ant design pro(一)
1、ant design pro学习链接:
英文官方文档https://pro.ant.design/docs/getting-started
中文官方文档:
https://pro.ant.design/docs/router-and-nav-cn#%E6%96%B0%E5%A2%9E%E5%B8%83%E5%B1%80%E6%A8%A1%E6%9D%BF
流程介绍链接:https://segmentfault.com/a/1190000013102730
2、ant design 各种DOM:
官方链接:http://design.alipay.com/develop/web/components/spin/
3、dva API 学习链接:
https://github.com/dvajs/dva/blob/master/docs/API.md
4、import { } from '';
import { getRouterData } from './common/router';解析:{ }中的内容是./common/router中的 变量或者方法;
5、React中文文档:
http://www.css88.com/react/docs/react-api.html
react route中文文档:http://react-guide.github.io/react-router-cn/docs/guides/basics/Histories.html
6、ES6的语法:
阮一峰的博客:
http://es6.ruanyifeng.com/#docs/destructuring#%E6%95%B0%E5%80%BC%E5%92%8C%E5%B8%83%E5%B0%94%E5%80%BC%E7%9A%84%E8%A7%A3%E6%9E%84%E8%B5%8B%E5%80%BC
6.1、let 、var 、const命令
let { path } = item;//等价于let path = item.path解析:es6的解构赋值。大括号中的key对应item的key 其值也是相对应的。
let 命令:ES6 新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。
let命令,它所声明的变量一定要在声明后使用,否则报错。
var命令会发生”变量提升“现象,即变量可以在声明之前使用,值为undefined。
var命令声明的,在全局范围内都有效。
const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值。
const声明一个只读的常量。一旦声明,常量的值就不能改变。
const的作用域与let命令相同:只在声明所在的块级作用域内有效。
const命令声明的常量也是不提升,同样存在暂时性死区,只能在声明的位置后面使用。
const声明的常量,也与let一样不可重复声明。
ES6 声明变量的六种方法:
ES5 只有两种声明变量的方法:var命令和function命令。ES6 除了添加let和const命令,后面章节还会提到,另外两种声明变量的方法:import命令和class命令。所以,ES6 一共有 6 种声明变量的方法。
// var 的情况
console.log(foo); // 输出undefined
var foo = 2;
// let 的情况
console.log(bar); // 报错ReferenceError
let bar = 2;6.2、
7、ant design pro链接
组件:https://pro.ant.design/components/Ellipsis-cn/
7.1、ant design pro 代码解析:
7.1.1、实现时间的展示:
import moment from ‘moment’;
7.1.2、展示时间的组件:
import {Form} from 'antd';
const FormItem = Form.Item;
{form.getFieldDecorator('ctSTime',{
rules: [{ required: true }],
})( 8、ant design Pro 项目流程:
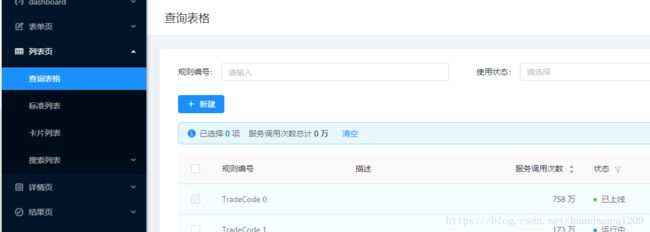
针对查询表格流程的分析:(自我理解)
渲染的是index.ejs
step1:src/index.js:渲染网页的入口
step2:src/Utils/request.js
step2.1:src/services/api.js
step3:src/common/menu.js:页面的登录页和首页的侧边栏;
step4:common/router.js(浏览器上的url):实现models和routes中某组件的绑定
step5:src/router.js:
-step6:src/models/login.js:
-step6.1:src/routes/User/Login.js
step7:src/models/rule.js:
step7.1:src/routes/List/TableList.js:
先执行组件的render(){}函数,效果如下:
无数据:
然后执行:
componentDidMount(){}函数,效果如下:
有数据:(是在该生命周期中发起了一个action,用来fetch数据)
step8:在src/routes/List/TableList.js中的componentDidMount(){},跳到src/models/rule.js中的effects中实现异步;
step9:在src/models/rule.js中的effects中跳到src/services/api.js:在api.js中通过request发起请求;
step10:在.roadhogrc.mock.js中去匹配step9中request的参数来执行相应的方法。(疑问:怎么知道是post还是get呐?)
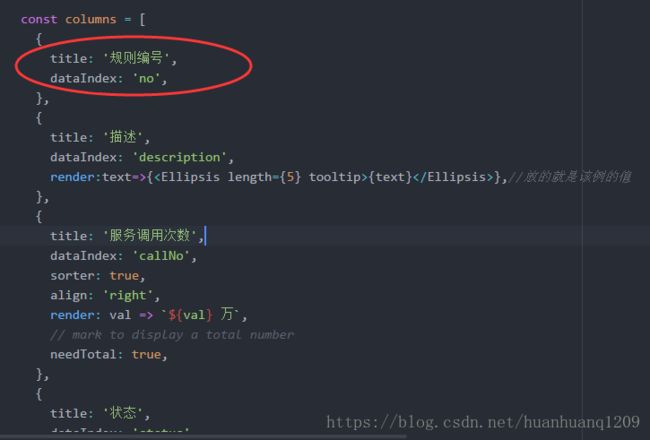
step11:找到的request请求对应的mock方法时,执行mock某js文件中的方法。(注意,mock中模拟数据时,数据的field要跟src/routes/List/TabelList.js中columns对象中的dataIndex一致)
9、ant design Pro使用中遇见的问题:
{form.getFieldDecorator('ctId', {
rules: [{ required: false, message: '' }],
})()} 应写成:
{form.getFieldDecorator('ctId', {
rules: [{ required: false, message: '' }],
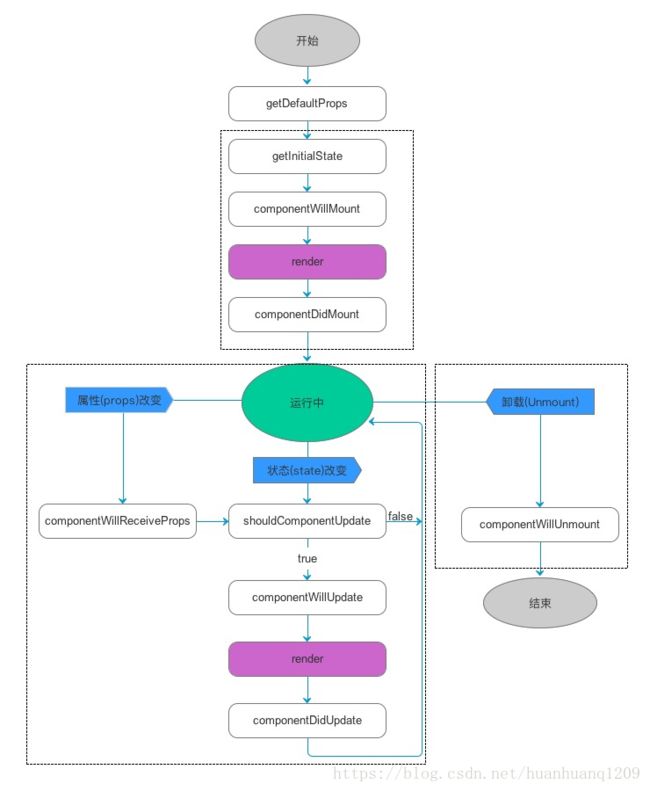
})()} 10、ant design Pro 的生命周期:
摘自:https://blog.csdn.net/ElinaVampire/article/details/51813677