- 深度学习在医疗影像分析中的革命性应用
Echo_Wish
人工智能前沿技术深度学习人工智能
深度学习在医疗影像分析中的革命性应用引言医疗影像分析是现代医学中不可或缺的一部分,特别是在疾病诊断和治疗过程中发挥了至关重要的作用。随着深度学习技术的发展,医疗影像分析的效率和准确性得到了显著提升。本文将探讨如何利用深度学习技术,特别是Python编程语言,来优化医疗影像分析,展示具体的代码实例,并举例说明其实际应用效果。深度学习与医疗影像分析深度学习(DeepLearning)是一种基于人工神经
- vue制作导航栏html,Vue实现导航栏菜单
DataQueen
vue制作导航栏html
本文实例为大家分享了Vue实现导航栏菜单的具体代码,供大家参考,具体内容如下这里是刚学习vue的时候,没有用vue的任何UI组件库写的导航栏菜单。menu.html导航栏左项目名称您好,用户!v-bind:class="{checked:index==nowIndex}"v-on:click="setTab('menu',index,menus)">{{menu.text}}菜单一的内容菜单二的内
- LLM论文笔记 14: The Impact of Positional Encoding on Length Generalization in Transformers
Zhouqi_Hua
大模型论文阅读论文阅读人工智能深度学习笔记语言模型
Arxiv日期:2023.12.15机构:McGillUniversity/IBM/Facebook/ServiceNow关键词长度泛化位置编码CoT核心结论1.decoder-only中不显式使用位置编码(NoPE)可以提高长度泛化性能2.(证明了)decoder-onlytransformer如果NoPE同时具备绝对APE和RPE的能力3.暂存器(cot)对于长度泛化和任务相关,同时关注短期和
- 学习路之微服务--PHP中实现微服务几种方式
hopetomorrow
微服务学习微服务php
学习路之微服务--PHP中实现微服务实现微服务是一种将应用程序拆分成小型、独立的服务,每个服务都专注于完成特定的业务功能。通过这种方式,可以实现系统的高可伸缩性、可靠性和可维护性。在PHP中实现微服务可以采用以下几种方法:使用框架和组件:PHP提供了许多流行的框架和组件,如Laravel、Symfony和Lumen等,这些框架提供了许多开箱即用的功能,可以简化微服务的开发。可以使用这些框架来创建独
- yolov8人脸识别与脸部关键点检测(代码+原理)
QQ_1309399183
计算机视觉实战项目集锦YOLO人工智能人脸识别yolo人脸检测
YOLOv8脸部识别是一个基于YOLOv8算法的人脸检测项目,旨在实现快速、准确地检测图像和视频中的人脸。该项目是对YOLOv8算法的扩展和优化,专门用于人脸检测任务。YOLOv8是一种基于深度学习的目标检测算法,通过将目标检测问题转化为一个回归问题,可以实现实时的目标检测。YOLOv8Face项目在YOLOv8的基础上进行了改进,使其更加适用于人脸检测。以下是YOLOv8Face项目的一些特点和
- 【机器学习】基于3D CNN通过CT图像分类预测肺炎
MUKAMO
AIPython应用机器学习深度学习人工智能神经网络3DCNN
1.引言1.1.研究背景在医学诊断中,医生通过分析CT影像来预测疾病时,面临一些挑战和局限性:图像信息的广度与复杂性:CT扫描生成的大量图像对医生来说既是信息的宝库也是处理上的负担。每组CT数据可能包含数百张切片,医生必须迅速审阅这些图像,以便捕捉到病变的微小细节。这种庞大的信息量要求医生在有限的时间内做出精准诊断,但同时也增加了漏诊或误诊的风险。部分容积效应也可能模糊小病变的边界,使得准确诊断变
- TensorFlow LiteRT 概览
姚家湾
tensorflow人工智能python
LiteRT(简称LiteRuntime,以前称为TensorFlowLite)是Google面向设备端AI的高性能运行时。您可以找到适用于各种机器学习/AI任务的LiteRT就绪模型,也可以使用AIEdge转换和优化工具将TensorFlow、PyTorch和JAX模型转换为TFLite格式并运行。主要特性针对设备端机器学习进行了优化:LiteRT解决了五项关键的ODML约束条件:延迟时间(无需
- Python Web开发新选择:FastAPI框架详细教程
车载testing
pythonpython前端fastapi
PythonWeb开发新选择:FastAPI框架详细教程简介FastAPI是一个用于构建API的现代、快速(高性能)的Web框架,它基于Python3.6+的类型提示。本文将通过具体的示例,详细介绍如何使用FastAPI进行Web开发。一、FastAPI简介1.FastAPI能做什么?FastAPI适用于构建:Web站点WebAPI测试平台持续集成工具自动生成API文档2.为什么要学习FastAP
- 机器学习(1)安装Pytorch
CoderIsArt
机器学习与深度学习机器学习pytorch人工智能
1.安装命令pip3installtorchtorchvisiontorchaudio--index-urlhttps://download.pytorch.org/whl/cu1182.安装过程Log:Lookinginindexes:https://download.pytorch.org/whl/cu118CollectingtorchDownloadinghttps://download.
- 《从编程小白到人工智能大神:大学新生Python入门攻略》
千帆过尽.
python人工智能
前言在如今这个技术飞速发展的时代,编程已经成为许多大学生不可或缺的技能,尤其是对于人工智能方向的学生来说,编程更是必不可少的一部分。作为一名大三学生,并且专注于Python和人工智能方向,我深知刚开始学习编程时的挑战与迷茫。希望本文能帮助作为大学新生的你们在编程入门的过程中少走弯路,提供一条清晰有效的学习路径。一、编程语言选择作为编程新手,选择一门适合自己的编程语言至关重要。对于希望进入人工智能领
- 探索Vearch:高效的深度学习向量相似度搜索系统
scaFHIO
深度学习人工智能python
Vearch是一个可扩展的分布式系统,用于高效搜索深度学习向量的相似度。在本文中,我们将介绍Vearch的技术背景及其核心原理,演示如何使用VearchPythonSDK进行安装和设置,并分析一些实际应用场景,最后提供一些实战建议。技术背景介绍随着深度学习技术的发展,向量相似度搜索在各类应用中变得越来越重要。从图像识别、推荐系统到自然语言处理,向量搜索可以极大地提升系统的性能。然而,随着数据量的增
- 27岁大龄转码秋招惨败,朋友劝我转Java来得及吗?还是继续走前端或机器学习?
程序员yt
java机器学习开发语言
今天给大家分享的是一位粉丝的提问,27岁大龄转码秋招惨败,朋友劝我转Java来得及吗?还是继续走前端或机器学习?接下来把粉丝的具体提问和我的回复分享给大家,希望也能给一些类似情况的小伙伴一些启发和帮助。同学提问:211建筑本科,22年毕业后gap一年转码去了英国读的QS100的it的水硕(24年12月份毕业),转码后对就业形势认知不足,时间全花在课业上,八股文和算法准备的不充足,秋招算是惨败。读研
- AScript自动化脚本游戏辅助系列教程
jinglong.zha
自动化脚本自动化运维ascript懒人精灵easyclickpython游戏辅助开发
Python自动化脚本开发,AScript零基础从入门到精通,游戏脚本,自动化脚本,python核心与进阶实战教程AScript基础-python核心与进阶课程简介_哔哩哔哩_bilibiliAScript基础-python核心与进阶课程简介是Python自动化脚本开发,AScript零基础从入门到精通,游戏脚本,自动化脚本,python核心与进阶实战教程的第1集视频,该合集共计35集,视频收藏或
- 华为的云端训练算力与迭代效率
AI大模型应用之禅
DeepSeekR1&AI大模型与大数据计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
华为云、云端训练、算力、迭代效率、人工智能、深度学习、模型训练、分布式训练、优化算法1.背景介绍人工智能(AI)技术近年来发展迅速,深度学习作为其核心驱动力,在图像识别、自然语言处理、语音识别等领域取得了突破性进展。然而,深度学习模型的训练需要海量数据和强大的计算资源,这成为AI技术发展面临的瓶颈之一。云计算作为一种新型的计算模式,为深度学习提供了强大的算力支持。华为云作为国内领先的云计算平台,在
- Git入门与进阶:详细使用指南
向着开发进攻
gitgit
Git入门与进阶:详细使用指南Git是一款强大的分布式版本控制工具,广泛用于软件开发中的源代码管理。无论你是一个刚刚开始学习编程的新手,还是一个已经有经验的开发者,Git都是你日常工作中的必备工具。在这篇文章中,我将详细介绍Git的使用方法,帮助你从基础到进阶掌握Git。什么是Git?Git是一种分布式版本控制系统(VCS),它让多个开发者能够高效地协同开发,跟踪代码的历史版本,并且管理项目的不同
- AI外呼机器人:营销新利器还是骚扰电话的升级版?
yoloGina
客户管理外呼系统电话外呼人工智能机器人
"您好,这里是XX房产,最近有购房需求吗?""您好,您最近有种牙需求吗?"相信很多人都接到过类似的营销电话,而电话那头,很可能已经不是真人,而是AI外呼机器人。近年来,AI外呼系统凭借其高效率、低成本的优势,迅速在电销行业普及,成为企业营销的"新宠"。据统计,2022年中国AI外呼市场规模已达50亿元,预计2025年将突破100亿元。AI外呼系统的核心技术是语音识别和自然语言处理。通过深度学习海量
- python ffmpeg直播_FFmpeg+Nginx+Rtmp+HLS+Videojs搭建直播网站(理论与实战)
weixin_39565300
pythonffmpeg直播
第1章直播原理与架构28分钟2节1-1直播原理与架构直播原理与架构「仅限付费用户」点击下载“直播原理与架构.pdf”[14:53]开始学习1-2甜点:福优学苑--简历包装与面试技巧甜点:福优学苑--简历包装与面试技巧「仅限付费用户」点击下载“福优学苑--简历包装与面试技巧--51other.pdf”[13:36]开始学习第2章亲手搭建FFmpeg+Nginx直播网站1小时48分钟11节2-1直播引
- Java零基础入门笔记:(3)程序控制
Sherlock Ma
JavaJava入门java笔记开发语言程序人生学习方法改行学it跳槽
前言本笔记是学习狂神的java教程,建议配合视频,学习体验更佳。【狂神说Java】Java零基础学习视频通俗易懂_哔哩哔哩_bilibiliScanner对象之前我们学的基本语法中我们并没有实现程序和人的交互,但是Java给我们提供了这样一个工具类,我们可以获取用户的输入。Scanner类是Java中的一个实用工具类,位于java.util包中,主要用于从用户输入、文件或其他输入源中读取数据。它提
- Java零基础入门笔记:(4)方法
Sherlock Ma
JavaJava入门java笔记开发语言学习方法改行学it跳槽程序人生
前言本笔记是学习狂神的java教程,建议配合视频,学习体验更佳。【狂神说Java】Java零基础学习视频通俗易懂_哔哩哔哩_bilibili第1-2章:Java零基础入门笔记:(1-2)入门(简介、基础知识)-CSDN博客第3章:Java零基础入门笔记:(3)程序控制-CSDN博客--方法何谓方法Java方法是语句的集合,它们在一起执行一个功能。方法是解决一类问题的步骤的有序组合方法包含于类或对象
- css给网页添加 黑白滤镜
nqxcwl
前端css给网页添加黑白滤镜
/*给网页添加黑白滤镜*/html{/*兼容FF*/filter:url("data:image/svgxml;utf8,#grayscale");/*兼容IE内核*/filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);/*兼容其它,谷歌之类的*/-webkit-filter:grayscale(1);}
- Java Pjsip (Pjsua2 api ) 2.10 windows sip语音呼叫教程
java_lilin
pjsippjsipsippjsua2javasip
1.安装swigwin-4.0.1下载地址http://www.swig.org/download.html注意是swigwinWindowsusersshoulddownloadswigwin-4.0.1whichincludesaprebuiltexecutable.配置目录到winpath2.下载pjproject-2.10.zip(如果有python错误请安装py2.7及环境path配置)
- 江科大51单片机学习笔记(1)
悠闲漫步者
51单片机51单片机学习笔记
点亮一个LEDLED介绍中文名:发光二极管外文名:LightEmittingDiode简称:LED用途:照明、广告灯、指引灯、屏幕。如果想让LED发光,需要让发光二极管两端产生电位差。LED模块中串并联电阻是为了保护电路(限流)电阻的运算(上图电阻中所标注):102(1010^2=1000=1K)473(4710^3=47000=47K)1001(100*10^1=1000=1K)VCC:电源正极
- 信息管理与信息系统专业总结&不存在计算机专业歧视
WhyteHighmore
感悟与总结
所有边缘交叉学科的人,这篇文章都适用就像我的专业信息管理与信息系统那样!多而不精,而我也同样继承了我专业的特点,但计算机除外。但我很庆幸选报这个专业,也很推荐这个专业。它能让你在高考报考的迷茫期后有更多的选择余地,你可以通过专业了解三大行业,并作出对某一个喜欢行业的努力,不至于学习的不是喜欢的。比如本次vivo组织的篮球赛,上面有说。初次之外我参加过手球赛、羽毛球赛、排球赛。学过网球、游泳、乒乓球
- 前端面试题(HTML篇)
每天一点点~
htmlcssjavascript
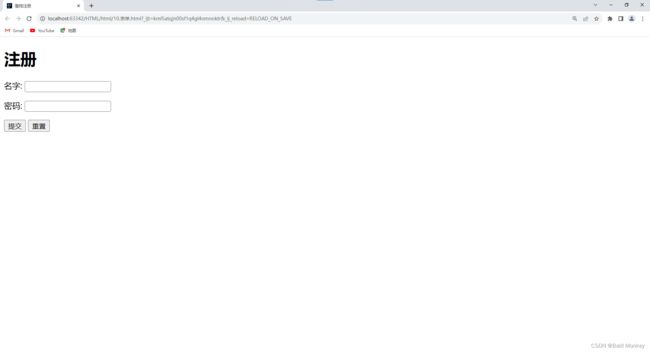
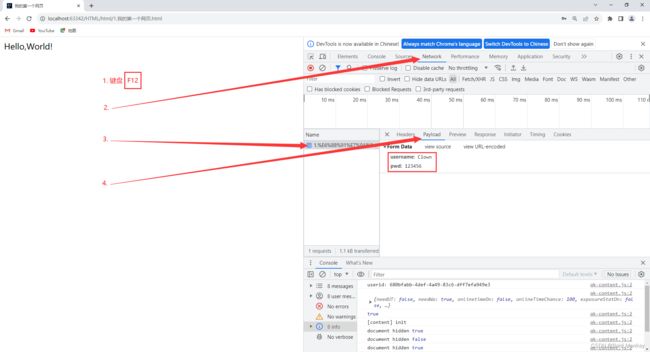
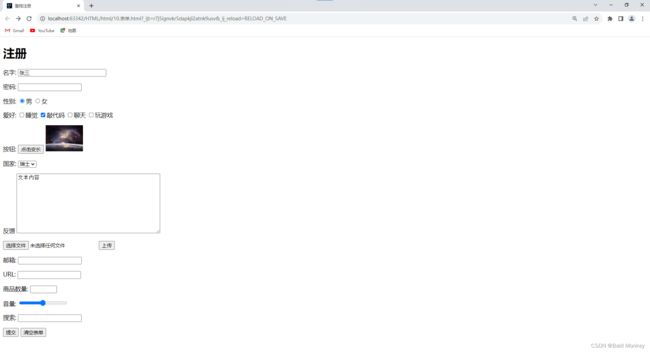
1.网络中使用最多的图片格式有哪些?JPEG,GIF,PNG最流行的是JPEG格式,可以把文件压缩到最小在PS以JPEG格式存储时,提供11级压缩等级2.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?声明文档类型声明位于位于HTML文档中的第一行,处于标签之前DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。标准模式(严格模式)浏览器按照W3C的标准解析执行代码标准模式(严
- 学习疯狂JAVA讲义——运算符与位运算符
红鲤鱼与绿鲤鱼与哈士奇
学习java开发语言
笔记备忘,方便以后忘了查询(如有错误,敬请指点)★变量:-变量的定义、赋值(简单值、表达式)-8个基本类型:byte、short、int、long、float、double、char、boolean★运算符▲算数运算符(7个):+、-、*、/、%++:将单个变量的值加1放在变量之后:表示先用变量的值,再自加放在变量之前:表示先自加,再用变量的值--:将单个变量的值减1放在变量之后:表示先用变量的值
- 如何连接别人的redis服务器吗?
黑客KKKing
网络安全网络工程师计算机电脑web安全网络安全
电脑怎么连接别的网络“笔记本电脑无法连接无线网络怎么办?”,说到这个问题,小编对这样类型的问题还真的回答了不少了,无非就那么几种情况,一一的排除,就找到问题的所在问题了,那么怎么排除或者解决呢?下面电脑知识吧的小编就简单分享一下吧:解决分析思路:手机可以可以连接到无线网络,说明无线信号没有问题,路由器应该也没问题,问题更大的可能是在电脑的设置、首先,驱动程序是否正常安装、检查这个,通常可以右键“我
- 深入浅出:CUDA是什么,如何利用它进行高效并行计算
码上飞扬
CUDA
在当今这个数据驱动的时代,计算能力的需求日益增加,特别是在深度学习、科学计算和图像处理等领域。为了满足这些需求,NVIDIA推出了CUDA(ComputeUnifiedDeviceArchitecture),这是一种并行计算平台和编程模型。本文将带你全面了解CUDA的基本概念、工作原理及其应用场景。一、什么是CUDA?CUDA(ComputeUnifiedDeviceArchitecture)是由
- 咱们一起学C++ 第二百三十三篇之C++容器类与模板的探索
一杯年华@编程空间
咱们一起学习C++c++开发语言springbootstruts
咱们一起学C++第二百三十三篇之C++容器类与模板的探索大家好!C++作为一门强大的编程语言,容器类和模板是其中非常重要的特性。今天咱们就一起来深入学习这两个知识点,希望能和大家一起进步,让我们在C++编程的道路上走得更远!一、容器类的重要性与实际应用场景在C++编程中,容器类扮演着至关重要的角色。我们在编写程序时,经常会遇到需要处理大量数据或者管理多个对象的情况。比如开发一个学生信息管理系统,需
- 【深度学习】学习率调度策略
黑白交界
深度学习学习深度学习
什么是学习率可以理解为模型在每一次迭代中的模型更新调整的幅度,“学习”新信息的速度。学习率定义了模型权重(参数)在梯度下降或其他优化算法中的更新步伐。较大的学习率意味着在每次参数更新时,模型会进行更大幅度的调整,而较小的学习率则意味着细致的、渐进的调整。适当的学习率可以帮助模型跳出局部最优解。当使用较大的学习率时,模型有可能跨越一些小的局部最优,从而找到全局最优解,但也有可能错过全局最优。因此,在
- 个人简历html网页模板,科技感炫酷html简历模板
孤客网络科技工作室
html+css网页开发html科技前端
炫酷动效登录页引言在网页设计中,按钮是用户交互的重要元素之一。这样一款黑色个人简历html网页模板,科技感炫酷html简历模板,设计效果类似科技看板图,可帮您展示技能、任职经历、作品等,喜欢这种风格的小伙伴不要犹豫哦。该素材呈现了数据符号排版显示出人形的动画效果,新颖有创意,希望大家能够喜欢。效果预览在开始之前,我们先来看一下最终的效果:实现步骤1.index.html(部分代码)首先,我们需要创
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它