JS学习第二部分
在前面,第一章节 ,学了JS的基本语法和一些常用的用法。在第二章节, 学了DOM,就是节点信息,教我们怎么在JS里面获取HTML的标签。接着,我们学习第三章节,怎么在JS里面对HTML的css样式进行操作。
三、CSS操作
在JS里面对样式进行操作,最简单的方式是通过获取网页元素节点。再使用setAttribute方法直接操作网页元素的style属性。
例如:box.setAttribute(“style”,“width:200px;color:red;”); //box是在第二章节,通过DOM获取到的节点。
第二种方式:设置元素节点的style属性。box.style.width="200px"; box.style.color="red";
第三种方式:设置CssText属性。box.style.CssText=“width:200px;color:red;”
事件处理程序:
事件处理程序有三种方式:
HTML事件处理:
直接举例说明,比如按钮点击事件
它的缺点:HTML和JS没有分开。按钮里面使用onClick函数,属于JS的用法了。
DOM 0级事件处理:
它是将按钮点击这个事件放入JS里面。
修改上述代码:var btn=document.getElementById("btn");
btn.onclick = function(){ }
注意这个用法,不需要在写函数名,而且onclick都是小写。在HTML事件,这个是onClick。有一个大写。
优点:它解决了HTML事件处理,不能将JS和HTML分离的缺点。
缺点:无法同时添加多个事件。(比如:现在有多个相同的子类元素节点。它只会对第一个子类元素节点的事件起作用。)
DOM 2级事件处理:
直接修改上述代码:var btn=document.getElementById("btn")
btn.addEventListener("click",function(){ } )
和上述的区别:使用addEventListener 和click。不是onclick噢!
优点:它可以同时添加多个事件。
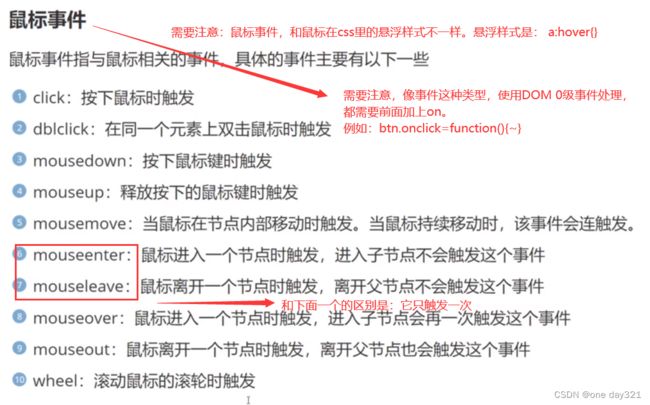
事件之鼠标事件:
注意鼠标事件的使用,如果用的是DOM 0级事件,需要加上on。
Event事件对象:
事件发生以后,会产生一个事件对象,作为参数传给监听函数。(注意是生成参数噢!)
例如用事件处理来说:var btn=document.getElementById("btn")。
btn.onclick = function(e){ //e就是事件对象,它表示btn这个点击事件。
console.log(e.target ) //返回当前对象所在的节点。就是返回btn。
}
对象属性:
Event.Target
返回事件当前所在的节点。就是相当于 DOM获取元素节点?需要练习
Event.type
返回事件类型。
对象方法:
Event.preventDefault()
取消浏览器对当前事件的默认行为,例如:点击链接,然后使用这个方法,再次点击链接,就不会在进行跳转。
Event.stopPropagation()
阻止事件冒泡。比如:一般情况下,被父类嵌套的子类,当我们点击子类时,它会把深层次的父类点击事件也运行。这个时候,在子类添加这个方法就能阻止此类方法产生。这样,点击子类。只运行一次对应的方法。具体可以看下面的事件代理。就用到了事件冒泡的概念。
事件类型之键盘事件:
事件类型:keydown:按下触发。
keypress:只有按下有值的键才能触发。例如:ctrl、Alt这种无值的键不会触发。
keyup:松开键盘触发。
事件对象:keycode
依靠每个按键的唯一标识。例如:按键a,它的值就是65。
事件类型之表单事件:
事件类型:input:和前面的key事件类似。username.oninput = function(e){ }
select:当选中文本时触发
Change:和input相似,它的不同点在于当它失去焦点(鼠标点击别处)或按回车键。他才会把触发。
reset: 这个和下面的事件,在HTML里面有定义。就不再讲述了。
submit:
实战训练:
手动操作,才发现自己有很多问题。
首先,CSS的三种输入样式。没问题。
js的三种输入样式。没问题。
DOM获取节点,以及使用DOM节点改变CSS样式。使用DOM操作改变CSS样式的三种方式。(√)
在事件操作时,遇到了一些问题。
第一个问题:事件处理的三种方式。DOM 0级处理事件。一定要注意,在各种事件前面加上on。
例如:user.ondblclick = funtion(){} ; dblclick是双击事件。在0级处理事件的方式里面,必须加上on才能使用。
第二个问题:键盘事件。因为键盘事件,不用id。()我们获取节点的方式是:
var user = document.getElementByName("username"); //注意通过ByName获取的是数组。所以这个方式的使用必须要加上数组。
for(var i=0;i user.onkeypress = function(){ console.log(this.value) } //this不能少,否则value不起作用。 } 第三个问题:表单事件。 username.onselect //这个是选中文本。之前一直把它当作是下拉框。 表单事件,有一个用的特别多的元素:username.onchange //这个用法既可以用作文本输入时,按空格就提交。又可以作为下拉框,选中下拉框的选项就打印选项。 其实就是父元素系统处理子元素事件。由于事件会在冒泡阶段向上传播到父节点,所以可以把子类的监听函数放在父节点上,这样点击子节点,只会发生在父节点的一次触发。 由父节点的监听函数统一处理多个子元素的事件。这种方法叫做事件的代理。 延迟执行,单位是ms。格式:setTimeout(function(){ },3000); 注意细节:this,一般都是指当前对象,若用在定时器里面,它会指向全局变量,可以在使用这个方法前,定义var that=this.。然后使用that代替。 它的取消定时器的方法是:clearTimeout(~); 间隔执行一次 ,也就是它会无数次执行。 例如:它可以演示动画。例如演示opacity不断变小。 用于性能优化,比如:只允许抢购一次。按钮只点一次。(防止多次向服务器发送请求) 概念:对于短时间连续触发的事件,防抖的含义就是让某个时间期限内,事件处理函数只执行一次。 和防抖的功能差不多,不过它是用于滑动栏按住不动,不停拖动下,任然可以执行事件的一次操作。事件代理(事件委托):
定时器:
setTimeout():
setInterval():
var opacity = 1;
var fade = setInterval(function(){
if(opacity>0){
opacity-=0.05
div.style.opacity = opacity
}else{ //设置当透明度为0时就停止计时器。
clearInterval(fade)
}
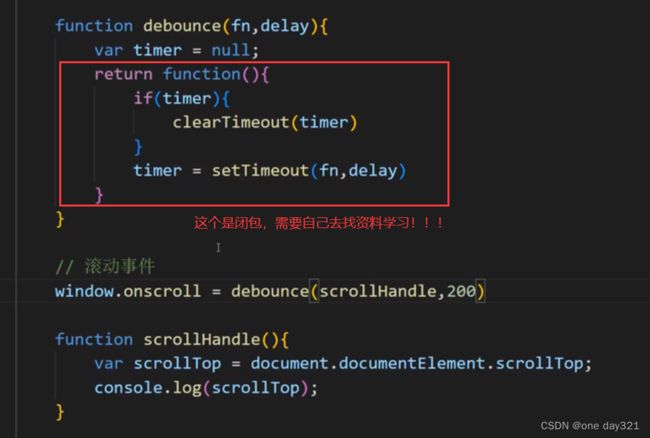
},600)防抖:
节流: