VS Code 配置C++ 环境 及运行
VS Code 配置C++ 环境 及运行
- 一、MinGW编译器的安装
-
- 1、下载完成后安装自定义安装路径
- 2、选择支持编译语言
- 3、安装g++,gdb 调试
- 4、若没有成功安装gdb ,可以直接使用压缩包安装MinGW
- 二、配置 环境变量
-
- 1、配置 path 环境变量
- 2、验证 gcc -v
- 三、vscode 编译
-
- 1、安装 C/C++ 扩展
- 2、配置C++的运行环境 (c_cpp_properties.json)
-
- c_cpp_properties.json 文件代码
- 3、配置构建(编译)任务 (tasks.json)
-
- tasks.json 文件代码
- 4、调试设置 [ gbd ] (launch.json)
-
- launch.json 文件代码
- 四. C++ 项目运行
-
- 1、test文件夹 新建 test.cpp 文件
- 2、按 f5 (启动调式) 运行
- 3、命令手动运行
-
- 运行结束后闪退
-
- 1)运行前都加断点:
- 2)运行结束后暂停:
一、MinGW编译器的安装
1、下载完成后安装自定义安装路径
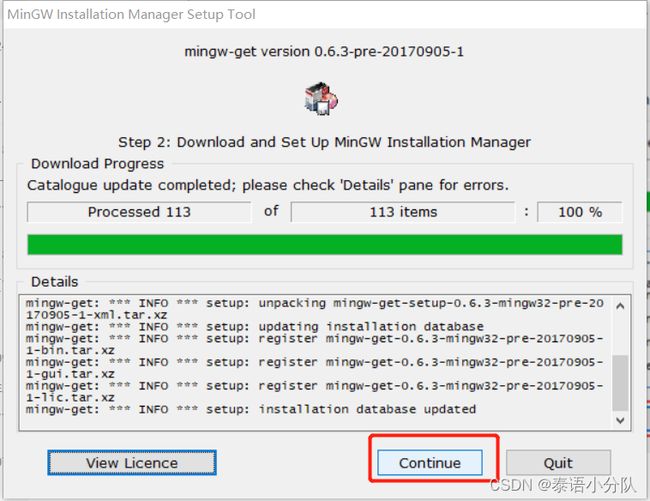
根据操作系统情况,自定义 MinGW 的安装位置(例如我选择将其安装到 E 盘),然后点击“continue”,进入下面的对话框

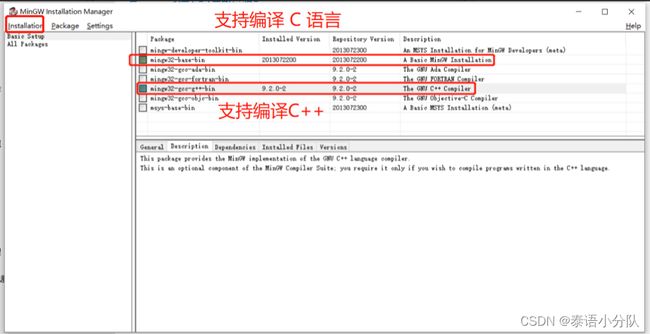
2、选择支持编译语言
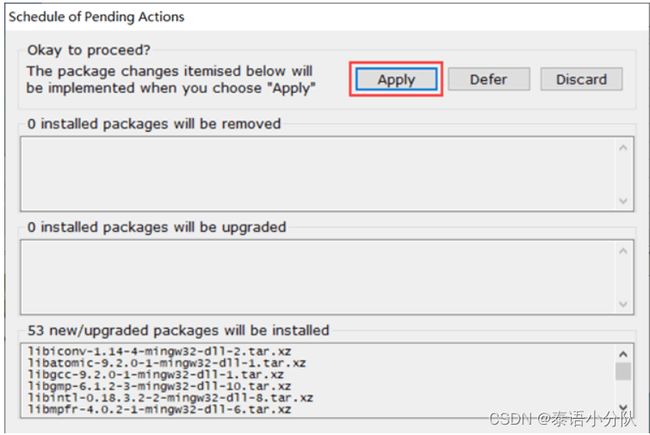
勾选这两个,在菜单栏中选择 Installation -> Apply Changes

点击apply

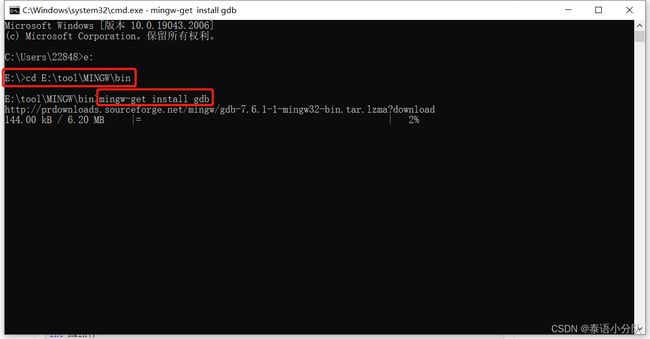
3、安装g++,gdb 调试
(进入安装的 mingw 路径内 )
// g++ 命令
mingw-get install g++
// gdb 命令
mingw-get install gdb
4、若没有成功安装gdb ,可以直接使用压缩包安装MinGW
将解压的文件复制到 新建安装的 文件夹里
百度网盘
链接:https://pan.baidu.com/s/1MrwYGWBt7HSmuxzqEw73gA
提取码:MinG
也是需要配置环境变量
二、配置 环境变量
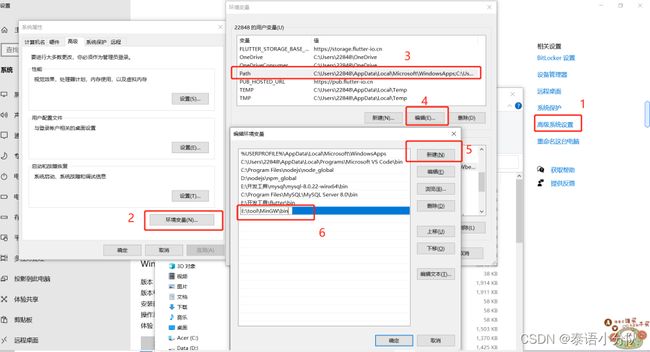
1、配置 path 环境变量
将MinGW 的安装路径 添加进当前用户的path 环境变量中
右击计算机(我的电脑) -> 属性 -> 高级系统设置 -> 环境变量
2、验证 gcc -v
gcc编译器生成调试信息;
安装完成后验证是否成功
windows+R 输入cmd 回车
输入命令gcc -v 回车
三、vscode 编译
1、安装 C/C++ 扩展
vscode 应用市场找C/C++扩展进行安装
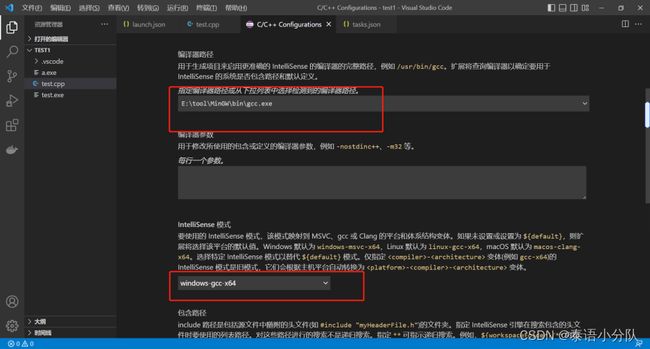
2、配置C++的运行环境 (c_cpp_properties.json)
按快捷键Ctrl+Shift+P调出命令面板,输入C/C++,选择“Edit Configurations(UI)”进入配置。

选择配置信息

配置完成后,左侧边栏会多一个.vscode文件夹,并且里面有会自动新增c_cpp_properties.json配置文件
(可自行对内容进行修改)
c_cpp_properties.json 文件代码
{
"configurations": [{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
//此处是编译器路径,可直接在此修改
"compilerPath": "E:\\tool\\MinGW\\bin\\gcc.exe",
"cStandard": "gnu17",
"cppStandard": "gnu++14",
"intelliSenseMode": "windows-gcc-x64"
}],
"version": 4
}
3、配置构建(编译)任务 (tasks.json)
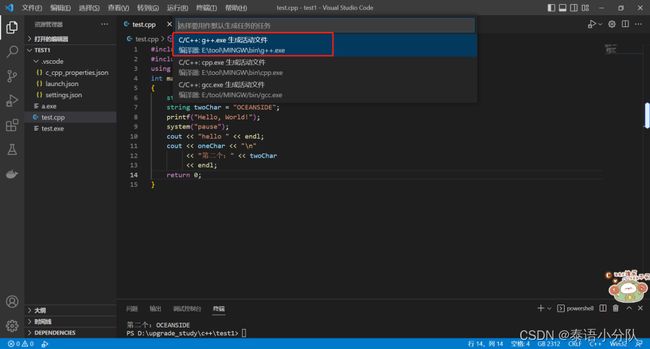
按Ctrl+Shift+P调出命令面板,输入tasks,选择“Tasks:Configure Default Build Task”

再选择“C/C++: g++.exe 生成活动文件”

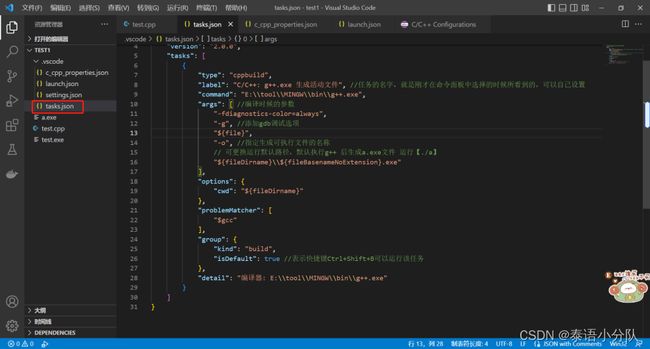
生成 tasks.json文件

tasks.json 文件代码
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "cppbuild",
"label": "g++", //任务的名字,就是刚才在命令面板中选择的时候所看到的,可以自己设置
"command": "E:\\tool\\MinGW\\bin\\g++.exe",
"args": [ //编译时候的参数
"-g", //添加gdb调试选项
"${file}",
"-o", //指定生成可执行文件的名称
// 可更换运行默认路径,默认执行g++ 后生成a.exe文件 运行【./a】
"${fileDirname}\\${fileBasenameNoExtension}.exe"
// "${workspaceFolder}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true //表示快捷键Ctrl+Shift+B可以运行该任务
},
"detail": "编译器: E:\\tool\\MinGW\\bin\\g++.exe"
}
]
}
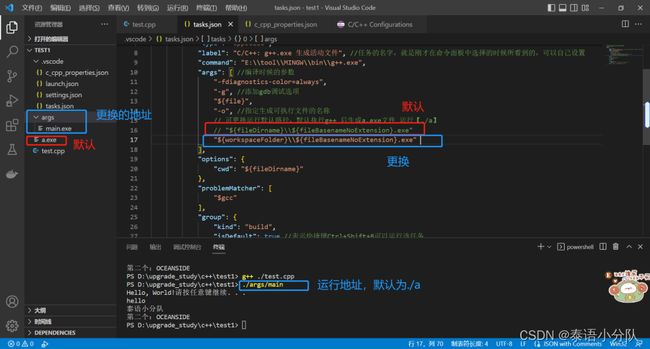
可 更换运行文件路径
args中自定义 exe文件存放路径:
${workspaceFolder}: 当前工作路径
exe: 自己建的文件夹
${fileBasenameNoExtension}: 当前文件的文件名,NoExtension意思就是不带后缀名,然后加个 .exe 就是当前的exe文件,也就是编译生成的 exe 文件
上述路径放一起意思就编译生成的 exe 文件放在exe文件夹中, 把这条配置删除的话,编译生成的exe文件就默认放在了当前工作路径下。
4、调试设置 [ gbd ] (launch.json)
用来调试的相关信息
打开需要运行的cpp文件点击菜单栏的运行(Debug)-->启动调试(Start Debugging)
再选择C++(GDB/LLDB)

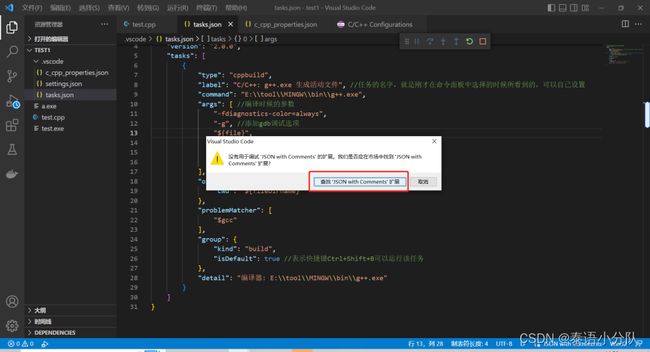
不是在.cpp 文件下运行 会报这个找不到 调试 扩展

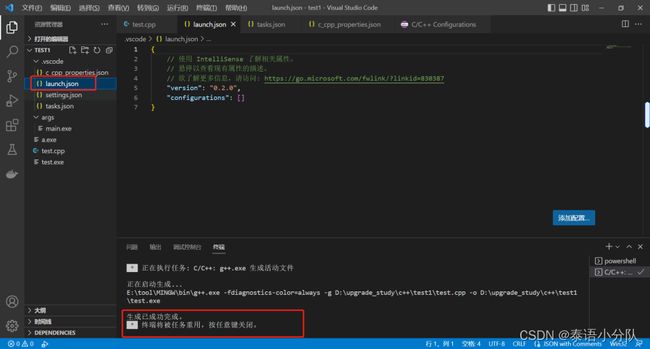
生成launch.json成功

{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [] // 可自行配置
}
调试文件 configurations 配置 (可直接添加配置)


launch.json 文件代码
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [{
"name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
"preLaunchTask": "g++", //调试前执行的任务,就是之前配置的tasks.json中的label字段 一般为编译程序,c++为g++, c为gcc
"type": "cppdbg", //配置类型,只能为cppdbg
"request": "launch", //请求配置类型,可以为launch(启动)或attach(附加)
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe", //调试程序的路径名称
"args": [], //调试传递参数
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true, //true显示外置的控制台窗口,false显示内置终端
"MIMode": "gdb",
"miDebuggerPath": "E:/tool/MinGW/bin/gdb.exe", // gdb 是MinGW调试 (更换自己的gdb.exe路径)
"setupCommands": [{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}]
}]
}
注释:tasks.json 和 launch.json两个文件都可以自己直接新建.vscode文件,将文件内容添加进该文件夹内。
四. C++ 项目运行
1、test文件夹 新建 test.cpp 文件
test.cpp 文件代码
#include 2、按 f5 (启动调式) 运行
3、命令手动运行
1)g++ 项目文件 (回车)
2)./调试生成的文件 (回车)
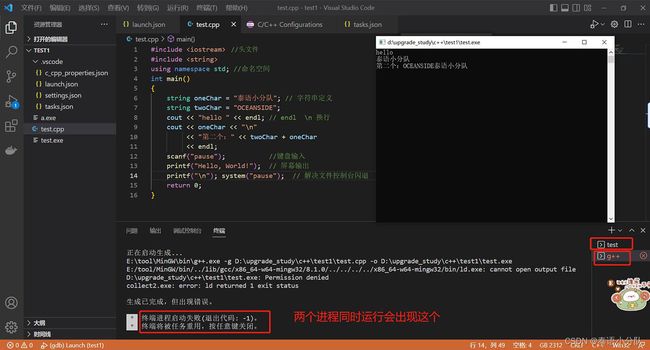
运行结束后闪退
修改 launch.json 文件内容
1)运行前都加断点:
"stopAtEntry": false,
2)运行结束后暂停:
"args": ["/k", "${fileDirname}\\${fileBasenameNoExtension}.exe", ],
OR
"args": [
"g++","/C","${fileDirname}\\${fileBasenameNoExtension}.exe", "&", "pause"
],
注:
这篇文章主要 参考 VSCode配置 c++ 环境(小白教程) 和 VSCode配置C/C++环境 两篇文章,以及实现中遇到的问题 。