- Vue.config全局配置
辉夜真是太可爱啦
1.取消Vue所有的日志与警告。Vue.config.silent=true;2.Vue自定义键名Vue.config.keyCodes={v:86,f1:112,//camelCase不可用mediaPlayPause:179,//取而代之的是kebab-case且用双引号括起来"media-play-pause":179,up:[38,87]}3.设置为false以阻止vue在启动时生成生产提
- Netty集群方案详解与实战(Zookeeper + Redis + RabbitMQ)
懂得节能嘛.
网络编程zookeeperredisrabbitmq
一、背景二、Netty单体架构的优缺点优点缺点三、Netty集群架构的优缺点优点缺点四、适用场景对比五、Netty单体架构代码实现六、Netty集群架构方案实现方案一、Nginx负载均衡实现集群(较为简单)Nginx配置前端连接方式方案二、Nacos+Gateway(结合SpringCloud生态)Netty服务gateway网关服务前端连接方式方案三、Zookeeper+Redis+Rabbit
- 关于事务的传播方式
ruan114514
java数据库开发语言mysql
传播行为定义了当一个事务方法被另一个事务方法调用时,事务应该如何进行。它决定了新方法是加入已有的“事务组”,还是自己单开一个“新项目组”,或者干脆不参与“项目组”(事务)。核心传播行为详解与示例:假设我们有两个服务方法:ServiceA.methodA()和ServiceB.methodB()。methodA内部调用了methodB。1.REQUIRED(默认)-“一起干”或“开新组”含义:如果当
- DHTMLX Suite 9.2 重磅发布:支持历史记录、类Excel交互、剪贴板、拖放增强等多项升级
全球知名的JavaScriptUI组件库DHTMLXSuite迎来9.2新版本!此次更新虽为次版本号,却实质性提升了Grid网格组件的交互能力与用户体验,引入了包括历史记录管理、剪贴板操作、数据选择范围管理、Block区块选择等多项高级模块,支持更接近电子表格的使用体验。新版Grid组件不仅在数据可视化、数据编辑方面功能更强,还增强了与主流前端框架(如React、Vue、Angular)的集成示例
- 图片压缩脚本
ytempest
其他githubjavajar
写在前面这是一个图片压缩脚本,Github地址:https://github.com/ytempest/TinyImg触发机制:开发过程中美工给到的UI图片太大,产品又在意应用包体大小,这个时候就是脚本策马奔腾的时候了TinyPNG简介TinyPNG是一个在线压缩PNG或JPEG格式图片的工具,同时压缩质量比较好。TinyPNG官网地址:https://tinypng.com/附上一张官网的截图:
- js压缩图片脚本
这一生只吹边疆的风
js在线压缩图片
新建两个文件夹1:input2:output3:同一级目录创建一个脚本compile.js:constfs=require('fs');constpath=require('path');consthttps=require('https');constcrypto=require('crypto');const{URL}=require('url');constroot='./input',ex
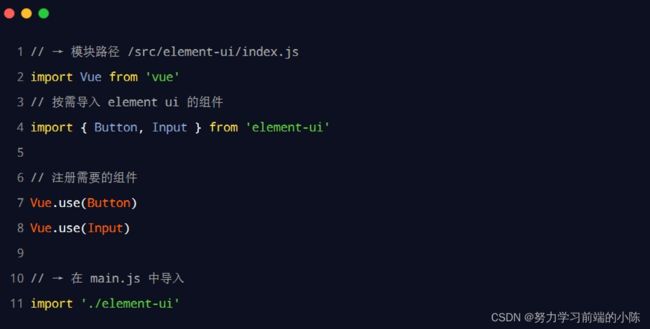
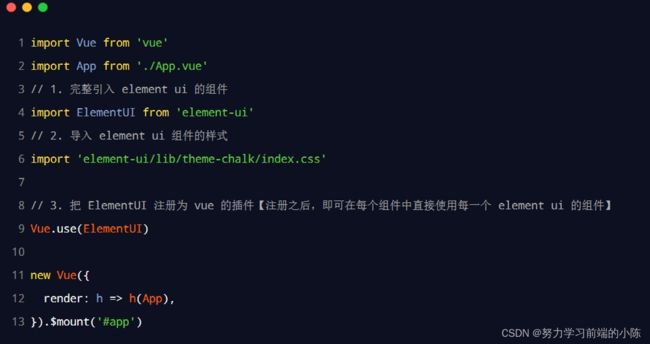
- 如何用纯 HTML 文件实现 Vue.js 应用,并通过 CDN 引入 Element UI
人工智能训练师
VUEhtmlvue.jsui
相关名词解释Vue.jsVue.js:是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,提供声明式的、组件化的编程模型,可高效开发用户界面。具有响应式数据绑定等特性,能自动跟踪数据变化并更新DOM。ElementUI:是一个基于Vue.js的流行前端UI框架,由饿了么团队开发和维护。它提供了一系列预设计的Vue组件,如按钮、输入框、表格等,可帮
- 从头学前端-HTML简介
liangblog
笔记前端htmljavascript
HTML简介:先说下什么是网页:网页是网站中的页面,通长是HTML格式的文件,单个或多个页面就组成了一个网站;现在的技术发展到一般都是单页应用,在一个页面中,通过页面跳转的方式,访问不同数据页面;网页基本都是通过浏览器访问;网页主要有图片,文字、链接、视音频等元素组成;使用不同的标签引入元素;最终生成的文件和展示的方式一般都是html或htm文件;什么是HTMLHTML是超文本标记语言《Hyper
- 如何通过 WebSocket 接口订阅实时外汇行情数据(PHP 示例)
quant_1986
websocketphp网络协议开发语言后端网络金融
步骤1:准备工作确保已安装PHP和Composer安装WebSocket客户端库:composerrequiretextalk/websocket步骤2:编写代码订阅行情以下是最简可运行的PHP示例,订阅EUR/USD的1分钟K线数据:60]);//构造订阅请求$initMessage=["code"=>10004,"trace"=>uniqid(),"data"=>["arr"=>[["type
- 力扣 hot100 Day49
qq_51397044
Hot100leetcode算法数据结构
105.从前序与中序遍历序列构造二叉树给定两个整数数组preorder和inorder,其中preorder是二叉树的先序遍历,inorder是同一棵树的中序遍历,请构造二叉树并返回其根节点。//抄的classSolution{private:unordered_mapindex;TreeNode*myBuildTree(constvector&preorder,constvector&inord
- 在ComfyUI中CLIP Text Encode (Prompt)和CLIPTextEncodeFlux的区别
虎冯河
AIGCComfyUI
CLIPTextEncode(Prompt)CLIPTextEncodeFlux在ComfyUI中对token支持长度是否相同的详细技术对比:1、CLIPTextEncode(Prompt)通常来自:ComfyUI官方自带CLIPTextEncode节点。特点:✅使用OpenAICLIP模型(ViT-L/14等)✅默认最大支持77tokens(固定超参数)✅超过77tokens时:部分实现直接截断
- 国产开源!TinyPiXOS国产自主轻量级移动嵌入式设备桌面操作系统!运用纯C/C++从底层重构出超轻量级的整体图形技术栈,打造一款独立可控、轻量且高度定制化的嵌入式桌面操作系统方案。
TinyPiXOS开发者联盟
TinyPiXOS开源c语言c++系统架构linux嵌入式硬件arm开发
目录TinyPiXOS——国产自主轻量级移动嵌入式设备桌面操作系统开源工程系统优势系统特点为什么要造“轮子”?我们做了什么?核心模块自主研发GUI桌面系统交互设计和开发适用场景关于自有内核的开发规划关于多窗口操作的说明如何参与项目如何学习TinyPiXOS关注我们TinyPiXOS——国产自主轻量级移动嵌入式设备桌面操作系统TinyPiXOS以开源Linux为基础,通过创新的内核级轻量化改造与精简
- DeepSeek 助力 Vue3 开发:打造丝滑的日历(Calendar),日历_宠物护理示例(CalendarView01_26)
宝码香车
#DeepSeek前端vue.jsecmascriptjavascriptdeepseek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的日历(Calendar),日历_宠物护理示例(CalendarView01_26)前言本文简介:本文页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由\src\router\index
- DeepSeek 助力 Vue3 开发:打造丝滑的日历(Calendar),日历_植物浇水示例(CalendarView01_25)
宝码香车
#DeepSeek前端vueecmascriptjavascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的日历(Calendar),日历_植物浇水示例(CalendarView01_25)前言本文简介:本文页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由\src\router\index
- DeepSeek 助力 Vue3 开发:打造丝滑的日历(Calendar),日历_学习计划日历示例(CalendarView01_20)
宝码香车
前端vueecmascriptjavascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的日历(Calendar),日历_学习计划日历示例(CalendarView01_20)前言本文简介:本文页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由\src\router\ind
- 从代码到终端部署:Prompt如何颠覆传统DevOps流程
LCG元
工具运维promptdevops运维
文章目录基于Prompt工程的DevOps架构重构实践一、架构演进与技术对比1.1架构演进路径1.2核心流程对比二、核心实现方案2.1Prompt解析引擎实现(Python)2.2Kubernetes集成部署(YAML模板)三、生产部署实践3.1安全增强方案3.2性能优化数据四、技术前瞻与演进4.1未来三年技术路线图五、完整技术图谱六、核心代码实现(TypeScript前端)七、部署验证测试基于P
- 前端------Filter
童小纯
前端系列---从入门到深化htmlvue
其实数组的很多函数需要的参数都是一样的arr.fun((item,index,arr)=>{item:数组的元素index:数组元素在的位置arr:整个数组})Filter是数组的一个用法,用来返回一个数组,满足特定条件的数组中的元素letarr=[1,2,3,4];letnewArr=arr.filter((item,index,arr)=>{console.log("数组元素${item}")
- CSS实现前端响应式布局
一、响应式布局概述响应式布局的定义与重要性响应式布局是一种能够使网页在不同设备上(如桌面电脑、平板电脑、手机等)都能呈现出良好视觉效果和用户体验的设计方法。它通过使用灵活的布局、可适应的图像和媒体查询等技术,确保网页能够根据设备的屏幕尺寸、分辨率和方向进行自动调整和优化。在当今数字化时代,响应式布局至关重要。随着移动设备的广泛使用,用户越来越多地通过各种设备访问网页。如果网页不能在不同设备上良好地
- 全栈开发的现状与未来——机遇与挑战并存
Willin 老王躺平不摆烂
chatgptAIGC程序员创富ecmascriptjavascript
目录全栈开发的现状与未来:机遇与挑战并存1.全栈开发的就业市场现状与趋势1.1当前市场需求与薪资水平1.2行业竞争与公司偏好1.3未来几年发展预测2.全栈开发的技能要求与职业发展2.1核心技能栈:从前端到后端2.2新兴技术:AI与低代码/无代码2.3职业发展路径与晋升空间2.4多元化发展机会3.全栈开发的行业挑战与应对策略3.1主要行业挑战3.2应对策略与建议全栈开发依然充满机遇,市场需求旺盛,薪
- 我在黑马程序员学web前端
新手来了@click
前端
1网页由三部分组成1.、html负责网页的结构2.css、负责网页的美化,控制网页元素的样式3、js,负责网页交互html常见的标签:1、form表单input输入框select下拉菜单option下拉列表2、table表格thead表头tbody是表体tr行th表头加粗td是列br是换行2/CSS常见的三种引入方式行内样式、内部样式、外部样式用link关键字常用的元素选择器:标签选择器、id选择
- DeepSeek 助力 Vue3 开发:打造丝滑的日历(Calendar),日历_睡眠记录日历示例(CalendarView01_30)
宝码香车
#DeepSeek前端vue.jsecmascriptjavascriptdeepseek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的日历(Calendar),日历_睡眠记录日历示例(CalendarView01_30)前言本文简介:本文页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由\src\router\ind
- 二、ubuntu+django+nginx+uwsgi+vue:部署django+vue前后端分离项目
一、创建用户和文件夹#创建www文件夹,所有网站项目都放到这里$sudomkdir/www#创建用户组sudogroupaddwww-g666#创建用户$sudouseraddwww-u666-g666-M-s/sbin/nologin#查看$idwwwid#设置www文件夹的所属组和所属用户$sudochown-Rwww.www/www/#$sudochmod-R666某一目录,所有用户对一个目
- mysql.createPool(db)_nodejs解决mysql和连接池(pool)自动断开问题
会咕咕咕的小夫爷
最近在做一个个人项目,数据库尝试使用了mongodb、sqlite和mysql。分享一下关于mysql的连接池用法。项目部署于appfog,项目中我使用连接池链接数据库,本地测试一切正常。上线以后,经过几次请求两个数据接口总是报503。一直不明就里,今天经过一番排查终于顺利解决了。1.mysql链接普通模式varmysql=require('mysql'),env={host:'localhost
- 前端学习路线推荐
oldfifteen
第一阶段:HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算
- 程序员的技术栈及学习路径
Honeysea_70
基础知识学习经验分享笔记
程序员的技术栈是非常多元的,通常涵盖了多个领域和技术。程序员的技术栈通常根据工作需求、项目类型以及个人兴趣的不同而有所不同,但通常会有一定的共性。下面是一个较为典型的程序员的技术栈,以及如何从入门到进阶地学习这些技术。1.编程语言掌握多种编程语言一个资深程序员通常会熟练掌握至少两到三种编程语言,每种语言的侧重点不同,适用于不同的开发场景。主流编程语言:JavaScript:前端开发的核心语言,Re
- Docker build ollama
longze_7
ollamadocker
dockerrun-d--gpus=all-vollama:/root/.ollama-p11434:11434--networkbridge--nameollamaollama/ollama
- 养老院管理系统基于SpringBoot的养老院管理系统系统设计与实现(源码+论文+部署讲解等)
博主介绍:✌全网粉丝60W+,csdn特邀作者、Java领域优质创作者、csdn/掘金/哔哩哔哩/知乎/道客/小红书等平台优质作者,计算机毕设实战导师,目前专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌技术栈范围:SpringBoot、Vue、SSM、Jsp、HLMT、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习、单片机
- jxORM--整体说明
jxandrew
jxWebUI数据库pythonORM
系列文章目录:jxORMI–编程指南jxORM是配套jxWebUI使用的数据库操作库。使用说明jxORM的使用非常简单,主要包括几个步骤:1、导入依赖fromjxORMimportjxORMLogger,ORM,DBDataType,ColType,jxDB2、设置数据库连接#用默认设置,设置本地的mysql数据库连接jxDB.set('testDB',password='password')目前
- 75、Java并发集合与GUI多线程编程详解
fire9
Java编程艺术:从入门到精通Java并发集合GUI多线程编程
Java并发集合与GUI多线程编程详解1.并发集合概述在多线程编程中,对共享集合的操作需要特别处理,以避免数据不一致等问题。java.util.concurrent包中的并发集合就是为此而设计和优化的。1.1并发集合的优势与通过JavaCollectionsAPI获取的同步集合不同,java.util.concurrent包中的集合专门针对多线程共享集合的场景进行了优化,能更好地支持多线程环境下的
- WEB:DOM (一)基础概念 —— 节点与选择
重生之我是Java开发战士
WEB前端
文章目录一、DOM核心概念解析1.1什么是DOM?1.2DOM与HTML的关系二、DOM节点(Node)详解2.1节点类型2.2节点的基本属性2.3元素节点特有的属性和方法三、DOM选择与访问3.1传统选择方法3.1.1getElementById()3.1.2getElementsByTagName()3.1.3getElementsByClassName()3.2现代选择方法(CSS选择器)3
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f