超详细的学习笔记:CSS定位装饰(附代码示例)
笔记参考b站网课:【前端开发入门教程,web前端零基础html5 +css3+前端项目视频教程】https://www.bilibili.com/video/BV1Kg411T7t9?p=124&vd_source=06e5549bf018e111f4275c259292d0da
目录
一、网页常见布局方式
1、标准流
2、浮动
3、定位
二、定位的常见应用场景
三、使用定位的步骤
四、相对定位
子绝父相
五、绝对定位
绝对定位的盒子margin: 0 auto;居中不生效的问题
六、固定定位
七、元素层级问题
如果想让写在上面的定位覆盖写在下面的定位怎么办?
八、认识基线(了解)
九、垂直对齐方式
文字对齐问题
垂直对齐方式
十、光标类型
十一、圆角矩形
圆角矩形的常见应用
画一个正圆:
胶囊按钮:
十二、溢出部分显示效果
十三、元素本身隐藏
十三、元素整体透明度
一、网页常见布局方式
1、标准流
1.块级元素独占一行一垂直布局
2.行内元素/行内块元素一行显示多个一水平布局
2、浮动
可以让原本垂直布局的块级元素变成水平布局
3、定位
1.可以让元素自由的摆放在网页的任意位置
2.一般用于盒子之间的层叠情况
二、定位的常见应用场景
1、可以解决盒子与盒子之间的层叠问题
定位之后的元素层级最高,可以层叠在其他盒子上面
2、可以让盒子始终固定在屏幕中的某个位置
![]()
例如:CSDN中,屏幕滚动时,最上方的菜单栏相对于浏览器窗口是静止的
三、使用定位的步骤
1.设置定位方式
属性名:position
常见属性值:
2.设置偏移值
偏移值设置分为两个方向,水平和垂直方向各选一个使用即可选取的原则一般是就近原则 (离哪边近用哪个)
属性值是数字+px,也可以使用百分数
如果left和right都有,以left为准,top和bottom都有以top 为准
四、相对定位
介绍:自恋型定位,相对于自己之前的位置进行移动
代码: position:relative;
特点
1.需要配合方位属性实现移动
2.相对于自己原来位置进行移动
3.在页面中占位置——没有脱标
4.仍具有标签原有的显示模式的特点
应用场景:
1.配合绝对定位组CP(子绝父相)
2.用于小范围的移动
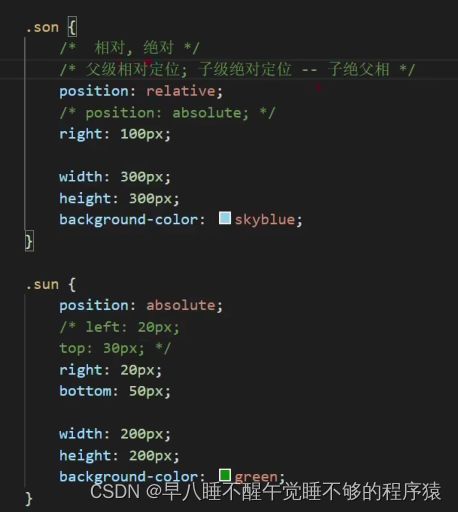
子绝父相
含义:父级绝对定位,子级相对定位
五、绝对定位
介绍:拼爹型定位,相对于非静态定位的父元素进行定位移动
代码: position:absolute;
特点:
1.需要配合方位属性实现移动
2.默认相对于浏览器可视区域进行移动
3.在页面中不占位置——已经脱标
4.改变标签的显示模式:具有行内块特点
应用场景
1.配合绝对定位组CP(子绝父相)
先找已经定位的父级,如果有这样的父级就以这个父级为参照物进行定位
若有父级,但父级没有定位,以浏览器窗口为参照为进行定位
绝对定位查找父级的方式:就近找定位的父级,逐层查找。如果找不到,就以浏览器窗口(即body)为参照物
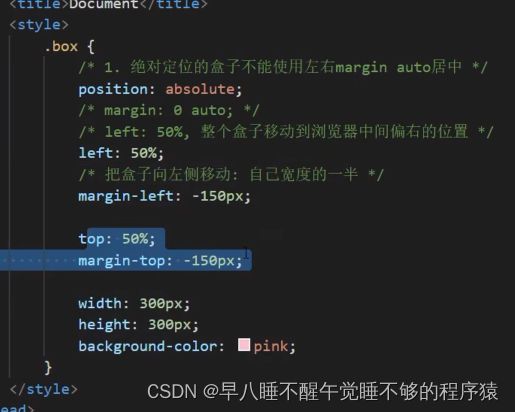
绝对定位的盒子margin: 0 auto;居中不生效的问题
解决办法:用定位配合margin
直接看代码示例
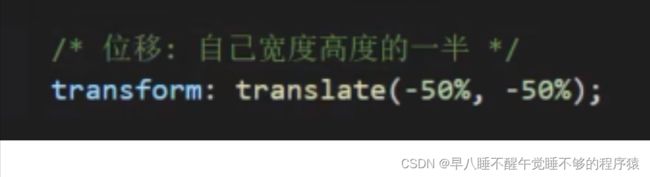
将盒子向左侧和上侧移动,更好的解决方法是使用位移,代码如下
六、固定定位
介绍:死心眼型定位,相对于浏览器进行定位移动
代码:position:fixed;
特点:
1.需要配合方位属性实现移动
2.相对于浏览器可视区域进行移动
3.在页面中不占位置——已经脱标
4.改变标签的显示模式:具有行内块特点
应用场景
让盒子固定在屏幕中的某个位置
七、元素层级问题
不同布局方式元素的层级关系
标准流<浮动<定位
不同定位之间的层级关系
相对、绝对、固定默认层级相同
此时HTML中写在下面的元素层级更高,会覆盖上面的元素,即定位的盒子后来者居上
如果想让写在上面的定位覆盖写在下面的定位怎么办?
方法一:
简单粗暴,调顺序
方法二:
给盒子加标签:z-index:整数,取值越大,显示顺序越靠上,z-index的默认值是0,若取值为99,则表示该定位位于浏览器的第99层
八、认识基线(了解)
基线:浏览器文字类型元素排版中存在用于对齐的基线(baseline)
九、垂直对齐方式
文字对齐问题
场景:解决行内/行内块元素垂直对齐问题
问题:当图片和文字在一行中显示时,其实底部不是对齐的
原因:浏览器在解析行内块元素和行内元素的时候,会把元素当成文字,所以两个并排着的元素在水平方向会紧挨着,垂直方向两个元素按照基线对齐,故无法正常地对齐水平对齐或顶对齐或底对齐
解决方法:用vertical-align
vertical-align专治行内、行内块元素水平方向对不齐的问题
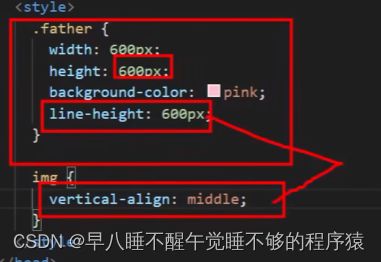
垂直对齐方式
属性名:vertical-align
属性值
line-height用于让文字垂直居中,若想让图片垂直居中,需配合vertical-align,代码如下
十、光标类型
场景:设置鼠标光标在元素上时显示的样式
属性名: cursor
常见属性值
十一、圆角矩形
场景:让盒子四个角变得润,增加页面细节,提升用户体验
属性名: border-radius
常见取值:数字+px、百分比
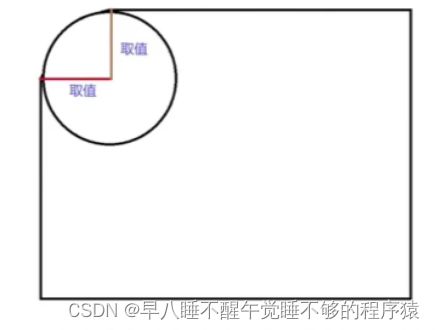
原理:
赋值规则:从左上角开始赋值,然后顺时针赋值,没有赋值的看对角! (类似于padding和margin)
圆角矩形的常见应用
画一个正圆:
1.盒子必须是正方形
2.设置边框圆角为盒子宽高的一半—— border-radius:50%
胶囊按钮:
1.盒子要求是长方形
2.设置一border-radius: 盒子高度的一半
十二、溢出部分显示效果
溢出部分:指的是盒子内容部分 所超出盒子范围的区域
场景:控制内容溢出部分的显示效果,如:显示、隐藏、滚动条......
属性名: overflow
常见属性值:
十三、元素本身隐藏
场景:让某元素本身在屏幕中不可见。如:鼠标:hover之后元素隐藏
常见属性:
1 visibility: hidden;
2 display: none;
区别:
visibility: hidden是占位隐藏
display: none不占位
工作中常用的是display:none;
十三、元素整体透明度
场景:让某元素整体 (包括内容)一起变透明
属性名:opacity
属性值: 0~1之间的数字
1: 表示完全不透明
0:表示完全透明
注意点:
opacity会让元素整体透明,包括里面的内容,如:文字、子元素等.....