Qt应用开发(基础篇)——向导对话框 QWizard
一、前言
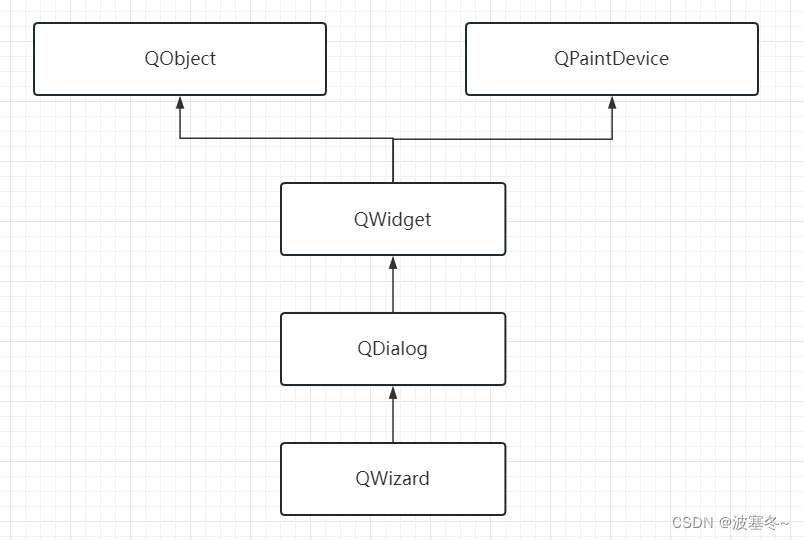
QWizard类继承于QDialog,为有向导界面需求的应用环境提供了一个框架。
对话框窗口 QDialog
QWizard向导对话框是一个拥有队列界面的特殊对话框,向导的目的是引导用户一步一步的完成预设的流程。向导常用于软件安装界面向导、硬件线路安装向导、拆机流程等一些复杂或者不常见的任何的场景。
QWizard类继承于QDialog,并在其基础上拓展了向导的功能,每个子界面由QWizardPage封装,下面的例子演示如果新建一个向导。
#include
#include
#include
#include
#include
QWizardPage *createIntroPage()
{
QWizardPage *page = new QWizardPage;
page->setTitle("Introduction");
QLabel *label = new QLabel("This wizard will help you register your copy "
"of Super Product Two.");
label->setWordWrap(true);
QVBoxLayout *layout = new QVBoxLayout;
layout->addWidget(label);
page->setLayout(layout);
return page;
}
QWizardPage *createRegistrationPage()
{
return new QWizardPage;
}
QWizardPage *createConclusionPage()
{
return new QWizardPage;
}
int main(int argc, char *argv[])
{
QCoreApplication::setAttribute(Qt::AA_UseHighDpiPixmaps);
QApplication app(argc, argv);
QWizard wizard;
wizard.addPage(createIntroPage());
wizard.addPage(createRegistrationPage());
wizard.addPage(createConclusionPage());
wizard.setWindowTitle("Trivial Wizard");
wizard.show();
return app.exec();
} 向导外观
QWizard提供了四种向导界面风格WizardStyle(ClassicStyle、ModernStyle、MacStyle、AeroStyle),如果需要让全部平台都显示一样的风格,可以使用setWizardStyle()设置。
QWizard还提供了外观选项options,用来控制向导的外观,比如显示帮助按钮HaveHelpButton,忽略二级标题IgnoreSubTitles等,使用setOption()或者setOptions()来设置这些外观选项。
向导页面和元素
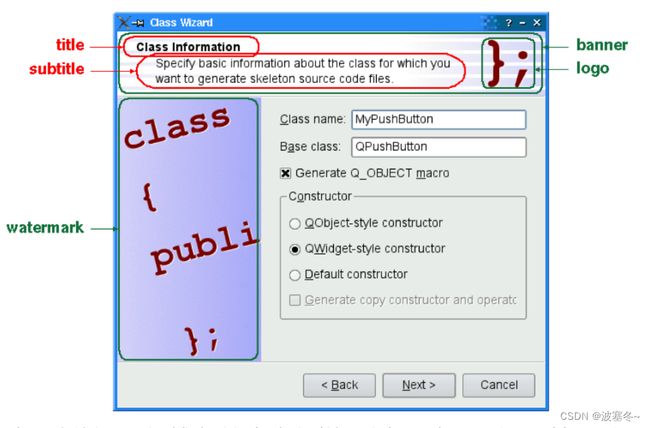
QWizardPage继承于QWdiget,是导航框架队列中的子界面,在同一时间只能显示一个页面,这和StackedWidget机制是一样的。每个子界面拥有标题title、二级标题subTitle和一组像素图,像素图的显示需要跟界面风格WizardStyle互相绑定。
- WatermarkPixmap(由ClassicStyle和ModernStyle使用)
- BannerPixmap(由ModernStyle使用)
- LogoPixmap(由ClassicStyle和ModernStyle使用)
- BackgroundPixmap (MacStyle使用)
如果设置的是ModernStyle,下图显示了QWizard如何呈现这些属性。标题等文本支持纯文本或者富文本格式,当设置了subTitle后,QWizard将其显示在标题中,在这种情况下,它还使用BannerPixmap和LogoPixmap来装饰标题。WatermarkPixmap显示在左侧,在标题下方。在底部,有一排按钮允许用户浏览页面。
如果设置的是MacStyle,那么显示的风格就看起来很不一样,水印watermark、横幅banner,和标志像素图logo被MacStyle忽略,如果设置了BackgroundPixmap,它将用作向导的背景。
注册机制
通常在向导界面中,经常会出现前面页面的选择会影响后面页面的展示和选择,为了便于在页面之间进行通信,QWizard支持一个“字段”机制,允许您在页面上注册一个字段,并从任何页面访问其值。还可以指定强制字段(即,在用户进入下一页之前必须填充的字段),下面是一个注册字段的例子。
ClassInfoPage::ClassInfoPage(QWidget *parent)
: QWizardPage(parent)
{
...
classNameLabel = new QLabel(tr("&Class name:"));
classNameLineEdit = new QLineEdit;
classNameLabel->setBuddy(classNameLineEdit);
baseClassLabel = new QLabel(tr("B&ase class:"));
baseClassLineEdit = new QLineEdit;
baseClassLabel->setBuddy(baseClassLineEdit);
qobjectMacroCheckBox = new QCheckBox(tr("Generate Q_OBJECT ¯o"));
registerField("className*", classNameLineEdit);
registerField("baseClass", baseClassLineEdit);
registerField("qobjectMacro", qobjectMacroCheckBox);
...
}上面的代码注册了三个字段:className、baseClass和qobjectMacro,它们与三个编辑框相关联,className后面的星号(*)表示必填字段。
然后我们在其他任意界面就可以通过注册的字段获取到相关联的子部件的值。
void OutputFilesPage::initializePage()
{
QString className = field("className").toString();
headerLineEdit->setText(className.toLower() + ".h");
implementationLineEdit->setText(className.toLower() + ".cpp");
outputDirLineEdit->setText(QDir::toNativeSeparators(QDir::tempPath()));
}创建非线性向导
大多数向导都是线性结构,第1页接着第2页,以此类推,直到最后一页,在上面的例子中我们通过使用addPage()添加页面,默认按照添加的顺序显示。
有些向导更复杂,因为它们允许基于用户提供的信息的不同遍历路径,根据选择的选项,用户可以访问不同的页面。下面的例子演示如何创建非线性向导:
首先我们需要把每个界面赋予ID。
class LicenseWizard : public QWizard
{
...
enum { Page_Intro, Page_Evaluate, Page_Register, Page_Details,
Page_Conclusion };
...
};在增加页面的同时让每个页面绑定某一个ID。
LicenseWizard::LicenseWizard(QWidget *parent)
: QWizard(parent)
{
setPage(Page_Intro, new IntroPage);
setPage(Page_Evaluate, new EvaluatePage);
setPage(Page_Register, new RegisterPage);
setPage(Page_Details, new DetailsPage);
setPage(Page_Conclusion, new ConclusionPage);
...
}默认页面还是会根据ID递增做显示,所以我们需要重新实现next()方法。
int LicenseWizard::nextId() const
{
switch (currentId()) {
case Page_Intro:
if (field("intro.evaluate").toBool()) {
return Page_Evaluate;
} else {
return Page_Register;
}
case Page_Evaluate:
return Page_Conclusion;
case Page_Register:
if (field("register.upgradeKey").toString().isEmpty()) {
return Page_Details;
} else {
return Page_Conclusion;
}
case Page_Details:
return Page_Conclusion;
case Page_Conclusion:
default:
return -1;
}
}二、QWizard类
1、currentId
该属性表示当前页面的ID,该属性可能会没有被设置,默认为-1。
int currentId() const2、options
该属性表示当前对话框的一些外观显示策略,默认情况下windows系统被设置了HelpButtonOnRight,macOS系统被设置了NoDefaultButton和NoCancelButton,其他系统默认没有设置任何内容。
QWizard::WizardOptions options() const
void setOptions(QWizard::WizardOptions options)
bool testOption(QWizard::WizardOption option) const
void setOption(QWizard::WizardOption option, bool on = true)
QWizard::WizardOption 描述 IndependentPages 页面相互独立 IgnoreSubTitles 忽略二级标题 ExtendedWatermarkPixmap 扩展显示WatermarkPixmap到窗口边缘。 NoDefaultButton 不显示Next或Finish按钮。 NoBackButtonOnStartPage 起始页面不显示Back按钮 NoBackButtonOnLastPage 尾页不显示Back按钮 DisabledBackButtonOnLastPage Back按钮在尾页显示为不可触发 HaveNextButtonOnLastPage Next按钮在尾页显示为不可触发 HaveFinishButtonOnEarlyPages Finish按钮在尾页显示为不可触发 NoCancelButton 不显示Cancel按钮 CancelButtonOnLeft 把Cancel按钮放在Back左边 HaveHelpButton 显示Help按钮 HelpButtonOnRight Help按钮放在最右边 HaveCustomButton1 显示第一个自定义按钮 HaveCustomButton2 显示第二个自定义按钮 HaveCustomButton3 显示第三个自定义按钮 NoCancelButtonOnLastPage 尾页不显示cancel按钮
3、wizardStyle
该属性表示导航的风格。
1、默认情况下,QWizard在启用alpha合成的Windows Vista系统上使用AeroStyle,不管当前的小部件样式如何。
2、上述调节不满足则默认的向导样式取决于当前小部件的样式,如果当前小部件的样式是QMacStyle,则默认为MacStyle,如果当前小部件的样式是QWindowsStyle,则默认为ModernStyle。
3、上面两点都不满足则默认为ClassicStyle。
4、如果需要全部平台都一样的风格,则使用setWizardStyle修改默认风格。
QWizard::WizardStyle wizardStyle() const
void setWizardStyle(QWizard::WizardStyle style)4、startId
该属性表示显示第一页的id,如果没有设置,则默认则最低页的id。
int startId() const
void setStartId(int id)5、subTitleFormat
该属性表示二级标题的问题格式,默认为AutoText。如果已知内容格式,可以设置为纯文本PlainText或者富文本RichText。
Qt::TextFormat subTitleFormat() const
void setSubTitleFormat(Qt::TextFormat format)6、titleFormat
该属性表示标题的问题格式,默认为AutoText。如果已知内容格式,可以设置为纯文本PlainText或者富文本RichText。
Qt::TextFormat titleFormat() const
void setTitleFormat(Qt::TextFormat format)4、公共方法
1)addPage
将给定的页面添加到向导中,并返回该页的ID。
int addPage(QWizardPage *page)2)setPage
将给定的页面添加到具有给定id的向导中。
void setPage(int id, QWizardPage *page)3)page
返回给定id的页面指针,如果id不存在,则返回空指针。
QWizardPage *page(int id) const4)removePage
移除给定id的页面。
void removePage(int id)5)pageIds
返回全部页面的id集合。
QList pageIds() const 6)currentPage
返回当前显示的页面。
QWizardPage *currentPage() const7)hasVisitedPage
返回给定id的页面是否已经显示过了。
bool hasVisitedPage(int id) const8)button
返回导航按钮。
QAbstractButton *button(QWizard::WizardButton which) const9)setButton
设置导航按钮。
void setButton(QWizard::WizardButton which, QAbstractButton *button)
enum QWizard::WizardButton 描述 BackButton Back按钮,在macOS系统显示为Go Back NextButton Next按钮,在macOS系统显示为Continue CommitButton Commit按钮 FinishButton Finish按钮,在macOS系统显示为Done CancelButton Cancel按钮 HelpButton Help按钮 CustomButton1 第一个自定义按钮 CustomButton2 第二个自定义按钮 CustomButton3 第三个自定义按钮
10)buttonText
返回某按钮的文本。
QString buttonText(QWizard::WizardButton which) const11)setButtonText
设置某按钮的文本。
void setButtonText(QWizard::WizardButton which, const QString &text)12)setButtonLayout
设置按钮显示到llayout的顺序,layout是一个WizardButtons列表。默认布局取决于所设置的选项(例如,是否HelpButtonOnRight)。如果您需要对按钮布局进行比现有选项更多的控制,可以调用此函数。可以使用Stretch在布局中指定水平拉伸。
void setButtonLayout(const QList &layout) MyWizard::MyWizard(QWidget *parent)
: QWizard(parent)
{
QList layout;
layout << QWizard::Stretch << QWizard::BackButton << QWizard::CancelButton
<< QWizard::NextButton << QWizard::FinishButton;
setButtonLayout(layout);
}
13)pixmap
返回指定导航图像的图像格式。
QPixmap pixmap(QWizard::WizardPixmap which) const14)setPixmap
设置指定导航图像的图像格式。
void setPixmap(QWizard::WizardPixmap which, const QPixmap &pixmap)
QWizard::WizardPixmap 描述 WatermarkPixmap 位于ClassicStyl或ModernStyle风格页面左侧的高像素图 LogoPixmap 位于ClassicStyl或ModernStyle风格页面标题右侧的小像素图 BannerPixmap 占据ModernStyle风格页面标题背景的像素图 BackgroundPixmap 占用MacStyle向导背景的像素图
15)sideWidget
返回侧边小部件指针。
QWidget *sideWidget() const16)setPixmap
设置侧边小部件。对于使用WatermarkPixmap (ClassicStyle和ModernStyle)的样式,侧边小部件显示在水印的顶部,对于其他样式或当水印没有提供时,侧边小部件显示在向导的左侧。
void setSideWidget(QWidget *widget)5、公共槽函数
1)back
回到前一页,这相当于按下后退按钮。
void back()2)next
跳转到下一页,这相当于按下Next或Commit按钮。
void next()3)restart
在起始页重新启动向导,在显示向导时自动调用此函数。
void restart()6、信号
1)currentIdChanged
这个信号在当前页发生变化时发出,带有新的当前id。
void currentIdChanged(int id)2)customButtonClicked
当用户单击自定义按钮时发出该信号。
void customButtonClicked(int which)3)helpRequested
当用户单击Help按钮时发出此信号。
void helpRequested()4)pageAdded
每当将页面添加到向导中时,就会发出此信号,页面的id作为参数传递。
void pageAdded(int id)5)pageRemoved
每当从向导中删除页面时,都会发出此信号,页面的id作为参数传递。
void pageRemoved(int id)