《入门级-Cocos2d 4.0塔防游戏开发》---第三课:欢迎界面开发(一)
目录
一、开发环境介绍
二、开发内容
三、显示效果
四、知识点总结
4.1 场景转场
4.2 场景转场流程
4.3 MenuItemSprite和Sprite区别
一、开发环境介绍
操作系统:UOS1060专业版本。
cocos2dx:版本
环境搭建教程:
统信UOS下配置安装cocos2dx开发环境_三雷科技的博客-CSDN博客
本课主要内容:
- 精灵添加
- 场景转场
- 精灵坐标
二、开发内容
游戏资源加载完成后跳转到欢迎首页面,用户通过这个页面设置游戏相关属性,以及开始游戏,查看积分,因为代码比较多因此欢迎页面分两章节介绍。第一章节主要介绍欢迎页面基本布局。精灵通过setPosition来设置他的位置。
2.1.添加背景
void WelcomeScene::initBackGround()
{
auto sprite_background = Sprite::createWithSpriteFrameName("mainmenu_bg.png");
sprite_background->setPosition(Point(visible_size_.width/2,visible_size_.height/2));
sprite_background->setAnchorPoint(Vec2::ANCHOR_MIDDLE);
// -1表示插入无论有几个节点都在最底层。ZOrder默认值是0。
addChild(sprite_background,-1);
}mainmenu_bg.png图片文件存储与plist文件中.
2.2.添加logo
void WelcomeScene::initLogo()
{
// 加载 Logo.png 图片
sprite_logo_ = Sprite::createWithSpriteFrameName("logo.png");
sprite_logo_->setAnchorPoint(Vec2::ANCHOR_MIDDLE);
// 设置Logo屏幕局中,居上
// 设置logo.png的坐标为左右居中
point_logo_.x = visible_size_.width/2;
// 设置Logo局上(顶着上面排放)
point_logo_.y = visible_size_.height - (sprite_logo_->getContentSize().height/2);
// 初始化效果为0.2f,初始化为缩小状态,图片加载完使其变大,有弹出效果。
sprite_logo_->setScale(1.0f);
sprite_logo_->setPosition(point_logo_);
addChild(sprite_logo_);
}需要将logo.png放在中上位置因此需要进行计算他的相对位置.
2.3 添加菜单精灵
void WelcomeScene::initMemuSave()
{
sprite_menu_save_ = Sprite::createWithSpriteFrameName("mainmenu_saveslot_bg.png");
point_menu_save_.x = point_logo_.x;
point_menu_save_.y = point_logo_.y - sprite_logo_->getContentSize().height*1.4/2;
sprite_menu_save_->setPosition(point_menu_save_);
addChild(sprite_menu_save_,0);
sprite_menu_save_close_ = MenuItemSprite::create(Sprite::createWithSpriteFrameName("mainmenu_saveslot_close_0001.png"),
Sprite::createWithSpriteFrameName("mainmenu_saveslot_close_0002.png"));
point_menu_save_close_.x = point_logo_.x;
point_menu_save_close_.y = point_menu_save_.y - sprite_menu_save_->getContentSize().height/2 + sprite_menu_save_close_->getContentSize().height/2;
sprite_menu_save_close_->setPosition(point_menu_save_close_);
auto menu = Menu::create(sprite_menu_save_close_,nullptr);
menu->setPosition(Vec2::ZERO);
addChild(menu,0);
}由于菜单的添加比较复杂因此.我们这里先做定位,后面课程添加其具体内容.
![]()
2.4.添加开始按钮
void WelcomeScene::initButtonStart()
{
sprite_button_start_ = Sprite::createWithSpriteFrameName("menu_startchain_0001.png");
sprite_button_start_->setAnchorPoint(Vec2::ANCHOR_MIDDLE);
sprite_button_start_->setPosition(point_logo_.x,point_logo_.y);
addChild(sprite_button_start_,1);
}
2.5.添加音乐按钮
void WelcomeScene::initSoundButton()
{
auto winSize = Director::getInstance()->getWinSize();
Sprite* sprite_background_music = Sprite::createWithSpriteFrameName("options_overlay_buttons_0001.png");
Point point_background_music;
point_background_music.x = 0+sprite_background_music->getContentSize().width/2 + 10;
point_background_music.y= winSize.height - sprite_background_music->getContentSize().height/2 -10;
sprite_background_music->setPosition(point_background_music);
addChild(sprite_background_music);
}文件内容如下:
- Scene/LoadingScene.cpp
需要在LoaddingScene中的loadSource函数添加加载资源文件。方便后面游戏资源的使用。
SpriteFrameCache::getInstance()->addSpriteFramesWithFile("mainmenu_spritesheet_32_1-hd.plist");
SpriteFrameCache::getInstance()->addSpriteFramesWithFile("mainmenu_spritesheet_32_2-hd.plist");- Scene/WelcomeScene.h
#ifndef __WELCOME_SCENE_H__
#define __WELCOME_SCENE_H__
#include "cocos2d.h"
USING_NS_CC;
class WelcomeScene : public Scene
{
public:
static cocos2d::Scene* createScene();
virtual bool init();
// implement the "static create()" method manually
CREATE_FUNC(WelcomeScene);
// 初始化背景图
void initBackGround();
// 初始化 Logo图
void initLogo();
// 初始化记录菜单
void initMemuSave();
// 初始化Credit按钮
void initButtonCredit();
// 初始化start 按钮
void initButtonStart();
// 初始化声音按钮
void initSoundButton();
// 初始化LogoAnimation();
void initLogoAnimation();
private:
// 用于记录屏幕的大小
Size visible_size_;
// 记录logo的位置,有一些精灵需要通过该位置设置其相对位置。
Point point_logo_;
// 标志精灵
Sprite * sprite_logo_;
// 精灵
Sprite* sprite_menu_save_;
MenuItemSprite* sprite_menu_save_close_;
Point point_menu_save_close_;
Point point_menu_save_;
// 游戏开始按钮
Sprite* sprite_button_start_;
//
Sprite* sprite_button_credit_;
void onEnterTransitionDidFinish();
};
#endif // __WELCOME_SCENE_H__
- Scene/WelcomeScene.cpp
#include "WelcomeScene.h"
USING_NS_CC;
Scene* WelcomeScene::createScene()
{
return WelcomeScene::create();
}
// on "init" you need to initialize your instance
bool WelcomeScene::init()
{
//
// 1. super init first
if ( !Scene::init() )
{
return false;
}
visible_size_ = Director::getInstance()->getVisibleSize();
initBackGround();
initLogo();
initMemuSave();
initButtonStart();
initButtonCredit();
initSoundButton();
return true;
}
void WelcomeScene::initBackGround()
{
auto sprite_background = Sprite::createWithSpriteFrameName("mainmenu_bg.png");
sprite_background->setPosition(Point(visible_size_.width/2,visible_size_.height/2));
sprite_background->setAnchorPoint(Vec2::ANCHOR_MIDDLE);
// -1表示插入无论有几个节点都在最底层。ZOrder默认值是0。
addChild(sprite_background,-1);
}
void WelcomeScene::initLogo()
{
// 加载 Logo.png 图片
sprite_logo_ = Sprite::createWithSpriteFrameName("logo.png");
sprite_logo_->setAnchorPoint(Vec2::ANCHOR_MIDDLE);
// 设置Logo屏幕局中,居上
// 设置logo.png的坐标为左右居中
point_logo_.x = visible_size_.width/2;
// 设置Logo局上(顶着上面排放)
point_logo_.y = visible_size_.height - (sprite_logo_->getContentSize().height/2);
// 初始化效果为0.2f,初始化为缩小状态,图片加载完使其变大,有弹出效果。
sprite_logo_->setScale(1.0f);
sprite_logo_->setPosition(point_logo_);
addChild(sprite_logo_);
}
void WelcomeScene::initMemuSave()
{
sprite_menu_save_ = Sprite::createWithSpriteFrameName("mainmenu_saveslot_bg.png");
point_menu_save_.x = point_logo_.x;
point_menu_save_.y = point_logo_.y - sprite_logo_->getContentSize().height*1.4/2;
sprite_menu_save_->setPosition(point_menu_save_);
addChild(sprite_menu_save_,0);
sprite_menu_save_close_ = MenuItemSprite::create(Sprite::createWithSpriteFrameName("mainmenu_saveslot_close_0001.png"),
Sprite::createWithSpriteFrameName("mainmenu_saveslot_close_0002.png"));
point_menu_save_close_.x = point_logo_.x;
point_menu_save_close_.y = point_menu_save_.y - sprite_menu_save_->getContentSize().height/2 + sprite_menu_save_close_->getContentSize().height/2;
sprite_menu_save_close_->setPosition(point_menu_save_close_);
auto menu = Menu::create(sprite_menu_save_close_,nullptr);
menu->setPosition(Vec2::ZERO);
addChild(menu,0);
}
void WelcomeScene::initButtonCredit()
{
sprite_button_credit_= Sprite::createWithSpriteFrameName("menu_creditschain_0001.png");
sprite_button_credit_->setPosition(point_logo_.x,point_logo_.y- 180) ;
addChild(sprite_button_credit_,0);
}
void WelcomeScene::initButtonStart()
{
sprite_button_start_ = Sprite::createWithSpriteFrameName("menu_startchain_0001.png");
sprite_button_start_->setAnchorPoint(Vec2::ANCHOR_MIDDLE);
sprite_button_start_->setPosition(point_logo_.x,point_logo_.y);
addChild(sprite_button_start_,1);
}
void WelcomeScene::initSoundButton()
{
}
void WelcomeScene::initLogoAnimation()
{
}
// 过渡动画播放完毕后,该方法会被自动调用。
void WelcomeScene::onEnterTransitionDidFinish()
{
log("onEnterTransitionDidFinish");
}
当加载资源完成后需要跳转到欢迎页面。
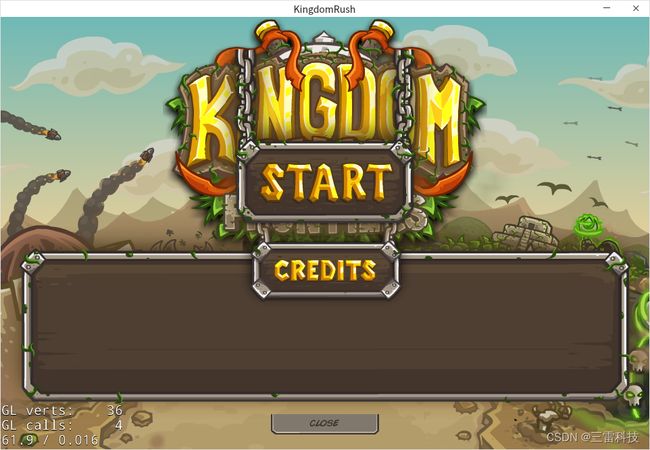
三、显示效果
四、知识点总结
4.1 场景转场
从加载页面跳转到欢迎页面,我们理解为转场。
第一次启动时,我们进入场景需要使用runWithScene函数
// Myscene:第一次启动场景时.
Director::getInstance()->runWithScene(Myscene);当需要进行场景切换的时候我们可以使用repalceScene函数
// Myscene:为你需要转场的场景对象。
Director::getInstance()->repalceScene(Myscene);4.2 场景转场流程
- `init()`:这是场景的初始化方法,在创建场景对象时会调用。你可以在这里初始化场景需要的各种属性、节点等。
- `onEnter()`:在场景对象被添加到场景管理器中后,会调用这个方法。在这里你可以进行一些初始化工作,例如添加事件监听器,加载资源等。
- `onEnterTransitionDidFinish()`:这个方法在场景过渡动画播放完成后被调用。场景过渡动画通常在切换场景时播放,例如使用 `Director::pushScene` 或 `Director::replaceScene` 方法切换场景时。在这个方法中,你可以处理一些在过渡动画结束后需要执行的逻辑,例如开始游戏、播放音效等。
- `onExitTransitionDidStart()`:这个方法在场景退出过渡动画开始时被调用。场景退出过渡动画通常在当前场景被切换到新场景时播放。在这个方法中,你可以处理一些在场景退出过渡动画开始时需要执行的逻辑。
- `onExit()`:在场景对象从场景管理器中移除后调用。在这里你可以做一些清理工作,例如移除事件监听器,释放资源等。
下面是一个完整的示例代码,展示了场景转场流程的完整顺序:
#include "YourScene.h"
bool YourScene::init() {
if (!Scene::init()) {
return false;
}
// 在这里初始化场景
return true;
}
void YourScene::onEnter() {
Scene::onEnter();
// 在这里进行一些初始化工作
// 例如添加事件监听器、加载资源等
}
void YourScene::onEnterTransitionDidFinish() {
Scene::onEnterTransitionDidFinish();
// 在这里处理过渡动画结束后需要执行的逻辑
// 例如开始游戏、播放音效等
}
void YourScene::onExitTransitionDidStart() {
Scene::onExitTransitionDidStart();
// 在这里处理场景退出过渡动画开始时需要执行的逻辑
}
void YourScene::onExit() {
Scene::onExit();
// 在这里进行一些清理工作
// 例如移除事件监听器、释放资源等
}4.3 MenuItemSprite和Sprite区别
在 Cocos2d-x 中,`MenuItemSprite` 和 `Sprite` 是两个不同的类,用于不同的功能和用途。
1. `MenuItemSprite`:
`MenuItemSprite` 是用于创建菜单项的类,它继承自 `MenuItem` 类,用于在游戏中创建可点击的菜单按钮。`MenuItemSprite` 可以是一个由精灵(Sprite)组成的按钮,可以包含正常状态、选中状态和禁用状态的精灵,当用户点击菜单项时,它会触发相应的回调函数。
示例代码:
// 创建一个普通状态的精灵
auto normalSprite = Sprite::create("normal.png");
// 创建一个选中状态的精灵
auto selectedSprite = Sprite::create("selected.png");
// 创建一个禁用状态的精灵
auto disabledSprite = Sprite::create("disabled.png");
// 创建一个菜单项,并将普通状态、选中状态和禁用状态的精灵作为参数传入
auto menuItem = MenuItemSprite::create(normalSprite, selectedSprite, disabledSprite, CC_CALLBACK_1(YourClass::menuCallback, this));
// 创建菜单,并将菜单项添加到菜单中
auto menu = Menu::create(menuItem, nullptr);
menu->setPosition(Vec2::ZERO);
this->addChild(menu);2. `Sprite`:
`Sprite` 是用于创建游戏中的精灵(Sprite)的类,它是游戏中的基本元素,可以表示角色、道具、背景等各种游戏对象。`Sprite` 类继承自 `Node` 类,具有节点的属性和功能。
示例代码:
// 创建一个精灵
auto sprite = Sprite::create("example.png");
sprite->setPosition(Vec2(100, 100));
this->addChild(sprite);总结:
- `MenuItemSprite` 用于创建可点击的菜单项,可以包含正常状态、选中状态和禁用状态的精灵。
- `Sprite` 用于创建游戏中的精灵元素,代表各种游戏对象。
4.4 精灵在场景中的坐标
1. 首先需要知道锚点是什么,锚点就是一个精灵是一张图,也就是图片上有很多的点。但是你以那个点控制精灵这个点就是精灵。默认精灵的锚点在精灵的中心。有时候有图书要求。我们可以设置精灵的锚点为左上角(绘QT画矩形的时候锚点可以认为为左上角)。
2. 精灵在场景的坐标。
x轴:正方向左到右
y轴:正方向左到右
上一节:《入门级-Cocos2d 4.0塔防游戏开发》---第二课:游戏加载界面开发