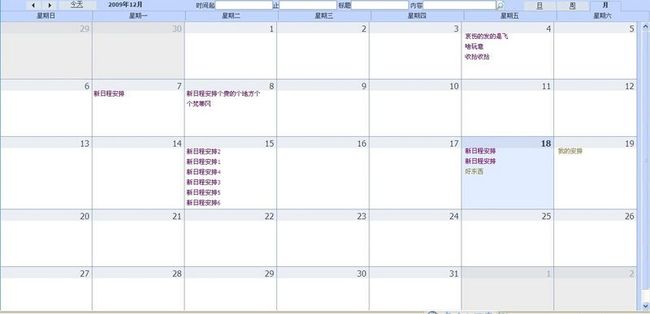
日程安排组件dhtmlxScheduler汉化
dhtmlxScheduler是一个相当不错的日程组件,经过一星期,终于折腾出了个java版的
基本应用demo里都有的
直接上关键的部分
汉化 日期显示格式
改这里的代码dhtmlxscheduler.js
scheduler.locale={
date:{
month_full:["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"],
month_short:["1","2","3","4","5","6","7","8","9","10","11","12"],
day_full:["星期日","星期一","星期二","星期三","星期四","星期五","星期六"],
day_short:["日","一","二","三","四","五","六"]
},
labels:{
dhx_cal_today_button:"今天",
day_tab:"日",
week_tab:"周",
month_tab:"月",
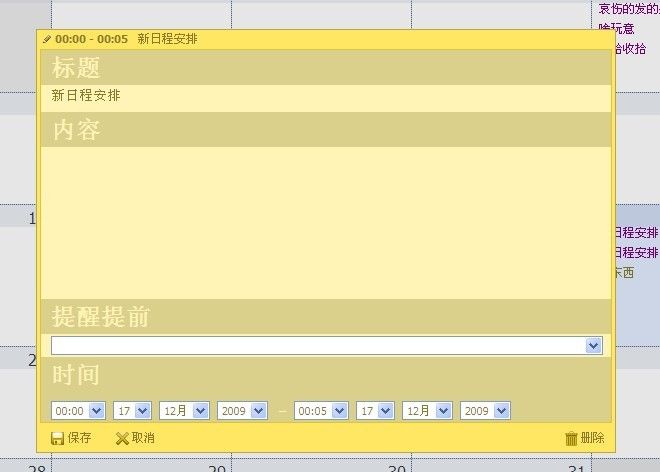
new_event:"新日程安排",
icon_save:"保存",
icon_cancel:"取消",
icon_details:"详细",
icon_edit:"编辑",
icon_delete:"删除",
confirm_closing:"",
confirm_deleting:"请确认你是否需要删除该工作计划?",
section_description:"内容",
section_title:"标题",
section_remind:"提醒提前",
section_time:"时间",
confirm_recurring:"Do you want to edit the whole set of repeated events?",
section_recurring:"Repeat event",
button_recurring:"Disabled",
button_recurring_open:"Enabled"
}
};
scheduler.config={
default_date:"%Y年%M月%d日",
month_date:"%F %Y",
load_date:"%Y-%m-%d",
week_date:"%l",
day_date:"星期%D, %F%d日",
hour_date:"%H:%i",
month_day:"%d",
xml_date:"%m/%d/%Y %H:%i",
api_date:"%d-%m-%Y %H:%i",
hour_size_px:42,
time_step:5,
start_on_monday:1,
first_hour:0,
last_hour:24,
readonly:false,
drag_resize:1,
drag_move:1,
drag_create:1,
dblclick_create:1,
edit_on_create:1,
details_on_create:0,
click_form_details:0,
server_utc:false,
positive_closing:false,
icons_edit:["icon_save","icon_cancel"],
icons_select:["icon_details","icon_edit","icon_delete"],
lightbox:{sections:[{name:"description",height:200,map_to:"text",type:"textarea",focus:true},{name:"time",height:72,type:"time",map_to:"auto"}]}
};
//标记当前视图
scheduler.setCurrentView=function(B,E){
if(!this.callEvent("onBeforeViewChange",[this._mode,this._date,E,B])){
return
}
if(this[this._mode+"_view"]&&this._mode!=E){
this[this._mode+"_view"](false)
}
this._close_not_saved();
this._mode=E||this._mode;
this._date=B;
this._table_view=(this._mode=="month");
var D=this._els.dhx_cal_tab;
for(var C=0;C<D.length;C++){
D[C].className="dhx_cal_tab"+((D[C].getAttribute("name")==this._mode+"_tab")?" active":"")
}
var current=document.getElementById("current0");//current0是在jsp页面定义的id值
if(this._mode=="day")
current.value="day";
if(this._mode=="week")
current.value="week";
if(this._mode=="month")
current.value="month";
var A=this[this._mode+"_view"];
A?A(true):this.update_view();
this.callEvent("onViewChange",[this._mode,this._date])
};
自定义监听 自定义一个js 这里用my_calendar.js
init =function(year,month,day,value){
//alert("init();“);
scheduler.config.default_date = "%Y-%m-%d";
scheduler.config.month_date = "%Y/u5e74%m/u6708";
scheduler.config.day_date = "%l %m/%d";
scheduler.config.start_on_monday = false;
scheduler.config.xml_date = "%Y-%m-%d %H:%i";
scheduler.init("scheduler_here",new Date(year,month,day),value);
scheduler.config.details_on_create=true;
scheduler.config.details_on_dblclick=true;
var url = "/officeautomation/CalendarAction.do?method=getCalendarEventData";//通过action生成xml文件
new Ajax.Request(url, {
method :'get',
evalScripts:false,
onSuccess : function(req) {
var data = req.responseText;//传回xml文件名
scheduler.load("/upload/calendar/"+data);//解析xml
}
});
scheduler.attachEvent("onEventAdded", addEvent);//定义方法
scheduler.attachEvent("onEventChanged", changeEvent);
scheduler.attachEvent("onBeforeEventDelete", deleteEvent);
scheduler.templates.event_class = function (start, end, event) {//这里是设置样式,以当前时间为界 前后用2种颜色显示
if (start < (new Date())) {
return "past_event";
} else {
return "future_envent";
}
};
scheduler.templates.event_bar_date = function (start, end, event) {
return "";
};
var sections=[//自己的部件,这里是日程提醒下拉框选项
{key:1, label:"15分钟"},
{key:2, label:"30分钟"},
{key:3, label:"45分钟"},
{key:4, label:"1小时"}
];
scheduler.config.lightbox.sections=[ //自己的部件,这里是日程提醒下拉框
{ name:"title", height:25, map_to:"text", type:"textarea" , focus:true},
{ name:"description", height:150, map_to:"detail", type:"textarea" , focus:true},
{ name:"remind", height:23, type:"select", options:sections, map_to:"remind"},
{ name:"time", height:72, type:"time", map_to:"auto"}
]
};
addEvent = function (event_id, event_object) {//增加方法
var dateStart = event_object.start_date.dateTime2String();
var dateEnd = event_object.end_date.dateTime2String();
var detail = event_object.detail;
var text = event_object.text;
var remind = event_object.remind;
var recType='',eventLength=0,eventPid=0;
if(event_object.rec_type){
recType=event_object.rec_type;
}
if(event_object.event_length){
eventLength=event_object.event_length;
}
if(event_object.event_pid){
eventPid=event_object.event_pid;
}
if(event_object.event_pid && event_object.rec_type==null){
return;
}
if(text==''||text==null){
alert('标题不能为空');
}
var current=document.getElementById("current0").value;//读取当前视图,供返回后到此视图
var para = "value(text)="+text+"&value(remind)="+remind+"&value(dateStart)="+dateStart+"&value(dateEnd)="+dateEnd+"&value(detail)="+detail+"&value(eventId)="+event_id+"&value(recType)="+recType+"&value(eventLength)="+eventLength+"&value(eventPid)="+eventPid;
var url = "/officeautomation/CalendarAction.do?method=addEvent"+"&"+para;
// var url = "/officeautomation/CalendarAction.do?method=addEvent";//注释掉的 是支持参数的ajax提交
// var para=encodeURI(escape({
// "value(title)":title,"value(remind)":remind,
// "value(dateStart)":dateStart, "value(dateEnd)":dateEnd,
// "value(text)":text, "value(eventId)":event_id,
// "value(recType)":recType, "value(eventLength)":eventLength,
// "value(eventPid)":eventPid}
// ));
// alert(para);
programing = true;
new Ajax.Request(url, {method:"post", evalScripts:true,
//parameters:{
// "value(title)":title,"value(remind)":remind,
// "value(dateStart)":dateStart, "value(dateEnd)":dateEnd,
// "value(text)":text, "value(eventId)":event_id,
// "value(recType)":recType, "value(eventLength)":eventLength,
// "value(eventPid)":eventPid},
onFailure:function () {programing = false;},
onSuccess:function () {
var u = "/officeautomation/CalendarAction.do?method=calendar&date="+dateStart+"&flag="+current;
window.location.replace(u);
programing = false;
}
});
};
//编辑方法
changeEvent = function (event_id, event_object) {
var dateStart = event_object.start_date.dateTime2String();
var dateEnd = event_object.end_date.dateTime2String();
var detail = event_object.detail;
var recType='',eventLength=0,eventPid=0;
var text = event_object.text;
var remind = event_object.remind;
if(event_object.rec_type){
recType=event_object.rec_type;
}
if(event_object.event_length){
eventLength=event_object.event_length;
}
if(event_object.event_pid){
eventPid=event_object.event_pid;
}
if(event_object.event_pid && event_object.rec_type==null){
remindChangeRepeat();
//alert('警告!!!该操作无效!');
return;
}
if(text==''||text==null){
alert('标题不能为空');
}
var current=document.getElementById("current0").value;
var para = "value(text)="+text+"&value(remind)="+remind+"&value(dateStart)="+dateStart+"&value(dateEnd)="+dateEnd+"&value(detail)="+detail+"&value(eventId)="+event_id+"&value(recType)="+recType+"&value(eventLength)="+eventLength+"&value(eventPid)="+eventPid;
var url = /officeautomation/CalendarAction.do?method=updateEvent"+"&"+para;
programing = true;
new Ajax.Request(url, {method:"post", evalScripts:true,
onFailure:function () {programing = false;},
onSuccess:function () { var u = "/officeautomation/CalendarAction.do?method=calendar&date="+dateStart+"&flag="+current;
window.location.replace(u);programing = false;}
});
};
//删除
deleteEvent = function (event_id, event_object) {
var para ="&value(eventId)="+event_id;
var dateStart = event_object.start_date.dateTime2String();
var current=document.getElementById("current0").value;
var url = "/officeautomation/CalendarAction.do?method=deleteEvent"+para;
programing = true;
new Ajax.Request(url, {method:"post", evalScripts:true,onFailure:function () {
programing = false;
}, onSuccess:function () {
var u = "/officeautomation/CalendarAction.do?method=calendar&date="+dateStart+"&flag="+current;
window.location.replace(u);
programing = false;
}});
};
jsp页面
//引入prototype.js dhtmlxscheduler.js dhtmlxscheduler.css 和自己写的my_calendar.js
<script src="./js/prototype.js" type="text/javascript" charset="utf-8"></script>
<script src="./js/dhtmlxscheduler.js" type="text/javascript" charset="utf-8"></script>
<script src="./js/my_calendar.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" href="./css/dhtmlxscheduler.css" type="text/css" title="no title" charset="utf-8">
//页面部分
<body>
<input type="hidden" id="current0"/><!--视图-->
<input type="hidden" id="date0"/><!--时间-->
<div id="scheduler_here" class="dhx_cal_container" style='width:100%; height:100%;'>
<div class="dhx_cal_navline">
<div class="dhx_cal_prev_button"> </div>
<div class="dhx_cal_next_button"> </div>
<div class="dhx_cal_today_button"></div>
<div id="date1" class="dhx_cal_date"></div>
<html:form action="/CalendarAction.do" method="post"><!--引入的查询方法,可以不要-->
<div style="right:735px;top: 0">时间起<input type="text" name="dzd043" style="height:18px" readOnly onClick="showCal(statime);" size="13" id="statime"/></div>
<div style="right:610px;top: 0">止<input type="text" name="dzd044" style="height:18px" readOnly onClick="showCal(endtime);" size="13" id="endtime"/></div>
<div style="right:470px;top: 0">标题<input type="text" name="dzd041" style="height:18px" size="13"/></div>
<div style="right:300px;top: 0">内容<input type="text" name="dzd042" style="height:18px" size="18"/></div>
</html:form>
<div style="right:280px;top: 0"><a href="javascript:search(document.forms[0]);" ><img src="../images/imgs/search_ico.gif" style="height: 21;width: 21" border="0"/></a></div>
<div id="day" class="dhx_cal_tab" name="day_tab" style="right:184px;"></div>
<div id="week" class="dhx_cal_tab" name="week_tab" style="right:120px;"></div>
<div id="month" class="dhx_cal_tab" name="month_tab" style="right:56px;"></div>
</div>
<div class="dhx_cal_header">
</div>
<div class="dhx_cal_data">
</div>
</div>
<input type="hidden" id="value" value="<%=value%>"/>
<input type="hidden" id="date" value="<%=date%>"/>
<div id='dateTime' onclick='event.cancelBubble=true' style='position:absolute;visibility:hidden;width:100px;height:100px;left=0px;top=0px;z-index:100;)'>
<table class="cal_table" border='0'><tr><td>
<script> var c = new CalendarCalendar('c');document.write(c);</script>
</td></tr><tr><td valign='top' align='center'>
<script> var m = new CalendarMinute('m');document.write(m);</script>
</td></tr></table><iframe src="javascript:false" style="height:200px;" class="menu_iframe"></iframe></div>
<SCRIPT event=onclick() for=document>hideCalendar()</SCRIPT>
</body>
<script type="text/javascript">
var value = document.getElementById("value").value;
var date = document.getElementById("date").value;
var year = date.slice(0,4);
var month = date.slice(5,7)-1;
var day = date.slice(8,10);
init(year,month,day,value);
</script>
Action
public ActionForward addEvent(ActionMapping mapping, ActionForm form,
HttpServletRequest request, HttpServletResponse response) {//新增方法,修改,删除类似
LoginDTO ldto = (LoginDTO)request.getSession().getAttribute("LoginDTO");
MapbackedForm mapForm = (MapbackedForm) form;
String dzd041=(String) mapForm.getValue("text");
String dzd043=(String) mapForm.getValue("dateStart");
String dzd044=(String) mapForm.getValue("dateEnd");
String dzd042=(String) mapForm.getValue("detail");
String dzd045=(String) mapForm.getValue("remind");
try {
if(dzd041==null||"".equals(dzd041)||dzd041.length()==0){
throw new AppException("标题不能为空");
}
if(dzd042==null||"".equals(dzd042)||dzd042.length()==0){
dzd042 = dzd041;
}
String eventId=(String) mapForm.getValue("eventId");
String recType=(String) mapForm.getValue("recType");
long eventLength=Long.parseLong((String) mapForm.getValue("eventLength"));
long eventPid=Long.parseLong((String) mapForm.getValue("eventPid"));
CalendarForm fm=new CalendarForm();
fm.setDzd041(dzd041);
fm.setDzd042(dzd042);
fm.setDzd043(dzd043);
fm.setDzd044(dzd044);
fm.setDzd045(dzd045);
fm.setAae011(ldto.getBsc010());
CalendarDTO dto = new CalendarDTO();
ClassHelper.copyProperties(fm,dto);
dto.setDzd046(ldto.getBsc010());
dto.setDzd047(DateUtil.getSystemCurrentTime());
dto.setDzd048(ldto.getBsc001());
CalendarFacade facade = (CalendarFacade) getService("CalendarFacade");
RequestEnvelop requestEnvelop = new RequestEnvelop();
EventResponse returnValue = new EventResponse();
HashMap<Object, Object> mapRequest = new HashMap<Object, Object>();
mapRequest.put("beo", dto);
requestEnvelop.setBody(mapRequest);
ResponseEnvelop resEnv = facade.addCalendar(requestEnvelop);
returnValue = processRevt(resEnv);
if (returnValue.isSucessFlag()) {
super.saveSuccessfulMsg(request, "增加成功!");
} else {
String[] aa = StringUtil.getAsStringArray(returnValue
.getMsg(), "|");
super.saveSuccessfulMsg(request, "增加失败!");
}
CalendarUtil.setMsgCount(request);
}catch(AppException ap){
ap.printStackTrace();
}
catch (Exception e) {
e.printStackTrace();
}
return mapping.findForward("calendar");
}
public static String buildCalendarLoadXML(List lst, String path) {//数据库过来的值,生成xml文件
Document doc = DocumentHelper.createDocument();
Element root = doc.addElement("data");
CalendarForm form = new CalendarForm();
for (int i = 0; i < lst.size(); i++) {
form = (CalendarForm) lst.get(i);
Element element = root.addElement("event").addAttribute("id",
form.getDzd040() == null ? "0" : form.getDzd040());
element.addElement("text").addCDATA(
form.getDzd041() == null ? "" : form.getDzd041());
element.addElement("start_date").setText(form.getDzd043());
element.addElement("end_date").setText(form.getDzd044());
element.addElement("detail").addCDATA(
form.getDzd042() == null ? "" : form.getDzd042());
element.addElement("details").addCDATA(
form.getDzd042() == null ? "" : form.getDzd042());
element.addElement("remind").setText(
form.getDzd045() == null ? "" : form.getDzd045());
}
String xml = doc.asXML();
write(path, xml);
return path;
}
public static void write(String path, String content) {//创建xml文件
try {
File f = new File(path);
if (f.exists()) {
System.out.println("文件存在");
if (f.delete()) {
System.out.println("文件删除成功!");
if (f.createNewFile()) {
System.out.println("文件创建成功!");
} else {
System.out.println("文件创建失败!");
}
}
} else {
System.out.println("文件不存在,正在创建...");
if (f.createNewFile()) {
System.out.println("文件创建成功!");
} else {
System.out.println("文件创建失败!");
}
}
System.out.println("文件内容:" + content);
FileOutputStream fos = new FileOutputStream(path);
Writer out = new OutputStreamWriter(fos, "UTF-8");
out.write(content);
out.flush();
out.close();
} catch (Exception e) {
e.printStackTrace();
}
}
MapbackedForm
package com.xxxx.apps.officeautomation.form;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.apache.struts.action.ActionForm;
import org.apache.struts.action.ActionMapping;
/**
*
*/
public class MapbackedForm extends ActionForm {
private static final long serialVersionUID = -359198296389185953L;
private Map map = new HashMap();
public Object getValue(String key){
return map.get(key);
}
public void setValue(String key, Object value){
if(key!=null&&"keyword".equals(key)){
String keywordtemp = (String) value;
if(keywordtemp.indexOf("ii")!=-1){
value =(Object)keywordtemp.replaceAll("ii", " ");
}
}
map.put(key, value);
}
public boolean existsValue(String key){
if(map.containsKey(key)){
Object obj=map.get(key);
if(obj instanceof String && ((String)obj).trim().equals("")){
return false;
}
} else {
return false;
}
return true;
}
public void remove(String key){
map.remove(key);
}
public void reset(ActionMapping arg0, HttpServletRequest arg1) {
map.clear();
}
}