element 表单校验上传图片及富文本(vue2)
上传图片
这里上传图片是可以是一个集合的(多次上传),使用list-type="picture-card"
问题:
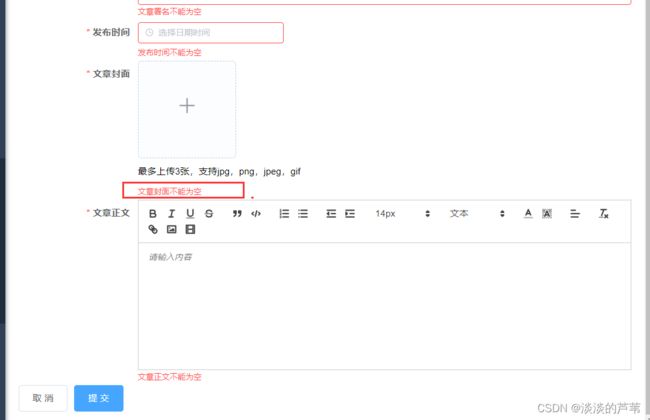
上传图片列表为空,点击【提交】按钮 出现校验 红字提示
但是上传图片成功之后,红字提示不消失,即校验未通过。
第一种:使用清除校验
在上传图片的方法中,接口调用成功之后,使用this.$refs['form'].clearValidate('coverPath')
然后再【提交】按钮校验里面判断一下 如果有图片则 清除一下。防止有其他条件没通过校验
data () {
return {
// 表单参数
form: {
coverPath: ''
},
// 表单校验
rules: {
coverPath: [
{ required: true, message: '文章封面不能为空', trigger: 'change' }
]
}
}
},
submitForm () {
this.$refs['form'].validate(valid => {
if (valid) {
//这里清除
this.$refs['form'].clearValidate('coverPath')`
addNews(this.form).then(response => {
this.msgSuccess('新增成功')
this.handleCancel()
})
}
})
},
uploadChange (file) {
const formData = new FormData()
formData.append('file', file.file)
uploadImages(formData).then((res) => {
this.fileList.push({
name: res.fileName,
url: this.getBaseUrl() + res.fileName
})
this.form.coverPath = this.fileList
this.$refs['form'].clearValidate('coverPath')
})
},
第二种,模拟一个input绑定该值
处理校验不通过
data还是一样的
uploadChange (file) {
const formData = new FormData()
formData.append('file', file.file)
// formData.append('remark', '上传')
// formData.append('parentId', this.$route.query.mid)
uploadImages(formData).then((res) => {
this.fileList.push({
name: res.fileName,
url: this.getBaseUrl() + res.fileName
})
this.form.coverPath = JSON.stringify(this.fileList)
})
},
<el-form-item label="文章封面" prop="coverPath">
<el-upload action="#" list-type="picture-card" :file-list="fileList" :show-file-list="true"
:before-upload="handleBeforeUpload" :http-request="uploadChange" :on-preview="handlePictureCardPreview"
:on-remove="handleRemove" :limit="3" :on-exceed="handleExceed">
<i class="el-icon-plus" />
</el-upload>
<el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="dialogImageUrl" alt="">
</el-dialog>
<span>最多上传3张,支持jpg,png,jpeg,gif</span>
<el-input v-model="form.coverPath" :hidden="true"
style="position: absolute;width: 0;height: 0;display: none;" />
</el-form-item>
上传富文本
1.在子组件中change 事件中判断有无输入内容
然后flag 给父组件
父组件
<el-form-item label="文章正文" prop="content">
<editor v-model="form.content" :min-height="192" @blur="contentChangeFn" />
</el-form-item>
// 富文本编辑器内容改变触发此事件方法
contentChangeFn (flag) {
console.log(flag)
if (flag) {
this.$refs['form'].clearValidate('content')
} else {
// 让el-form校验,只校验content这个规则
this.$refs['form'].validateField('content')
}
}
提交按钮确认前
submitForm () {
// 未输入内容 把该字段置空 要不校验不通过
if (this.form.content == '
') {
this.form.content = ''
}
this.$refs['form'].validate(valid => {
if (valid) {
addNews(this.form).then(response => {
this.msgSuccess('新增成功')
this.handleCancel()
})
}
})
},
子组件
if (this.currentValue == '
' || !text || !this.currentValue) {
this.$emit('blur', false)
} else { // 有内容输入,或者不是清除内容
this.$emit('blur', true)
}