KFC框架:小游戏/H5 首包、分包、加载优化方案与项目示例
Cocos Creator 小游戏/H5 首包、分包、加载优化方案与项目示例
今天是疯狂星期四,给大家晒一下最近的成果。
麒麟子上周末将 《Jare 大冒险》 升级到了 Cocos Creator 3.8,并更新到了 Cocos Store。
在做了更精细的分包管理、资源加载拆分,以及利用分析工具剔除了不必要的资源加载后,最终几乎可以做到秒进游戏。
今天就给大家分享一下我是如何做分包加载优化的。
内容分包
推荐方案
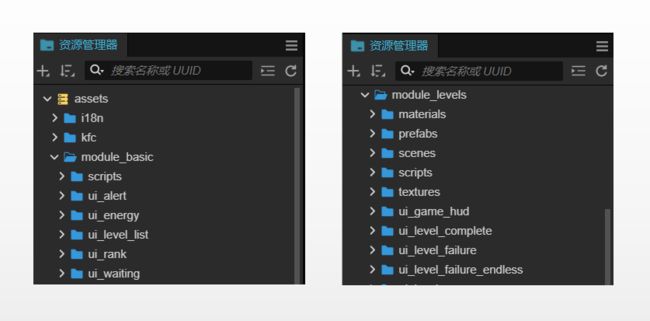
- 首包:主要包含加载场景,尽可能少的引用资源,不能引用其他分包的代码
- 基础包:主要包含主菜单场景和一些通用的 界面、资源、代码等
- 游戏包: 游戏玩法相关的场景、资源、代码等。
由于游戏包会后加载,所以游戏包可以引用基础包和首包的代码。
- 其他:其余包可以根据需求来做分割。不同的子游戏单独一个包,素材较多需要分包,平台限制导致的必须分多个包等等。
接下来我们看看,是如何得到这个方案的。
Cocos Creator 的 bundle(分包) 机制,它可以将游戏拆分为不同的 bundle。
首先我们来看看内置的 bundle。
它们的优先级如下:
这里有几个关键的规则:
- 不同 bundle 的代码和资源,都会被打包到不同的 bundle 里。
- 如果引用的资源在高优先级的 bundle 中被引用了,则会优先打包到高优先级的 bundle 里(代码除外,代码除外,代码除外)。
- 代码必须在对应的 bundle 中才能被使用。
- 内置的四个 bundle 会按照优先级从高到低加载。
- 构建发布后,才能验证分包流程。测试版本是不会进行代码分包检测的。
注意:resources 和 main 包里的代码,是可以在任何分包里使用的。
由此,我们可以得到一个最粗略的分包方案。
- 首包:只保留一个很简单的 loading 场景和相关代码。
- 游戏包:拥有整个游戏的资源。
这种机制下,由于首包只保包含了最简单的资源,因此引擎在启动后并加载首包,都是非常快速的。 进入首包后启动加载流程,此时会出现画面和进度条,用户不会焦虑。
但有几种情况需要注意:
- 首包的加载场景,关闭天空盒,移除对天空盒以及任何 3D 素材的引用。 这样可以避免将天空盒以及 3D 材质相关的内容打入首包。
- 首包不要使用任何其他分包中的代码,否则打包后运行就会提示 XXX 类找不到。
- 不要使用 resources 包作为游戏包。当文件很多时,分包的 config.json 会很大。但 resources 的分包信息需要先被加载完成才会加载 main,会让启动流程变长。
- 分包的预加载,只是加载分包的信息,不会加载分包资源。
但由于一些游戏,通常都会有一个主菜单界面,供玩家选择玩法、自定义自己的数据、选择关卡、签到等等。
当用户处于这个界面的时候,还不需要加载游戏素材。这种情况下,可以单独分一个包,作为缓冲。
当用户点击进入游戏时,可以接受更长的加载时间,体验感会更好。对于一些资源较多、玩法较重、关卡加载时间较长的游戏来说,是必须的选择。
另外就是一些特殊情况的考量。最终就形成了开始的这套推荐方案:首包、基础包、游戏包和其他包。
UI 拆分
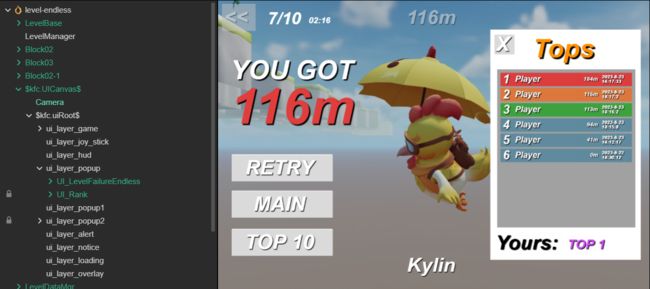
分包成功之后,我们就可以很快地进入游戏了。但对于许多游戏来说,场景中会有非常多的面板,如果把这些面板都放在场景节点中,会让场景文件特别大,解析和初始化时间很长。
这里,我用了最新的 KylinsToolkit 中的 KFC(Kylin’s Framework Core) 框架优化了界面管理。
只需要编辑好Prefab,并写好 Controller,就可以在任何地方用一行代码显示想要的界面。
kfcUIMgr.inst.showUI(UI_GameHUD);
界面的分层、资源加载、分辨率适配都是自动管理的。
关于
KylinsToolkit和KFC的介绍,请查看公众号菜单。
依赖分析
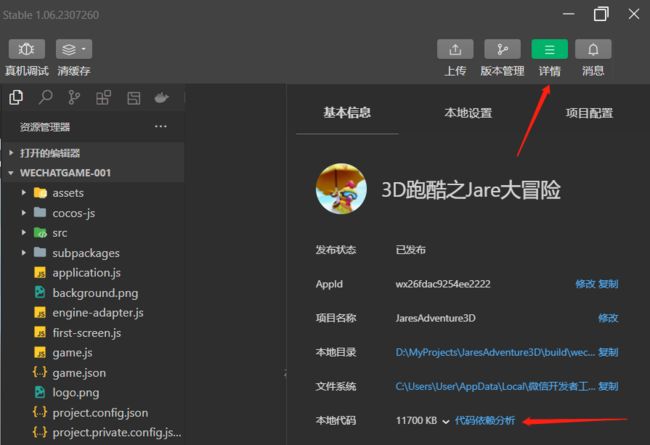
微信开发者工具中的代码依赖分析功能,可以说是非常棒的资源的分包分析工具。它可以帮我们检查分包大小,找出分包中的大文件。
在微信开发者工具中的入口如下:
下面是优化前的分包图(11.43MB):
通过分析,我发现我的资源中一些情况:
- 有一张图是 2.92MB,当我把它转成 jpg 后变成了 522 KB。
- 鸡的模型,用了两张一模一样的图,移除后,并转成 jpg,从原来的1.5 MB 降到了只需要 177KB。
- 物体模型使用了多张PNG,转为JPG后,由 1.04 MB 降到了 237 KB
最终分包大小情况如下(7.44MB):
从总包的 11.43MB 降到了 7.44MB,缩小了 3.99MB。
更多优化空间
目前只是手工处理了一些看得见的较大的图片,以及移除了不应该有的资源引用。
想要完全优化更多包体,可以使用 pngquat 等图片压缩工具,将 3D 模型纹理全部处理一下,可以减少非常多。
关于 KFC
今天是疯狂星期四,但麒麟子这里说的 KFC 和它无关。KFC 框架是 Kylin’s Framework Core 的缩写。
麒麟子过去一年多,大部分时间都花在了引领新人入门以及图形渲染教学上,而忽略了某些群体的需求,比如:
- 需要技术进阶和成长,学会实用的项目处理技巧
- 需要优质的项目模板,快速验证项目原型和进入迭代周期
- 需要高质量的框架,解决项目模块管理和一些基础问题。
因此,麒麟子花了一些时间,重启并开源了 KylinsToolkit,并将项目框架方面的部分,抽取为了 KFC。
KylinsToolkit 是麒麟子十多年项目经验的总结,虽然不是最优解,但却能在一定程度上,让项目的起步、模块分割、多人协同和后期维护更加顺畅。
目前 KFC 包含了下面几个部分:
kylins_base: 一些基础工具组件,如屏幕自动适配、资源加载队列、声音播放管理器、输入管理器等等。kylins_camera:漫游摄像机、FPS摄像机、第三人称摄像机、2D 跟随摄像机kylins_easy_controller:虚拟摇杆(支持 2D 和 3D)、按键、摄像机控制器kylins_ui_framework:极简版的 MVVM 型的 UI 框架,与逻辑数据单向依赖。支持 UI 分层管理、UI 自动加载器、UI 事件托管 等等。
后期会逐步加入网络、2D游戏常用控件、3D游戏常用控件等等。
在此基础上,麒麟子会尽量抽空,基于 KFC 和 KylinsToolkit 中的其他模块,来制作更多的项目模板和案例。也希望有更多使用 KFC 和 KylinsToolkit 来制作项目的朋友能加入进来。
点击这里,领取 KFC 框架!
后续会考虑码云镜像,但我暂时还不知道怎么弄,有会的朋友可以教我。
扫码体验游戏
Jare 大冒险源码
https://store.cocos.com/app/detail/4241