GitHub Pages + Hexo搭建个人博客网站
一、创建仓库
在GitHub上创建一个新的代码仓库用于保存我们的网页。
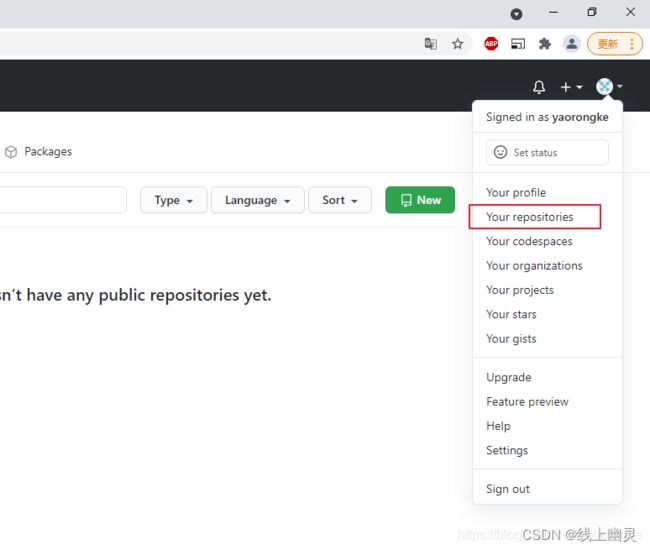
点击Your repositories,进入仓库页面。

点击New按钮,进入仓库创建页面。

填写仓库名,格式必须为<用户名>.github.io,然后点击Create repository。

点击creating a new file创建一个新文件,作为我们网站的主页。

新文件的名字必须为index.html,内容先随便写一个简单的,内容示例如下,填写之后点击Commit new file提交。
yaorongke
yaorongke的个人主页
Hello ~

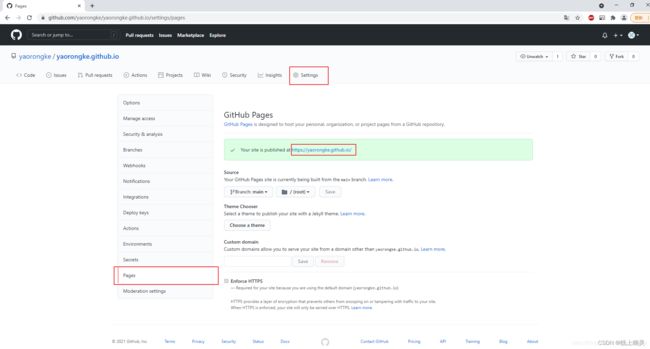
GitHub Pages中找到我们主页的地址为 https://yaorongke.github.io/

浏览器中访问,展示成功。

这里创建的网页是非常简陋的,只是为了演示下GitHub Pages的使用方式。
二、安装Hexo
我们采用Hexo来创建我们的博客网站,Hexo 是一个基于NodeJS的静态博客网站生成器,使用Hexo不需开发,只要进行一些必要的配置即可生成一个个性化的博客网站,非常方便。点击进入 官网,安装Hexo之前需要安装好Git和NodeJS,NodeJS安装教程。
安装 Hexo
npm install -g hexo-cli
查看版本
hexo -v
创建一个项目 hexo-blog 并初始化
hexo init hexo-blog
cd hexo-blog
npm install
本地启动
hexo g
hexo server
浏览器访问 http://localhost:4000,页面默认主图风格如下

三、更换主题
Hexo 默认的主题不太好看,不过官方提供了数百种主题供用户选择,可以根据个人喜好更换,官网主题点 这里 查看,个人比较喜欢Fluid,后面章节的功能也是以 Fluid 为基础进行讲解的。
3.1、安装
git clone https://github.com/fluid-dev/hexo-theme-fluid.git themes/fluid
3.2、指定主题
如下修改 Hexo 博客目录中的 _config.yml
theme: fluid # 指定主题
language: zh-CN # 指定语言,会影响主题显示的语言,按需修改
3.3、创建「关于页」
首次使用主题的「关于页」需要手动创建:
hexo new page about
3.4、本地启动
hexo g -d
hexo s
浏览器访问 http://localhost:4000,Fluid主题风格页面如下

四、创建文章
如下修改 Hexo 博客目录中的 _config.yml,打开这个配置是为了在生成文章的时候生成一个同名的资源目录用于存放图片文件。
post_asset_folder: true
执行如下命令创建一篇新文章,名为《测试文章》
hexo new post 测试文章
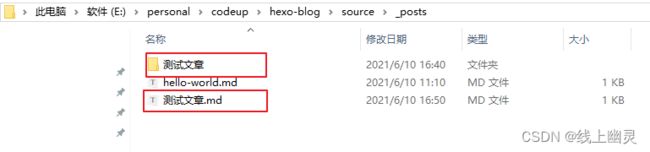
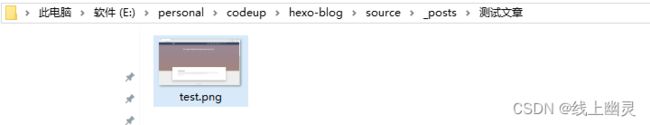
执行完成后在source\_posts目录下生成了一个md文件和一个同名的资源目录(用于存放图片)

在资源目录测试文章中放一张图片 test.png

图片的引入方式可参考官方文档 https://hexo.io/zh-cn/docs/asset-folders.html,有详细介绍
本地启动
hexo g -d
hexo s
浏览器访问 http://localhost:4000,页面如下,文章添加成功

五、个性化页面展示
页面的标题等位置显示默认的文字,可以改下显示一些个性化的信息。
5.1、 浏览器tab页名称
修改根目录下 _config.yml 中的 title 字段。

5.2、博客标题
主题目录 themes\fluid 下 _config.yml 中的 blog_title 字段。

5.3、主页正中间的文字
主题目录 themes\fluid 下 _config.yml 中的 text 字段。

修改好配置后,页面效果如下,可以看到现在显示的内容变成了我们的个人信息。

六、添加阅读量统计
Fluid 主题写好了统计阅读量的代码,但是缺少相应配置所以没有开启,需要借助三方服务来统计阅读量,这里是有 Leancloud 的免费服务来进行统计。
6.1、 申请LeanCloud账号并创建应用
进入 官网 注册账号

需实名认证,完成后才能使用各项服务

验证邮箱

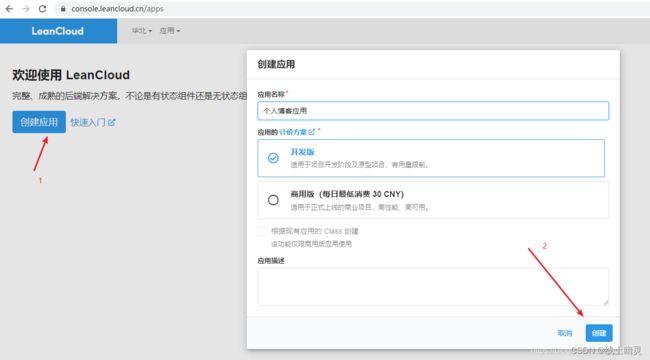
创建应用,选择开发版即可,免费的

进入该应用的 设置->应用凭证,找到 AppID 和 AppKey,记录下来后面配置要用

6.2、修改Fluid配置
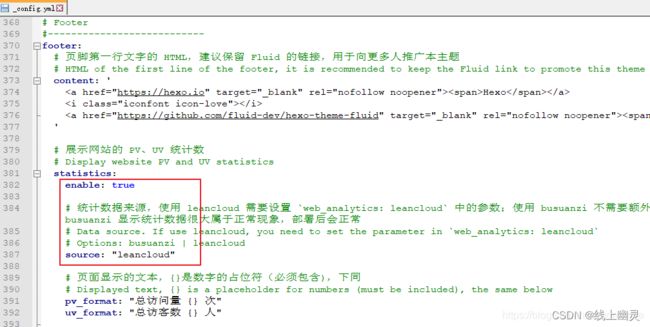
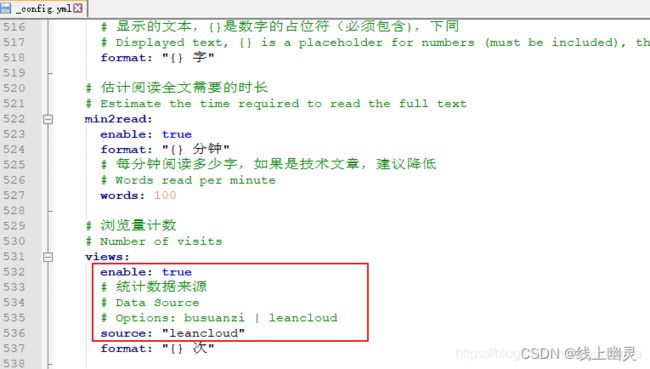
打开主题目录 themes\fluid下的 _config.yml 文件,修改如下配置
单篇文章阅读量计数
打开统计开关

配置 leancloud的 app_id 和 app_key

打开计数功能,统计来源改为 leancloud

页面效果

页面底部展示网站的 PV、UV 统计数
添加评论功能
评论功能的代码已经写好了,只不过没有开启,需要修改一些配置
打开主题目录 themes\fluid下的 _config.yml 文件,修改如下配置
启用评论插件

配置 LeanCloud 的 appId 和 appkey

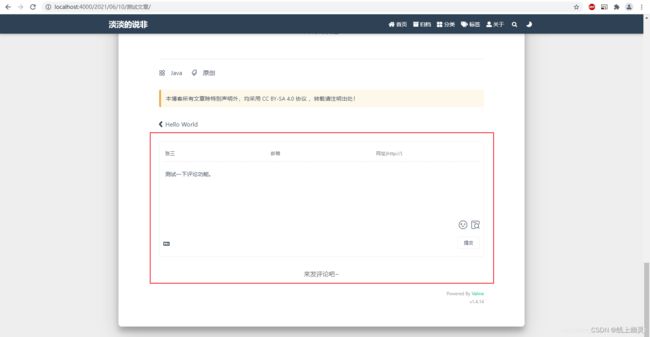
重新部署后,查看页面效果,评论功能已开启

部署在本地时评论无法提交,会报跨域问题,发布到 GitHub Pages 上之后课正常提交评论
七、发布到GitHub Pages
7.1、方式一
安装hexo-deployer-git
npm install hexo-deployer-git --save
修改根目录下的 _config.yml,配置 GitHub 相关信息
deploy:
type: git
repo: https://github.com/yaorongke/yaorongke.github.io.git
branch: main
token: ghp_3KakcaPHerunNRyMerofcFd9pblU282FSbsY
其中 token 为 GitHub 的 Personal access tokens,获取方式如下图

部署到GitHub
hexo g -d
浏览器访问 https://yaorongke.github.io/,部署成功
7.2、方式二
直接将 public 目录中的文件和目录推送至 GitHub 仓库和分支中。

八、错误处理
8.1、npm install -g hexo-cli报错
npm notice
npm notice New minor version of npm available! 9.6.7 -> 9.7.2
npm notice Changelog: https://github.com/npm/cli/releases/tag/v9.7.2
npm notice Run npm install -g [email protected] to update!
npm notice
如果报上面错误,npm需要升级到9.7.2即以上,执行下面命令
npm -g install [email protected]
npm升级教程
8.2、hexo new page about报错
INFO Validating config
ERROR Script load failed: themes/fluid/scripts/events/lib/highlight.js
Error: Cannot find module 'css'
Require stack:
- /Users/chenbaihong/tencent/hexo/hexo-blog/themes/fluid/scripts/events/lib/highlight.js
at Module._resolveFilename (node:internal/modules/cjs/loader:1077:15)
at Module._load (node:internal/modules/cjs/loader:922:27)
at Module.require (node:internal/modules/cjs/loader:1143:19)
如果报上面错误,需要安装css,执行下面命令
npm install css
8.3、阅读量统计显示问题
上面方法显示不出来了,目前没有解决方法
九、转载自
https://blog.csdn.net/yaorongke/article/details/119089190