前端小哥哥小姐姐们面对着浏览器兼容性与手机分辨率的各种坑,模拟器又重现不了,想找到对应的手机又比较困难,非常脑壳疼,极大的影响了开发的效率。
妹想到,现在有了[岩鼠](https://yanshu.effirst.com)Web调试,不仅安卓能轻松地一键去调试手机中的网页,居然连iOS都支持~~!!而且真机也十分流畅,使用起来非常方便. **重点来了,现在内测阶段还能直接领礼包免费使用呢~~!**
究竟[岩鼠](https://yanshu.effirst.com/)是怎么去把这些平时操作十分复杂的功能都搬到Web上的呢??
## 曾经的我们 -- 使用系统自带调试功能
### Android
Chrome开发者工具能基本模拟的手机环境,配上各种断点调试,一大利器。除此之外,Chrome有一个调试真机的方法。
具体实现方式:通过USB数据线,将Android手机连接到电脑上,手机用Chrome浏览器打开页面,电脑上也打开Chrome,输入chrome://inspect/ ,进入调试模式,这个时候就能调试页面啦。
| 优点 | 1.可以用chrome强大的调试工具,调试起来十分方便 |
| --- | --- |
| 缺点 | 1.只支持android
2.只能用手机版chrome(国内大部分App调试的功能都阉割掉了)
3.调试起来非常复杂,而且对PC的Chrome版本有依赖 |
### iOS
苹果的产品虽然封闭,但是其还是提供了一些暖心的小功能,方便开发者。
具体的调试方式:打开iPhone手机设置**设置** -> **Safari** -> **高级** -> 打开Web检查器,然后通过数据线将iPhone连接到Mac,电脑和手机同时打开Safari,电脑上Safari打开 开发-iPhone,就能开始调试啦。
| 优点 | 1.快,很流畅,不卡顿 |
| --- | --- |
| 缺点 | 1.设备最贵
2.只能限制在iOS safari下调试,app内的webview就没办法了 |
#### 前端小哥哥小姐姐心中OS:

## 现在的我们 -- 真机平台远程调试
移动端的真机调试,市面上有不少平台支持,但支持WEB调试的几乎没有。[岩鼠平台](https://yanshu.effirst.com)恰好解决了这一问题。
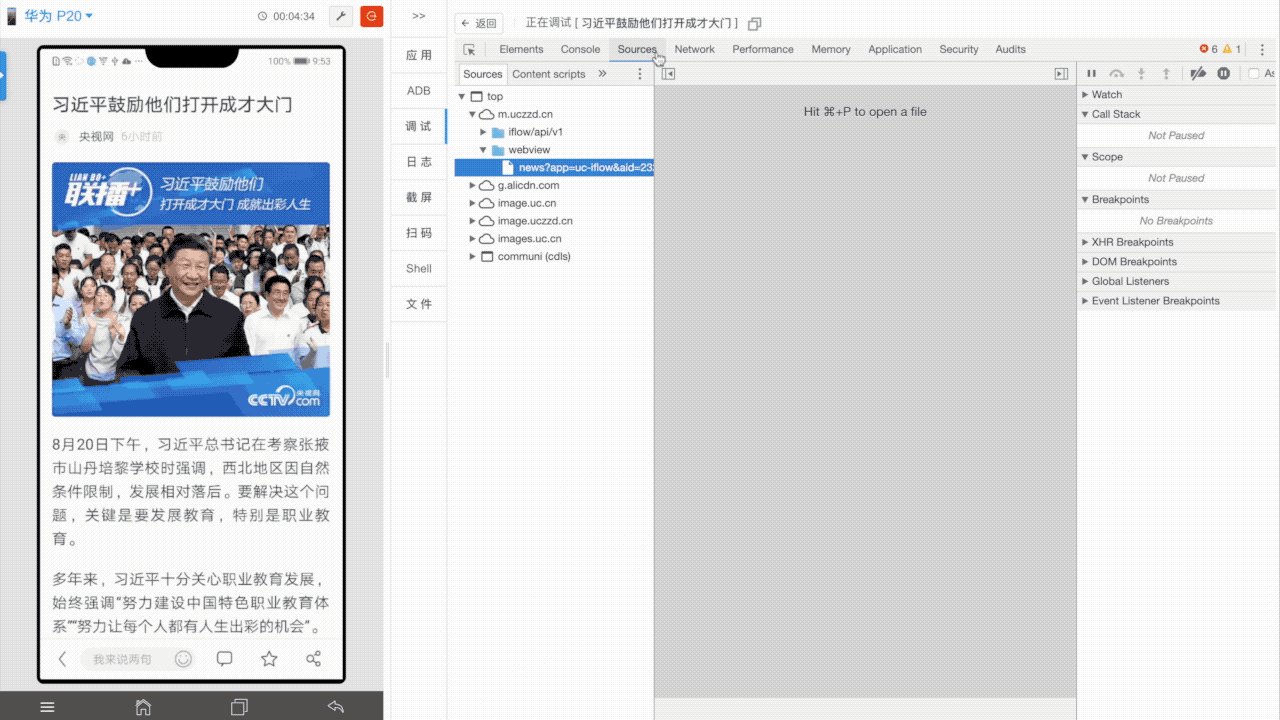
在岩鼠平台上调试的效果如下:

### 双端支持
#### 支持Android海外内热门机型&iOS各大机型

### 原生体验
#### 安卓使用体验就像手机在本地,使用Chrome去调试一样... 还有连iOS的体验也是与Mac Safari的一样,逆天了~~~
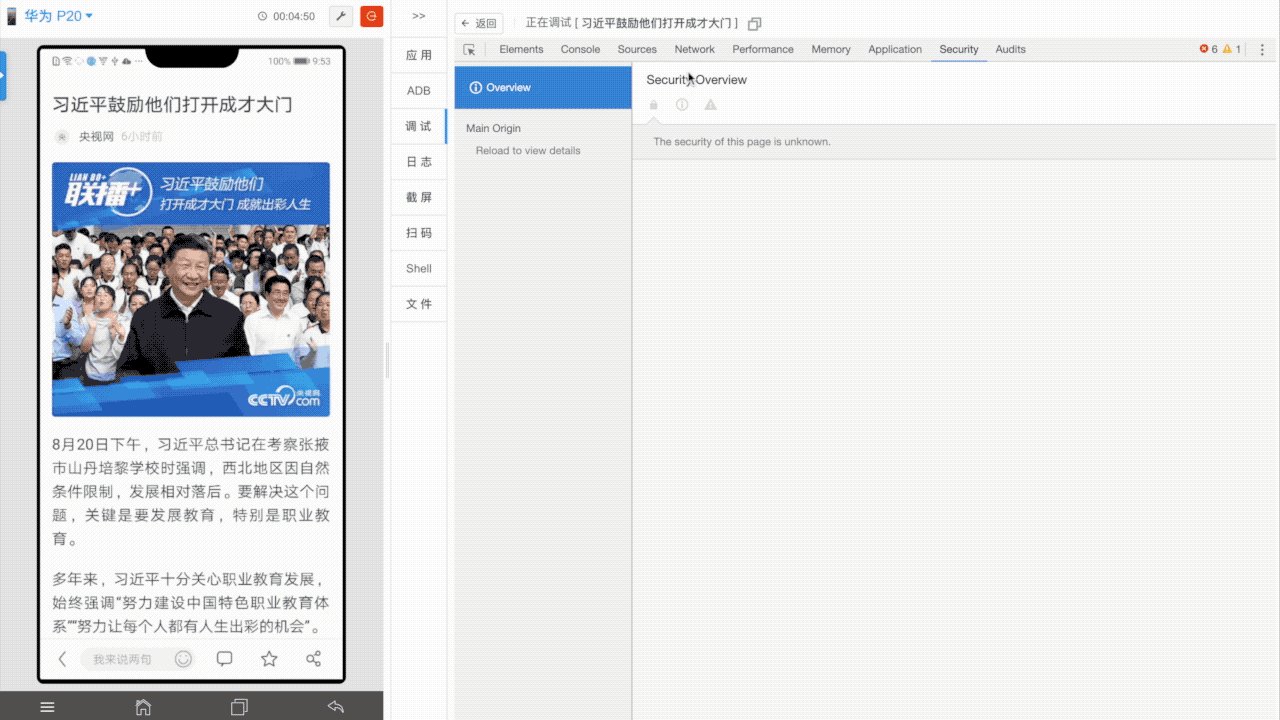
#### 本地使用devtools调试能支持的功能,岩鼠平台几乎都能支持,并且操作体验也是完全一致
#### Andoird除了能使用Chrome调试之外,还能完美支持使用U4内核的APP(例如UC浏览器、夸克、支付宝、淘宝、钉钉等)
#### iOS支持Safari/Webview调试,也支持第三方App调试
| 功能 | Android | iOS |
| --- | --- | --- |
| Elements | √ | √ |
| Console | √ | √ |
| Sources | √ | √ |
| Network | √ | √ |
| Performance | √ | × |
| Memory | √ | 仅支持触发GC |
| Application | √ | √ |
| Security | √ | × |
| Audits | √ | × |
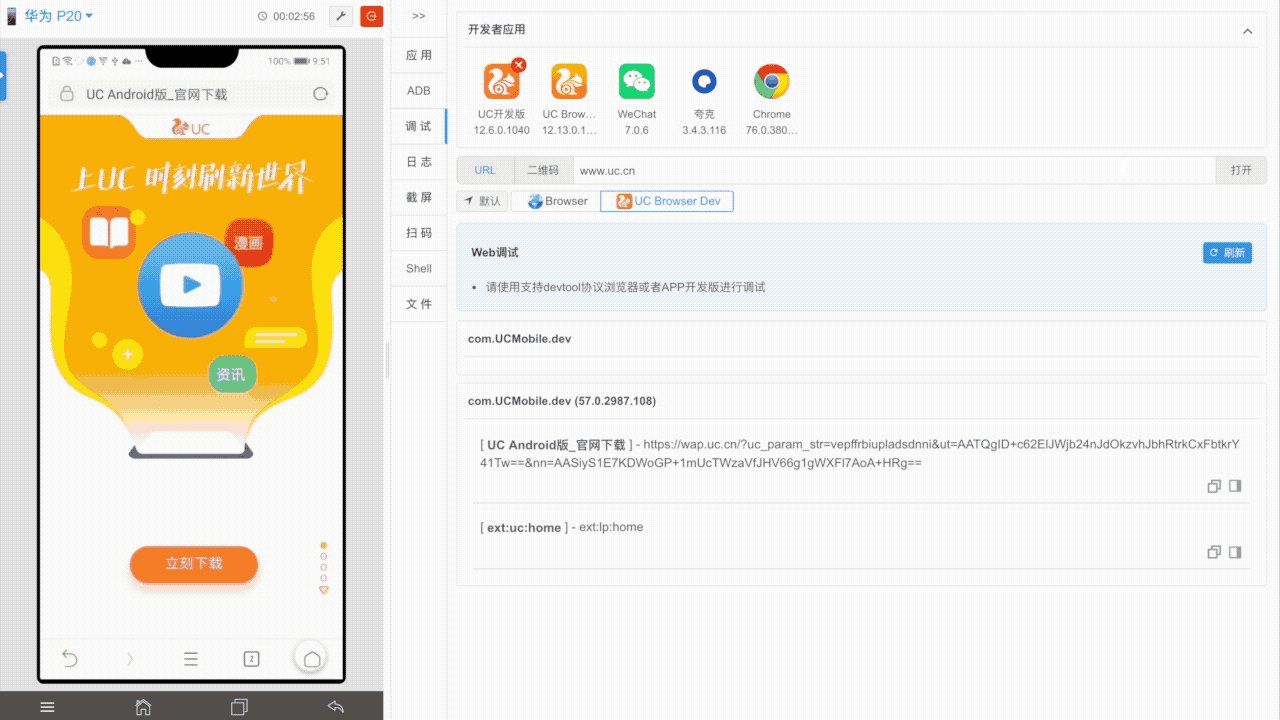
### 一键开启

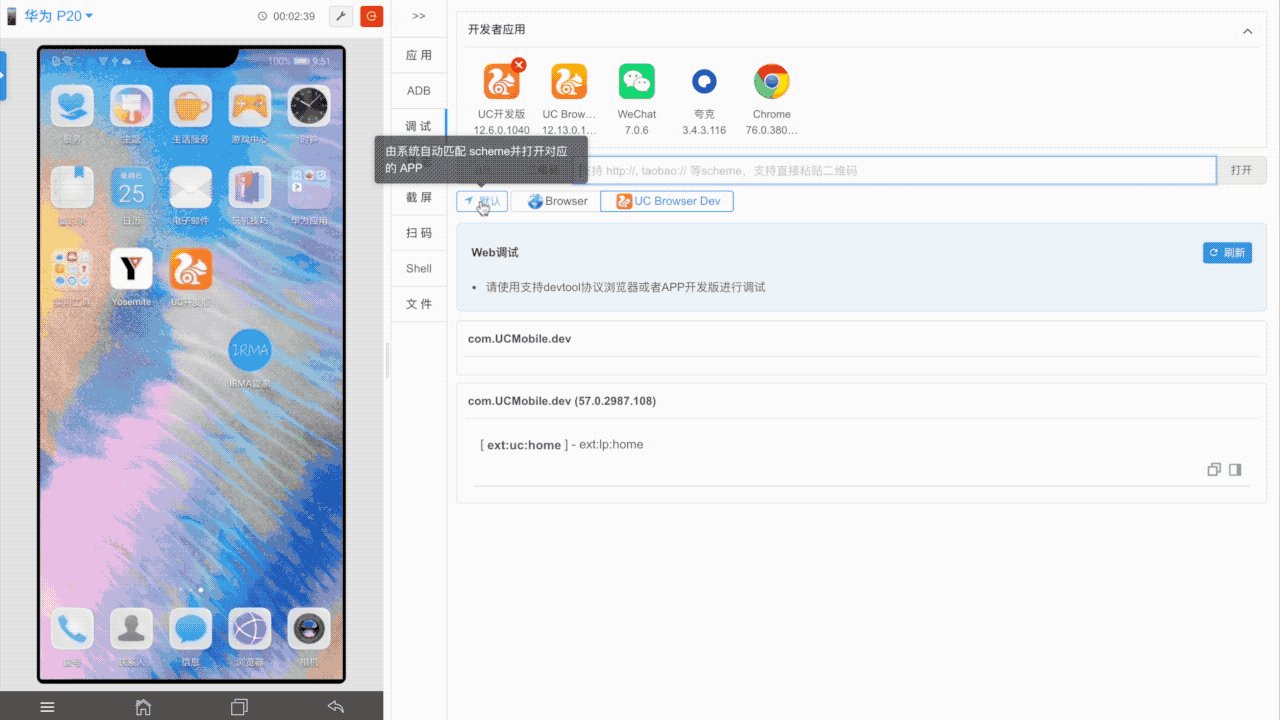
### 3种快捷方式,轻松打开网页
- 通过Scheme适配打开
- 通过二维码扫描打开
- 直接选择目标APP打开
## 背后的秘密 -- 技术福利时间
岩鼠平台如何实现web调试能力呢?
### Android
Chrome调试的核心原理就是浏览器的内核通过远程调试协议(remote debugging protocol)与前端Devtools的应用程序建立websocket链接传递调试消息。而通过真机平台调试的关键的就是如何发现调试服务,其实就是在真机平台上实现一个浏览器中chrome://inspect的类似服务。整个实现逻辑如下:
#### 建立连接
首先WEB内核会建立一个unix的socket的web服务,这个服务只要建立了实际上都可以通过/proc/net/unix被查询到。例如Chrome发布版本的socket名称就是chrome_devtools_remote。因此通过grep关键词就可以获取到这台手机上所有相关服务,然后通过adb forward实现转发就可以让这个web服务暴露到主机来进行访问了。
#### 访问网页
然后localhost:39222/json就可以访问到具体的网页信息例如
```
[ {
"description": "",
"devtoolsFrontendUrl": "http://chrome-devtools-frontend.appspot.com/serve_rev/@8daf58f7f40d22013c59388236c8e71e1117cb2c/inspector.html?ws=10.2.35.209:39223/devtools/page/120",
"id": "120",
"title": "百度一下",
"type": "page",
"url": "https://m.baidu.com/?from=844b&vit=fps",
"webSocketDebuggerUrl": "ws://10.2.35.209:39223/devtools/page/120"
} ]
```
我们还可以通过localhost:39222/json/version获取到应用相关信息。
```
{
"Android-Package": "com.android.chrome",
"Browser": "Chrome/68.0.3440.91",
"Protocol-Version": "1.3",
"User-Agent": "Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MTC20K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.91 Mobile Safari/537.36",
"V8-Version": "6.8.275.26",
"WebKit-Version": "537.36 (@8daf58f7f40d22013c59388236c8e71e1117cb2c)",
"webSocketDebuggerUrl": ""
}
```
#### 对接服务
获取到webSocketDebuggerurl和前端的devtools应用程序进行对接就可以达到开启Chrome调试的效果了。上面例子localhost:39222/json接口返回的devtoolsFrontendUrl就是拼接后浏览器访问的最终url了。
#### 兼容性问题
做完整个对接似乎就完工了,但是代码的世界从来没有那么单纯,我们还要解决一个版本兼容性问题。Chrome到现在已经有70多版本了,Devtools也演进了很多,难免会有版本之间协议冲突问题。因此可以看到json中带有对应的devtool-frontend的版本信息,就是为了解决这种问题。
我们发现从Chrome的48到71之间有上万的devtools-frontend版本。 所以为了解决数量大的问题我们进行了一定的精简,每个内核版本选取一个对应的该版本最新的devtools前端进行对应,这样就把数量降下来了,当然出现兼容性问题的概率也提高了,如果大家在使用过程发现情况请多多反馈,我们会第一时间跟进处理。
### iOS
首先iOS端方面,我们是没有任何办法去修改,其次,修改devtools去适配Safari Debug protocol的话,工作量也是巨大的,也不利于devtools后面的升级。
为此,我们思考的方案是像remotedebug-ios-webkit-adapter那样,做一个中间层,把Safari Debug protocol与Chrome devtools protocol做一次正向与反向的转换,从而达到我们的目的。

通过实现协议转换后,我们不仅能使用devtools去调试iOS中的网页,甚至还可以支持到大部分基于Chrome Devtools Protocol的自动化框架。
#### iOS特性与第三方App支持
当前iOS能否调试手机中的某个app,是依赖证书去做判断的,如果手机中需要调试的app是developer证书,则Safari中会把所有可调试的网页或者JSContext全部列出来,用户选择对应的网页或者JSContext调试.
而现在通过[岩鼠平台](https://yanshu.effirst.com)的iPhone云真机做Web调试的话,用户只需要上传ipa后,我们都会使用developer证书重签名,所以无论是Safari还是任何一个第三方的app,都可以直接使用岩鼠提供的Web调试.
调试依赖javascript的客户端框架(Weex、React Native),现在市面上iOS绝大部分依赖javascript的框架,JS引擎都是使用苹果自导的JavascriptCore.framework。
## 未来未来未来未来未~未!来!

我们即将会上线脑壳疼解决方案 -- H5兼容性测试,只需要填写,写入url后,自动化帮你跑千百种机型,通过AI图像识别,帮你找出兼容性有问题的机型和浏览器,让你快速发现问题,快速修复. 敬请期待..
## 试用岩鼠平台真机调试
由UC研发效能团队研发的岩鼠云设备平台,正在进行限量内测,加入交流群,可以获得内测资格,免费试用!
**加入我们的钉钉交流群,随时联系我们**
反馈问题、产品建议、技术交流、第一时间掌握福利信息,欢迎加入钉钉群讨论
搜索群号:23106523 或者扫码一下二维码

**微信小助手**
合作、购买服务等,请联系小助手
搜索微信号:effirst-assistant 或者扫码以下二维码
