浅谈cesium在vue2中的使用---踩坑日记(一)
vue2+cesium,我的踩坑记录
许久不见,我又诈尸更博了。最近刚刚忙完项目,继续研究cesium,为以后做准备。也遇到了好多好多的坑,查了很多资料,好在最终是解决了。
在此分享下我的经验,顺便记录一下下。
使用步骤
一. 搭建vue环境
参照官网方法进行安装,就不进行过多的叙述了。
vue官网传送门
二.cesium的安装使用
1.cd 到你的项目根目录下,打开命令行,输入 npm install cesium --save 进行安装cesium的依赖
然后运行npm install [email protected] --save安装cesium 1.61的版本。目前为,官网最新的版本是1.77,由于我在使用的时候,遇到了版本冲突等问题, 然后选择了比较稳定的1.61版本。
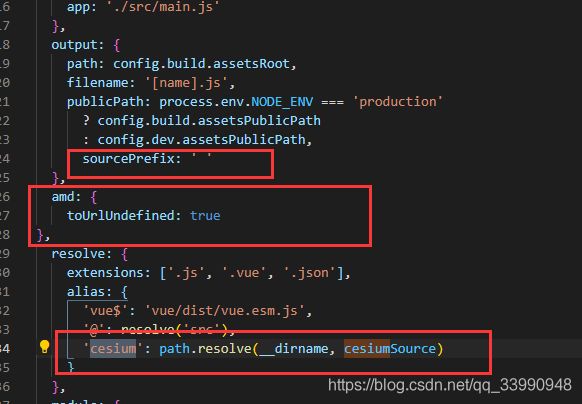
2.修改build/webpack.base.conf.js文件
2.1添加如下代码
const cesiumSource = '../node_modules/cesium/Source'
unknownContextCritical: false 在module中加入
amd: {
toUrlUndefined: true
},
sourcePrefix: ' '
'cesium': path.resolve(__dirname, cesiumSource) 注: __dirname 是两个小下划线


3.修改build/webpack.prod.conf.js 文件
3.1添加两行代码
const cesiumSource = 'node_modules/cesium/Source'
const cesiumWorkers = '../Build/Cesium/Workers'
new CopyWebpackPlugin([ { from: path.join(cesiumSource, cesiumWorkers), to: 'Workers' } ]),
new CopyWebpackPlugin([ { from: path.join(cesiumSource, 'Assets'), to: 'Assets' } ]),
new CopyWebpackPlugin([ { from: path.join(cesiumSource, 'Widgets'), to: 'Widgets' } ]),
new webpack.DefinePlugin({
CESIUM_BASE_URL: JSON.stringify('./')
})

4.修改config/index.js 文件
把 assetsPublicPath的值设置为空
 ======================================重点!!!敲黑板,记下来
======================================重点!!!敲黑板,记下来
三. 一般到这,就进入我们熟悉的在,main.js引入cesium,然后初始化,开始开发。但是这样,问题就来了。
解决问题的方法如下:
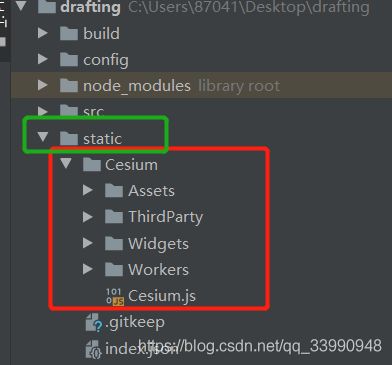
首先到 node_modules/cesium/Build/Cesium 文件,可以看到里面还有四个文件夹和Cesiumjs

然后把Cesium一起复制到 根目录的 static文件夹里

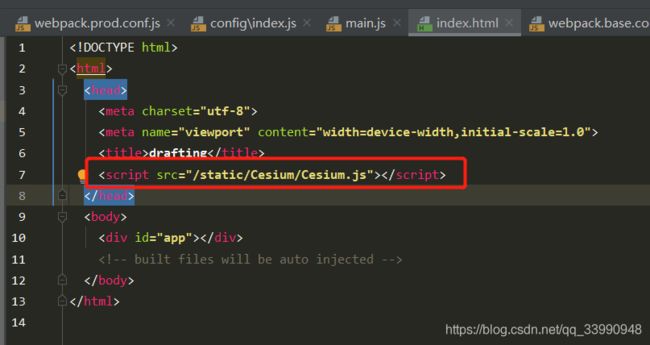
mainjs中不需要手动导入任何文件,默认就好,然后打开index.html,用script标签去引入cesiumjs

然后随便打开一个vue组件,就可以按照官网的用例开始使用了。附上我的代码


注:最开始的那一串字符串如果不加,可能会报401的错误。
Cesium.Ion.defaultAccessToken =
"eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI1NWI5MGUzNi1mYWI3LTQzY2QtOGI0Ni0xZWYyNTAxNGM4N2MiLCJpZCI6MTI1OTgsInNjb3BlcyI6WyJhc3IiLCJnYyJdLCJpYXQiOjE1NjE0NDkyNTV9.hBH0PGSnKErc_yNhIePASUkr3QPDoo0KDX9uLpNBUns";
然后我们 npm run dev/npm run serve 启用项目。如果不出意外会报错
../../static/Cesium/SampleData/models/CesiumMan/Cesium_Man.glb 404
这是因为依赖中本没有 moudel 模块,为了解决这个问题,我下载了cesium的包,然后在 Apps把SampleData文件夹复制到Cesium的文件夹里。

最后附上我cesium包的链接(虽然是1.44版本的,但是不影响模块的使用)
网盘链接 提取码 chix。
我就是我全网最菜的前端,有缘下次见。

