【PDF.js】PDF.js的简单使用与CDN加速遇到的问题
PDF.js的简单使用与CDN加速遇到的问题
-
- 一、PDF.js是什么?
- 二、PDF.js
- 三、 选择PDF.js的版本下载
-
- 1. Prebuilt (现代浏览器) *作者选择
- 2. Prebuilt (历史淘汰浏览器)
- 3. Source 来源
- 4. 通过CDN加速
- 5. 文件树
-
- Prebuilt
- Source
- 6. 尝试查看器
- 四、选择文档(不是使用默认文件名)
- 五、网页标题不显示文件的名称
- 六、视图
- 六、加速pdf打开加载速度
- 七、阿里云CDN加速所遇到的问题
一、PDF.js是什么?
PDF.JS是一个用于在Web浏览器中显示PDF文件的JavaScript库。它不需要依赖任何插件或外部程序,可以直接在浏览器中渲染和显示PDF文件。PDF.JS提供了一组JavaScript API,开发者可以使用这些API来进行自定义开发,如显示、搜索和打印PDF文件等。通过使用PDF.JS,开发者可以在Web应用程序中无缝地集成PDF文件的显示和操作功能。
二、PDF.js
PDF.js文档
PDF.JS GitHub仓库
三、 选择PDF.js的版本下载
1. Prebuilt (现代浏览器) *作者选择
包括PDFjs和查看器的通用构建
预建(V3.9.179)
2. Prebuilt (历史淘汰浏览器)
包括PDFjs和查看器的通用构建
预建(V3.9.179)
3. Source 来源
要获取当前代码的本地副本,请使用git进行克隆:
$ git clone https://github.com/mozilla/pdf.js.git
$ cd pdf.js
4. 通过CDN加速
以下是托管网站,也可以把环境自己cdn
- https://www.jsdelivr.com/package/npm/pdfjs-dist
- https://cdnjs.com/libraries/pdf.js
- https://unpkg.com/pdfjs-dist/
5. 文件树
Prebuilt
├── build/
│ ├── pdf.js - display layer
│ ├── pdf.js.map - display layer's source map
│ ├── pdf.worker.js - core layer
│ └── pdf.worker.js.map - core layer's source map
├── web/
│ ├── cmaps/ - character maps (required by core)
│ ├── compressed.tracemonkey-pldi-09.pdf - PDF file for testing purposes
│ ├── debugger.js - helpful debugging features
│ ├── images/ - images for the viewer and annotation icons
│ ├── locale/ - translation files
│ ├── viewer.css - viewer style sheet
│ ├── viewer.html - viewer layout
│ ├── viewer.js - viewer layer
│ └── viewer.js.map - viewer layer's source map
└── LICENSE
Source
├── docs/ - website source code
├── examples/ - simple usage examples
├── extensions/ - browser extension source code
├── external/ - third party code
├── l10n/ - translation files
├── src/
│ ├── core/ - core layer
│ ├── display/ - display layer
│ ├── shared/ - shared code between the core and display layers
│ ├── interfaces.js - interface definitions for the core/display layers
│ └── pdf.*.js - wrapper files for bundling
├── test/ - unit, font, reference, and integration tests
├── web/ - viewer layer
├── LICENSE
├── README.md
├── gulpfile.js - build scripts/logic
├── package-lock.json - pinned dependency versions
└── package.json - package definition and dependencies
6. 尝试查看器
对于预建版本或源版本,在浏览器中打开 web/viewer.html 并加载测试 PDF。注意:worker 没有为 file://urls 启用,所以使用服务器。如果你正在使用源代码构建并拥有节点,那么你可以运行 gulp server。
四、选择文档(不是使用默认文件名)
构建的代码示例一般都放了一个文档compressed.tracemonkey-pldi-09.pdf
你如果想用很简单的方法就把你要使用的文档改成这个名字
如果你是api、或者渲染就改成相关的名称
五、网页标题不显示文件的名称
找到viewer.js文档下面的691行
六、视图
每个PDE页面都有自己的视口,它定义了像素大小(72DP 1)和初始转。默认情况下,视口缩放为PDE的原始大小,但可以通过修改视口来更改。当视口被创建时,一个初始
变换矩阵也将被创建,它考虑到所需的缩放,旋转,并转换坐标系(PDF文档中的0.0点位于左下角,而画布0,0位于左上角)。
var scale = 1.5;
var viewport = page.getViewport({ scale: scale, });
// Support HiDPI-screens.
var outputScale = window.devicePixelRatio || 1;
var canvas = document.getElementById('the-canvas');
var context = canvas.getContext('2d');
canvas.width = Math.floor(viewport.width * outputScale);
canvas.height = Math.floor(viewport.height * outputScale);
canvas.style.width = Math.floor(viewport.width) + "px";
canvas.style.height = Math.floor(viewport.height) + "px";
var transform = outputScale !== 1
? [outputScale, 0, 0, outputScale, 0, 0]
: null;
var renderContext = {
canvasContext: context,
transform: transform,
viewport: viewport
};
page.render(renderContext);
或者,如果希望画布渲染到某个像素大小,可以执行以下操作。
var desiredWidth = 100;
var viewport = page.getViewport({ scale: 1, });
var scale = desiredWidth / viewport.width;
var scaledViewport = page.getViewport({ scale: scale, });
六、加速pdf打开加载速度
1.优化你的pdf文件。如果你有权限编辑pdf文件,可以尝试将文件进行压缩或优化,这样可以减小文件的大小,从而提高打开速度。
2.用更快的网络连接。如果你是通过网络打开pdf文件,尝试使用更快的网络连接,如使用有线网络代替无线网络,或者使用更快的互联网服务提供商。
3.添加服务器的带宽
4.把build文件夹和web中的viewer.js使用阿里云cdn进行加速。
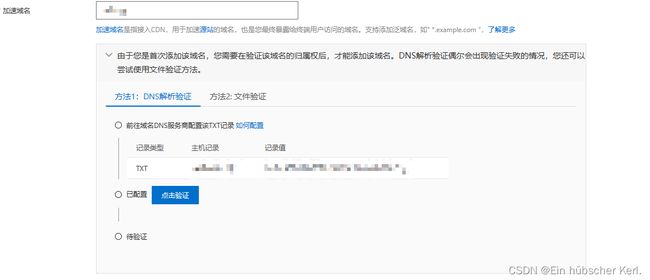
七、阿里云CDN加速所遇到的问题
在我使用的时候造成了文档打开白屏只显示边框,不显示文章。导致这种原因是因为cdn加速的头部没有设置