【前端从0开始】JavaSript——Array对象
Array对象
导语:页面中的数据,都是从数据库读取出来的,如果返回的数据多,一般情况下会以数组或者对象的形式来进行返回,如果想要删除或者添加数据,就可以使用数组中的方法

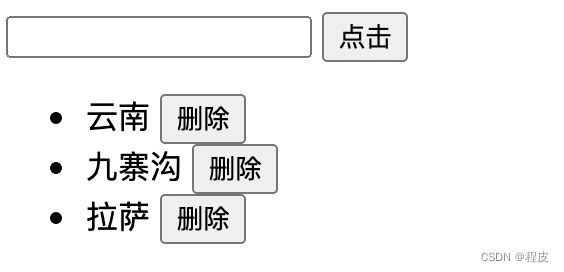
如图所示,我们可以通过表单添加数据,还可以在点击按钮的时候删除数据,后面会围绕实现当前功能,介绍对应的知识点
创建数组对象
var arrOb=new Array(值,…)
var arrOb=Array(值,…)
var arrOb=[值,…]
var arrOb=new Array(n);
arrOb[0]=值1;
arrOb[1]=值2;
…
属性
length //数组中元素的数目
方法
1
转为字符串
toString() //将数组转换为字符串,以逗号连接
num.toString(进制) // 将某个数字专为对应的进制
// toString的特殊用法 - 将某个值转为对应的进制
var num = 10;
console.log(num.toString(16)); // a
parseInt(string, 十进制); // 从任意进制转换为10进制
2
join(‘连接符’) //将数组元素连接成字符串
var arr = ['云南','九寨沟','拉萨','西双版纳','三亚','少林寺'];
console.log(arr.toString());
console.log(arr.join('')); // 链接数组中的内容,没有连接符号
console.log(arr.join('*'));
var str = arr.join('-');
console.log(str.split('-'));
3
连接多个数组,返回新数组
concat(字符串/数组/数字) //连接多个数组,返回新数组
○拼接的内容可以是数字,字符串,或者数组
○如果是数组,会把数组中的每个值拆分开再进行拼接
// 基础用法
var arr = ['云南','九寨沟','拉萨'];
var newArr = arr.concat('郑州') // 将数组和字符串拼接在一起
console.log(newArr);
var newArr2 = newArr.concat('西安','深圳');
console.log(newArr2);
var newArr3 = arr.concat(['橘子洲','迪士尼'],['雷峰塔','泸州']);
console.log(newArr3);
4
… 扩展运算符【ES6】
也可以实现数组的拼接
var arr = [1,2,3];
var arr2 = [4,5,6];
var arr3 = […arr,…arr2]
console.log(arr3);
面试题:在js中怎么实现数组的拼接;
5
追加元素,并返回新数组长度
unshift(value,…) //将新项添加到数组的开头,并返回新的长度
push(value,…) //向数组的末尾添加一个或多个元素
添加成功:返回值是添加成功之后数组的长度
6
删除元素并返回该元素
shift() //删除第一个元素
pop() //删除最后一个元素
delete arr[2] // 删除指定下标的值,返回值为boolean
删除成功之后,返回的是被删除的内容
var arr = ['云南','九寨沟','拉萨','西双版纳','三亚','少林寺'];
arr.unshift(123);
arr.push(456);
arr.push(789);
arr.shift();
var a = arr.pop();
var b = arr.pop();
console.log(arr);
console.log(a);
console.log(b);
delete arr[2]
console.log(delete arr[2]); // true
console.log(arr); // 删除之后的数组
7
删除元素或删除并插入新元素
arr.splice(startindex,length,item,item) 直接对原数组进行删除,添加或者修改
startindex:从什么地方开始删除
length:删除的长度
item:添加的新内容
返回值:被删除的内容
splice函数有非常强大的功能,可以实现删除,替换,添加等功能
删除:splice(开始删除的位置,删除的长度)
替换:splice(开始删除的位置,删除的长度,删除之后添加的新内容)
添加:splice(开始删除的位置,0,添加的新内容)
8
将数组元素升序排序
sort(回调函数)
arr.sort(function(a,b){
return a-b // 正序
return b-a // 倒序
})
9
颠倒数组中的元素
reverse()
var arr = ['云南','九寨沟','拉萨','西双版纳','三亚','少林寺'];
console.log(arr.reverse());
案例:数组方法相关案例
1
随机返回1-100的随机数,值不能重复
var arr=[];
for(var i=0;i<10;i++){
var num=Math.floor(Math.random()*100);
arr.push(num);
}
// 案例:要求将数组中的0项去掉
var arr = [4, 0, 7, 9, 0, 0, 2, 6, 0, 3, 1, 0];
var aInp = document.getElementsByTagName('input');
var aSpan = document.getElementsByTagName('span');
var aImg = document.getElementsByTagName('img');
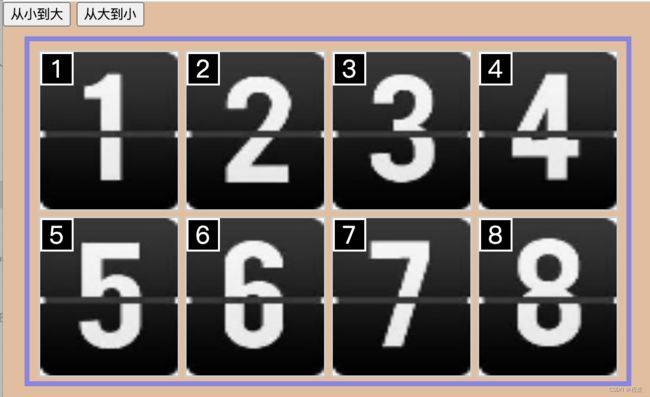
var arr = [1,2,3,4,5,6,7,8];
// 正序
aInp[0].onclick = function () {
arr.sort( function (a,b){return a - b})
fn();
}
// 倒叙
aInp[1].onclick = function () {
arr.sort( function (a,b){return b - a})
fn();
}
function fn(){
for(var i=0; i<aImg.length; i++){
aImg[i].src = 'img/'+ arr[i] +'.jpg';
aSpan[i].innerHTML = arr[i];
}
}
3
封装一个方法,用于查找数组中的某一项出现的次数
function getNum(arr,str) {
var index = arr.indexOf(str);
var num = 0;
while (index !== -1){
//每次找到 num加一
num++;
//下次从上次找到的地方后面开始找
index = arr.indexOf(str, index + 1);
}
return num
}
var arr = [2, 3, 3, 4, 4, 3, 3, 1];
console.log(getNum(arr,4));
4
实现tab切换【排他思想】
<div class="content">
<div class="top">
<span class="sactive">话费span>
<span >机票span>
<span >酒店span>
div>
<div class="bottom">
<div class="phone active">话费div>
<div class="ticket">机票div>
<div class="hotel">酒店div>
div>
div>
<script>
var btn = document.getElementsByClassName('top')[0].getElementsByTagName('span');
var show = document.getElementsByClassName('bottom')[0].getElementsByTagName('div');
console.log(show);
// 给按钮添加点击事件
for(var i=0;i<btn.length;i++){
// 存下标
btn[i].index = i;
btn[i].onclick = function(){
// 排他思想
// 1. 先让所有的div隐藏
for(var j=0;j<show.length;j++){
show[j].style.display = 'none';
btn[j].className = ''; // 元素添加class类名,使用className
}
// 2. 只让点击的按钮对应的div显示
show[this.index].style.display = 'block';
btn[this.index].className = 'sactive';
}
}
script>