| 点击在线阅读,体验更好 | 链接 |
|---|---|
| 现代JavaScript高级小册 | 链接 |
| 深入浅出Dart | 链接 |
| 现代TypeScript高级小册 | 链接 |
| linwu的算法笔记 | 链接 |
引言
Anchor Positioning
CSS 锚点定位是一项实验性的新 CSS 功能,允许你相对于页面上的另一个元素定位一个元素。这是通过使用 anchor-position 属性来完成的。例如,以下代码会将元素定位到锚元素左侧 10px 处:
.element {
anchor-position: my-anchor left 10px;
}CSS 锚点定位是一项强大的新功能,可用于创建各种交互元素,例如工具提示、模式和弹出窗口。它使工具提示更加动态。这是一个小示例,展示了如何锚定定位以创建工具提示:
This is the anchor element
This is the tooltip
#tooltip {
position: absolute;
display: none;
}
#anchor:hover #tooltip {
display: block;
}
#tooltip {
anchor-position: my-anchor top 10px;
}当锚元素悬停在上方时,此代码将创建一个位于锚元素上方 10px 的工具提示。
Developers.chrome.com 的另一个示例使用锚点定位来跟踪聚焦输入字段的视觉指示器。正如你所看到的,锚点可以处理多个位置和布局。
将来,我们将能够相对于多个锚元素定位一个元素:
.anchor1 {
anchor-name: anchor1;
}
.anchor2 {
anchor-name: anchor2;
}
.positioned {
position: absolute;
top: 0;
left: 0;
anchor: anchor1, anchor2;
}下面是一个元素的多个处理程序的示例,其中工具提示通过将其与图表的最大值和最小值相结合来锚定(来源:developers.chrome.com)。
CSS 锚点定位使用场景
- 当用户向下滚动页面时跟随用户的元素。
- 当用户单击按钮时展开和折叠的手风琴。
- 根据多个锚点位置调整图像大小
- 显示在页面其余部分的模式对话框。
- 更动态的工具提示!
CSS Shapes
> CSS Shapes允许你使用 CSS 轻松创建复杂的形状。CSS Shapes允许在 CSS 中设置几何形状来定义文本流动的区域。包括属性 `shape-outside、shape-margin 和 shape-image-threshold`
shape-outside 属性不久前已经开发完毕。这使你可以创建与页面上特定位置相关的形状。例如,你可以创建一个以页面左上角为中心的圆:
.circle {
shape-outside: circle(50px at 10px 10px);
}可以创建如三角形、梯形、多边形等。你可以根据需要将其复杂化。
.triangle {
shape-outside: triangle(50px, 0, 50px, 100px, 0, 100px);
}CSS Shapes其他新功能:
shape-inside可用于创建填充图像或其他内容的形状。shape-image可用于创建响应元素大小的形状。shape-overflow可用于创建被剪切的形状或内容流到形状外部的形状。在下面的示例中,shape-overflow: clip将允许内容溢出形状,但它将被限制在元素的笔画框内:
滚动捕捉(scroll snap)
CSS 滚动捕捉模块提供的属性可让您通过定义捕捉位置来控制平移和滚动行为。当用户滚动滚动容器内的溢出内容时,内容可以被捕捉到位,从而提供分页和滚动定位。
.my-element {
scroll-snap-type: mandatory;
scroll-snap-points-x: repeat(50px, 100px);
}此代码将创建一个元素,该元素在 x 轴上每隔 50 像素捕捉一次,在 y 轴上每隔 100 像素捕捉一次。
滚动对齐: 新的 scroll-snap-align 属性允许你控制元素在对齐到对齐位置时的对齐方式。例如,你可以使用此属性来确保元素始终与滚动容器的顶部、底部、中心或左/右对齐。同样在下面的示例中,你可以看到两个轴都支持滚动捕捉。
.container {
overflow-x: scroll;
overflow-y: scroll;
scroll-snap-type: both mandatory; // Support both axes
scroll-snap-align: center;
}
更好地支持触摸设备: 使用触摸手势更容易捕捉到捕捉位置。
.container {
scroll-snap-type: both mandatory;
scroll-snap-touch-snap-points: true;
}
音频伪类
作为选择器级别4更新的一部分,添加了一些代表加载的图像和视频的伪类。
- 当涉及到媒体播放时,
:playing、:paused和:seeking伪类似乎非常有用。因为我们现在可以轻松地设计这些元素的样式,以创建更具交互性和吸引力的用户体验。 - 另一部分处理媒体加载状态,包括
:buffering和:stalled。这些类向用户表明,一旦加载问题得到解决,媒体将继续播放。还将添加伪类:muted和:volume-locked。这些伪类是提供视觉反馈、让用户了解情况并使用不同样式的好方法,例如以下示例:
video {
opacity: 1;
}
video:buffering {
background-color: #ccc;
opacity: 0.5;
}
这些 CSS 伪类非常实用。它们将成为我们网络开发工具包的宝贵补充,使处理媒体元素变得更加容易,并改善我们网站上的整体用户体验。
当前元素伪类(:current)
:current 伪类很简单;它代表当前正在显示的元素,或该元素的祖先。我们可以使用它来创建响应用户在特定元素中的当前位置的样式。
例如,以下规则可用于突出显示在文档的语音渲染中正在朗读的段落或锚元素:
:current(p, a) {
background: yellow;
}此外, :past 和 :future 伪类还提供了有趣的可能性,表示完全出现在 :current 元素之前或之后的元素。 :past 伪类表示定义为完全出现在 :current 元素之前的任何元素。然而, :future 伪类代表后面的元素。
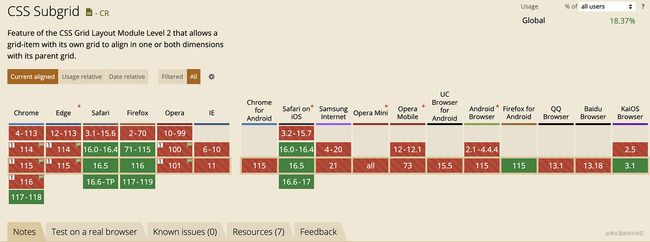
CSS Grid
CSS 子网格是 CSS 网格布局的一项功能,允许你在单个网格容器中创建嵌套网格,并且还有新功能即将推出!以下是如何创建子网格的示例:
.my-grid {
display: grid;
grid-template-columns: repeat(2, 1fr);
}
.my-subgrid {
display: grid;
grid-template-columns: repeat(2, 50px);
}
.my-grid > .my-subgrid {
grid-column: 1 / 2;
}Grid Container
Column 1
Subgrid
Row 1
Row 2
Column 2子网格嵌套在网格容器内。子网格有自己的网格布局,它独立于网格容器的网格布局。
grid lines
子网格的一个新功能称为网格线。你将能够命名网格上的网格线,然后根据这些名称而不是行号来定位项目,例如本例中:
.grid {
display: grid;
grid-template\-names: a b c;
}
.grid .item.a {
grid-column: a;
}
.grid .item.b {
grid-column: b;
}
.grid .item.c {
grid-column: c;
}
另一种是子网格的子网格对齐,以将网格与父网格对齐:
.grid {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
}
.grid .item {
background-color: #ccc;
border: 1px solid black;
}
.grid .item > .child-grid {
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
grid-alignment: start start;
}
grid-alignment 属性可用于将子网格与其父网格对齐。在此示例中,子网格在水平轴和垂直轴上都与父网格对齐。
子网格的一个缺点是:它们很难调试。如果它们变得难以调试:使用网格检查器来可视化布局。在检查器面板中,你将看到许多不同的选项卡。其中一个选项卡是“网格”选项卡。 “网格”选项卡将向你显示 CSS 网格布局的可视化。可视化将向你显示网格线、网格轨道和网格项目。
CSS 子网格是一个有价值的工具,可用于创建复杂的响应式布局。
参考链接
- https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_shapes
- https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_scroll_snap
- https://drafts.csswg.org/
- https://developer.mozilla.org/en-US/docs/Web/CSS/:playing
小册
整理两本小册,一本是前端面试小册,一本是图解算法,阅读体验都很好,欢迎添加我微信linwu-hi获取
![]()