【前端】求职必备知识点2-CSS:优先级、盒子模型、标准流、浮动流、定位流
文章目录
-
- CSS优先级
- 盒子模型
- 标准流、浮动流、定位流
-
- 标准流
- 浮动流
- 定位流
- 思维导图
CSS优先级
- class类选择器,属性选择器,伪类 的权值为10
- 元素选择器、伪元素选择器权值为1
属性选择器:如,将有title的元素变为红色。
[title]
{
color:red;
}
html:
<h1>可以应用样式:h1>
<h2 title="Hello world">Hello worldh2>
<a title="W3School" href="http://w3school.com.cn">W3Schoola>
<hr />
<h1>无法应用样式:h1>
<h2>Hello worldh2>
<a href="http://w3school.com.cn">W3Schoola>
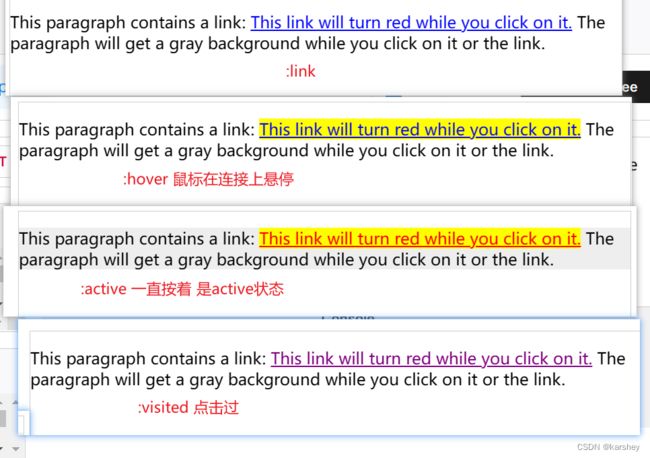
伪类:
:link :选择未被访问的链接
:visited:选取已被访问的链接
:active:选择活动链接
:hover :鼠标指针浮动在上面的元素
:focus :选择具有焦点的
:first-child:父元素的首个子元素
在这里尝试以下效果:
伪元素:
::first-letter :用于选取指定选择器的首字母
::first-line :选取指定选择器的首行
::before : 选择器在被选元素的内容前面插入内容
::after : 选择器在被选元素的内容后面插入内容
伪类与伪元素
- (:)用于伪类,(::)用于伪元素
- 伪元素:对选择元素的指定部分进行修改样式,常见的有 :before,:after,:first-line,first-letter 等等
- 伪类:对选择元素的特殊状态进行修改样式,常见的有 :hover,:active,:checked,:focus,:first-child 等等
伪类:CSS 伪类 (w3school.com.cn)
伪元素:CSS 伪元素 | 菜鸟教程 (runoob.com)
常用选择器:

CSS 选择器参考手册 (w3school.com.cn)
盒子模型
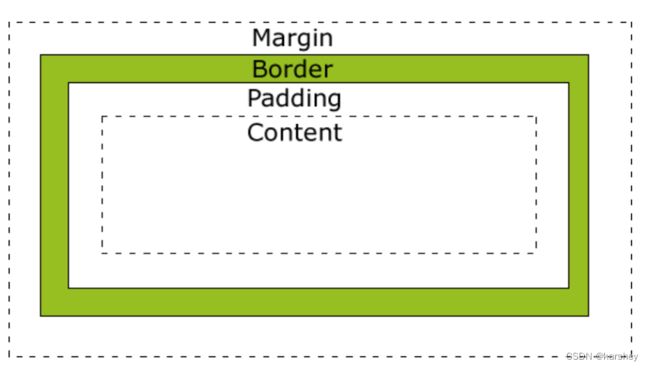
盒子模型(Box Modle)可以用来对元素进行布局,包括内边距Padding,边框Border,外边距Margin,和实际内容Content这几个部分。
盒子模型分为:
- 标准盒模型
- 怪异盒模型
怪异模式是“部分浏览器在支持W3C标准的同时还保留了原来的解析模式”,怪异模式主要表现在IE内核的浏览器。
标准盒模型
width/height=content的宽度/高度;
标准盒模型下盒子的大小 = content + border + padding + margin
width/height=(content + border + padding)
怪异盒模型下盒子的大小=width(content + border + padding) + margin
如果是定义了完整的doctype的标准文档类型,无论是哪种模型情况,最终都会触发标准模式,
如果doctype协议缺失,会由浏览器自己界定,在IE浏览器中IE9以下(IE6.IE7.IE8)的版本触发怪异模式,其他浏览器中会默认为W3c标准模式。
box-sizing
通过属性box-sizing来设置盒子模型的解析模式.
box-sizing:定义引擎如何计算元素的总高度和总宽度
- content-box:默认值,元素的 width/height 不包含 padding,border,与标准盒子模型表现一致
- border-box:元素的 width/height 包含 padding,border,与怪异盒子模型表现一致
- padding-box:将padding算入width范围
- inherit:指定 box-sizing 属性的值,应该从父元素继承
CSS 盒子模型 | 菜鸟教程 (runoob.com)
CSS盒子模型与怪异盒模型 - Cloud% - 博客园 (cnblogs.com)
标准流、浮动流、定位流
标准流
从元素的布局特性来分,主要可以分为三类元素:块级元素、行内元素、行内块元素。
块级元素
- 独占一行(width默认为100%,height为0)
- 宽高内外边距都是可以设置的
- 常见的块级元素:
div h1-h6 ul ol li dl dt dd form p
行内元素
- 宽高靠内容撑开,一行可以放多个
- 不能设置宽高,就像橡皮筋包住字
- 常见的行内元素:
span b strong i em ins del u
行内块元素
- 宽高靠内容撑开 ,一行可以放多个
- 宽高内外边距都是可以设置的
- 常见的行内块元素:
Img input a
注意:行内元素和行内块水平排列时,元素之间会出现大约6px的空白间隙,这是由于元素间空白字符(换行符、空格或制表符)导致。
浮动流
- 半脱标准流的排版方式
- 主要用来做网页的横向布局
- 元素设置浮动后,设置宽高起作用,默认在当前包含块左上一排
- 如果前边有块级元素,会排在元素的下面
- 浮动分为左浮动:
flaot:left和右浮动:float:right
关于为什么说浮动流是“半”脱标准流:因为浮动的盒子的位置会受到前面的标准流的影响。
可以看这里:浮动流的半脱标性_XBQ0510Qi的博客-CSDN博客
4个特性:
- 浮:加了浮动的元素盒子是浮起来的,漂浮在其他标准盒子之上
- 漏:浮动的盒子原来的位置漏给了标准流盒子
- 行内块特性:浮动可以使元素显示模式体现为行内块特性(块级元素若没有设置宽高,浮动后,大小由内容决定;浮动盒子中间没有缝隙)
- 浮动元素经常和标准流父级搭配使用:先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
清除浮动
- 清除浮动元素造成的影响:父元素因为子级元素浮动引起的内部高度为0的问题(父盒子高度为0则塌陷)
- 如果父元素有高度是不需要清除浮动的
- 清除浮动后,父元素会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
语法:
选择器{clear:属性值;}
属性值:
- left:清除左侧浮动的影响
- right:右侧
- both:两侧
清除浮动的策略:闭合浮动,只在父盒子内部影响,不影响外面的其他盒子。
清除浮动的4种方法
clearFix
给所有浮动元素的父级加一个clearFix的类名。当一个元素需要清除浮动的时候,直接设置clearFix类名即可
.clearFix::after{
content:""; /*必须拥有content属性 内容为空*/
display: block; /*必须块标签才能清浮动 */
clear: both; /*清除浮动*/
height: 0;/*高度为0 不占用空间*/
}
/*兼容ie*/
.clearFix{
*zoom:1;
}
- 双伪元素
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
/* ie6 7 专门清除浮动的样式*/
.clearfix {
*zoom:1;
}
- 父级设置
overflow:hidden
子元素浮动后,由于父级元素没有高度,下面的元素会顶上去,造成页面的塌陷。因此,需要给父级加个overflow:hidden属性,这样父级的高度就随子级容器及子级内容的高度而自适应
关于overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷等等)_overflow: hidden;_星星之火M的博客-CSDN博客
- 浮动元素末尾加一个空标签(W3C推荐),必须是块元素
两种不需要清除浮动情况:
- 父盒子本身有高度
- 父盒子本身有
float属性(触发了父元素BFC)
一个clear清除浮动的例子:CSS中clear“清除浮动”的作用原理_使用 clear 属性清除浮动的原理?_盗版_好大夫好伐的博客-CSDN博客
清除浮动的原理:
设置了clear属性的元素,相应的会在两侧按照没有浮动元素的样式排下去,所以不会受到浮动元素的影响,从而实现清除浮动
浮动对行内元素和块级元素的不同影响
省流:
- 行内元素加了浮动:脱离文档流,原本没有宽高的标签有了宽高
- 块级元素加了浮动:脱离文档流,效果与
display: inline-block相似,一行可以多个且宽高为内容的宽高
详细例子:行内元素和块级元素添加浮动后变化_行内元素加浮动_古塔前端的博客-CSDN博客
定位流
脱离标准流(简称“脱标”)
- 相对定位(不脱标)
- 绝对定位(脱标)
- 固定定位(脱标)
相对定位
position:relative- 相对于原本的位置进行移动
- 不会脱离标准流(会继续在标准流中占用一份空间)
由于相对定位是不脱离标准文档流的,而且相对定位的元素会占用标准流中的位置,所以当给相对定位的元素设置margin padding等属性时会影响到标准流中的布局,即margin padding等属性先生效,然后再也生效后位置相对定位
相对定位不脱标的例子:
CSS position 相对定位和绝对定位 | 菜鸟教程 (runoob.com)
绝对定位
position:absolute- 默认相对于body来定位
- (如果一个定位元素有祖先元素,且祖先元素也是定位流,那么这个绝对定位的元素就会以定位流的那个祖先元素作为参考点,这里的定位流指的是相对/绝对/固定 定位,静态定位不行)
- 如果祖先元素中有多个定位元素,那么就会以最近的祖先元素作为参考点
- 如果一个绝对定位元素是以body作为参考点,那么其实是以网页首屏的宽度和高度作为参考点,而不是以整个网页的宽度和高度作为参考点
- 脱标
- 不区分块级元素/行内元素/行内块级元素,被设置为绝对定位的元素都可以设置宽高
- 绝对定位元素会忽略祖先元素的padding
绝对定位的实例:CSS position 相对定位和绝对定位 | 菜鸟教程 (runoob.com)
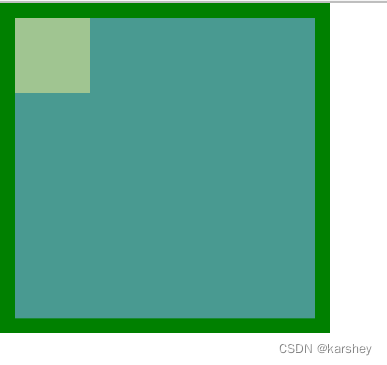
绝对定位元素会忽略祖先元素的padding 的实例:
<div class="box3">
<div class="box4">div>
div>
.box3 {
width: 200px;
height: 200px;
background-color: green;
padding: 10px;
}
.box4 {
width: 50px;
height: 50px;
background-color: yellow;
position: absolute;
}
效果:
F12后鼠标点击box3盒子的content,显然外面一圈是padding,而box4以box3的content为参照进行绝对定位。
固定定位
position:fixed- 被设置的元素不会随着滚动条的滚动而变动位置(参考点是浏览器窗口)
- 脱标
- 不区分块级元素/行内元素/行内块级元素,都可以设置宽高(与绝对定位一样)
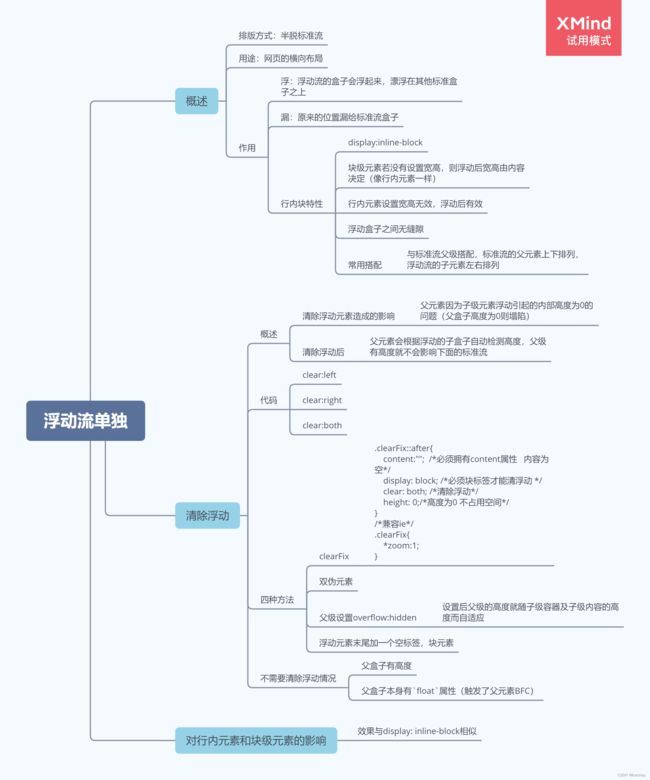
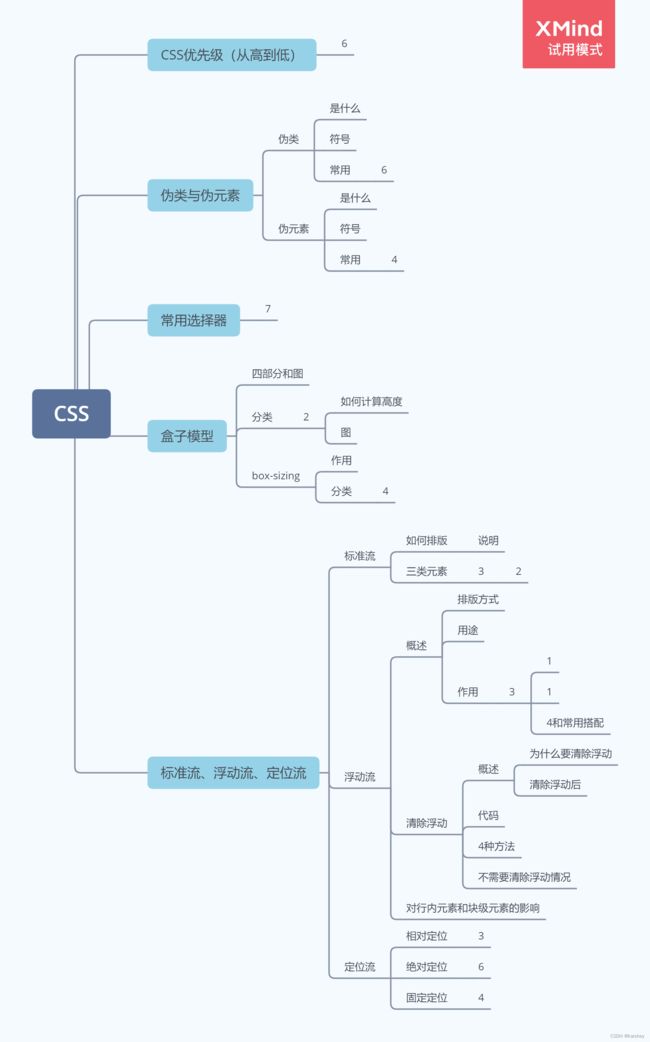
思维导图
【CSS】细说网页布局中的标准流、浮动流与定位流 - 掘金 (juejin.cn)
CSS中的标准文档流以及脱标(脱离标准文档流)(六) - 简书 (jianshu.com)
标准流以及脱标元素的特点 - 掘金 (juejin.cn)
【CSS】7 页面布局:浮动 - 知乎 (zhihu.com)
CSS中clear“清除浮动”的作用原理_使用 clear 属性清除浮动的原理?_盗版_好大夫好伐的博客-CSDN博客
关于overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷等等)_overflow: hidden;_星星之火M的博客-CSDN博客
浮动流的半脱标性_XBQ0510Qi的博客-CSDN博客
行内元素和块级元素添加浮动后变化_行内元素加浮动_古塔前端的博客-CSDN博客
定位流和浮动定位 - ilovetesting - 博客园 (cnblogs.com)
CSS position 相对定位和绝对定位 | 菜鸟教程 (runoob.com)