django项目结合vue执行
开发环境下直接把vue打包后的文件放在django项目,启动前端项目直接打包即可
注意事项:
settings.py文件
TEMPLATES = [
{
‘BACKEND’: ‘django.template.backends.django.DjangoTemplates’,
# ‘DIRS’: [],
‘DIRS’: [os.path.join(BASE_DIR,‘frontend/dist’)],
‘APP_DIRS’: True,
‘OPTIONS’: {
‘context_processors’: [
‘django.template.context_processors.debug’,
‘django.template.context_processors.request’,
‘django.contrib.auth.context_processors.auth’,
‘django.contrib.messages.context_processors.messages’,
],
},
},
]
STATICFILES_DIRS = [
os.path.join(BASE_DIR, “frontend/dist/static”),
]
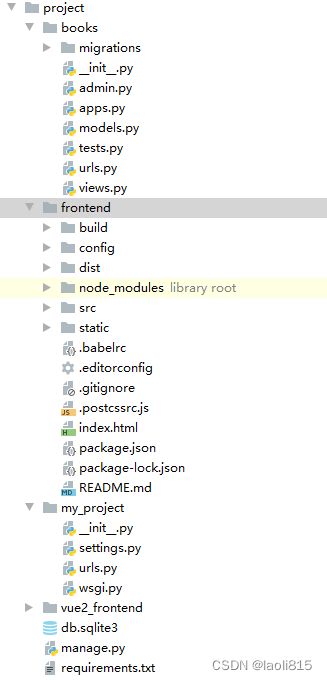
完整项目路径

frontend为前端vue项目,books,my_project为app记录
启动项目python manage.py runserver
D:\pyprogram\django-with-vuejs-master\project>python manage.py runserver
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
May 24, 2023 - 17:57:43
Django version 2.2.8, using settings 'my_project.settings'
Starting development server at http://127.0.0.1:8000/
http://127.0.0.1:8000/demo/#/
这个路径最后的/对应的就是vue中route 里面的index.js路径
验证
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/books',
name: 'Books',
component: Books
}
]
})

想了解源代码的可以通过以下连接下载
https://download.csdn.net/download/laoli815/87815970