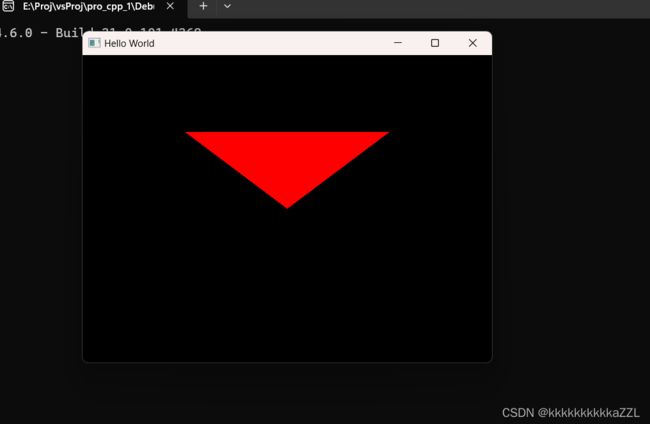
【2】openGL shader着色器分析&三角形填色
源代码在下面。文档查询 > docs.gl
该篇主要在上一部分代码的基础上添加了自己写的shader,即着色器。最常用的两个着色器 vertex shader 和 fragment shader,即顶点着色器和片段着色器。
大概了解一下:
- shader只是一段程序
- 假如你要画一个三角形,有三个顶点,那么vertex shader就被调用了三次
- 你要对三角形填色,也就是光栅化,那么fragment shader就被调用了很多次,成千上万次,一个像素点调用一次
- openGL是一个状态机,就跟有很多开关一样,不是说你一改变代码就立马执行并影响到后面的代码了
添加的shader主要通过函数 CreateShader 来实现,本次主要通过查文档来提高一下分析能力。
/*方便起见,写成一个函数*/
static unsigned int CompileShader(unsigned int type, const std::string& source) {
unsigned int id = glCreateShader(type);
const char* src = source.c_str(); /*或者写 &source[0]*/
glShaderSource(id, 1, &src, nullptr);
glCompileShader(id);
int result;
glGetShaderiv(id, GL_COMPILE_STATUS, &result);
if (result == GL_FALSE) {
int length;
glGetShaderiv(id, GL_INFO_LOG_LENGTH, &length);
// char message[length]; /*这里会发现因为长度不定,无法栈分配,但你仍要这么做*/
char* message = (char*)alloca(length * sizeof(char));
glGetShaderInfoLog(id, length, &length, message);
std::cout << "Failed to compile " <<
(type == GL_VERTEX_SHADER ? "vertex":"fragment" )<< "shader!请定位到此行" << std::endl;
std::cout << message << std::endl;
glDeleteShader(id);
return 0;
}
return id;
}
/*使用static是因为不想它泄露到其他翻译单元?
使用string不是最好的选择,但是相对安全, int类型-该着色器唯一标识符,一个ID*/
static unsigned int CreateShader(const std::string& vertexShader, const std::string& fragmentShader) {
/*使用unsigned是因为它接受的参数就是这样,
或者可以使用 GLuint,但是作者不喜欢这样,因为它要使用多个图像api*/
unsigned int program = glCreateProgram();
unsigned int vs = CompileShader(GL_VERTEX_SHADER, vertexShader);
unsigned int fs = CompileShader(GL_FRAGMENT_SHADER, fragmentShader);
glAttachShader(program, vs);
glAttachShader(program, fs);
glLinkProgram(program);
glValidateProgram(program);
glDeleteShader(vs);
glDeleteShader(fs);
return program;
}
开始分析部分代码:
1.先看 CreateShader 和 CompileShader,都是 static
这里对static关键字的使用做以下解释:
-
C++函数默认是非static的,也就是可以从外部函数/文件调用。
-
如果定义为static,则这个函数只在所在的编译单元(源文件内)可见并用,外部无法访问。
-
在OpenGL中,通常一个文件会包含多个shader程序,我们需要一个函数返回一个特定程序的ID。
-
如果不加static,这个函数就会被所有程序公用,可能会产生冲突。
-
加static后,这个函数就只对本文件内的对象可见,不会对其他文件产生影响。
-
换句话说,不加static可能会导致函数定义在其他翻译单元(文件)中重复,产生命名冲突。
-
加static可以避免该函数暴露给其他文件,仅在本文件内起到程序创建的目的,不与其他程序产生影响。
所以总的来说,static用于将函数封装在本文件内,避免跨文件调用产生潜在 bugs 的意思。
您提出了一个好问题。我刚才解释中说:
“在OpenGL中,通常一个文件会包含多个shader程序,我们需要一个函数返回一个特定程序的ID。”
这里需要进一步解释下为什么:
-
在OpenGL中,一个着色器程序可以包含多个shader(顶点着色器+片元着色器等)。
-
如果一个文件定义了多个这样的程序,就需要区分返回每个程序的唯一ID。
-
如果函数定义为非static,当多个程序同时调用此函数时:
-
由于函数名重复定义,编译会报错。
-
或者后定义的程序会覆盖前面程序保存的ID,导致ID错乱。
-
-
使用static后,每个程序调用的函数实际上是不同函数的副本。
-
这样每个程序得到的ID就是对应着色器程序本身的唯一标识符。
所以非static定义在这里可能会导致:
- 编译错误
- ID管理错误
- 程序无法正确识别各自的着色器
而static可以避免此问题,保证函数本地性质的定义。
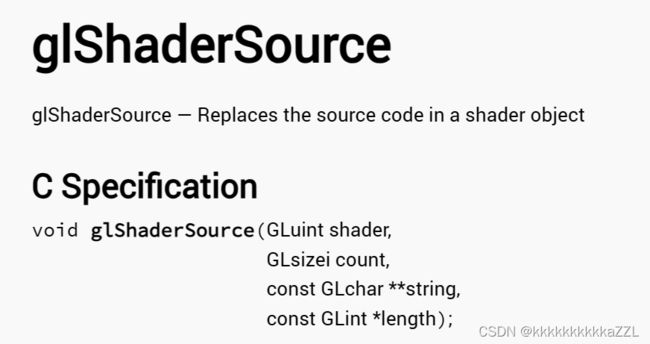
2.根据文档分析函数,如 glShaderSource
查看文档:https://docs.gl/gl4/glShaderSource

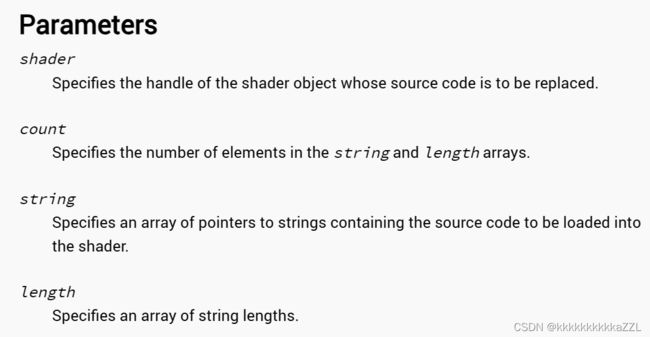
四个参数,分别是

函数描述:
glShaderSource sets the source code in shader to the source code in the array of strings specified by string. Any source code previously stored in the shader object is completely replaced. The number of strings in the array is specified by count. If length is NULL, each string is assumed to be null terminated. If length is a value other than NULL, it points to an array containing a string length for each of the corresponding elements of string. Each element in the length array may contain the length of the corresponding string (the null character is not counted as part of the string length) or a value less than 0 to indicate that the string is null terminated. The source code strings are not scanned or parsed at this time; they are simply copied into the specified shader object.
这个看完就比较清楚了。
第一个参数,GLuint类型,确定是哪个shader,
您提出了一个重要的问题。
OpenGL中的shader id(如glCreateShader返回的id),如果不加以管理,确实可能不是唯一的。
例如:
-
程序运行期间创建多个shader对象,IDs可能重叠冲突。
-
不同程序间shader ID也可能相同。
所以为了保证shader id的唯一性,需要做一些附加处理:
-
使用静态计数器维护shader id分配,每个id加1分配。
-
将id与shader对象绑定,使用对象指针作为唯一标识。
-
提取id生成代码到单独函数,控制唯一性。
-
为程序设计名称空间,每个程序独立定义id。
-
使用面向对象的shader类,id作为对象属性管理。
-
等等其它方法。
即使OpenGL ids本身不唯一,我们也可以通过程序设计的方式来管理ids,保证在程序运行过程中是唯一的。
这就需要考虑额外的id管理机制,而不是简单依赖OpenGL原生id。
第二个参数,算个数,shader的个数,shader是以string的形式存在的,vertexShader的内容就是vertexShader的源代码。
第三个参数传进来的指针就是
std::string vertexShader =
"#version 330 core\n"
"\n"
"layout(location = 0) in vec4 position;"
"\n"
"void main()"
"{\n"
" gl_Position = position;\n"
"}\n";
std::string fragmentShader =
"#version 330 core\n"
"\n"
"layout(location = 0) out vec4 color;"
"\n"
"void main()"
"{\n"
" color = vec4(1.0, 0.0, 0.0, 1.0);\n"
"}\n";
第四个参数,给一个数组计算每个shader的长度
3.错误打印 直接看代码即可
glGetShaderInfoLog(id, length, &length, message);
openGL提供了接口。
源代码:
#inclu
de <iostream>
#include