Spring Boot + Vue3 前后端分离 实战 wiki 知识库系统<二>---后端架构完善与接口开发
数据库准备:
在上一次Spring Boot + Vue3 前后端分离 实战 wiki 知识库系统<一>---Spring Boot项目搭建已经将SpringBoot相关的配置环境给搭建好了,接下来则需要为咱们的项目创建一个数据库。
1、mysql的安装:
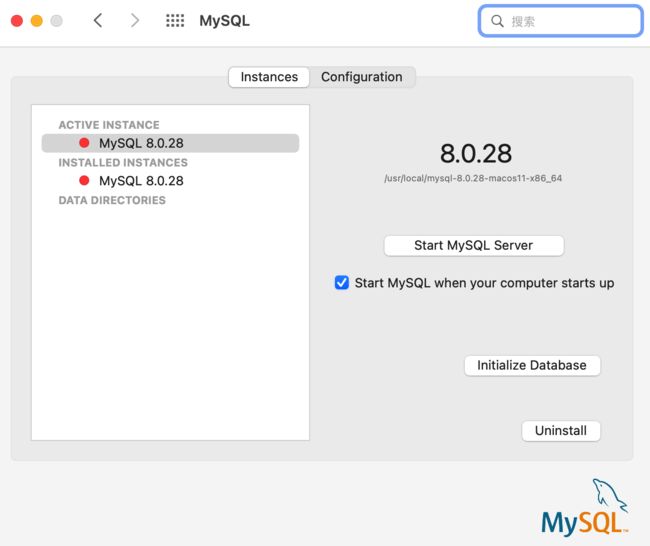
关于mysql的安装这里就不过多说明了,这块在当时https://www.cnblogs.com/webor2006/p/14984451.html的学习中已经安装好了:
目前服务是暂停状态,貌似我点“Start MySQL Server”启动不了,需要用如下命令:
sudo /usr/local/mysql/support-files/mysql.server start此时就成功启动mysql服务了:
2、连接mysql:
然后接下来用工具连接一下mysql,我这用的是“Navicat Premium”这款软件:
3、创建数据库:
接下来创建一个数据库:
其中utf8mb4是真正的utf8,可以存放表情符号,则utf8它是伪uft8,三个字节,不支持表情符号。
IDEA数据库插件配置:
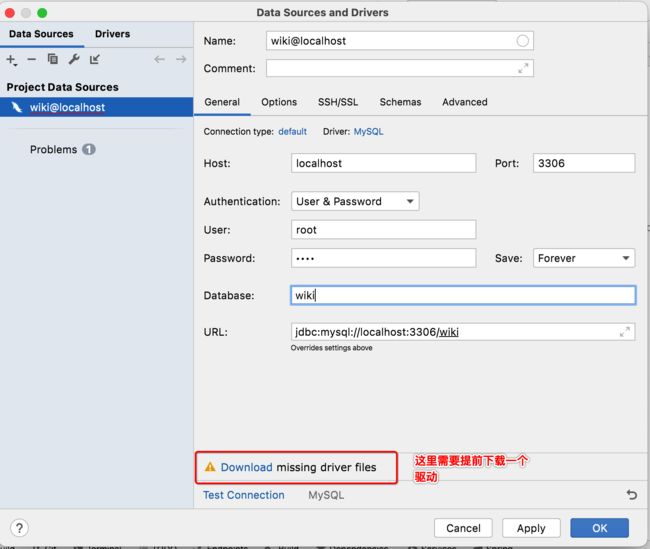
通常我们都会用一个三方的数据库软件来进行数据库数据的查看,但是,其实也可以借助IntelliJ IDEA自带的它进行数据库连接的配置:
这样就省得来回切窗口,直接在IDE中进行数据库数据的查看,这也挺方便的,所以接下来配置一下:
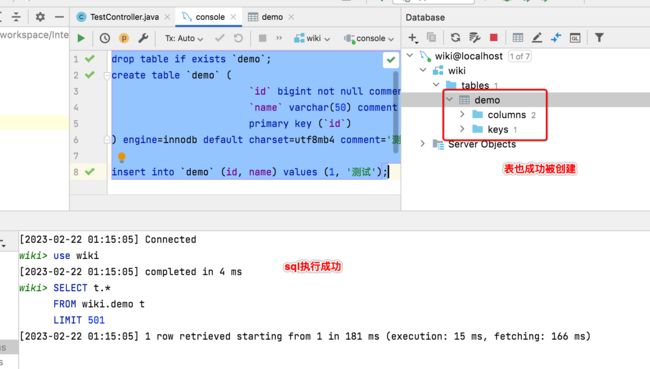
目前此库中还木有表,接下来创建一张表:
drop table if exists `demo`;
create table `demo` (
`id` bigint not null comment 'id',
`name` varchar(50) comment '名称',
primary key (`id`)
) engine=innodb default charset=utf8mb4 comment='测试';
insert into `demo` (id, name) values (1, '测试');如果想查看表中的数据,可以直接双击,就会有一个结果窗口出来:
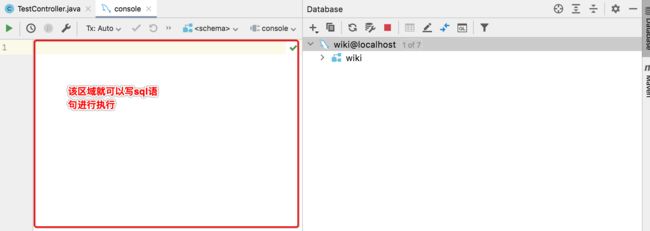
是不是也挺方便的,而且这个还免费,最主要是不用切换窗口。另外还有一个比较好用的功能,就是我们新建的sql文件可以直接进行执行,最终就会到已连接的数据库表中,比如:
集成持久层框架Mybatis:
集成Mybatis:
接下来需要集成持久层框架,也就是跟数据库打交道的这一层,通常持久层框架有两个:Mybatis和Hibernate, 其中Mybatis是半自动的,需要我们自己写sql,而Hibernate是全自动的,不需要咱们写sql,我记得当年ssh框架盛行时,学这玩意可费劲了,这里我们选择Mybatis。
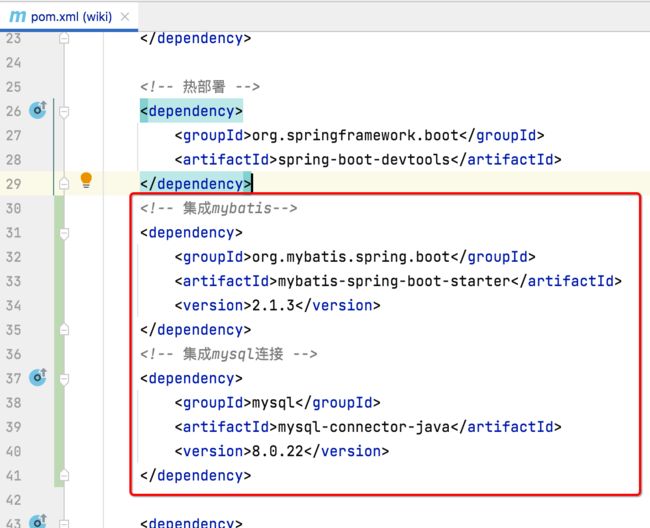
1、添加依赖:
org.mybatis.spring.boot
mybatis-spring-boot-starter
2.1.3
mysql
mysql-connector-java
8.0.22
2、配置数据源:
# 增加数据库连接
spring.datasource.url=jdbc:mysql://localhost/wiki?characterEncoding=UTF8&autoReconnect=true&serverTimezone=Asia/Shanghai&allowMultiQueries=true
spring.datasource.username=root
spring.datasource.password=你自己的用户名密码
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver3、新建数据库对应的实体:
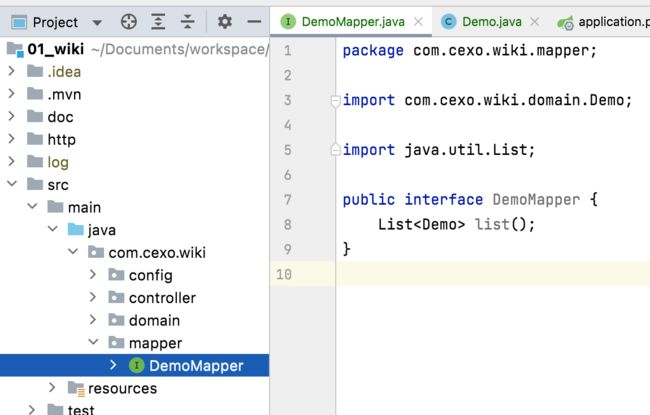
4、新建数据库操作层:
其实这一层就是熟知的dao层,由于之后会使用Mybatis的代码生成器功能,生成的包名就中mapper,所以这里也取名叫mapper。
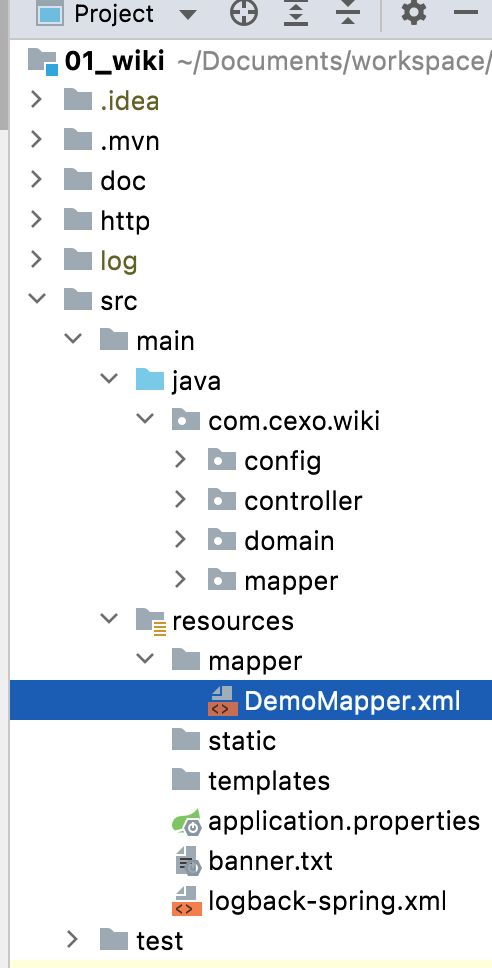
5、定义接口对应的SQL:
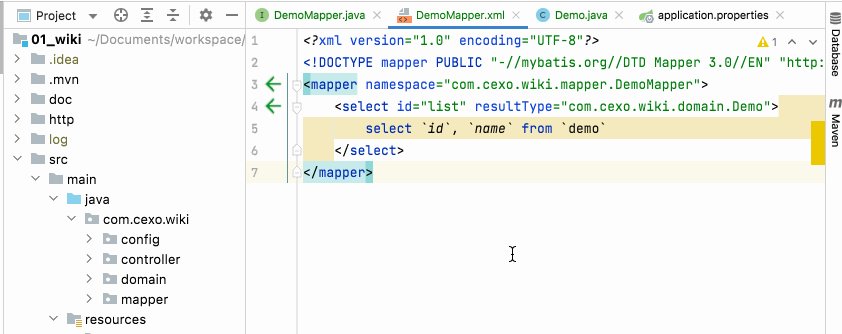
对于这个list查询所有demo表中的数据那它的具体sql是啥呢?这里就需要到这块xml中进行定义了:
这块的代码基本固定,直接拷过来就成,其中有个注意的地方就是这个sql中是用的反斜线。
6、free mybatis tool插件安装:
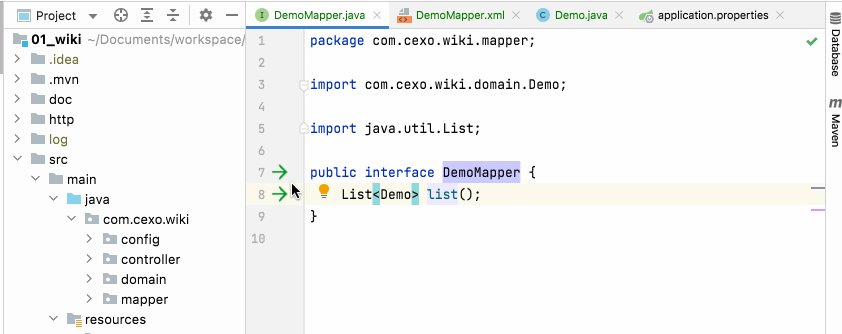
有木有发现,对于mybatis中的这个xml配置你想从这块跳到具体的方法定义是比较麻烦的:
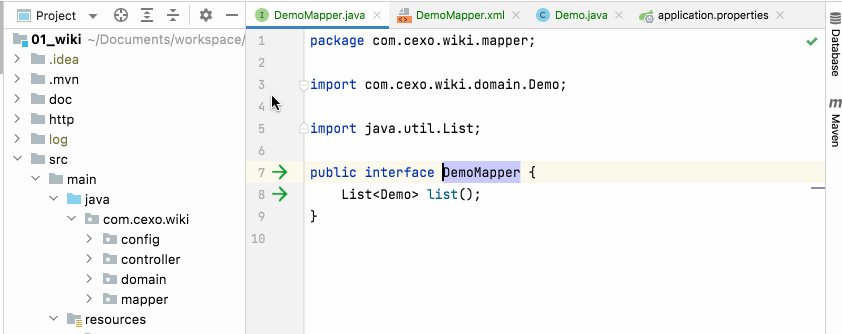
当然你可以直接先定位到DemoMapper主个类,然后再去定位到list()这个方法,但是有一个更加方便的方式,就是安装一个这么个插件:
所以,咱们安装试一下:
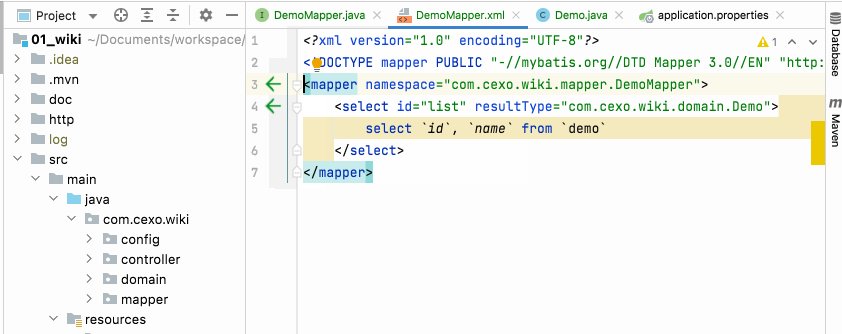
试一下效果:
嗯,挺好用的。
7、增加持久层扫描注解:@MapperScan
对于咱们定义的这个持有层的接口对于Spring Boot而言它是不知道的,所以需要在这增加这么一个注解:
8、配置mybatis所有mapper.xml所在的路径:
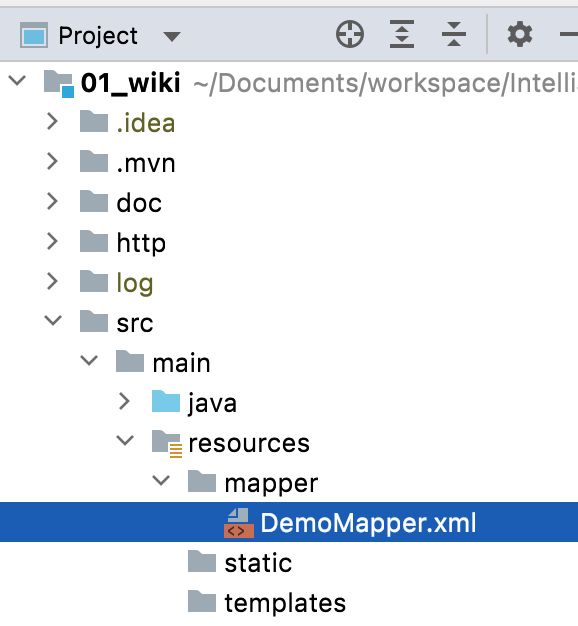
对于我们配置的这块文件:
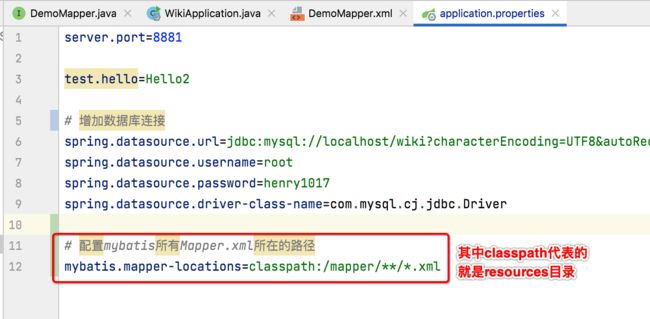
那SpringBoot是如何知道该xml就是要执行的SQL呢?同样需要进行配置一下:
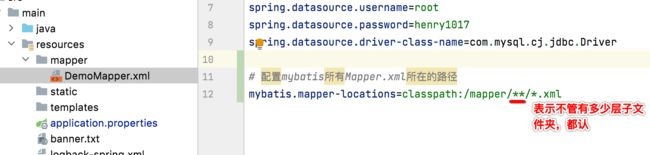
# 配置mybatis所有Mapper.xml所在的路径
mybatis.mapper-locations=classpath:/mapper/**/*.xml演示查询test表:
mybatis的配置一切就绪,接下来咱们来使用一下是否能进行数据库的操作,当然需要弄个接口来演示下。
1、新建service:
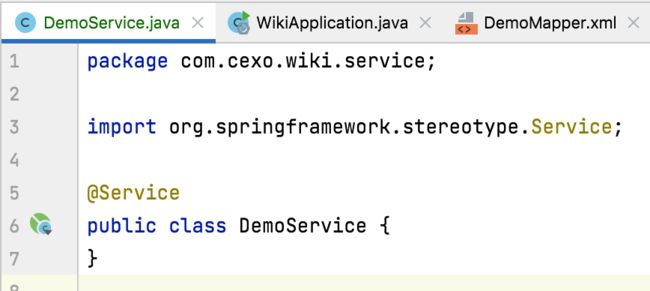
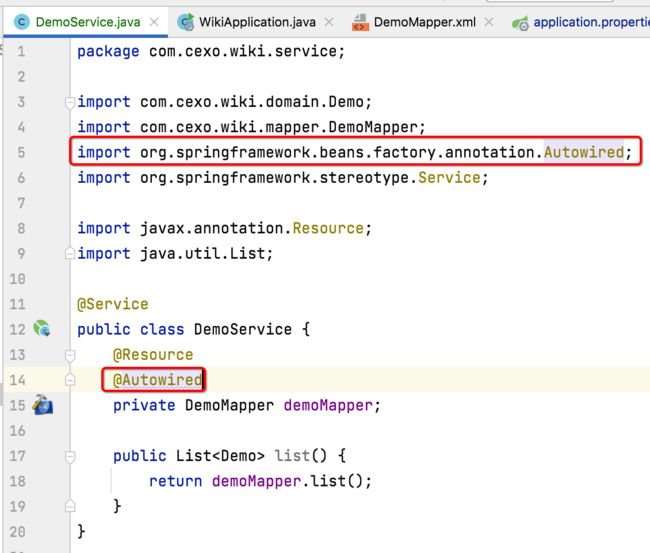
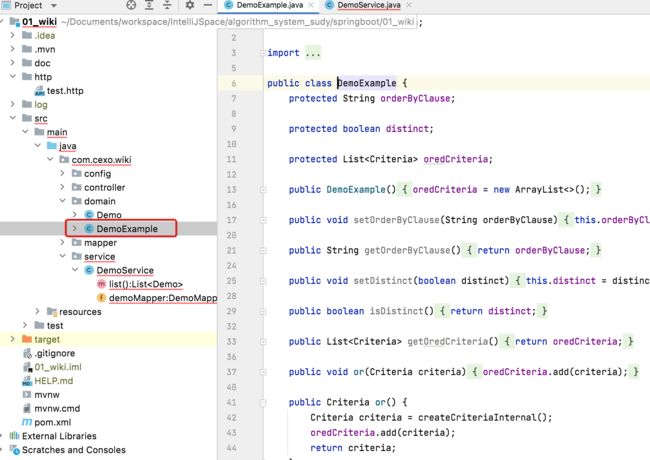
为了将我们的DemoMapper接口应用上,需要新建一个service,主要是处理业务逻辑:
![]()
而要想让它被SpringBoot管理,类上需要加个注解:
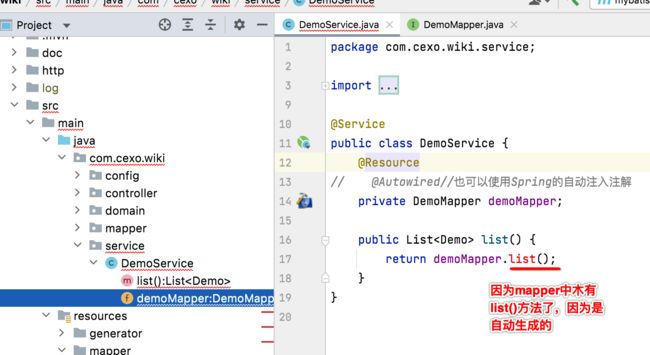
接着咱们来定义一个方法,刚好跟DemoMapper定义的list()对应:
其中对于demoMapper这上成员变量木有实例化对吧,是因为还得加载注解将其注入:
另外还有可使用springboot自身的注入注解:
这块咱们选择@Resource。
2、将service使用到controller上:
接下来咱们则需要回到Controller中来调用这个service,如下:
3、运行:
接下来咱们做一下测试,还是回到test.http这个类中:
集成Mybatis官方代码生成器:
概述:
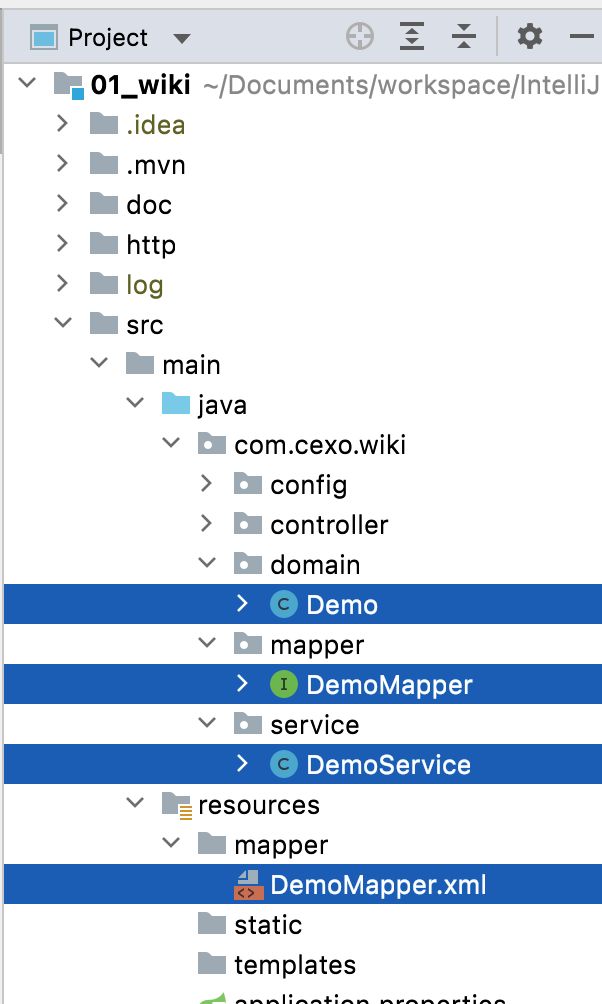
在上面我们已经成功的集成了Mybatis到工程中了,有木有发现,步骤还是比较多的,需要准备这么多东东:
有木有发现其实这些类起名都是以Demo开头,其实Mybatis官方已经给我们自动生成这些模板代码,用来加速我们平常的开发,所以下面就来看一下如何自动生产这些类。
集成Mybatis Generator:
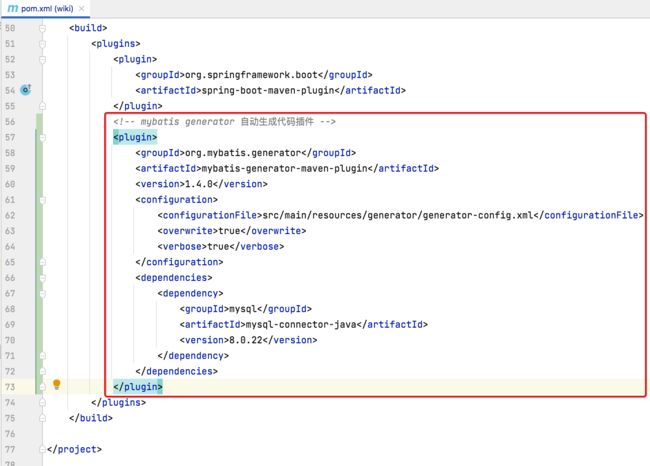
1、添加依赖:
org.mybatis.generator
mybatis-generator-maven-plugin
1.4.0
src/main/resources/generator/generator-config.xml
true
true
mysql
mysql-connector-java
8.0.22
2、配置generator-config.xml生成规则:
其中代码生成的规则是依赖于这么一个xml文件:
所以咱们在这个指定的目录中新建这么一个文件:
其内容这里是一个模板代码,如下:
其中需要更改的地方主要是这几个地方:
这块根据自己的项目情况再来修改既可。
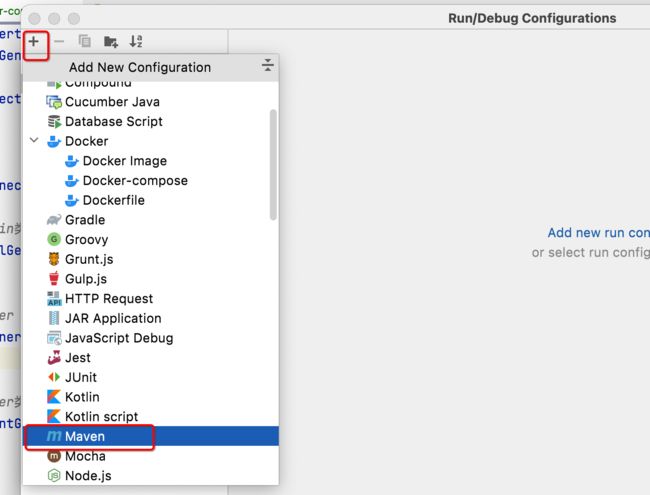
3、增加启动命令:
代码生成器的配置一切ok,接下来则需要执行生成命令,这里在run这块增加一个生成命令,如下:
4、测试生成效果:
接下来咱们来看一下自动生成mybais的相关代码的效果:
由于我们之前已经手动创建了相关mybatis的类了,所以这里再生成时会提示已经存在相关文件了:
其中有一个这个类貌似不知道有何意义?
这个在之后会用到的,到时再说,其中DemoMapper生成一大堆通用的数据表的操作:
package com.cexo.wiki.mapper;
import com.cexo.wiki.domain.Demo;
import com.cexo.wiki.domain.DemoExample;
import java.util.List;
import org.apache.ibatis.annotations.Param;
public interface DemoMapper {
long countByExample(DemoExample example);
int deleteByExample(DemoExample example);
int deleteByPrimaryKey(Long id);
int insert(Demo record);
int insertSelective(Demo record);
List selectByExample(DemoExample example);
Demo selectByPrimaryKey(Long id);
int updateByExampleSelective(@Param("record") Demo record, @Param("example") DemoExample example);
int updateByExample(@Param("record") Demo record, @Param("example") DemoExample example);
int updateByPrimaryKeySelective(Demo record);
int updateByPrimaryKey(Demo record);
} 要是自己手写,得费死了劲了,所以能利用这个代码生成器可以大大的增加开发效率。
5、演示demo表列表查询:
接下来咱们用新生成的再来测一下,看是否好使,还是以list接口为例,目前报错了:
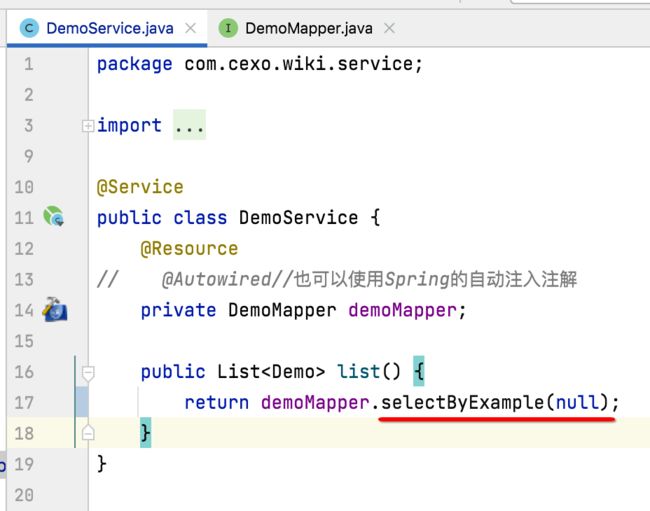
需要更改一下:
它表示查所有,其中这个方法的参数就是上面所生成的DemoExample,不传的话就是查所有,最终运行当然都正常啦,这里就不演示了。
6、优化Controller代码:
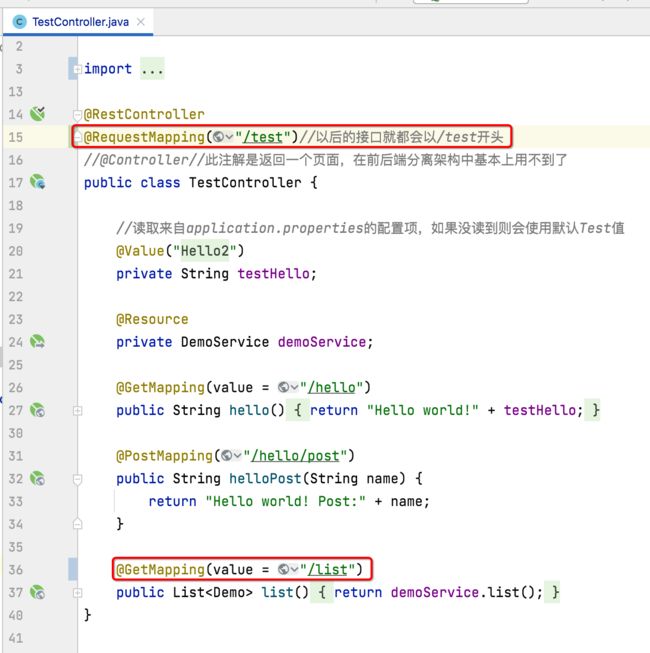
最后,对于Controller还有一个细节待优化,就是:
这样就可以在定义接口时将公共的路径给省掉了。
电子书列表查询接口开发:
电子书表结构设计:
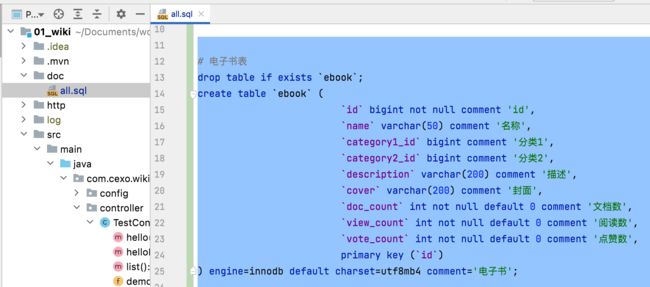
接下来则来正式进行电子书的开发,先来进行表结构的设计,这里其实可以从最终效果图中可以大致感受到它的结构:
这里就直接给出sql了:
# 电子书表
drop table if exists `ebook`;
create table `ebook` (
`id` bigint not null comment 'id',
`name` varchar(50) comment '名称',
`category1_id` bigint comment '分类1',
`category2_id` bigint comment '分类2',
`description` varchar(200) comment '描述',
`cover` varchar(200) comment '封面',
`doc_count` int not null default 0 comment '文档数',
`view_count` int not null default 0 comment '阅读数',
`vote_count` int not null default 0 comment '点赞数',
primary key (`id`)
) engine=innodb default charset=utf8mb4 comment='电子书';
insert into `ebook` (id, name, description) values (1, 'Spring Boot 入门教程', '零基础入门 Java 开发,企业级应用开发最佳首选框架');
insert into `ebook` (id, name, description) values (2, 'Vue 入门教程', '零基础入门 Vue 开发,企业级应用开发最佳首选框架');
insert into `ebook` (id, name, description) values (3, 'Python 入门教程', '零基础入门 Python 开发,企业级应用开发最佳首选框架');
insert into `ebook` (id, name, description) values (4, 'Mysql 入门教程', '零基础入门 Mysql 开发,企业级应用开发最佳首选框架');
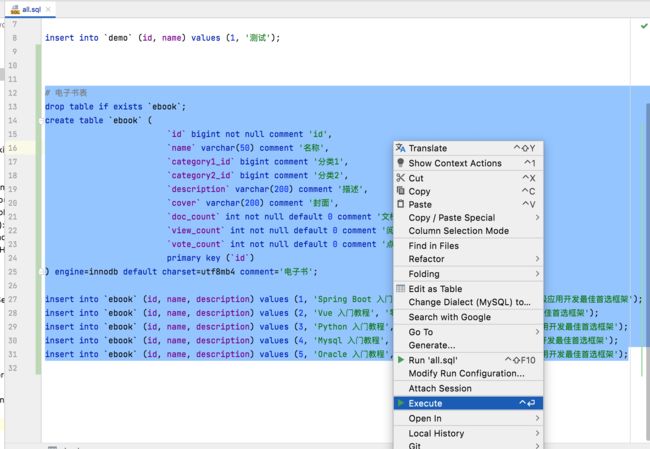
insert into `ebook` (id, name, description) values (5, 'Oracle 入门教程', '零基础入门 Oracle 开发,企业级应用开发最佳首选框架');这里将其拷到all.sql中:
执行一下:
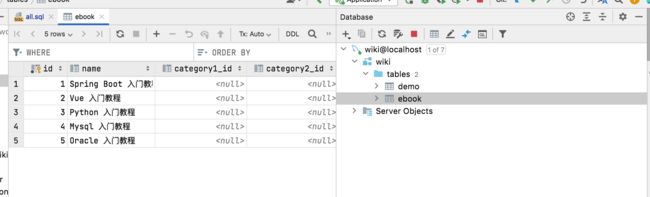
此时可以看到成功执行了:
可以看到,用了这个内置的Database,在开发中真的挺方便,所有都只需要在IDE中来处理,不需要来回切到三方窗口中了。
使用代码生成器快速开发列表接口:
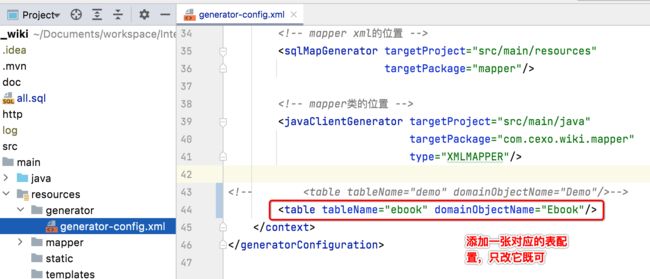
好,有了表之后,接下来就可以使用Mybatis的这个代码生成利器将持久层相关的类全部生成了,先做一下这个配置上的改动:
接下来则就可以执行代码生成了,如下:
测试:
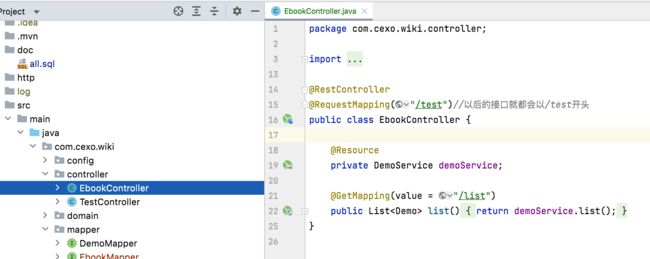
1、新建Controller:
拉下来咱们就可以进行测试了,先新建一个Controller,这里直接基于TestController拷贝一下:
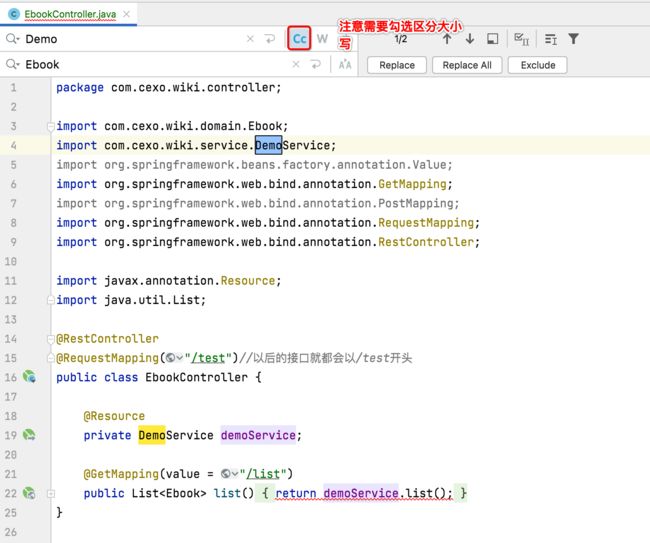
然后此时需要手动改一下这里面的代码是吧,其实都不用手动改,直接整体替换就可以了,怎么替换呢?如下:
这样整体替换之后,接下来再来替换一下:
再整体替换一下,另外这里的test的路径也改一下:
目前还缺一个EbookService对吧,下面就来新建一下。
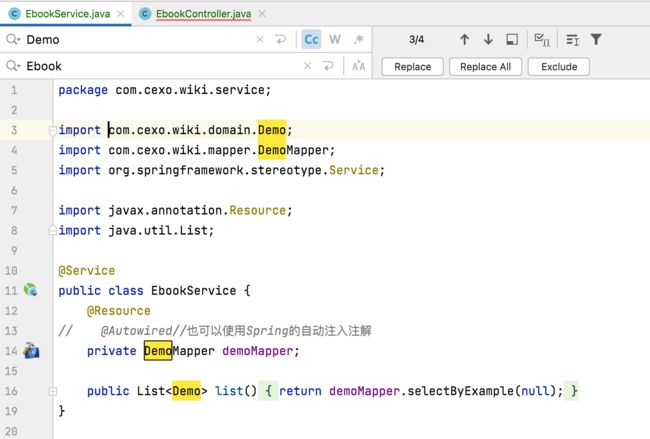
2、新建Service:
其方法也是跟上面Controller一样,不需要自己手写,就是整体替换就成:
这样两步操作,其Service层就搞定了。
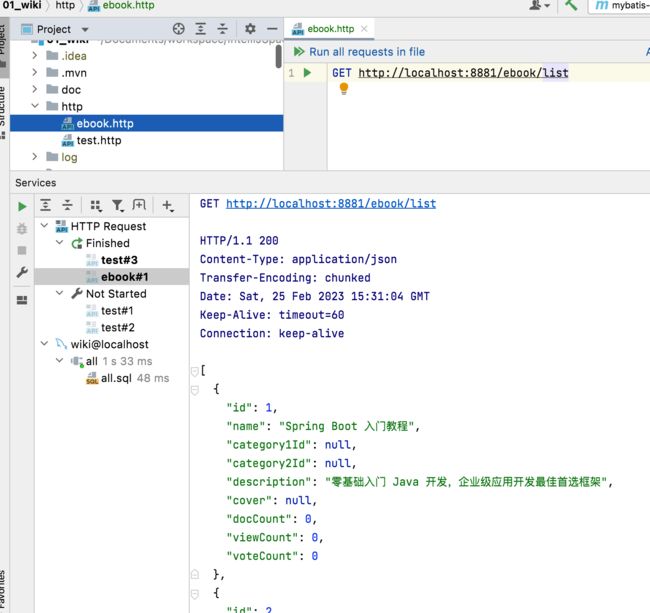
3、编写测试用例:
接下来则编写一个测试用例,如下:
4、总结:
通过mybatis的这个自动生成器,对于一个新表的常规持久化的功能是不是非常之快,基本上就是整体替换,一个简单的增删改查的持久化层逻辑就搞定了,相当happy。
封装通用返回值:
1、定义通用返回类:
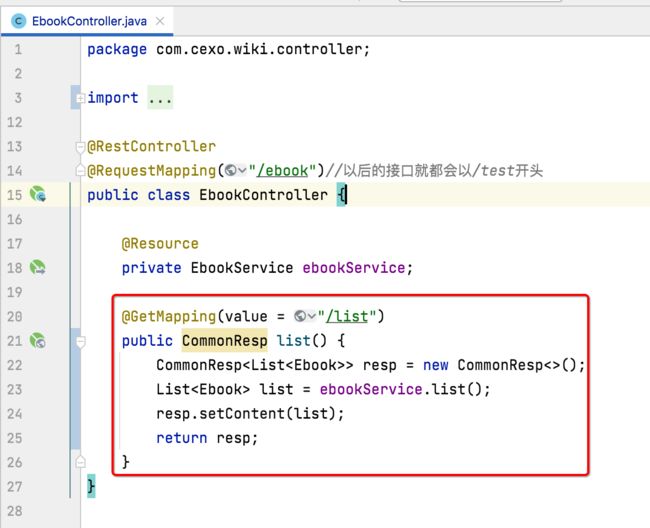
目前我们电子书的查询列表的接口直接返回的是一个列表对象对吧:
很明显对于前端来说不太人性,应该返回值中有成功与失败的一些通用状态字段,所以接下来咱们有必要能返回值进行一个通用结构化的处理,如下:
package com.cexo.wiki.resp;
public class CommonResp {
/**
* 业务上的成功或失败
*/
private boolean success = true;
/**
* 返回信息
*/
private String message;
/**
* 返回泛型数据,自定义类型
*/
private T content;
public boolean getSuccess() {
return success;
}
public void setSuccess(boolean success) {
this.success = success;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public T getContent() {
return content;
}
public void setContent(T content) {
this.content = content;
}
@Override
public String toString() {
final StringBuffer sb = new StringBuffer("ResponseDto{");
sb.append("success=").append(success);
sb.append(", message='").append(message).append('\'');
sb.append(", content=").append(content);
sb.append('}');
return sb.toString();
}
} 这样的话,以一个登录接口为例,如果登录失败,返回的样子就是这样了:
而如果登录成功,返回格式就是:
当然不同公司,其通用的返回格式都不太一样,但是都会有一个统一的结构的。
2、使用通用返回类:
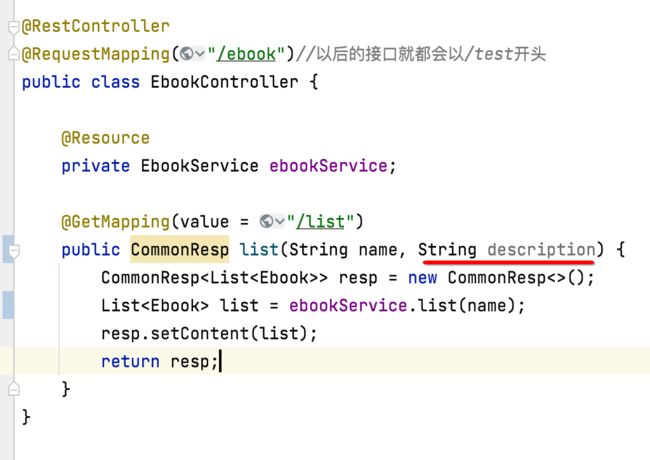
接下来则可以改造一下咱们的电子书列表接口了,如下:
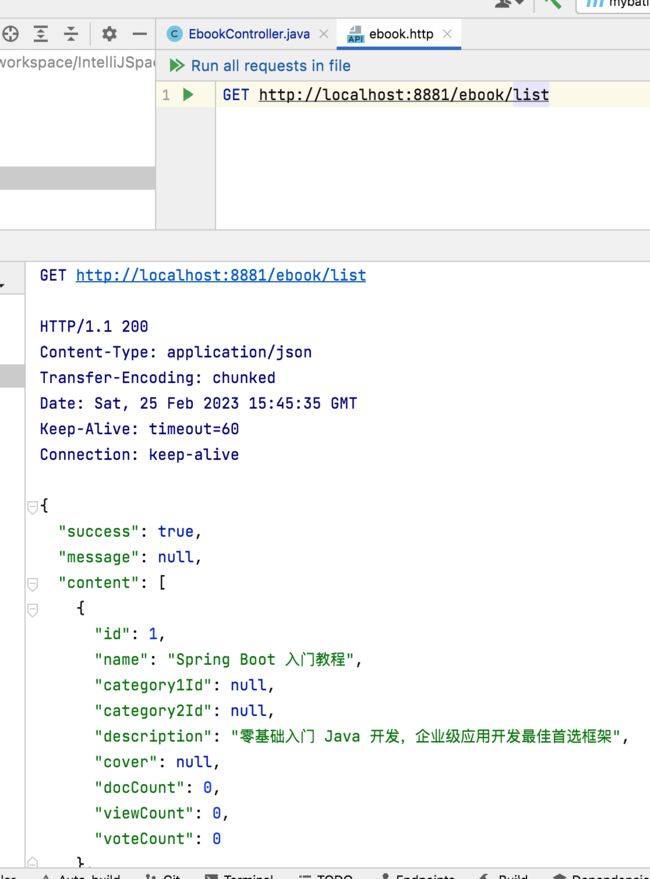
3、测试:
接下来热部署测一下效果:
封装请求参数和返回参数:
根据名称模糊查询电子书:
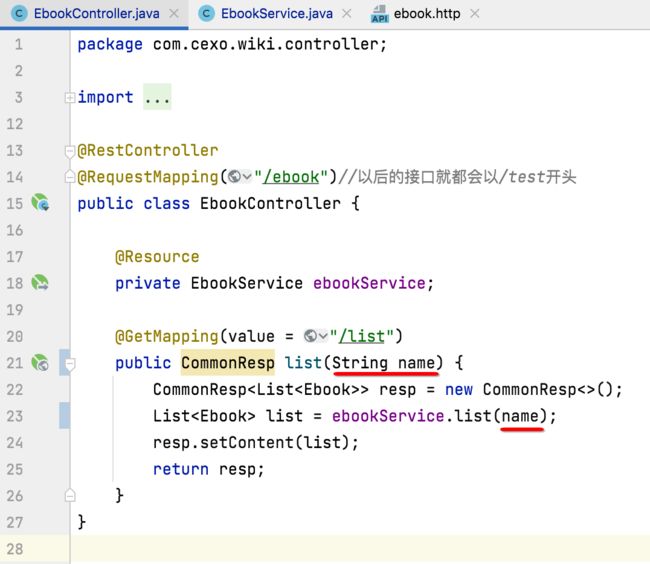
接下来增加一个需求就是查询电子书可以根据书名进行模糊匹配,那如何做呢?先来给接口增加一个参数:
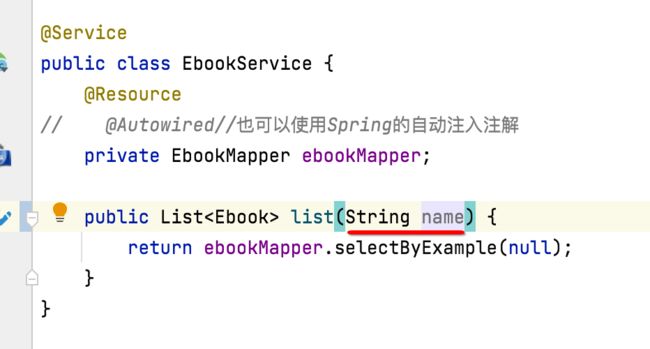
其中EbookService该如何改造呢?此时就需要使用到EbookEample这个类了:
因为它里面包含所有对表操作的封装方法,下面来看一下针对此场景如何使用它:
好,接下来测试一下效果:
封装请求参数:
接下来假如查询参数又需要根据description来进行模糊匹配呢?是不是咱们在list方法中又得增加一个参数?
那如果之后需求又变更,是不是这里面的参数就会越来越多?所以有必要对其请求参数进行一下封装,如下:
其里面的内容可以从Ebook中来拷,觉得有必要的就留下,比如这里用两个字段:
package com.cexo.wiki.req;
public class EbookReq {
private Long id;
private String name;
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return "EbookQueryReq{" +
"id=" + id +
", name='" + name + '\'' +
"} ";
}
}然后此时我们的查询参数就可以改用这个请求类了:
然后在service类中也需要改:
其结果也是一样的,Spring Boot会根据请求参数自动映射到EbookReq中对应的字段上的。
封装返回参数:
这里对于返回值也需要封装一下,先看一下目前我们对于电子书列表查询的返回值:
但是实际情况对于结果的返回,并非将所有的数据库信息都返回给前端,最典型的就是用户登录,登录成功之后,并不会将整个User返回前端,比如密码字段就不会给前端,所以咱们有必要对返回参数进行一个封装,如下:
目前它跟Ebook的字段是一模一样的,随着之后的业务迭待会有不同的,接下来咱们将它应用一下:
其中有个TODO,是因为这块有更好省事的解决方案,如下:
改完之后再测试一下,一切正常。
制作CopyUtil封装BeanUtils:
最后,这里做一个代码优化,就是刚才咱们写的这块代码:
这块是个通用功能可能之后会被大量用到,如果每次都写这么一大堆,还是比较繁琐的,所以有必要对它进行一个封装,这里直接把工具类贴出来:
package com.cexo.wiki.util;
import org.springframework.beans.BeanUtils;
import org.springframework.util.CollectionUtils;
import java.util.ArrayList;
import java.util.List;
public class CopyUtil {
/**
* 单体复制
*/
public static T copy(Object source, Class clazz) {
if (source == null) {
return null;
}
T obj = null;
try {
obj = clazz.newInstance();
} catch (Exception e) {
e.printStackTrace();
return null;
}
BeanUtils.copyProperties(source, obj);
return obj;
}
/**
* 列表复制
*/
public static List copyList(List source, Class clazz) {
List target = new ArrayList<>();
if (!CollectionUtils.isEmpty(source)){
for (Object c: source) {
T obj = copy(c, clazz);
target.add(obj);
}
}
return target;
}
} 这块代码逻辑比较简单,就不过多解释了,接下来看一下如何有这个工具来优化咱们的代码,首先是单个对象的拷贝,原来我们是需要用两句代码对吧:
现在只需要一句搞定:
而接下来对于整个列表的拷贝,则可以又可以优化为:
总结:
这次学的东西还是非常之多的,收获也多,下一次则开启Vue3的界面搭建啦,加油~~
关注个人公众号,获得实时推送
![]()