6、项目成员构成
大家好,我是阿杰,本章我们将要来了解项目成员的构成,就是什么是项目组成员,有哪些人,该如何配合,更好的展开工作。
讲这个的目的是什么?
因为所有公司,就哪怕一个公司再小,他都是有项目团队的,就是只不过在于什么,就是人员的多与少而已,当然也有的时候是这个人员在哪里?因为有的公司是把这个设计外包的,有的公司是把开发外包的。
当然很少有公司说把产品外包,就是产品经理是外界聘请就临时聘请的,这个几乎是不存在的。
所以这个里面大家以后进企业了,不管进的是什么类型的企业,那你要跟哪些人配合,需要大家提前去提前了解一下。
1、产品经理
第一个项目组成员角色当然是我们的产品经理,不错产品经理我们在前面的几篇文章都已经介绍过了,没有看过的可以到前面的文章去看看。
(1条消息) 1、产品经理的宏观定义_阿杰学编程的博客-CSDN博客
(1条消息) 2、产品经理的工作内容_阿杰学编程的博客-CSDN博客
(1条消息) 3、互联网行业及产品经理分类_阿杰学编程的博客-CSDN博客
2、UI设计师
我们来认识一下UI 设计师。先看下面这张图。
同志,快醒醒!客户说不改需求了!
这个是什么意思呢?
这是一个非常真实的一个场景。
为什么呢?因为在互联网公司里面,大家最喜欢的是做项目,最讨厌的也是做项目。
为什么呢?最喜欢做项目,就是因为做项目,这意味着有钱拿。
最讨厌做项目为什么呢?因为很多时候需求方经常改,改来改去,然后又回到第一版。
当然这个只是一个只是这样一个小漫画而已,就是真实的情况是我们仍然会改需求,需求变更的再多,咱这个本职工作还是要做好就行。
注意事项:
不要称呼称呼UI为美工。注意一下,很多人喜欢喊UI是美工。不行,美工是什么?
首先我们要介绍一下,美工它其实是淘宝店的一种角色,就是开淘宝店的。淘宝店里面有几种角色,比如说运营,客服,这个美工一般是一个体力劳动,美工是一个体力劳动,就是每天做大量的图,做大量的店铺维护。
但是UI更多的是需要脑力劳动,就是说我们需要去构思,需要去把这个设计图这个设计思路想出来,然后再给他做出来,所以这个一定要注意,UI它是叫做UserInterface。这个英文的简称,就是用户界面的一个简称。
2.1 UI设计师的工作内容:
1. 确定产品的配色方案
这是一款手机,这个手机里面用的一个这种红色,其实就是我们在2023年的流行色 : 非凡洋红。
知识延展 :
世界上有这样一个机构,他们干嘛的呢?他们专门定义下一个年度的流行色的。举个例子,现在就是现在已经2023年了,他们会在今年的某一个时间,就是靠近年末的时候,他们会提前发布2024年的流行色。就是他们直接来定义2024年的流行色。
那这个里面有什么样的重要性呢?
那就是所有公司的产品在设计的时候,他们的一个主打产品都会围绕这个流行色去设计,尤其是一些时尚公司。
但是要他们有一个流行色,但是流行色并不是说就这一种颜色,它其实是有一个颜色,然后它会向下延伸的,它会给出一些这个颜色的拓展,就是你可以设计一个系列的这种产品。
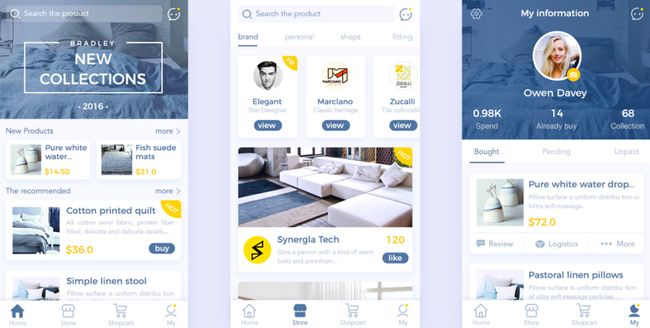
2. 确定产品调性
上面是一个家居类的App,它是一个什么风格?这个是叫做北欧的性冷淡风,看着冷,比较简约,看着比较舒服,那这个大家看到这个APP之后,你看到它的配色,它的整体的颜色搭配,它的这个就是其实会向你传递一种调性。
调性是什么?
就是这个产品是一个高端的还是低端的,还是一个什么大众的。
3.清晰的排版
这个这是APP的一个界面,大家觉得这个APP是干嘛的呢?答案是一个付费的天气类的应用。
小建议:
大家平时形成一个好的习惯,就是好的设计,随手要保存。举个例子,你看见这个设计排版非常好,那你截个图保存一下,做这个有什么好处?
那就是以后跟UI沟通的时候,经常会跟他说,我要的是一种什么感觉,就感觉这个东西很难跟你讲,那这个时候可以怎么办呢?打开你的相册,然后把图片分享给他,注意看,你看这个产品看见了吗?你就学他就行了。
你就让UI去模仿他就可以了,能理解吧?
就是很多时候当我们跟UI去传达工作的时候,传达不清楚,那找个示例图,他就很好理解了。
接下来我们看个问题。
4. 产品经理是否要具备设计师的能力?
就是产品经理是否需要具备专业设计师的能力?产品经理怎么跟UI设计师沟通?这个是需要大家考虑的。
首先是第一个问题,产品经理需不需要具备专业的设计能力,专业的。例如说你要会用什么这个PS,AI,CAD等设计软件。
答案是:不需要。
但是要具备审美能力,你基本的设计不会也没关系,你比如说我就不会PS,对吧?我也不会什么AI,这个没有关系的,但是你要懂审美,审美是什么?
举个例子:
在真实的工作场景里面,大家会这样,画了一套原型,让UI去出图。
正常来说,UI一般至少会提供两种配色理解。两种配色,两种设计图。这两种设计图里面,你作为产品经理,你就要去选哪个好,哪个不好。哪个对用户来说更友好。
5.产品经理如何跟UI设计师沟通?
那怎么跟UI沟通?
举个例子:
产品经理跟UI说。
产品经理:“我们有一个基于白领社交的应用要做,希望下周二就看到设计稿。”
UI:“你白领社交你要做成什么样子。”
产品经理:“颜色和排版跟陌陌差不多就行,抄他们就行。”
UI:“…”。
这样的沟通可以吗?答案是不太可以。
首先第一个是产品经理没有给出任何有价值的信息,你只告诉我是做白领社交的,那白领社交要注意什么?它要传递一个什么样的调性。这些都没有说清楚。
第二个是咱们让设计师去抄,这个说法不太好。读书人的事怎么能说是抄呢?
当然其实该如何沟通,关键看颜值和熟悉程度。
举个例子:
颜值:假如你是一个很帅气的产品经理小哥哥或者很漂亮的的产品经理小姐姐,说啥都ok,颜值即正义,这个还是一个看脸的世界。
熟悉的程度:就如果你跟人家很熟,说实话让你抄你就抄,少废话,对吧?这样说都可以,但是你要不熟。哥,你帮我做个事儿呗,你帮我画张图,对吧?不熟的话就客气一点,熟的话就该怎么来了。
接下来我们来看下面这个对话,需求还是一样,还是做白领社交。
产品经理:
-
我们面向的是职场有一定工作经历的白领,帮助他们在行业内构建自身影响力,寻求业内交流与合作;
-
基于此我总结了几个关键词,供你参考:专业、干练、成熟、稳重、高效;
-
我觉得LinkedIn挺不错的,蓝色的主色调和“专业”、“稳重”还蛮搭的,具体设计我也不太懂,供你参考。
UI: “嗯嗯,好的”
那这个里面有一个什么样的优点呢?
第一个优点就是说产品经理给出了有价值的信息,我们面向的人群是谁,他的一些关键字有什么。而且就是给了一个方案。
第二个优点就是对设计师保持了足够的尊重。
2.2 如何提高自己的审美能力?
前面也说了,我们虽然不需要具备UI设计能力,毕竟术业有专攻,咱们也不是做设计的,但是审美是一个通用能力。
那我们该如何提供我们自己的审美能力呢?给大家两个建议。
第一个多看一些奢侈品网站,奢侈品网站是真不错,就是它的一个调性都比较高大上的那种。
第二个多看一些设计类的网站,设计类网站产品,比如站酷,花瓣,这些网站都可以多去看看,有助于提高自己的审美。
3、交互设计师
这个小结,我们有两个目标:第一个就是了解交互设计师的工作职责。第二个我们要知道怎么跟交互配合。
交互设计师( Interaction Designer ):
主要是研究用户需求和界面的关系,并且根据这种关系,对产品的功能和界面交互模块进行设计和规划。多数企业中,产品经理兼任交互设计师。
3.1 了解交互设计师的工作职责
从上面介绍来看,我们大概也能交互设计师是做什么的了。
我们看到一个APP它怎么点击的,为什么下拉的时候是刷新?为什么上滑的时候你就可以看查看更多的内容?为什么左右滑动的时候是切换?这各种交互效果,其实都是交互他们去做的。
当然我们也要注意到 多数企业中,产品经理兼任交互设计师。
为什么?
因为交互设计师跟产品经理一样很贵,很多很多互联网企业,为了节约成本,他们都会让产品去去做一些交互设计。
如果涉及到要画一些交互动画的话,都会让产品去设计。
3.2 怎么跟交互设计师沟通呢?
- 传达清楚需求;
- 例如:你希望用户是怎么去操作的,怎么去滑动的。
- 清晰的表达你想要实现的效果;
- 例如你是想通过左右滑动来实现交互,还是说通过一些点击下拉来实现交互。
- 当效果不好表达时,找个示例;
- 平时多体验一些APP,遇到好的交互,就保存记录下来。
4、研发工程师
研发工程师(Research and Development Engineer):
通过代码实现产品功能,常见的开发语言有
1、Java:后端服务应用
2、C++ / .Net : Win后端开发、游戏
3、PHP:快速开发Web
4、H5、JS、CSS3:前端
5、Python:机器学习、人工智能(爬虫)
2、分为前端开发和后端开发
1、前端:页面和交互实现;
2、后端:数据和逻辑关系;
4.1 知道前后台、前后端的区别;
前后台:
前后是根据页面去区分的,前台指的是客户浏览的页面,后台指的是内部人员对前台页面的内容进行管理
所使用的页面。
前端和后端:
根据编程语言去区分的,前端工程师主要负责开发用户界面;后端就是服务器端,后端工程师主要负责对数据和逻辑的处理。
这里有一个注意事项:无论前台后台,都要使用前端+后端进行开发。
什么意思?举个例子:
大家看到的淘宝,我们去做一些搜索的时候,首先淘宝的这个静态页面是前端工程师去写的。
但是我打开淘宝之后直接去搜索。那为什么我一直点我输入了我想要的商品,一点搜索就能够搜索出来大量的商品呢?就是因为这个时候我们通过一些后端的接口去查找了阿里的数据库,把那个查找结果反馈回来了。当然这个里面就涉及到后端工程师的工作了。
4.2 知道如何跟研发工程师配合
首先在这里给大家推荐一本书《产品经理必懂的技术那点事儿》。
这里可能就会有个问题,就是产品经理该不该懂一些技术?
其实你不需要去懂一个语言,它怎么去写代码,你只需要懂一些基础知识就可以了。这本书有需要的可以自己去买实体书,包括也有电子版的,就是去网上找一下电子版,看一看对自己也有好处。
那我们该如何去跟研发讨论需求呢?
我们来看一个例子。
产品经理:“我需要让咱们app的颜色根据用户手机壳的颜色而变化。”
研发:“怎么识别手机壳的颜色?”
听上去很简单的一个需求,对吧?就是APP里面打开之后,用户看到一些主色调根据手机壳的颜色变化。
这里开发说了,我怎么识别手机壳的颜色?再看下面的对话。
产品经理:“怎么识别那是你研发的事儿,跟我有啥关系?”
研发:“做不了,除非你给我一个接口。”
从这段对话话就看得出来,这个产品经理可能情商比较低,那沟通起来这个脾气还挺冲的。
然后开发就说了,做不了,除非你给我一个接口。那接口是什么?就是开发其实非常喜欢接口这个东西。
举个例子:
在上面这个对话里面,如果他有一个接口能够调用,然后能够查看这个手机壳的颜色。APP开发这边就能实现出来。但是这个接口是没有的,对不对?然后他说做不了,除非你给我一个接口。
我们再往下看对话。
产品经理:“咋就做不了?你不是研发么?”
研发:“我TM没办法让手机识别有没有手机壳!”
产品经理:“都说了,这是你们研发的事儿,识别不了你们就开发一个能识别的呀!”
研发:“MD!你当APP是你家养的狗呀,你训一段时间就能识别手机壳了?”
产品经理:“行了行了,那是你们研发的事儿,跟我没关系。”
研发:“你个XXXXXX。”
开发最后很生气,然后就发生下面的一幕。
真的就两个人打起来了。当然最后的处理结果就是两个人都被开除了,发生在中国平安。
好了,首先我们说一下,这个需求本身就是很扯的。
这个里面跟大家提到一个观点。我问大家一个问题,手机就APP的颜色跟着手机壳颜色变化,这个需求重要吗?能懂啥意思吧?
就这个需求重要吗?不重要,根本就不重要,完全不重要!重要的事情说三遍。
举个例子:
那用户没有手机壳怎么办?用户用了一个透明的手机壳怎么办?就是它的这个功能并不怎么重要,但是会让开发很会让开发很难受,能懂啥意思?或者是你如果真开发的话,会耗费大公司大量的开发资源。
那这样一个吃力但是不讨好的事情,建议大家以后去做产品经理的时候,尽量不要提这种需求,不然的话会很麻烦的。
从这个事例里面,跟开发怎么去沟通,给大家提这样几点建议:
-
首先是要多沟通,遇到了什么问题咱们来解决,一定要跟开发沟通。
-
就是放低姿态。不懂就多请教,
- 别一副高高在上的样子,什么这个就是你做的。
- 少说产品经理甩锅三句话:?1、这个需求很简单,2、怎么实现我不管,3、不服可以找老板。
-
就是平时多充充电。
5、测试工程师
测试工程师(Quality Assurance ):
1. 测试计划、测试数据、测试用例;
执行测试用例,提交BUG;
解决问题,验证;
Beta测试;
上线;
线上测试;
测试完成。
测试主要工作内容就是找bug。
测试真的赚的是一个辛苦钱,就上面截图给大家看得是一个个人注册的测试用例的截图,完整有多少条,大家知道吗?212 条,那我们画原型图可能也就两三页,一个注册功能。

所以这里给大家一个建议:帮着做测试,积极主动;
为什么呢?这里举个例子:
小明同学已经进入了一个企业做互联网,做产品经理,现在他要负责一个项目,这个项目已经进入到了测试阶段。到了测试阶段,小明同学其实他的工作内容就比较轻松了,他就是盯项目而已,盯进度,遇到什么问题就解决就行。那这个时候他比较轻松的情况下,可以主动的去跟测。
然后有什么问题一起提,能懂啥意思吧?这个里面也是我们让大家去帮着做测试的目的很简单,就是跟测试那边搞好关系,测试跟测试搞好关系有一个好处是什么呢?就他们不会坑你,有的测试人员喜欢坑产品经理,怎么坑?
有一个词叫 :压bug。
什么意思?我们继续往下看。
一个项目要上线了。老板说的是今天晚上12点要上线,跟大家说清楚,项目要上线的时候,产品经理是很辛苦的。
结果到了11点半的时候,你去问一下测试ok了吗?他跟你说差不多了,突然刚说完,不好意思,你前脚刚走,他右脚就发现了一个bug,但是这个bug是属于什么呢?就是其实很小,用户而且是一个很边边角角的那种。
举个例子,某一个协议你打开之后,比如说有一个错别字对吧?就用户协议里面有个小的错别字或者一个标点符号的错误,那这个问题该改吗?当然该改,对不对,但是这个问题,如果要改起来,假如说改起来很麻烦,没有个两三个小时搞不定,那这个时候怎么办呢?他会把这个bug压下来,或者他跟开发沟通清楚。
哥,我给你提bug,但是你自己私下知道就行了,你不用解决。我们明天等上线之后,我们再说能懂他意思吧?就是这个时候开发和测试会瞒着产品经理去把一个bug给压下来。这个就叫做压BUG。
如果大家不想自己被压BUG这种,一定要跟测试这边搞好关系跟开发也一样,要搞好关系,都是为了提前下班。
6、运营经理
首先我们来看看运营它的工作分类。
- 内容运营:通过编辑、整合、组织呈现APP或网站的内容,提高产品的内容质量,然后再配合其他的手段传播出去,增强用户的粘性;如:抖音、微博;
- 用户运营:以用户为主体,以服务用户、引导用户、活跃用户为核心工作的,走近用户是获取用户需求最直接的渠道;如:学习型的微信群;
- 活动运营:活动运营可以快速达到短期内的KPI,活动运营的主要流程包括策划方案、组织活动、宣传活动、活动复盘;如:618、双11等;
- 渠道运营:通过一切可以利用的资源和流量为产品带来新增的手段。最主要的任务就是考虑如何花最少的钱带来最多的用户;一是拓展新的推广渠道和机会,二是对现有的推广渠道做日常维护。
所以,运营和产品的关系是什么?
1、好的运营,能够让产品更快的吸纳到更多的用户;
什么意思?就是你这个产品刚推上线,如何能够在最短的时间之内吸纳到最多的用户?
这个就是运营能够做的事情。运营和产品之间它其实是一个相其实是一个相互促进的这样一个关系。
2、好的产品,能够产生口碑效应,降低运营的压力;
好的产品经理能够使自己做的产品体验非常好,能够让用户产生一些口碑效应。
什么叫口碑效应?就是我用了某一款产品之后,我觉得特别不错,我愿意主动给我的身边的朋友去安利,那这种就叫做口碑效应,好的产品它能够产生口碑效应,能够降低运营的压力。就是这个产品它的自然流量非常高,运营的话它的工作压力会减会会减轻一些,
3、积极沟通,互通有无。
跟运营的沟通是要积极沟通,互通有无。为什么呢?有句话叫 :产品运营不分家。
运营它是第一先接触到用户的,互联网公司里面那么多人,最先接触到用户和最多接触到用户的这个群体就是运营。所以我们为了去获取一些用户需求,一定要经常性的积极主动的去跟运营他们沟通。他们那边有什么问题,或者是他们这边遇到一些什么样的状况,都要随时随地的去了解,去解决。所以这个里面跟大家强调一下,跟运营之间一定要保持好频繁的沟通。
7、互联网关系图谱
简单的看一下这个互联网关系图谱。
说实话,其实企业里面就是那么回事儿,多数的非国企,就不是国企,或者是一些中小型企业或者大中型企业。相对而言,互联网相对而言,互联网公司都比较简单,就是他的人物之间的这种关系也没有那么复杂,没有那么多的勾心斗角。当然你如果认为这就是一个和平的世界,也肯定错了,那会死的很快,知道了吧。
勾心斗角是哪里都有的。只不过互联网的圈子里面会稍微的少一些,为什么呢?就是因为你的工作能力够不够,你的这个业绩是怎么样的,一眼就能看得到,对不对,所以这个里面像这种关系大家就了解一下就行。