学习笔记|百度文心千帆大模型平台测试及页面交互简易代码
目前百度文心一言的内测资格申请相当拉胯,提交申请快3个月,无任何音讯。不知道要等到什么时候。
百度适时开放了百度文心千帆大模型平台,目前可以提交申请测试,貌似通过的很快,已取得测试申请资格,可以用起来。
申请测试网址
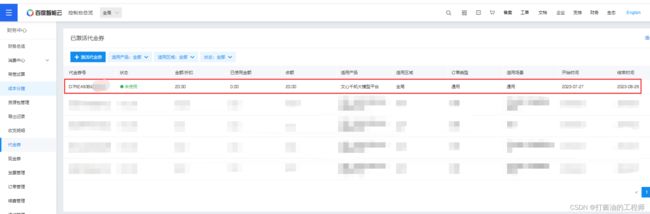
获得测试资格后的页面时这样的:

点击立即使用,可以在线测试:

使用千帆大模型API
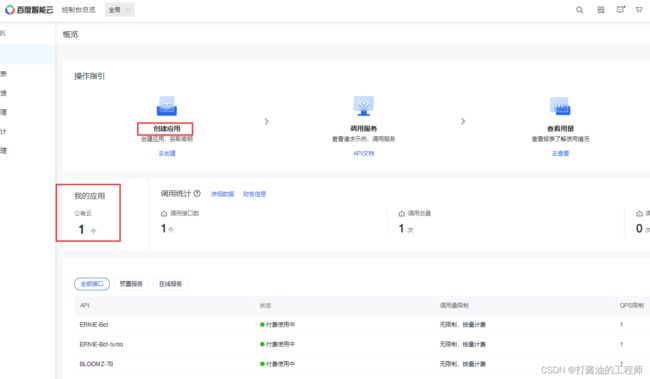
点击主页右上角,控制台,进入百度云控制台,创建应用:

之后就可以得到调用API的 AppID,APIKey,SecretKey。API调用时,主要使用APIKey,SecretKey。
API调用测试第一步:取得access_token
这里根据网友的代码用于测试,有修改。
原始代码参考-百度:文心千帆 网页搭建和示例测评
假设调用ERNIE-Bot-turbo:
官方帮助文档见:ERNIE-Bot-turbo
请求地址: https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/eb-instant
请求方式: POST
access_token有效性测试(基于python):
# 填充API Key与Secret Key
import requests
import json
def main(APIKey,SecretKey):
url = "https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id="+APIKey+"&client_secret="+SecretKey
payload = json.dumps("")
headers = {
'Content-Type': 'application/json',
'Accept': 'application/json'
}
response = requests.request("POST", url, headers=headers, data=payload)
return response.json().get("access_token")
if __name__ == '__main__':
APIKey="6bWN69CoTBjgC**********" # 填入平台申请的实际APIKey
SecretKey="wy1nU8UrnePKWm0***************" # 填入平台申请的实际SecretKey
access_token = main(APIKey,SecretKey)
print(access_token)
如果打印得到access_token,则证明相关参数无误:

可进行下一步对话测试。
大模型回答测试代码
import requests
import json
def get_access_token(APIKey, SecretKey):
"""
使用 API Key,Secret Key 获取access_token,替换下列示例中的应用API Key、应用Secret Key
"""
url = "https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id="+APIKey+"&client_secret="+SecretKey
payload = json.dumps("")
headers = {
'Content-Type': 'application/json',
'Accept': 'application/json'
}
response = requests.request("POST", url, headers=headers, data=payload)
return response.json().get("access_token")
def main(APIKey, SecretKey):
url = "https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/eb-instant?access_token=" + get_access_token(APIKey, SecretKey)
payload = json.dumps({
"messages": [
{
"role": "user",
"content": "给我推荐一些北京周边的自驾游路线"
}
],
"stream": True
})
headers = {
'Content-Type': 'application/json'
}
response = requests.request("POST", url, headers=headers, data=payload)
print(response.text)
if __name__ == '__main__':
APIKey="6bWN69CoTBjgC**********" # 填入平台申请的实际APIKey
SecretKey="wy1nU8UrnePKWm0***************" # 填入平台申请的实际SecretKey
main(APIKey, SecretKey)
基于Flask轻量化工具测试
编写app.py
from flask import Flask, render_template, request, jsonify, make_response
import requests
import uuid
app = Flask(__name__)
# 替换成您的API Key和Secret Key
API_KEY="6bWN69CoTBjgC**********" # 填入平台申请的实际APIKey
SECRET_KEY="wy1nU8UrnePKWm0***************" # 填入平台申请的实际SecretKey
# 获取access_token
TOKEN_URL = f"https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id={API_KEY}&client_secret={SECRET_KEY}"
response = requests.get(TOKEN_URL)
ACCESS_TOKEN = response.json()["access_token"]
# 定义ERNIE-Bot聊天接口地址
CHAT_API_URL = f"https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/completions?access_token={ACCESS_TOKEN}"
user_chat_histories = {}
@app.route("/")
def index():
sessionid = str(uuid.uuid4())[:16]
resp = make_response(render_template("index.html"))
resp.set_cookie("sessionid", sessionid)
return resp
@app.route("/chat", methods=["POST"])
def chat_with_ernie_bot():
# 从前端获取用户输入的对话内容和sessionid
user_id = request.cookies.get("sessionid")
user_input = request.json["user_input"]
# 获取该用户的对话历史,如果用户是首次对话,则新建一个空列表作为其对话历史
user_history = user_chat_histories.get(user_id, [])
# 将用户输入添加到对话历史中
user_history.append({"role": "user", "content": user_input})
# 调用ERNIE-Bot聊天接口
headers = {"Content-Type": "application/json"}
data = {"messages": user_history}
response = requests.post(CHAT_API_URL, headers=headers, json=data)
result = response.json()["result"]
print(result)
user_history.append({"role": "assistant", "content": result})
user_chat_histories[user_id] = user_history
return jsonify({"response": result})
if __name__ == "__main__":
app.run(host='0.0.0.0', port=1333, debug=False)
在app.py的同级目录下,建立目录templates,用来存放访问页面文件index.html。
index.html内容:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>百度千帆title>
<style>
body {
font-family: Arial, sans-serif;
}
#chat-container {
display: flex;
flex-direction: column;
height: 80vh;
width: 50%;
margin: auto;
border: 1px solid #ddd;
border-radius: 10px;
padding: 10px;
}
#chat-history {
flex-grow: 1;
overflow-y: auto;
margin-bottom: 10px;
}
#user-input {
flex-grow: 0;
margin-right: 10px;
}
h1 {
text-align: center;
}
.send {
text-align: center;
}
style>
<script src="https://www.hyluz.cn/marked.min.js">script>
head>
<body>
<h1>百度千帆h1>
<div id="chat-container">
<div id="chat-history">div>
<div class="send">
<input type="text" id="user-input" placeholder="输入您的消息..."/>
<button id="send-button" onclick="sendMessage()">发送button>
div>
div>
<script>
const chatHistory = document.getElementById("chat-history");
const userInput = document.getElementById("user-input");
userInput.addEventListener("keydown", function (e) {
if (e.key === "Enter") {
e.preventDefault();
sendMessage();
}
});
function getCookie(name) {
const value = "; " + document.cookie;
const parts = value.split("; " + name + "=");
if (parts.length === 2) return parts.pop().split(";").shift();
}
function addMessageToChatHistory(role, message) {
const messageElement = document.createElement("div");
messageElement.className = role;
messageElement.innerHTML = marked.parse(message);
chatHistory.appendChild(messageElement);
chatHistory.scrollTop = chatHistory.scrollHeight;
}
function sendMessage() {
const userMessage = userInput.value.trim();
if (!userMessage) {
return;
}
const userId = getCookie("sessionid");
addMessageToChatHistory("user", "用户: " + userMessage);
fetch("/chat", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({"user_id": userId, "user_input": userMessage}),
})
.then(response => response.json())
.then(data => {
const botResponse = data.response;
addMessageToChatHistory("assistant", "百度AI: " + botResponse);
})
.catch(error => {
console.error("Error:", error);
});
userInput.value = "";
}
script>
body>
html>
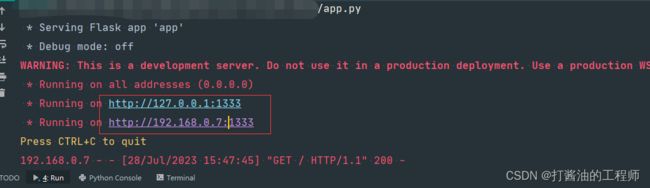
运行app.py,本地客户端运行,本地访问地址及端口:

浏览器中打开地址:http://127.0.0.1:1333/,打开index.html,显示交互界面:

可以输入信息,调用api进行交互。