自动加载评论
搬迁到语雀啦,地址在这,之后的更新都在语雀上了。
【更新】:2020.6.15添加了拓展程序-爬到沙发之后显示楼层号 的功能。
【声明:本文章的示例截图因为没有得到对方授权,所以作了马赛克处理。】
这篇文章讲的是小白在电脑的浏览器里怎么偷懒,自动翻wb评论到最早的评论。想直接看代码可以到另一篇博文。
原理
目前采用的方法为:每1秒自动点击“加载更多”按钮。
因为评论的接口只有这个肯定能爬到几万的数据,其它的接口只能加载50页。所以就每1s自动点击一次触发请求。在实际测试中,评论数目很多的时候,会遇到服务器返回数据错误的情况,解决方案是记录上一次的按钮数据,然后appendChild后再click触发请求,一般来说就会拿到数据了。
(其实这是最蠢的办法,但只找到种能稳定请求到评论。所以还是放出了这个办法。有能拿到50页以后数据的童鞋求告知 T^T)
使用方法简述
先上使用方法总结,以免读者你被篇幅劝退。(本文是面向小白,所以步骤写得细致,文章略长(╯‵□′)╯︵┻━┻图片多了点,考虑的情况多了点,都是怕小白遇到意外情况不知道该怎么办,所以才都列出来)
- 在电脑的谷歌浏览器里打开要爬楼的微博详情页。
- 排序选择按时间,并且将页面滚动到底部。
- 拷贝代码,回车,等待。或者 打开插件,点击开始,等待。
- 看到“找不到加载更多按钮,请看看是不是翻到沙发了”的提示,听到音乐响起,恭喜,翻到沙发了。✿✿ヽ(°▽°)ノ✿
可以看到步骤3有两种方式,是因为自动翻评论这里提供两种使用方式选择,两种的功能是一模一样的,只是用户的使用方式有所区别:
- 谷歌浏览器的拓展程序包
- 直接在浏览器的console控制台处复制代码然后回车
用1谷歌浏览器拓展程序的话,使用起来长这样↓,不需要打开控制台,更简单。但是需要下载文件包到本地,并且在谷歌浏览器里加载这个程序。使用文档在这篇文章里。

而通过2直接拷贝代码在浏览器里唤起开发者工具运行,无需任何下载,使用起来如下:
以上两种方法代码是几乎一样的,只是使用方式不一样,一个是点按钮,一个是在浏览器的控制台上输入命令回车。读者可以根据自己的喜好选用~
本文将以“2直接copy运行代码”版为例,讲述使用方法、原理、各种情况处理、注意项及预计耗时等,方法1的文档在这哦。
-----------------------------------------------------------------------------------------------------------------------------------
先上翻成功的样子,也就是我们今天的栗子:它当前有54900条评论,使用程序自动翻,每1s翻15条,一共翻了1800+次,即半小时,翻到了沙发。可以算出来大概27000条评论是直接评论当前wb的,其它都是楼中楼。所以看到评论数不要慌,实际上可能没有那么多。end处有根据多次测试得出的 楼层数-所需时间 参考曲线哦~
当你看到提示“找不到加载更多按钮”的时候,基本就是翻到沙发了。 (*╹▽╹*)
爬到沙发的样子长这样↓,不会有额外的内容的比如“加载更多”或者“还没有人评论哦快来抢沙发”,如果有就代表服务器出错了,看 补充功能-还没翻到沙发却停止了 解决这个问题。

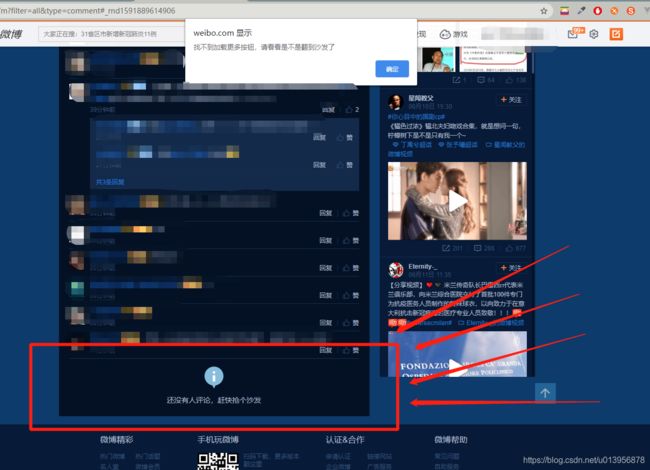
而服务器出错,就像下图一样,有不应该存在的“还没有人评论”。

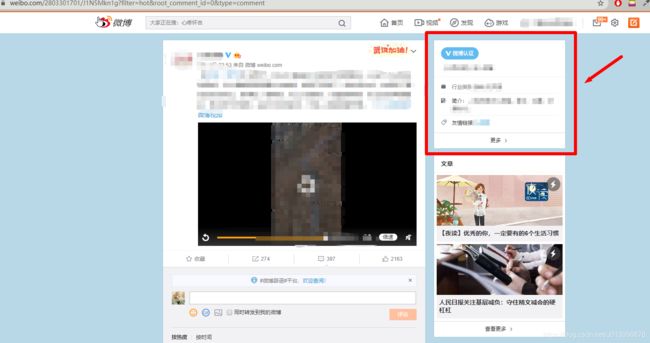
注意:此代码不适用于某些账户的wb,即点开某条wb详情页时带这个框的,因为代码没做兼容:

好了,那我们开始吧。
准备
浏览器
你需要在电脑上打开一个浏览器。推荐使用chrome(谷歌浏览器)或firefox(火狐浏览器)。下面用chrome作示范。
找到目标微博
在浏览器里打开wb,并登陆。
找到你要翻评论的那条wb,通过点击评论按钮展开评论列表,并在评论底部点击“查看更多”跳转到此条wb的详情页。
详情页页面大概长这样
按时间排序并将页面滚动到底部
改变排序,点击"按时间",然后滚动到页面底部,看见“查看更多”按钮。 注意,一定要在有“查看更多”按钮的时候才可以运行下面的代码,不然不起效果的。

代码
唤起开发者工具
在网页里敲一下键盘的F12,或者ctrl+shift+i,或者鼠标右键点击“检查”(firefox是“检查元素”),唤起开发者工具。mac好像是command + option(alt) + i。实在不知道,可以搜索“你的浏览器名 打开控制台”看看如何打开。
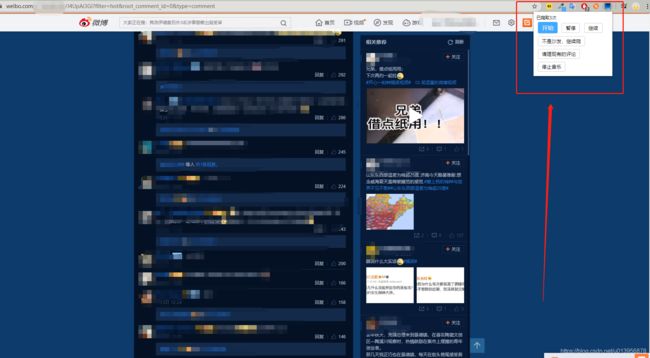
唤起后的界面如下:
打开控制台
点击console(firefox里可能叫“控制台”),进入控制台,那么你应该看到这样的画面:
运行代码
将以下代码拷贝后,在上图界面处粘贴,然后回车运行。
聪明的小伙伴肯定知道不能随便运行一段别人给的不明代码,万一cookie被拿到了岂不是会被盗取账户。所以在我的另一篇博文里我解释了每行代码干了什么,以尽量证明安全,因为篇幅太长所以单独开一篇~
var i = 0;
var audio = new Audio("https://t.cn/A6Ag3iqY");//这里是结束后播放的音乐链接
var getMoreButton = document.getElementsByClassName("WB_cardmore")[0]
var newGetMoreButton
var timeId
var stopFlag = 0
var listBox = document.getElementsByClassName("list_box")[0]
var commitNumber = listBox.children[0].childElementCount
function clearCommit() {
var newContent = document.createElement("div")
var getMoreButton = document.getElementsByClassName("WB_cardmore")[0]
if (!getMoreButton) {
console.log("请重新输入一次clearCommit()")
return
}
newContent.setAttribute('node-type', "comment_list")
newContent.setAttribute('class', "list_ul")
listBox.removeChild(listBox.children[0])
newContent.appendChild(getMoreButton)
listBox.appendChild(newContent)
console.log("清理完成")
}
function getMore(newButton) {
getMoreButton = newButton
i++;
getMoreButton.click();
window.scrollTo({ top: document.body.scrollHeight, behavior: "smooth" });
console.log("第" + i + "次");
}
function begin() {
stopFlag = 0
timeId = setInterval(() => {
newGetMoreButton = document.getElementsByClassName("WB_cardmore")[0]
if (!newGetMoreButton) {
if (commitNumber > listBox.children[0].childElementCount) {
continueRun()
} else {
clearInterval(timeId);
console.log("找不到加载更多按钮,请看看是不是翻到沙发了");
audio.play();//播放提示音乐,如果不想播放,把这一行删除
}
} else {
commitNumber = listBox.children[0].childElementCount
getMore(newGetMoreButton)
}
if (stopFlag) {
clearInterval(timeId);
}
}, 1000); //这里是设置每1000ms一次查询
}
function continueRun() {
console.log("继续");
i--;
clearInterval(timeId);
listBox.children[0].appendChild(getMoreButton)
getMore(getMoreButton)
begin()
}
function stop() {
stopFlag = 1
}
function stopMusic() {
audio && audio.pause();
}
begin()
运行结果
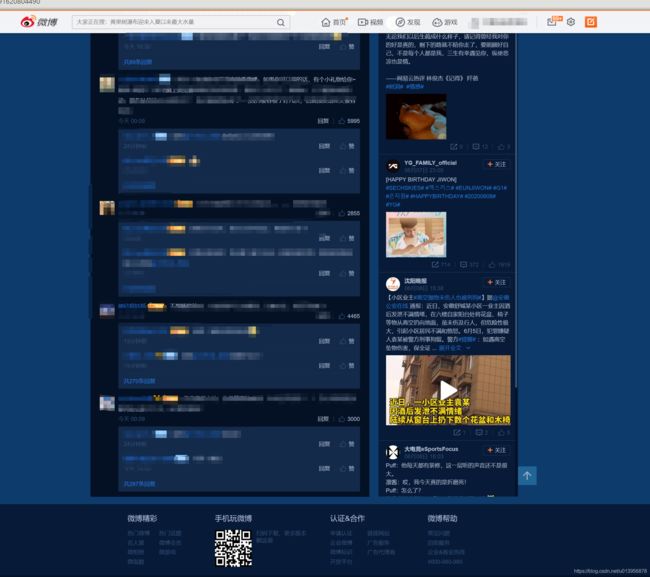
此段代码的运行结果应该是自动滚动并一秒一次加载评论,运行一段时间后界面如下:
好了,现在等着就好了。可以洗个水果喝杯水啥的(=╹▽╹=)。
开着这个网页,等着,直到看见网页不翻了,看见“找不到加载更多按钮”,那基本是翻到沙发啦!
翻到沙发会有音乐(默认是《好运来》诶嘿嘿嘿,也可以在代码里自行替换歌曲,我也有在代码上标出来)提示哦,大概三分钟。想停止播放音乐请输入下面的代码并回车:
stopMusic()
为什么是基本,因为很小很小概率wb服务器会抽风啊!虽然我的测试中还没遇到过这种情况,但是我还是补充在下面的补充功能-没有爬到沙发却停止了。
补充功能
一般情况下一条wb几百几千应该直接运行就可以,但是如果评论上万,总是什么情况都会遇上。所以提供了一些其他功能以方便大家,只要在控制台运行过上面代码的前提下,输入下面代码回车,就可以运行相应功能。注意:如果你不是复制而是手打的,一定要注意括号得是英文括号:
停止播放音乐
stopMusic()
翻到沙发后会自动播放音乐。想要停止这个音乐就运行上面的程序啦~
如果不想要播放音乐,就去把代码里播放音乐那一行删除,哪一行我有在代码里写哦~
手动停止爬楼
stop()
如果不想爬了,直接关闭这个网页就行。
如果想暂停爬楼,可以运行上面的代码,就会停下啦,结果如下:
手动停止爬楼后继续爬楼
begin()
如果前面运行过暂停爬楼,然后又想继续了,那就用上面的代码,运行结果如下:
电脑太卡了所以清空前面爬的评论
clearCommit()
因为咱们的目的是翻沙发,所以说不是前50的评论不是目标。如果评论太多或者电脑性能比较一般,或者电脑开的软件太多,那么电脑可能会卡死,或者回复的时候电脑会卡顿。所以当你担心自己的电脑卡顿的时候,可以运行下面的代码来清理掉前面爬到的楼。
比如16:16发的微博,那么18:00的评论肯定不是前排啦,那就可以放心清理。一般可以考虑比如几百次了清理一次。电脑比较好/懒/评论少,那不清也可以的。
(个人测试经历:1500次后爬到沙发,从未清理评论,这时候回复前排,电脑明显卡顿。)
运行结果如下:
爬到沙发之后显示楼层号
var commitList = document.getElementsByClassName("list_box")[0].children[0].children
var length = commitList.length
let i = 1
for (i; i <= 200; i++) {
var orderDom = document.createElement("div")
orderDom.setAttribute("style", "margin-top: 24px;")
orderDom.textContent = i + "楼"
commitList[length - i].appendChild(orderDom)
}
在爬到沙发之后拷贝运行此代码可以显示楼层。只显示前200个。想显示更多就把上面的200改成想要的。
因为是新加的功能,所以没有放在上面的代码里啦。
运行结果如下:

没有爬到沙发却停止了
continueRun()
这就是wb的土豆服务器的锅了。。。但是谁叫咱们爬的楼高呢,所以我还是提供了办法解决的!╰( ̄▽ ̄)╭
一般来说代码已经自动在没有爬到数据的时候自动处理了,基本不会出现这种情况。
但是如果你看到页面停止了,而你又觉得没有爬到沙发,那就先检查下,看看是不是真的没翻到沙发。比如如下截图
可以看到最早的一条是21:23的评论,就找不到按钮了,但是这条wb是16:16分发出的,所以肯定是没翻到沙发。
wb出来挨打![○・`Д´・ ○]
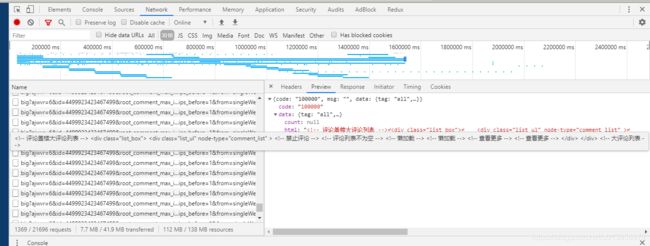
另一种场景就是你看到的评论时间看起来很像,那么就要依靠更高级的方法咯~~~看图:
左键点击打开最下面的一条以“big?ajwvr=6&more_comment=big&”开头的请求,你可以发现它长这样

点击data,就会展开。展开后鼠标移上去看看是什么?有两种可能,下面这种鼠标移上去可以很明显看到很短,并且明显只有这样的内容
<!-- 评论盖楼大评论列表 -->↵<div class="list_box">↵<div class="list_ul" node-type="comment_list" >↵
<!-- 禁止评论 -->↵<!-- 评论列表不为空 -->↵<!-- 懒加载 -->↵<!-- 懒加载 -->↵<!-- 查看更多 -->↵<!-- 查看更多 -->
↵</div>↵</div>↵<!-- 大评论列表 -->↵
那就是代表没加载完,wb服务器出来背锅!

而如果它的结果相当复杂,比如下面这种

或者这种都代表真的加载完了

如果你还——不放心,可以右键选择“Replay XHR”再查询一次,然后看下面重新查出来的那条的data展开结果,是否和上面有数据的截图相似,且和原来的请求结果不一样,符合就说明还是wb服务器的锅!没翻到沙发!(当然也有再发请求还是拿不到数据的情况,只能说多发几次了。)

好的,那么你已经知道当前停下来是真的翻到头了,还是wb服务器出问题了。翻到头了那就没事咯,但是没有的话,就要切换回console再运行下面的代码,让它继续爬楼咯
continueRun()
运行结果如下:
end
wb的策略是1次拉15条评论,所以你可以根据你打开这条wb时的评论总数目估计一下多久能翻到沙发。评论是会把楼中楼也算进评论总数的,所以实际时间肯定比(评论数/15)秒来的少。
具体的时间曲线受很多因素影响,这里的测试数据是在测试对象发博当天爬楼的情况下,不同wb不同评论数的数据参考:
- 1432的时候,224次,即4分钟。
- 4007的时候,254次,即4分钟。
- 17010的时候,876次,即15分钟。
- 19865的时候,996次,即16分钟。
- 23714的时候,1055次,即17分钟。
- 27788的时候,1239次,即20分钟。
- 35739的时候,1509次,即25分钟。
- 43369的时候,1209次,即20分钟。
- 54900的时候,1800+次,即30分钟。
- 79069的时候,1229次,即20分钟。
- 79199的时候,1720次,即28分钟。
- 98663的时候,1888次,即30分钟。
- 115457的时候,2132次,即35分钟。
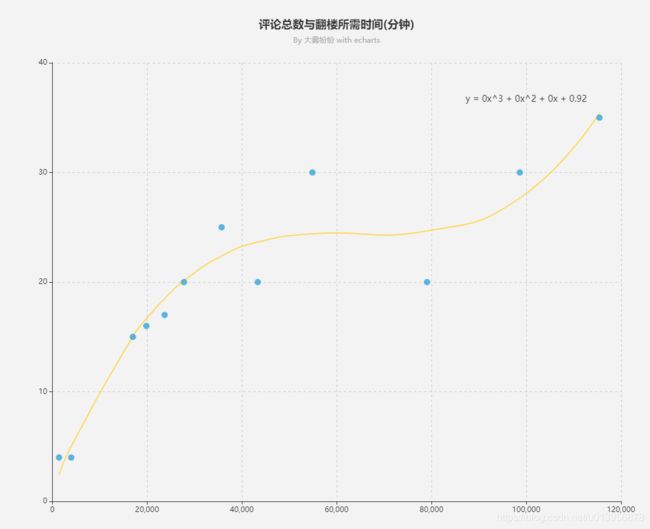
评论总数与耗时总结如图:

(而非当日的wb的数据的话,我有取两个月前的,评论数当前为159703的一条wb数据进行测试,结果是加载更多了9532次,花了2.65小时。。。)
当然,如果你嫌太慢了,胆子大,也可以改短定时的时间以缩短翻沙发的时间,比如从1000ms改为500ms一次(甚至1ms一次哈哈哈哈哈)。但是我真诚地建议你不要作,因为wb服务器对于请求的次数有限制的,请求太快或者太多,就会被封ip。
我第一次用这玩意儿测试的时候,莽,用了100ms即0.1s一次。
然后几分钟后我就被渣浪封禁了1小时:)
而1000ms/次我多次测试爬几万的评论,翻完我的账户仍然好好哒没有被封,所以1000ms是安全的~
能看到这儿的小可爱是真的可爱!和我学编程吧 ,使用有任何问题,欢迎敲我!
(此方案写于2020.05.12。这段程序其实相当简陋,要是wb一大改版,这个代码肯定也得改。)
(至于手机上的wb要怎么翻沙发,没救了,等死吧,告辞.jpg 。。。。哈哈哈分析下为啥不好做:
- 手机的网页版wb:手机的网页版wb,无论wap还是触屏版的,都不太能完整加载评论。wap的只能看50页数据,触屏版的我1s一次加载,几分钟后报错且封禁了。。。
(渣浪你给我出来!)所以手机的网页版先排除。 - app:那么写一个新的app呢,也不是不能做,但是很麻烦,特别是考虑到需要能随时跳转到某个人的主页,查看某人头像之类,其实wb的基本功能都要实现。还不如直接搞个按键精灵之类的玩意儿自动往上拉评论得了。。。
而且还有个很重要的原因是,如果我写了一个ios的app,要做到能提供查看wb、评论wb,那肯定要获得当前使用者的wb授权。我觉得这样是不妥的,因为说到底是一个陌生人写的app,就这样给了授权的话是很危险的。 万一对方写的app是有恶意的,那岂不是有可能信息泄露、账户被盗、被发奇怪的wb等等。所以虽然我知道自己是善意的,但是无法自证啦,而且我也菜,没想到更好的解决方案,就没写··· - 超话:超话的wb是可以按正序排列的,但是数据不准确,比如评论的楼层数和这里查出来顺序有点对不上,比如数字比较后面的楼层会显示在前面,而且我测试的时候经常遇到空列表的情况,所以┓( ´∀` )┏。当然超话能在手机上自动排序,而我这个只能在电脑上,所以超话还是很有用的!)