html的知识点汇总:包括软件VS Code和HBuilderX的使用、以及html思维导图(在文章最后)
目录
一、软件的初始化,和html的初始结构分析
一个真实项目的构建(文件夹规范):
打开一个项目:
一个网页的组成:
网页基本结构:
网页基本结构的翻译:
HBuilderX代码在浏览器中运行:
二、html的标签:
title标签:
编写页面时注意事项:
body标签里都可以放什么?
标题标签 h1 h2 h3 h4 h5 h6---要成对出现,如
文字标签
段落标签p
页面布局标签 div
p标签和div标签差异:
span标签:
无序列表ul li --- 必会(常用),嵌套写
有序列表ol li --- 简单了解即可,嵌套写
列表项 dl dt dd
img标签 --- 图片
行内标签和块级标签区别:
strong标签: 一般用于对文字进行强调
· 标签的嵌套规则:
form基础表单:
面试常考:post与get提交方式的区别
换行
三、快捷键
注释的方法:
四、html知识点的思维导图
一、软件的初始化,和html的初始结构分析
之前是用sublime和Visual Studio Code学习的前端,现在要重新使用HBuilderX来练习,因为HBuilderX可以开发微信小程序。
VS Code中html的建立框架结构快捷方法:输入html:5按回车键
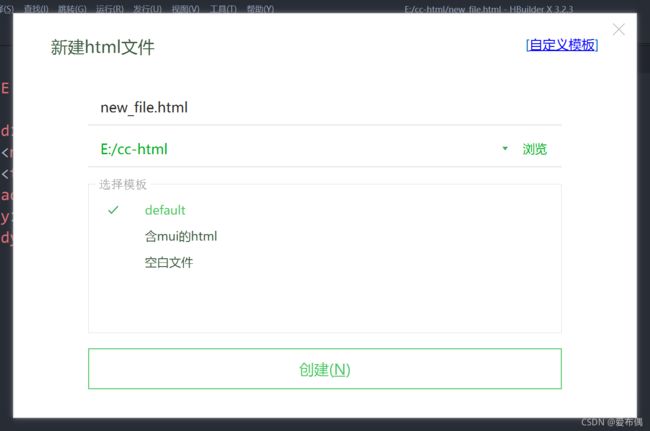
HBuilderX中html的建立框架结构快捷方法:左上角文件->新建->html文件->选default
-
一个真实项目的构建(文件夹规范):
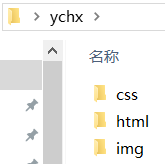
- 右键新建一个文件夹写上英文的项目名(命名必须英文的,后面的图片和文件夹也必须均用英文命名,不然容易乱码)
- 文件夹里包含html(网页文件夹)、css(样式文件夹)、img(图片文件夹)。
- html文件夹里index.html主页
- css文件夹里style.css样式表
-
打开一个项目:
把文件夹直接拖拽到打开的VS code编译器的中间黑色内容屏幕。
-
一个网页的组成:
html------网页内容
css-------操作网页的样式
javascript--------实现页面中一些动态的交互效果
-
网页基本结构:
Document
-
网页基本结构的翻译:
---声明当前网页类型
---
html---一个页面的 根 节点
lang属性设置或返回元素的语言
"lang"的意思就是“language”语言的意思,
“en”即表示english,
如果是中文页面,可将其改为zh即表示中文
---字符集编码,格式是utf-8
(必须三码合一,只有三码合一,才能保证当前我们浏览的页面不会出现乱码)
三码指:
(1)标签内charset的编码是不是UTF-8
(2)编译器右下角显示的编码是不是UTF-8
(3)把html文件用记事本打开,记事本内点文件另存为后显示的右下角的编码是不是UTF-8
-
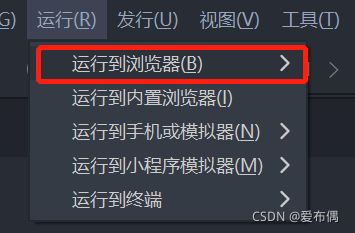
HBuilderX代码在浏览器中运行:
选择自己有的浏览器,推荐安装火狐或谷歌。因为公司一般要求前端代码兼容谷歌浏览器。
二、html的标签:
-
title标签:
艺淳的html寒训 标签里面写的字显示在页面选项卡中。
-
编写页面时注意事项:
标签要成对出现(有开始标签,就会有结束标签)
-
body标签里都可以放什么?
标题标签,段落标签、页面布局标签、无序列表标签
body标签里写的内容都会在浏览器端呈现
-
标题标签 h1 h2 h3 h4 h5 h6---要成对出现,如
在一个页面中h1最多只能出现一次,如果出现多次,搜索引擎就会认为你是在作弊,严重情况下会k掉整个网站
h1 --- 一级标题(主标题)
h2 --- 副标题
h3 --- 副标题
h2--h6 (可以出现多次)
主标题
二级标题
三级标题
四级标题
五级标题
小标题
特点:1.文字大小逐级变小 2.默认加粗 3.占一行自动换行
文字标签
默认的属性href --- 文字链接(指定跳转的页面)
target属性:如果没给target属性,默认就是在当前选项卡刷新显示href的链接所跳转的页面,等于target="_self";如果给target="_blank",那么在新的选项卡打开(推荐使用的)a标签特点:默认文字带有颜色,
浏览器默认的文字大小16px!
而12px是最小字号,不能比12px再小
百度
京东注意事项:标签内属性用 = 号。
段落标签p
段落标签
页面布局标签 div
页面布局-
p标签和div标签差异:
div标签默认没有上下外边距;
p标签默认是有上下外边距(橙色区域margin)
span标签:
小区域正常如果不添加任何样式(style、css),这个span是无意义的,
此标签需要与样式一起使用;
无序列表ul li --- 必会(常用),嵌套写
快捷方式:ul>li*n个需要的li
- 淳淳
- 瑶瑶
- 琪琪
特点:li标签自带样式----小黑色的圆圈
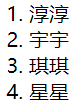
有序列表ol li --- 简单了解即可,嵌套写
- 淳淳
- 瑶瑶
- 琪琪
- 星星
特点:li标签自带数字序号
列表项 dl dt dd
dt-----表的头
dd----对表头进行阐述和说明
- apple
- 意思是苹果
- banana
- 意思是香蕉
不是嵌套写,而是dl套dt和dd,dd在dt后面。
img标签 --- 图片
src属性----用于存放图片路径(相对路径和绝对路径)
相对路径: ../ (每次向上返回一层就用一个../)
向上返回两层 ../../
文件夹名/图片名+图片的格式
绝对路径:
(1) 带有硬盘盘符号
本地图片用浏览器打开后复制上面显示的地址
(2)带有域名(以http协议开头的)
网上的图片,右键,复制图片地址
alt属性---由于网络等因素导致图片无法正常加载,一般用文本替代图片(面试经常会问到的)
width属性
height属性
img标签的宽度和高度设置一个即可,另一个就会等比缩放
行内标签和块级标签区别:
块级标签:独占一整行(纵向排列)
(可以进行宽度和高度数值的设定,可设)
h1----h6 p div li dl dt dd
行内标签: 在一行内显示,不会另起一行(横向分布)
(设置宽度和高度是无效的)
a span strong
行内块标签:(本身自带宽度和高度的属性,可设)
img---行内块标签
strong标签: 一般用于对文字进行强调
淳淳喜欢学习
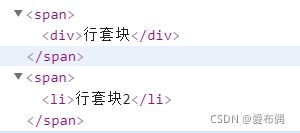
· 标签的嵌套规则:
- 块级标签可以嵌套行内标签的,行内标签不可以套块标签。
不管乱不乱码!就是不能套!行业规范
- p标签(块)却不能套块属性标签!可以套a、span等行内标签。
- 嵌套的时候注意代码缩进。
form基础表单:
目标:熟悉常见input表单的使用方式
作用:用于将用户输入的数据提交到后台服务器
name属性: 表单提交时的名称
action属性: 表单提交到的地址
method属性:提交表单的方式post与get
面试常考:post与get提交方式的区别
(建议用post方式提交)
1.数据提交的方式不同,get提交方式在地址栏中可以看到, post方式提交在地址栏中看不到
2. get一般用于提交少量数据,post用于提交大量的数据
3. get最多能提交1K数据,受浏览器的限制;
post理论上无限制,受服务器限制
4. get提交的数据在浏览器历史记录中依然存在,安全性不好。
input标签里的name 和 value----- 是用来提交到后台的,value值可以为空,也可以写值(name必须要有)
用户名:
密码:
提交:
男:
女:
单选按钮不给value值是不可以的,默认显示的是on-----后台开发人员不清楚我们前端选择了男还是女
- lable标签---没有实际意义提高用户体验,能绑定到input输入框上,它可以让input自动获取焦点(label的for属性必须等于input的id,才能绑定到一起)
女
男
换行
头像:
保密:
普通按钮:
多选:
默认提示信息:
重置:
默认选择:
不许更改:
输入框的长度设定:
多行文本输入标签:
下拉菜单:
下拉菜单改列表:
下拉菜单加分标题:
三、快捷键
-
注释的方法:
Ctrl键 加 /键 --- 注释的代码不会呈现在浏览器端
- 撤回的方法:Ctrl键 加z键
- 浏览器中审查元素快捷:F12键,若与电脑快捷冲突Fn键加F12