- 斤斤计较的婚姻到底有多难?
白心之岂必有为
很多人私聊我会问到在哪个人群当中斤斤计较的人最多?我都会回答他,一般婚姻出现问题的斤斤计较的人士会非常多,以我多年经验,在婚姻落的一塌糊涂的人当中,斤斤计较的人数占比在20~30%以上,也就是说10个婚姻出现问题的斤斤计较的人有2-3个有多不减。在婚姻出问题当中,有大量的心理不平衡的、尖酸刻薄的怨妇。在婚姻中仅斤斤计较有两种类型:第一种是物质上的,另一种是精神上的。在物质与精神上抠门已经严重的影响
- 关于沟通这件事,项目经理不需要每次都面对面进行
流程大师兄
很多项目经理都会遇到这样的问题,项目中由于事情太多,根本没有足够的时间去召开会议,那在这种情况下如何去有效地管理项目中的利益相关者?当然,不建议电子邮件也不需要开会的话,建议可以采取下面几种方式来形成有效的沟通,这几种方式可以帮助你努力的通过各种办法来保持和各方面的联系。项目经理首先要问自己几个问题,项目中哪些利益相关者是必须要进行沟通的?可以列出项目中所有的利益相关者清单,同时也整理出项目中哪些
- 2020-01-25
晴岚85
郑海燕坚持分享590天2020.1.24在生活中只存在两个问题。一个问题是:你知道想要达成的目标是什么,但却不知道如何才能达成;另一个问题是:你不知道你的目标是什么。前一个是行动的问题,后一个是结果的问题。通过制定具体的下一步行动,可以解决不知道如何开始行动的问题。而通过去想象结果,对结果做预估,可以解决找不着目标的问题。对于所有吸引我们注意力,想要完成的任务,你可以先想象一下,预期的结果究竟是什
- element实现动态路由+面包屑
软件技术NINI
vue案例vue.js前端
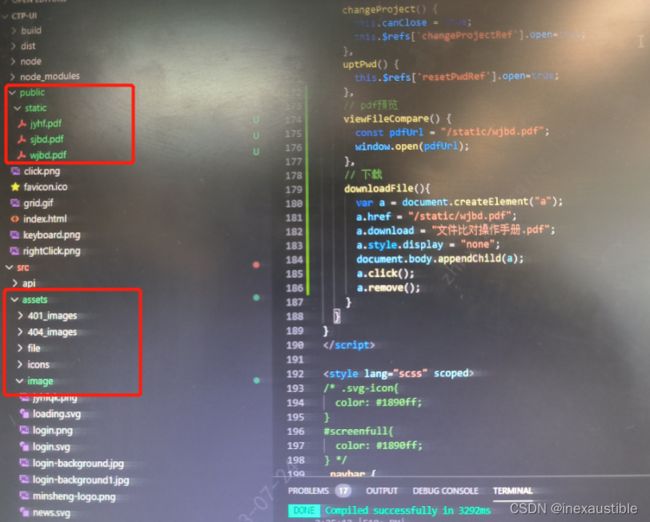
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
- 小丽成长记(四十三)
玲玲54321
小丽发现,即使她好不容易调整好自己的心态下一秒总会有不确定的伤脑筋的事出现,一个接一个的问题,人生就没有停下的时候,小问题不断出现。不过她今天看的书,她接受了人生就是不确定的,厉害的人就是不断创造确定性,在Ta的领域比别人多的确定性就能让自己脱颖而出,显示价值从而获得的比别人多的利益。正是这样的原因,因为从前修炼自己太少,使得她现在在人生道路上打怪起来困难重重,她似乎永远摆脱不了那种无力感,有种习
- 学点心理知识,呵护孩子健康
静候花开_7090
昨天听了华中师范大学教育管理学系副教授张玲老师的《哪里才是学生心理健康的最后庇护所,超越教育与技术的思考》的讲座。今天又重新学习了一遍,收获匪浅。张玲博士也注意到了当今社会上的孩子由于心理问题导致的自残、自杀及伤害他人等恶性事件。她向我们普及了一个重要的命题,她说心理健康的一些基本命题,我们与我们通常的一些教育命题是不同的,她还举了几个例子,让我们明白我们原来以为的健康并非心理学上的健康。比如如果
- Long类型前后端数据不一致
igotyback
前端
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
- LocalDateTime 转 String
igotyback
java开发语言
importjava.time.LocalDateTime;importjava.time.format.DateTimeFormatter;publicclassMain{publicstaticvoidmain(String[]args){//获取当前时间LocalDateTimenow=LocalDateTime.now();//定义日期格式化器DateTimeFormatterformat
- 如何在 Fork 的 GitHub 项目中保留自己的修改并同步上游更新?github_fork_update
iBaoxing
github
如何在Fork的GitHub项目中保留自己的修改并同步上游更新?在GitHub上Fork了一个项目后,你可能会对项目进行一些修改,同时原作者也在不断更新。如果想要在保留自己修改的基础上,同步原作者的最新更新,很多人会不知所措。本文将详细讲解如何在不丢失自己改动的情况下,将上游仓库的更新合并到自己的仓库中。问题描述假设你在GitHub上Fork了一个项目,并基于该项目做了一些修改,随后你发现原作者对
- Linux下QT开发的动态库界面弹出操作(SDL2)
13jjyao
QT类qt开发语言sdl2linux
需求:操作系统为linux,开发框架为qt,做成需带界面的qt动态库,调用方为java等非qt程序难点:调用方为java等非qt程序,也就是说调用方肯定不带QApplication::exec(),缺少了这个,QTimer等事件和QT创建的窗口将不能弹出(包括opencv也是不能弹出);这与qt调用本身qt库是有本质的区别的思路:1.调用方缺QApplication::exec(),那么我们在接口
- 本周第二次约练
2cfbdfe28a51
中原焦点团队中24初26刘霞2021.12.3约练161次,分享第368天当事人虽然是带着问题来的,但是咨询过程中发现,她是经过自己不断地调整和努力才走到现在的,看到当事人的不容易,找到例外,发现资源,力量感也就随之而来。增强画面感,或者说重温,会给当事人带来更深刻的感受。
- 怎么起诉借钱不还的人?怎样起诉欠款不还的人?
影子爱学习
怎么起诉借钱不还的人?怎样起诉欠款不还的人?如果遇到难以解决的法律问题,我们可以匹配专业律师。例如:婚姻家庭(离婚纠纷)、刑事辩护、合同纠纷、债权债务、房产(继承)纠纷、交通事故、劳动争议、人身损害、公司相关法律事务(法律顾问)等咨询推荐手机/微信:15633770876【全国案件皆可】借钱不还起诉对方需要哪些资料起诉欠钱不还的,一般需要的材料包括以下这些:借据、收据、欠条、付款凭证等证据,以及向
- 2020.11.19
隆非凡
日精进,今日体验:在维修过程中遇到的问题,把源头找到,在进行下一步开始。不要停留在一个点上,合理调整心态,把当下事做好。
- 使用 FinalShell 进行远程连接(ssh 远程连接 Linux 服务器)
编程经验分享
开发工具服务器sshlinux
目录前言基本使用教程新建远程连接连接主机自定义命令路由追踪前言后端开发,必然需要和服务器打交道,部署应用,排查问题,查看运行日志等等。一般服务器都是集中部署在机房中,也有一些直接是云服务器,总而言之,程序员不可能直接和服务器直接操作,一般都是通过ssh连接来登录服务器。刚接触远程连接时,使用的是XSHELL来远程连接服务器,连接上就能够操作远程服务器了,但是仅用XSHELL并没有上传下载文件的功能
- 18-115 一切思考不能有效转化为行动,都TM是扯淡!
成长时间线
7月25号写了一篇关于为什么会断更如此严重的反思,然而,之后日更仅仅维持了一周,又出现了这次更严重的现象。从8月2号到昨天8月6号,5天!又是5天没有更文!虽然这次断更时间和上次一样,那为什么说这次更严重?因为上次之后就分析了问题的原因,以及应该如何解决,按理说应该会好转,然而,没过几天严重断更的现象再次出现,想想,经过反思,问题依然没有解决与改变,这让我有些担忧。到底是哪里出了问题,难道我就真的
- 山东大学小树林支教调研团青青仓木队——翟晓楠
山东大学青青仓木队
过了半年,又一次启程,又一次回到支教的初心之地。比起上一次的试探与不安,我更多了一丝稳重与熟练。心境、处境也都随着半个学期的过去而变得不同,半个学期中,身体上的,心理上的,太多的逆境让我变得步履维艰,曲曲折折,弯弯绕绕,我仿佛打不起精神,没有胃口,没有动力。感觉走的不顺畅的时候,支教这个旅程,给了我力量。自告奋勇承担起队长这一职务的我,从组织时的复杂和困难的经历,协调各种问题,从无到有,和校长和队
- 【夜读】提升生活品质的8个建议
茳淮秀水
停止攀比很多人之所以感觉疲惫,部分原因是来自于跟别人攀比。殊不知,攀比得到的满足只是片刻的,过后往往会感到空虚。过分在意别人的评价,丢失的是自己原有的审美,扰乱的是自己最初的节奏。不妨活得洒脱些,自己内心丰盈了,快乐就能更持久。停止自责想改变自己,先从接纳自己开始。越是过分自责,就越难改变现状,因为如果把精力全耗在自责上,就没有精力用来改变了。遇到问题,我们要用正确的心态去面对。与其一味自责,不如
- 蘩漪:新女性?利己主义者
赮_红雨
蘩漪是曹禺《雷雨》笔下的女性形象。对于她的喜爱,曹禺在之前的访谈中,就已经表达得很清楚了,蘩漪是他所倾心的女子的“代替者”。在这个女性身上有着曹禺最精心的描写,但同时她的身上又存在着一些时代的问题。图片发自App首先,繁漪是追求自由和幸福的新女性形象。她是精神悲剧的核心人物,她对周朴园的反抗,具有典型意义。她是位资产阶级家庭出身的小姐,受过五四新思潮的影响,她任性、傲慢,追求人格独立、个性自由和爱
- 如果做到轻松在股市赚钱?只要坚持这三个原则。
履霜之人
大A股里向来就有七亏二平一赚的说法,能赚钱的都是少数人。否则股市就成了慈善机构,人人都有钱赚,谁还要上班?所以说亏钱是正常的,或者说是应该的。那么那些赚钱的人又是如何做到的呢?普通人能不能找到捷径去分一杯羹呢?方法是有的,但要做到需要你有极高的自律。第一,控制仓位,散户最大的问题是追涨杀跌,只要涨起来,就把钱往股票上砸,然后被套,隔天跌的受不了,又一刀切,全部割肉。来来回回间,遍体鳞伤。所以散户首
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 【华为OD机试真题2023B卷 JAVA&JS】We Are A Team
若博豆
java算法华为javascript
华为OD2023(B卷)机试题库全覆盖,刷题指南点这里WeAreATeam时间限制:1秒|内存限制:32768K|语言限制:不限题目描述:总共有n个人在机房,每个人有一个标号(1<=标号<=n),他们分成了多个团队,需要你根据收到的m条消息判定指定的两个人是否在一个团队中,具体的:1、消息构成为:abc,整数a、b分别代
- 利用LangChain的StackExchange组件实现智能问答系统
nseejrukjhad
langchainmicrosoft数据库python
利用LangChain的StackExchange组件实现智能问答系统引言在当今的软件开发世界中,StackOverflow已经成为程序员解决问题的首选平台之一。而LangChain作为一个强大的AI应用开发框架,提供了StackExchange组件,使我们能够轻松地将StackOverflow的海量知识库集成到我们的应用中。本文将详细介绍如何使用LangChain的StackExchange组件
- 想明白这个问题,你才能写下去
文自拾
春节放假的时候,又有一天梦见她,第二天她冒着漫天大雪,傻傻地跑来见我。她说,见见傻傻的我,天很冷,心很暖。她回去后,我写了一篇文章,题目叫——从此梦中只有你。我们没在一起的很长一段时间里,她都在我的心底,一次次出现在我的梦里。我对她说,在一起之前,是胆小且闷骚,在一起之后,我变得不要脸了。不要脸的——去爱你。那文章没写完,火车上,给她看了。我有点小失望,花了好几个小时写,她分分钟就看完,很希望她逐
- 数组去重
好奇的猫猫猫
整理自js中基础数据结构数组去重问题思考?如何去除数组中重复的项例如数组:[1,3,4,3,5]我们在做去重的时候,一开始想到的肯定是,逐个比较,外面一层循环,内层后一个与前一个一比较,如果是久不将当前这一项放进新的数组,挨个比较完之后返回一个新的去过重复的数组不好的实践方式上述方法效率极低,代码量还多,思考?有没有更好的方法这时候不禁一想当然有了!!!hashtable啊,通过对象的hash办法
- 把握“三度”打造“三有”干部队伍
辛德瑞拉卡卡卡
“胜败兴亡之分,不得不归咎于人事也”。干部队伍建设工作的好坏,关系到党和国家的发展全局。近日,新疆维吾尔自治区党委书记马兴瑞在部分党群单位走访调研时强调,要努力培养造就忠诚干净担当的高素质专业化干部队伍。各级组织部门应当在培养选拔干部、吸收优秀青年到党内来、培养造就优秀人才上下功夫,切实增强干部投身实践、解决问题、推进工作的能力,着力打造高素质专业化干部队伍。“天生我材必有用”,增强选育有“准度”
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- Kafka 消息丢失如何处理?
架构文摘JGWZ
学习
今天给大家分享一个在面试中经常遇到的问题:Kafka消息丢失该如何处理?这个问题啊,看似简单,其实里面藏着很多“套路”。来,咱们先讲一个面试的“真实”案例。面试官问:“Kafka消息丢失如何处理?”小明一听,反问:“你是怎么发现消息丢失了?”面试官顿时一愣,沉默了片刻后,可能有点不耐烦,说道:“这个你不用管,反正现在发现消息丢失了,你就说如何处理。”小明一头雾水:“问题是都不知道怎么丢的,处理起来
- libyuv之linux编译
jaronho
Linuxlinux运维服务器
文章目录一、下载源码二、编译源码三、注意事项1、银河麒麟系统(aarch64)(1)解决armv8-a+dotprod+i8mm指令集支持问题(2)解决armv9-a+sve2指令集支持问题一、下载源码到GitHub网站下载https://github.com/lemenkov/libyuv源码,或者用直接用git克隆到本地,如:gitclonehttps://github.com/lemenko
- 走向以教育叙事为载体的教育叙事研究
666小飞鱼
今天我读了吴松超老师的《给教师的68条建写作建议》中的第23条《如何通过教育叙事走向研究》,吴老师在文中与我们分享了一个德育案例,这是一个反面的案例,意在告知我们在处理问题时,不能就考虑的点太窄,思考要全面。走向教育叙事研究,教师要有敏锐的“感知力”,这个感知力来自于背后专业知识的支撑,思维能力以及广阔的视野和见识等。所以对于同一件事处理方法不同,这个就是教师背后“敏锐力”的不同造成的,也就是说是
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name