们想要的样式,如果超过800,就不是这个样式 */
/* max-width 小于等于800 */
/* 媒体查询可以根据不同的屏幕尺寸在改变不同的样式 */
@media screen and (max-width:1000px) {
body{
background-color: gray;
}
}
@media screen and (max-width:800px){
body{
background-color: green;
}
}
style>
head>
<body>
body>
html>
3.2.3媒体查询+rem实现元素动态大小变化
rem单位是跟着htm来走的,有了rem页面元素可以设置不同大小尺寸
媒体查询可以根据不同设备宽度来修改样式
媒体查询+rem就可以实现不同设备宽度,实现页面元素大小的动态变化
限制宽度时从小到大开始写
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
@media screen and (min-width:320px) {
html{
font-size: 50px;
}
}
@media screen and (min-width:640px) {
html{
font-size: 100px;
}
}
.top{
height: 1rem;
font-size: .5rem;
background-color: gray;
color: green;
line-height: 1rem;
text-align: center;
}
style>
head>
<body>
<div class="top">购物车div>
body>
html>
3.2.4引入资源(理解 )
当不同屏幕大小样式比较繁多(不一样)的时候,我们可以针对不同的媒体使用不同stylesheets(样式表)原理,就是直接在link中判断设备的尺寸,然后引用不同的css文件。
1.语法规范
<link rel="stylesheet" media="mediatype and notonly (media feature) " href="mystylesheet .css">
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 当我们屏幕大于等于640px以上的,我们让div一行显示2个 */
/* 当我们屏幕小于640px,我们让div一行显示一个 */
/* 引入资源就是针对不同的屏幕尺寸调用不同的CSS文件 */
style>
<link rel="stylesheet" href="style320.css" media="screen and (min-width: 320px)">
<link rel="stylesheet" href="style640.css" media="screen and (min-width: 640px)">
head>
<body>
<div>1div>
<div>2div>
body>
html>
3.3Less 基础
3.3.1 维护 css 的弊端
CSS是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念
- CSS需要书写大量看似没有逻辑的代码,CSS元余度是比较高的
- 不方便维护及扩展,不利于复用。
- CSS没有很好的计算能力
- 非前端开发工程师来讲,往往会因为缺少CSS编写经验而很难写出组织良好且易于维护的CSS代码项目
3.3.2 Less 介绍
Less (Leaner Style Sheets 的缩写)是一门CSS 扩展语言,也成为CSS预处理器。
做为CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的特性。
它在CSS 的语法基础之上,引入了变量,Mixin (混入),运算以及函数等功能,大大简化了CSS 的编写并且降低了CSS 的维护成本,就像它的名称所说的那样,Less可以让我们用更少的代码做更多的事情.
Less中文网址: http://lesscss.cn/
常见的CSS预处理器:Sass、Less、Stylus
一句话: Less是一门 Css 预处理语言,它扩展了CSS的动态特性
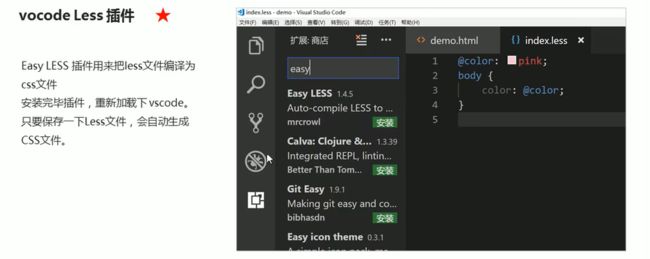
3.3.3Less 使用
我们首先新建一个后缀名为less的文件,在这个less文件里面书写less语句。
Less 变量
Less 编译
Less 嵌套
Less 运算
3.3.4 Less 变量
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用
简单记法:先定义一个变量,然后需要调用的时候就调用
@变量名:值;
1.变量命名规范
- 必须有@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
3.3.5 Less 编译
本质上,Less包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的CSS文件。
所以,我们需要把我们的less文件,编译生成为css文件,这样我们的html页面才能使用

ctrl+s保存即可生成对应的CSS文件
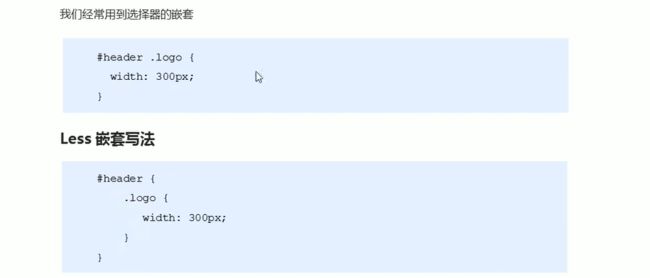
3.3.6 Less 嵌套
//重要:

如果遇见(交集|伪类|伪元素选择器)
内层选择器的前面没有**&符号,则它被解析为父选择器的后代**;
如果有**&符号,它就被解析为父元素自身或父元素的伪类**。

.header{
width: 200px;
height: 200px;
background-color: gray;
// 1.less嵌套子元素的样式直接写到父元素里面
a{
color: green;
// 如果有伪类,伪元素,交集选择器,我们内层选择器的前面需要加“&”
&:hover{
color: blue;
}
}
}
.nav{
.logo{
color: green;
}
&::before{
content: "";
}
}
生成CSS代码:
.header {
width: 200px;
height: 200px;
background-color: gray;
}
.header a {
color: green;
}
.header a:hover {
color: blue;
}
.nav .logo {
color: green;
}
.nav::before {
content: "";
}
3.3.7 Less 运算
任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。
我们运算符的左右两侧必须敲一个空格隔开两个数参与运算
如果只有一个数有单位,则最后的结果就以这个单位为准两个数参与运算
如果2个数都有单位,而且不一样的单位 最后的结果以第一个单位为准
3.4rem适配方案
3.4.1rem 实际开发适配方案
3.4.2rem 适配方案技术使用(市场主流)
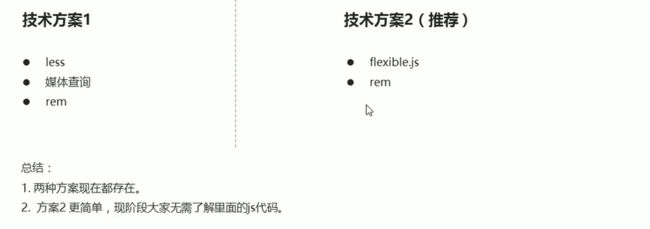
3.4.3rem实际开发适配方案1
rem + 媒体查询 + less技术
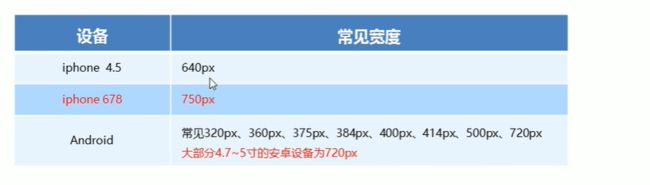
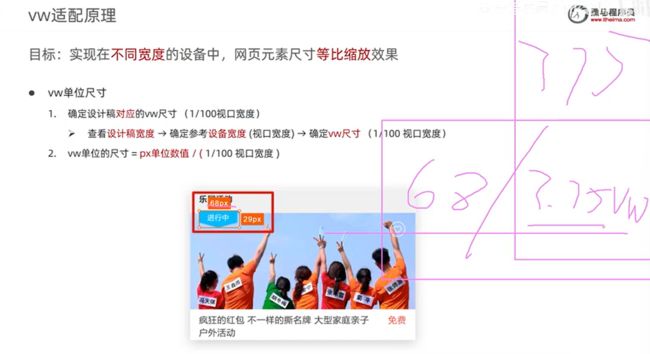
3.4.3.1设计稿常见尺寸宽度
3.4.3.2动态设置html标签font-size大小
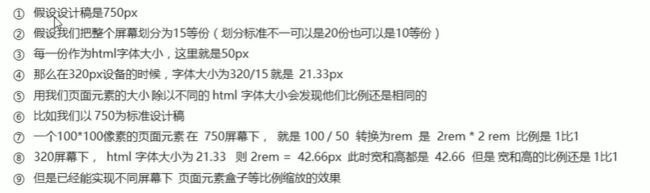
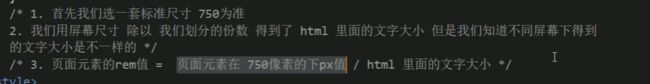
3.4.3.3元素大小取值方法

比如一个图在750px的屏幕下,长和宽都是82px,那么怎么求出rem呢。
首先规定屏幕分成多少份。例如15份,那么一份就是font-size(750/15).
那么rem = 82px /(750/15)= 1.64rem
那么82px = 1.64rem

3.5苏宁首页案例制作(455-498)
3.5.1技术选型
方案:我们采取单独 制作移动页面方案
技术:布局采取rem适配布局(less+rem+媒体查询)
设计图:本设计图采用750px设计尺寸
3.5.2搭建相关文件夹结构
3.5.3设置视口标签以及引入初始化样式
3.5.4设置公共的common.less文件
3.5.5新建index.less文件
3.6rem适配方案2
3.6.1简洁高效的rem适配方案flexible.js

手机淘宝团队出的简洁高效移动端适配库
我们再也不需要在写不同屏幕的媒体查询,因为里面js做了处理
**它的原理:**是把当前设备划分为10等份,但是不同设备下,比例还是一致的。
我们要做的,就是确定好我们当前设备的html文字大小就可以了
**比如:**当前设计稿是750px,那么我们只需要把html文字大小设置为75px(750px/10)就可以
里面页面元素rem值:页面元素的px值/75
剩余的,让flexible.js来去算
github地址: https://github.com/amfe/ib-flexible
3.6.2使用适配方案2制作苏宁移动端首页
3.6.3VSCode px 转换rem插件cssrem
黑马面面布局开发
一、目的
- 了解移动端页面开发流程
- 掌握移动端常见布局思路
1.1 技术方案
1. 弹性盒子 + rem + LESS
4. 最小适配设备为iphone5 320px 最大设配设备为iphone8plus(ipad能正常查看内容即可)
1.2 代码规范
1. 类名语义化,尽量精短、明确,必须以字母开头命名,且全部字母为小写,单词之间统一使用下划线“_” 连接
2. 类名嵌套层次尽量不超过三层
3. 尽量避免直接使用元素选择器
4. 属性书写顺序
布局定位属性:display / position / float / clear / visibility / overflow
尺寸属性:width / height / margin / padding / border / background
文本属性:color / font / text-decoration / text-align / vertical-align
其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow
5. 避免使用id选择器
6. 避免使用通配符*和!important
1.2 目录规范
项目文件夹:heimamm
样式文件夹:css
业务类图片文件夹:images
样式类图片文件夹: icons
字体类文件夹: fonts
二、流程开发
2.1 蓝湖/摹客协作平台
- UI设计师 psd效果图完成后,会上传到蓝湖//摹客里面,同时会拉前端工程师进入开发
- 大部分情况下,UI会把图片按照前端设计要求给切好
- UI设计师 上传蓝湖到或者/摹客(了解)
1. /摹客官网地址: https://www.mockplus.cn/ 注册一个账号
2. 下载moke ps插件
3. PS 安装/摹客/蓝湖插件
3. 打开PS/摹客/蓝湖插件
4. 上传(需要切图,需要先标注切图)
5. 查看项目
6. 邀请成员进入(分享按钮,链接地址)
- 前端设计师可以直接/摹客/蓝湖测量取值
2.2 适配方案
- flex 布局
- 百分比布局
- rem布局
- vw/vh布局
- 响应式布局
- 本次案例 flex + rem + + flexible.js + LESS
2.3 初始化文件
-
引入 normalize.css
-
less 中 初始化body样式
-
约束范围
-
@media screen and (min-width: 750px) { html { font-size: 37.5px !important; } }
2.4 布局模块
-
头部模块 .header 高度为 80px
-
nav 模块制作 多用 flex
-
充电学习 阴影
box-shadow: 0 0px 10px rgba(0, 0, 0, 0.1)
2.5 swiper 插件使用
官网地址:https://www.swiper.com.cn/
- 下载需要的css和js文件 html页面中 引入相关文件
- 官网找到类似案例,复制html结构,css样式 js 语法
- 根据需求定制修改模块
2.6 图标字体上传下载
上传步骤:
-
让UI美工准备好 图标字体(必须是svg格式)
-
点上传按钮(保留颜色并提交)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-82Ip3H6h-1688393298899)(C:\Users\kandy\AppData\Local\Temp\1593317258207.png)]
-
生成之后加入购物车即可
-
点击下载 — 下载代码
小技巧: 如何批量下载全部字体图标呢?
var span = document.querySelectorAll('.icon-cover');
for (var i = 0, len = span.length; i < len; i++) {
console.log(span[i].querySelector('span').click());
}
2.7 上传码云并发布部署静态网站
准备工作: 需要下载git软件 需要码云注册账号
git 可以把我们的本地网站提交上传到远程仓库(码云 gitee)里面 类似以前的 ftp
码云 就是远程仓库, 类似服务器
-
码云创建新的仓库。 heimamm
-
利用git 提交 把本地网站提交到 码云新建的仓库里面
-
在网站根目录右键-- Git Bash Here
-
如果是第一次利用git提交,请配置好全局选项
git config --global user.name "用户名" git config --global user.email "你的邮箱地址" -
初始化仓库
git init -
把本地文件放到暂存区
git add . -
把本地文件放到本地仓库里面
git commit -m '提交黑马面面网站' -
链接远程仓库
git remote add origin 你新建的仓库地址 -
把本地仓库的文件推送到远程仓库 push
git push -u origin master
-
-
码云部署发布静态网站
-
在当前仓库中,点击 “服务” 菜单
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0Fwa0Zwo-1688393298900)(C:\Users\kandy\AppData\Local\Temp\1593336007530.png)]
-
选择 Gitee Pages
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HPdaXPDX-1688393298901)(C:\Users\kandy\AppData\Local\Temp\1593336043016.png)]
-
选择 “启动” 按钮
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WjJZfjQf-1688393298901)(C:\Users\kandy\AppData\Local\Temp\1593336091814.png)]
-
稍等之后,会拿到地址,就可以利用这个地址来预览网页了[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iG2ZGC6e-1688393298902)(C:\Users\kandy\AppData\Local\Temp\1593336164295.png)]
-
当然你也可以利用 草料二维码 生成二维码 https://cli.im/
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XdjgAF9Z-1688393298903)(C:\Users\kandy\AppData\Local\Temp\1593336349811.png)]
-
最后: 如果提交网站,你不愿意用git 提交, 可以直接找到仓库,里面有文件,选择上传本地文件即可。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uTLe1tIv-1688393298905)(C:\Users\kandy\AppData\Local\Temp\1593336426566.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cLRb1Cnw-1688393298906)(C:\Users\kandy\AppData\Local\Temp\1593336450481.png)]
但是,1个小时内,只能上传 20个以内的文件, 前端人员,git必备技能
4.移动web开发之响应式布局
一个页面兼容移动,pad,pc端
能够说出响应式原理
能够使用媒体查询完成响应式导航
能够使用Bootstrap的栅格系统
能够使用bootstrap的响应式工具
能够独立完成阿里百秀首页案例
4.1响应式开发
4.1.1响应式开发原理
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。

4.1.2响应式布局容器
响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果
原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。
页面容器比body页面小一些

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.container {
height: 150px;
background-color: pink;
margin: 0 auto;
}
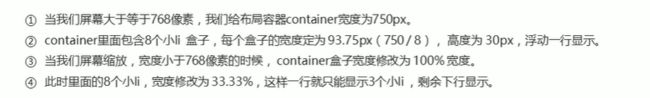
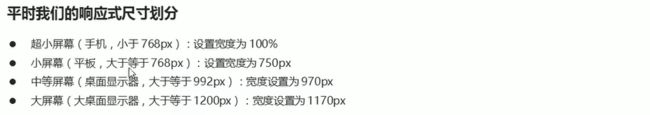
/* 1. 超小屏幕下 小于 768 布局容器的宽度为 100% */
/* @media screen and (max-width: 767px)判断屏幕大小 */
@media screen and (max-width: 767px) {
/* 设置容器大小 */
.container {
width: 100%;
}
}
/* 2. 小屏幕下 大于等于768 布局容器改为 750px */
@media screen and (min-width: 768px) {
.container {
width: 750px;
}
}
/* 3. 中等屏幕下 大于等于 992px 布局容器修改为 970px */
@media screen and (min-width: 992px) {
.container {
width: 970px;
}
}
/* 4. 大屏幕下 大于等于1200 布局容器修改为 1170 */
@media screen and (min-width: 1200px) {
.container {
width: 1170px;
}
}
style>
head>
<body>
<div class="container">div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
*{
margin: 0;
padding: 0;
}
.container{
width: 750px;
margin: 0 auto;
}
.container ul li{
width: 93.75px;
height: 30px;
background-color: green;
float: left;
list-style: none;
}
@media screen and (max-width:767px) {
.container{
width: 100%;
}
.container ul li{
width: 33.33%;
}
}
@media screen and (min-width:768px) {
.container{
}
}
style>
head>
<body><div class="container">
<ul>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
<li>6li>
<li>7li>
<li>8li>
ul>
div>
body>
html>
4.2 Bootstrap前端开发框架
Bootstrap 来自Twitter(推特),是目前最受欢迎的前端框架Bootstrap 是基于HTML、CSS和JAVASCRIPT的,它简洁灵活,使得 Web 开发更加快捷。
- 中文官网 : http://www.bootcss.com/
- 官网 : http://getbootstrap.com/
- 推荐使用 : http://bootstrap.css88.com/
DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="css/bootstrap.min.css" rel="stylesheet">
head>
<body>
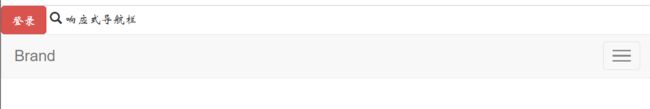
<button type="button" class="btn btn-danger">登录button>
<span class="glyphicon glyphicon-search">span>
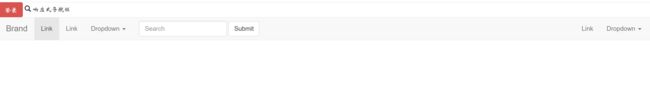
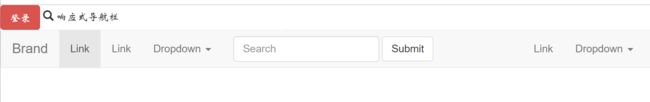
响应式导航栏
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">Branda>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)span>a>li>
<li><a href="#">Linka>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li class="divider">li>
<li><a href="#">Separated linka>li>
<li class="divider">li>
<li><a href="#">One more separated linka>li>
ul>
li>
ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Linka>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li class="divider">li>
<li><a href="#">Separated linka>li>
ul>
li>
ul>
div>
div>
nav>
body>
html>
4.2.1 Bootstrap 简介
1.优点
- 标准化的html+css编码规范
- 提供了一套简洁、直观、强悍的组件
- 有自己的生态圈,不断的更新迭代
- 让开发更简单,提高了开发的效率
2.版本
- 2.x.x:停止维护兼容性好,代码不够简洁,功能不够完善
- 3.xx目前使用最多,稳定,但是放弃了IE6-E7,对E8支持但是界面效果不好,偏向用于开发响应式布局,移动设备优先的WEB 项目。
- 4.xx:最新版,目前还不是很流行
4.2.2 Bootstrap 使用
在现阶段我们还没有接触JS相关课程,所以我们只考虑使用它的样式库
控制权在框架本身,使用者要按照框架所规定的某种规范进行开发。
Bootstrap 使用四步曲:
1.创建文件夹结构
2.创建html骨架结构
3.引入相关样式文件
4.书写内容
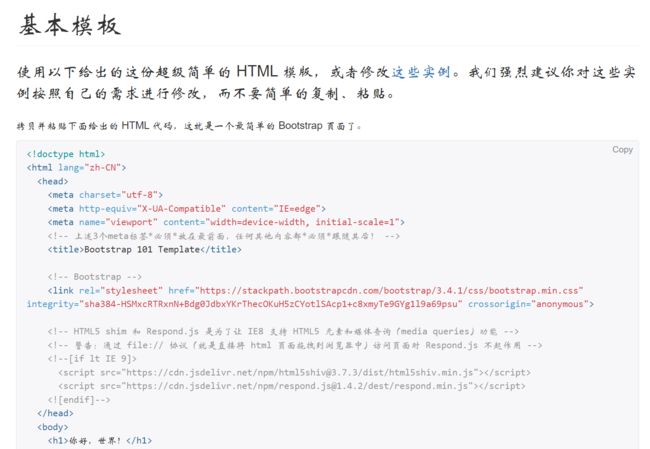
2.创建html骨架结构

DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css">
<title>Bootstrap 101 Templatetitle>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
head>
<body>
body>
html>
4.2.3布局容器
Bootstrap需要为页面内容和栅格系统包裹一个.container容器, Bootstarp预先定义好了这个类,叫.container它提供了两个作此用处的类

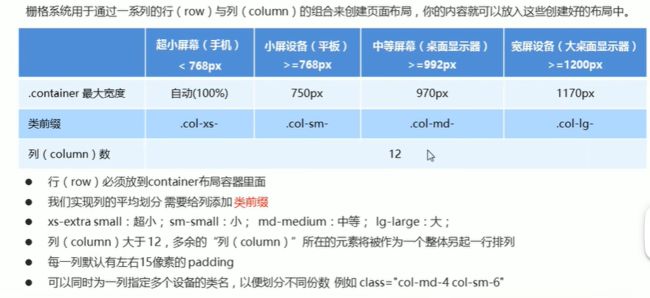
4.3 Bootstrap栅格系统
4.3.1栅格系统简介
栅格系统英文为“gridsystems”,也有人翻译为“网格系统”它是指将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局
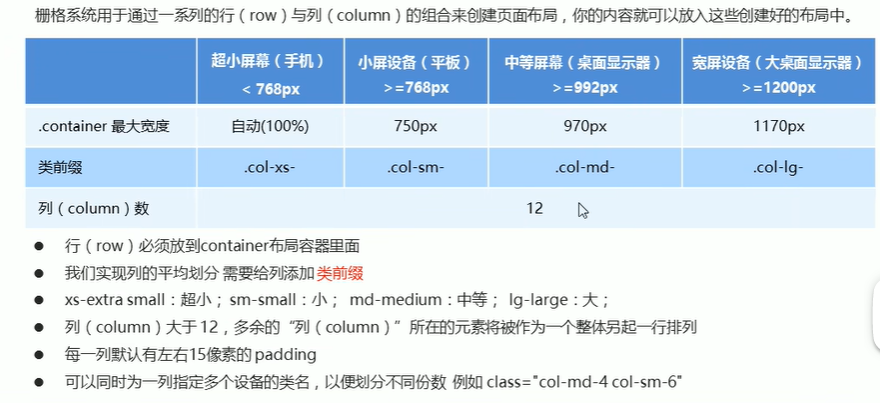
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随看屏幕或视口(viewport)尺寸的增加系统会自动分为最多12列。
Bootstrap 里面container宽度是固定的,但是不同屏幕下,container的宽度不同,我们再把container划分为12等份
4.3.2Bootstrap栅格选项参数
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Documenttitle>
<style>
[class^="col"] {
border: 1px solid #ccc;
}
.row:nth-child(1) {
background-color: pink;
}
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">1div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">2div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">3div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4div>
div>
<div class="row">
<div class="col-lg-6">1div>
<div class="col-lg-2">2div>
<div class="col-lg-2">3div>
<div class="col-lg-2">4div>
div>
<div class="row">
<div class="col-lg-6">1div>
<div class="col-lg-2">2div>
<div class="col-lg-2">3div>
<div class="col-lg-1">4div>
div>
<div class="row">
<div class="col-lg-6">1div>
<div class="col-lg-2">2div>
<div class="col-lg-2">3div>
<div class="col-lg-3">4div>
div>
div>
body>
html>
4.3.3 列嵌套
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的.row 元素和一系列.col-sm- *元素到已经存在的.col-sm-*元素内。
我们列嵌套最好加1个行 row 这样可以取消父元素的padding值 而且高度自动和父级一样高
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Documenttitle>
<style>
.row>div {
height: 50px;
background-color: pink;
/* margin: 0 10px; */
}
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="row">
<div class="col-md-4">adiv>
<div class="col-md-8">bdiv>
div>
div>
<div class="col-md-4">2div>
<div class="col-md-4">3div>
div>
div>
body>
html>
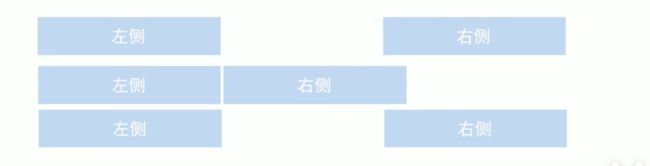
4.3.4 列偏移
使用col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用
*选择器为当前元素增加了左侧的边距(margin)

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Documenttitle>
<style>
.row div {
height: 50px;
background-color: pink;
}
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-md-3">左侧div>
<div class="col-md-3 col-md-offset-6">右侧div>
div>
<div class="row">
<div class="col-md-8 col-md-offset-2">中间盒子div>
div>
div>
body>
html>
4.3.5列排序
通过使用.col-md-push-* 和col-md-pull-*类就可以很容易的改变列(column)的顺序
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Documenttitle>
<style>
.row div {
height: 50px;
background-color: pink;
}
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 col-md-push-8">左侧div>
<div class="col-md-8 col-md-pull-4">右侧div>
div>
div>
body>
html>
4.3.6响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。

![]()
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Documenttitle>
<style>
.row div {
height: 300px;
background-color: purple;
}
.row div:nth-child(3) {
background-color: pink;
}
span {
font-size: 50px;
color: #fff;
}
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-3">
<span class="visible-lg">我会显示哦span>
div>
<div class="col-xs-3">2div>
<div class="col-xs-3 hidden-md hidden-xs">我会变魔术哦div>
<div class="col-xs-3">4div>
div>
div>
body>
html>
4.4 阿里百秀首页案例(514-540)
4.4.1技术选型
4.4.2页面布局分析
4.4.3屏幕划分分析
4.4.4container宽度修改
因为本身效果图采取了1280的宽度,而bootstrap里面container宽度最大为1170px,因此我们需要手动修改下container宽度
部分代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="./css/index.css">
<title>Documenttitle>
head>
<body>
<div class="container">
<div class="row">
<header class="col-lg-2 col-md-2">
<div class="logo">
<a href=""><img src="./images/logo.png" alt="" class="hidden-xs">a>
<a href="" class="visible-xs logo-xs">阿里百秀a>
div>
<div class="nav">
<ul>
<li><a href="" class="glyphicon glyphicon-camera">生活馆a>li>
<li><a href="" class="glyphicon glyphicon-picture">自然汇a>li>
<li><a href="" class="glyphicon glyphicon glyphicon-equalizer">科技潮a>li>
<li><a href="" class="glyphicon glyphicon-tree-deciduous">奇趣事a>li>
<li><a href="" class="glyphicon glyphicon-camera">美食节a>li>
ul>
div>
header>
<article class="col-lg-7 col-md-7">
<div class="news clearfix">
<ul>
<li>
<a href="">
<img src="./upload/lg.png" alt="">
<p>阿里百秀p>
a>
li>
<li>
<a href="">
<img src="./upload/1.jpg" alt="">
<p>奇了 ,成都一小区护卫长得像马云 市民纷纷要求合影 p>
a>
li>
<li>
<a href="">
<img src="./upload/1.jpg" alt="">
<p>奇了 ,成都一小区护卫长得像马云 市民纷纷要求合影p>
a>
li>
<li>
<a href="">
<img src="./upload/1.jpg" alt="">
<p>奇了 ,成都一小区护卫长得像马云 市民纷纷要求合影p>
a>
li>
<li>
<a href="">
<img src="./upload/1.jpg" alt="">
<p>奇了 ,成都一小区护卫长得像马云 市民纷纷要求合影p>
a>
li>
ul>
div>
<div class="text">
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23p>
<p class="hidden-xs">指甲是经常容易被人们忽略的身体部位,泰实上从指甲的健唐状况可以看出一个人的身体健康状况,快来有看10个奇这在指甲里知识归 !p>
<p class="text-muted">读(2417)评论(1)(18)<span class="hidden-xs">标签: 健康感染/指甲/病/皮肤/营养/味生范span>p>
div>
<div class="col-sm-3 text-right hidden-xs">
<img src="./upload/3.jpg" alt="">
div>
div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23p>
<p class="hidden-xs">指甲是经常容易被人们忽略的身体部位,泰实上从指甲的健唐状况可以看出一个人的身体健康状况,快来有看10个奇这在指甲里知识归 !p>
<p class="text-muted">读(2417)评论(1)(18)<span class="hidden-xs">标签: 健康感染/指甲/病/皮肤/营养/味生范span>p>
div>
<div class="col-sm-3 text-right hidden-xs">
<img src="./upload/3.jpg" alt="">
div>
div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23p>
<p class="hidden-xs">指甲是经常容易被人们忽略的身体部位,泰实上从指甲的健唐状况可以看出一个人的身体健康状况,快来有看10个奇这在指甲里知识归 !p>
<p class="text-muted">读(2417)评论(1)(18)<span class="hidden-xs">标签: 健康感染/指甲/病/皮肤/营养/味生范span> p>
div>
<div class="col-sm-3 text-right hidden-xs">
<img src="./upload/3.jpg" alt="">
div>
div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23p>
<p class="hidden-xs">指甲是经常容易被人们忽略的身体部位,泰实上从指甲的健唐状况可以看出一个人的身体健康状况,快来有看10个奇这在指甲里知识归 !p>
<p class="text-muted">读(2417)评论(1)(18)<span class="hidden-xs">标签: 健康感染/指甲/病/皮肤/营养/味生范span>p>
div>
<div class="col-sm-3 text-right hidden-xs">
<img src="./upload/3.jpg" alt="">
div>
div>
div>
article>
<aside class="col-lg-3 col-md-3">
<div class="banner">
<a href=""><img src="./upload/zgboke.jpg" alt="">a>
div>
<div class="hot">
<a href="">
<span class="btn btn-primary">热搜span>
<h4 class="text-primary">欢迎加入中国博客联盟h4>
<p class="text-muted">这里收录国内各个领域的优秀博套,是一个全人工编辑的开放式博课交通和展示平台......p>
a>
div>
aside>
div>
div>
body>
html>
/* 因为本身效果图采取了1280的宽度,而bootstrap里面container宽度最大为1170px,因此我们需要手动修改下container宽度 */
/* 当屏幕宽度大于1280时,采用1280的宽度 */
@media screen and (min-width: 1280px) {
.container {
width: 1280px;
}
}
/* 当屏幕宽度小于于1280时,还是采用bootstrap的宽度 */
body{
background-color: #f5f5f5;
}
.container{
background-color: #fff;
}
ul{
list-style-type: none;
margin: 0;
padding: 0;
}
a{
color: #666666;
text-decoration: none;
}
a:hover{
text-decoration: none;
}
/* header左侧制作 */
header{
padding-left: 0!important;
}
.logo{
background-color: #429ad9;
}
.logo img{
/* 设置图片的宽度是盒子的宽度,那么就可以跟随盒子的大小变化
如果不设置的话,是固定宽度会覆盖其他盒子 */
/* width: 100%; */
/* height: 100%; */
/* 为了适应小屏幕下盒子会变成占一行,图片不适合再百分之百宽了,所以设置最大宽度改为100% */
/* width: 100%;相对于父盒子, max-width: 100%;相对于自己的宽度*/
max-width: 100%;
/* 设置 居中 */
display: block;
margin: 0 auto;
}
/* 如果进入超小屏幕,就把logo图片隐藏起来,取而代之的是文字*/
/* 事先准备好一个盒子在logo里面,当屏幕处于超小状态下才显示 */
.logo .logo-xs{
display: block;
height: 50px;
line-height: 50px;
color: #fff;
font-size: 18px;
text-align: center;
margin: 0 auto;
}
.nav{
background-color: #eeeeee;
border-bottom: 1px solid #cccccc;
}
.nav a{
display: block;
height: 50px;
line-height: 50px;
padding-left: 30px;
font-size: 16px;
}
.nav a:hover{
background-color: #fff;
color: #333333;
}
/* 字体图标是一个伪类元素 */
.nav a::before{
vertical-align: middle;
padding-right: 5px;
}
/* 当屏幕尺寸是小或者超小的时候,我们nav里面的li浮动起来,并且宽度为20% */
/* 利用媒体查询 */
@media screen and (max-width:991px) {
.nav li {
float: left;
width: 20%;
}
article{
margin-top: 10px;
}
}
@media screen and (max-width:767px) {
.nav li {
font-size: 14px;
}
/* 超小屏幕下显示不全,去掉内边距 */
.nav li a{
padding-left: 5px;
text-align: center;
}
}
/* 中间模块 */
.news ul li{
width: 25%;
float: left;
height: 128px;
padding-right: 10px;
margin-bottom: 10px;
}
.news ul li a{
position: relative;
display: block;
width: 100%;
height: 100%;
/* background-color: #429ad9; */
}
.news ul li a img{
width: 100%;
height: 100%;
}
.news ul li:nth-child(1){
width: 50%;
height: 266px;
/* background-color: #666666; */
font-size: 16px;
}
/* 当我们处于超小屏幕,new第一个li宽度为100%,剩下的li占50% */
@media screen and (max-width:767px){
.news ul li{
width: 50%;
}
.news ul li:nth-child(1){
width: 100%;
}
.text h3{
font-size: 16px;
}
}
.news li a p{
position: absolute;
left: 0;
background: rgba(0, 0, 0, .6);
font-size: 12px;
bottom: 0;
/* 块级元素自身有margin值,需要更改为0 */
margin-bottom: 0;
color: #fff;
width: 100%;
height: 38px;
padding: 0 10px;
/* line-height: 41px; */
}
.news ul li:nth-child(1){
line-height: 41px;
}
/* .news ul li:nth-child(2),
.news ul li:nth-child(3){
margin-bottom: 10px;
} */
/* 总结:怎么做间隔线?给大盒子指定一个padding值,然后小盒子
占据剩下的全部
*/
.text{
/* 线会跑到最上方, 需要把上面的那些元素清除浮动*/
border-top: 2px solid green;
padding-right: 10px;
}
.text .row{
border-bottom: 1px solid green;
padding: 10px 0;
}
.text .row img{
width: 100%;
height: 100%;
}
/* 右侧 */
.banner img{
width: 100%;
height: 100%;
}
.hot{
border: 1px solid #cccccc;
margin-top: 20px;
padding: 0 10px 20px;
}
.hot span{
border-radius: 0;
}
.hot p{
font-size: 12px;
}