React Native 样式布局基础知识
通过此篇笔记能够学习到如下的几个知识点
- 在 React Native 中使用样式的一些细节
- 了解 React Native 的 Flex 布局概念
- 了解 React Native 的 flex 布局属性
- React Native 如何添加多样式属性
- React Native 中绝对布局和相对布局
React Native 中的 Flex 布局概念
1、主轴和交叉轴
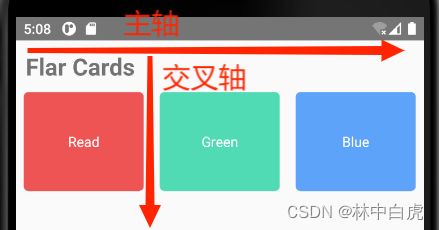
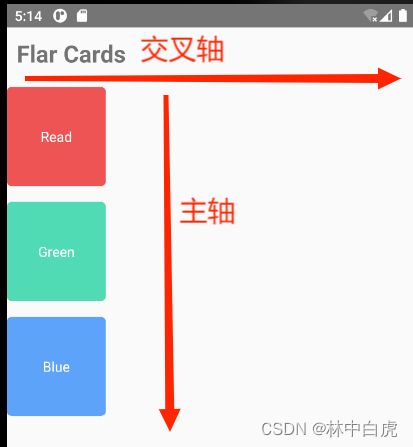
在 Flex 布局中存在主轴和交叉轴的概念,主轴和交叉轴的关系如同 X 轴和 Y 轴的关系。在 Flex 布局中是使用 flexDirection 来定义主轴和交叉轴的方向。
- flexDirection:
row|row-reverse|column|column-reverse
当 flexDirection 的值为row或者row-reverse时,主轴和交叉轴的关系如下图:

当 flexDirection 的值为 column或者 column-reverse时,主轴和交叉轴的关系如下图:

2、x-reverse 属性说明
当 flexDirection 的属性值为row-reverse时,元素的排列表顺序是从右到左的顺序依次排序。
当 flexDirection 的属性值为column-reverse时,元素的排列表顺序是从下到上的顺序依次排序。
Flex 容器对齐方式
Flex 容器中的元素对齐是跟主轴和交叉轴有关。其中 alignItems 属性主要是在交叉轴上对齐,而 justifyContent 属性主要是在主轴上对齐。
-
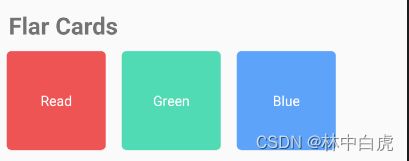
justifyContent控制主轴(横轴)上所有 flex 项目的对齐。(以下实例都是按照flexDirection: 'row'为基础来设置参数)flex-startflex 项目的开始端的对齐
flex-endflex 项目的结束端对齐
centerflex 项目居中对齐
space-betweenflex 项目两端对齐且项目间隔均等(左右两端无空隙)
具体布局实例如下:
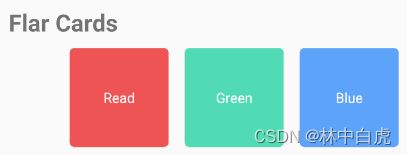
space-aroundflex 项目间隔均等分
space-evenlyflex 项目间隔均等分,此属性与 space-around 的不同之处是在于,此值是所有空间都是均等的,而 spance-around 左右两端并不是空间均等而是元素的一半
-
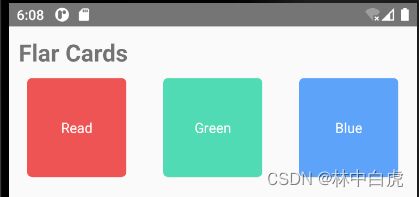
alignItems控制交叉轴(纵轴)上所有 flex 项目的对齐。(以下实例都是按照flexDirection: 'column'为基础来设置参数)基础样式代码:
container: { flexDirection: 'column', alignItems: '' }, card: { height: 100, marginHorizontal: 8, borderRadius: 5, justifyContent: 'center', alignItems: 'center', }, cardOne: { width: 100, backgroundColor: '#EF5354' }, cardTwo: { width: 100, backgroundColor: '#50DBB4' }, cardThree: { width: 'auto', backgroundColor: '#5DA3FA' }, textWhite: { color: '#FFFFFF' }flex-startflex 项目的开始端的对齐
flex-endflex 项目的结束端对齐
centerflex 项目居中对齐
-
alignSelf控制交叉轴(纵轴)上的单个 flex 项目的对齐。此属性设置在子元素上才会有效果。属性值跟 align-items 一样。 -
alignContent控制“多条主轴”的 flex 项目在交叉轴的对齐。属性值与 justifyContent 一样。
Flex 容器排序设置
-
flexWrap:设置 Flex 容器的子元素总宽度大于 Flex 容器的宽度时子元素的呈现方式。取值有
nowrap、wrap、wrap-reverse。
Flex 子元素大小设置
-
flexGrow:设置子元素所占容器的比例
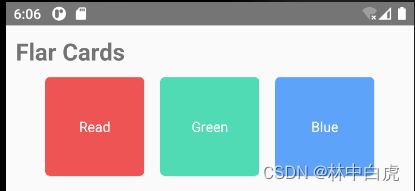
等分所有元素实例:
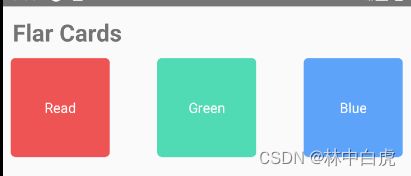
container: { flexDirection: 'row' }, card: { flexGrow: 1, height: 100, margin: 8, borderRadius: 5, justifyContent: 'center', alignItems: 'center', },12 栏切分为 3、3、6 的比例:
container: { flexDirection: 'row' }, card: { height: 100, margin: 8, borderRadius: 5, justifyContent: 'center', alignItems: 'center', }, -
flexBasis:为元素设置最小宽度,当父子元素都设置了此属性,子元素的优先级最高。
为元素设置最小宽度为 60:
card: { height: 100, margin: 8, flexBasis: 60, borderRadius: 5, justifyContent: 'center', alignItems: 'center', }, -
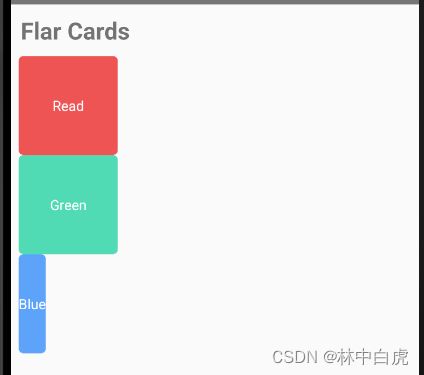
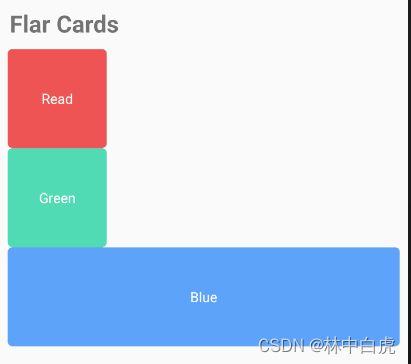
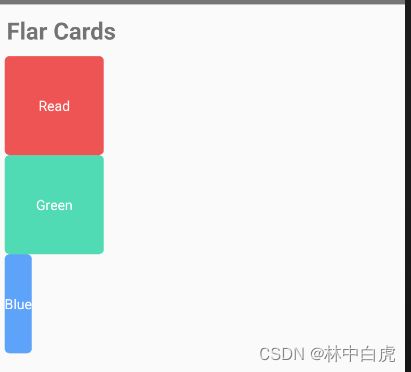
flexShrink:元素的收缩比例,数值越大的话,收缩的比例越大。具体实例如下:
card: { height: 100, margin: 8, borderRadius: 5, justifyContent: 'center', alignItems: 'center', }, cardOne: { flexBasis: 'auto', backgroundColor: '#EF5354', flexShrink: 0 }, cardTwo: { flexBasis: 300, backgroundColor: '#50DBB4', flexShrink: 13 }, cardThree: { flexBasis: 300, backgroundColor: '#5DA3FA', flexShrink: 55 },
Flex 行间距和列间距
在 Flex 中间距的设置主要是通过如下三个属性来设置:
- rowGap 设置元素行之间的间隙
- columnGap 设置元素列之间的间隙
- gap 设置元素行/列之间的间隙
具体实例如下:
container: {
flexDirection: 'row',
rowGap: 8,
columnGap: 8
},
card: {
flex: 1,
height: 100,
borderRadius: 5,
justifyContent: 'center',
alignItems: 'center',
},
cardOne: {
backgroundColor: '#EF5354',
},
cardTwo: {
backgroundColor: '#50DBB4',
},
cardThree: {
backgroundColor: '#5DA3FA',
},
绝对定位和相对定位
position 属性类型定义了它在其父元素中的定位方式。
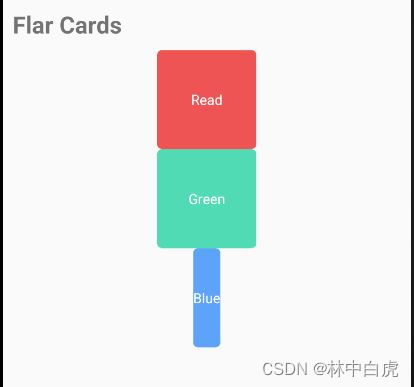
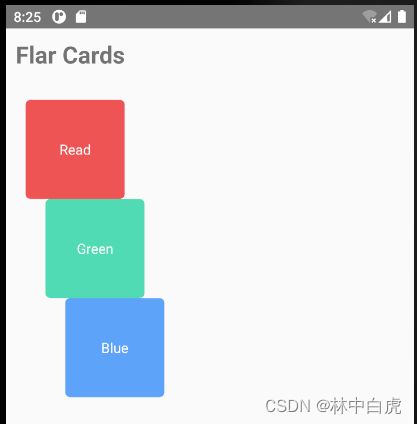
- relative(默认值)默认情况下,元素是相对定位的。top 这意味着元素根据布局的正常流程定位,然后根据、right、bottom 和的值相对于该位置进行偏移 left。偏移量不会影响任何同级或父元素的位置。具体实例如下:
card: {
width: 100,
height: 100,
borderRadius: 5,
justifyContent: 'center',
alignItems: 'center',
},
cardOne: {
backgroundColor: '#EF5354',
top: 20,
left: 20
},
cardTwo: {
backgroundColor: '#50DBB4',
top: 20,
left: 40
},
cardThree: {
backgroundColor: '#5DA3FA',
top: 20,
left: 60
},
textWhite: {
color: '#FFFFFF'
}
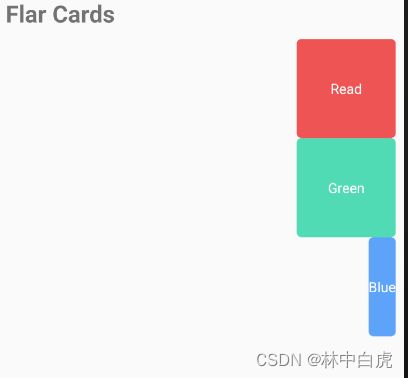
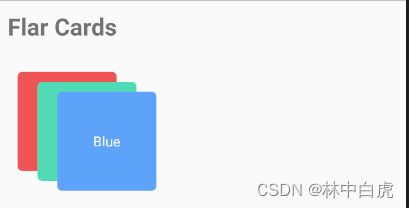
- absolute 当绝对定位时,元素不会参与正常的布局流程。相反,它的布局独立于其兄弟姐妹。该位置是根据 top、right、bottom 和 left 值确定的。具体实例如下:
cardOne: {
backgroundColor: '#EF5354',
position: 'absolute',
top: 20,
left: 20
},
cardTwo: {
backgroundColor: '#50DBB4',
position: 'absolute',
top: 30,
left: 40
},
cardThree: {
backgroundColor: '#5DA3FA',
position: 'absolute',
top: 40,
left: 60
},