记一次组件化Echarts设置带时间轴的柱状图图表
其中theme为图表样式参数文件,可以自行设置
on为外部引用的函数,为以下方式
* @description 绑定事件 on(element, event, handler)
*/
export const on = (function () {
if (document.addEventListener) {
return function (element, event, handler) {
if (element && event && handler) {
element.addEventListener(event, handler, false)
}
}
} else {
return function (element, event, handler) {
if (element && event && handler) {
element.attachEvent('on' + event, handler)
}
}
}
})()
外部传入的value格式为
data2: {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
bottom: 90
},
dataZoom: [{
type: 'inside'
}, {
type: 'slider'
}],
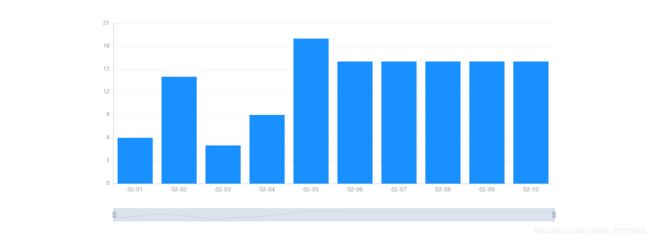
xAxis: {
data: ['02-01', '02-02', '02-03', '02-04', '02-05', '02-06', '02-07', '02-08', '02-09', '02-10'],
silent: false,
splitLine: {
show: false
},
splitArea: {
show: false
}
},
yAxis: {
splitArea: {
show: false
}
},
series: [{
type: 'bar',
data: [6, 14, 5, 9, 19, 16, 16, 16, 16, 16],
large: true,
itemStyle: {
color: '#1890FF'
}
}]
}