vue脚手架创建项目报错 ERROR command failed: npm install --loglevel error --legacy-peer-deps
vue脚手架创建项目报错
- 版本信息
- 报错
-
- 感叹
- 错误翻译:
- 日志翻译:
- 解释创建选项
-
- Sass
- Scss
- Sass/Scss在vue创建的选项解释
- less
- Stylus
- 总结
版本信息
nodejs16
window10
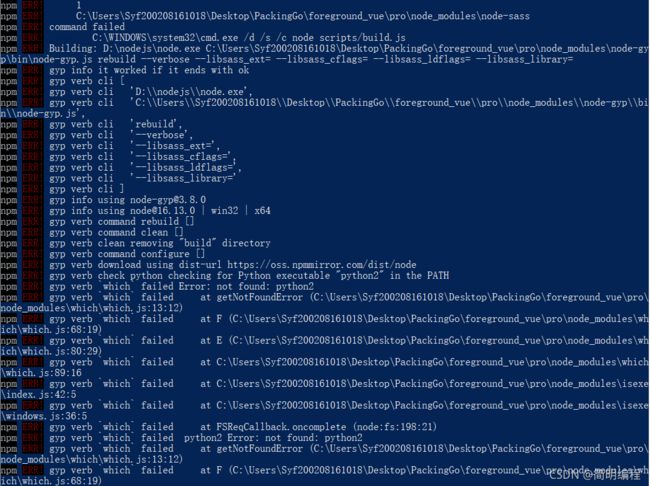
报错
感叹
当时感觉十分疑惑,在网上找了很多帖子说是什么淘宝镜像的问题
要把.vuerc里的是否使用淘宝仓库改为true或者false
在我实践下来完全没有用,包括我也看了一些解决的帖子,其实都是在糊弄人,完全没有在根本上解决问题,甚至令我感到寒心的是,居然没找到有人在有报错之后会去查找相关日志来解决问题!
所以我本这求真的态度一行一行查看报错信息和错误日志
错误翻译:
npm错误!代码1
npm错误!路径C:\Users\Syf200208161018\Desktop\PackingGo\front\u vue\pro\node\u modules\node sass
npm错误!命令失败
npm错误!命令C:\WINDOWS\system32\cmd.exe/d/s/C node scripts/build.js
npm错误!构建:D:\nodejs\node.exe C:\Users\Syf200208161018\Desktop\packingo\front\u vue\pro\node\u modules\node gyp\bin\node-gyp.js rebuild--verbose--libsass\u ext=--libsass\u cflags=--libsass\u ldflags=--libsass\u库=
npm错误!gyp信息如果以ok结尾,它就起作用了
npm错误!动词cli[
npm ERR!gyp动词cli'D:\\nodejs\\node.exe',
npm ERR!gyp动词cli'C:\\Users\\Syf200208161018\\Desktop\\PackingGo\\front\u vue\\pro\\node\u modules\\node gyp\\bin\\node gyp.js',
npm ERR!gyp动词cli“重建”,
npm ERR!gyp动词cli'--verbose',
npm ERR!gyp动词cli'--libsass_ext=',
npm ERR!gyp动词cli'--libsass_cflags=',
npm ERR!gyp动词cli'--libsass_ldflags=',
npm ERR!gyp动词cli'--libsass_library='1!'
npm ERR!gyp动词cli]
npm错误!gyp信息使用节点[email protected]
npm错误!gyp信息使用[email protected]| win32 | x64
npm错误!gyp谓词命令重新生成[]
npm错误!gyp动词命令clean[]
npm错误!gyp谓词清除删除“build”目录
npm错误!gyp谓词命令配置[]
npm错误!使用disturl下载gyp动词https://oss.npmmirror.com/dist/node
npm错误!gyp谓词检查python检查路径中的python可执行文件“python2”
npm错误!gyp动词`which`失败错误:未找到:python2
npm错误!gyp动词`which`在getNotFoundError时失败(C:\Users\Syf200208161018\Desktop\PackingGo\前台\u vue\pro\node\u modules\which\which.js:13:12)
npm错误!gyp动词'which`在F处失败(C:\Users\Syf200208161018\Desktop\packingo\front\u vue\pro\node\u modules\which\which.js:68:19)
npm错误!gyp动词'which`在E处失败(C:\Users\Syf200208161018\Desktop\packingo\front\u vue\pro\node\u modules\which\which.js:80:29)
npm错误!gyp动词'which`在C:\Users\Syf200208161018\Desktop\PackingGo\front\u vue\pro\node\u modules\which\which.js:89:16失败
npm错误!gyp动词`which`在C:\Users\Syf200208161018\Desktop\PackingGo\front\u vue\pro\node\u modules\isexe\index.js:42:5失败
npm错误!gyp动词`which`在C:\Users\Syf200208161018\Desktop\PackingGo\front\u vue\pro\node\u modules\isexe\windows.js:36:5失败
npm错误!gyp动词`which`在FSReqCallback.oncomplete失败(节点:fs:198:21)
npm错误!gyp动词`which`失败的python2错误:未找到:python2
npm错误!gyp动词`which`在getNotFoundError时失败(C:\Users\Syf200208161018\Desktop\PackingGo\前台\u vue\pro\node\u modules\which\which.js:13:12)
npm错误!gyp动词'which`在F处失败(C:\Users\Syf200208161018\Desktop\packingo\front\u vue\pro\node\u modules\which\which.js:68:19)
npm错误!gyp动词'which`在E处失败(C:\Users\Syf200208161018\Desktop\packingo\front\u vue\pro\node\u modules\which\which.js:80:29)
npm错误!gyp动词'which`在C:\Users\Syf200208161018\Desktop\PackingGo\front\u vue\pro\node\u modules\which\which.js:89:16失败
npm错误!gyp动词`which`在C:\Users\Syf200208161018\Desktop\PackingGo\front\u vue\pro\node\u modules\isexe\index.js:42:5失败
npm错误!gyp动词`which`在C:\Users\Syf200208161018\Desktop\PackingGo\front\u vue\pro\node\u modules\isexe\windows.js:36:5失败
npm错误!gyp动词`which`在FSReqCallback.oncomplete失败(节点:fs:198:21){
npm ERR!gyp动词`which`failed code:'enoint'
npm ERR!gyp动词`which`failed}
npm错误!gyp谓词检查python检查路径中的python可执行文件“python”
npm错误!gyp动词`which`继承了python D:\python3.9\python.EXE
npm错误!哎呀!配置错误
npm错误!哎呀!堆栈错误:命令失败:D:\python3.9\python.EXE-c import sys;打印“%s.%s.%s”%sys.version_info[:3];
npm错误!哎呀!堆栈文件“”,第1行
npm错误!哎呀!堆栈导入系统;打印“%s.%s.%s”%sys.version_info[:3];
npm错误!哎呀!堆叠^
npm错误!哎呀!堆栈语法错误:无效语法
npm错误!哎呀!堆栈
npm错误!哎呀!ChildProcess.exithandler处的堆栈(节点:child_进程:397:12)
npm错误!哎呀!ChildProcess.emit处的堆栈(节点:事件:390:28)
npm错误!哎呀!maybeClose的堆栈(节点:内部/子进程:1064:16)
npm错误!哎呀!在Process.ChildProcess.\u handle.onexit(节点:内部/ChildProcess:301:5)处堆栈
npm错误!哎呀!系统Windows\u NT 10.0.19042
npm错误!哎呀!命令“D:\\nodejs\\node.exe”“C:\\Users\\Syf200208161018\\Desktop\\PackingGo\\front\u vue\\pro\\node\u modules\\node gyp\\bin\\node gyp.js”“rebuild”“--verbose”“--libsass\u ext=”“--libsass\u cflags=“--libsass\u ldflags=“--libsass\u libsass库=”
npm错误!哎呀!cwd C:\Users\Syf200208161018\Desktop\PackingGo\front\u vue\pro\node\u modules\node sass
npm错误!哎呀!节点-v16.13.0
npm错误!哎呀!节点gyp-v3.8.0
npm错误!哎呀!不好
npm错误!生成失败,错误代码:1
npm错误!此运行的完整日志可在以下位置找到:
npm错误!C:\Users\Syf200208161018\A
\\pro\\node\u modules\\node gyp\\bin\\node gyp.js“重建”-verbose“---libsass\u ext=“”--libsass\u cflags=“”--libsass\u ldflags=“”--libsass\u library=”
npm ERR!gyp ERR!cwd C:\Users\Syf200208161018\Desktop\packingo\front\u vue\pro\node\u modules\node sass
npm ERR!gyp ERR!节点-v16.13.0
npm ERR!gyp ERR!node gyp-v3.8.0
npm错误!gyp错误!不正常
npm错误!生成失败,错误代码:1
npm ERR!此运行的完整日志可在以下位置找到:
npm ERR!C:\Users\Syf200208161018\AppData\Local\npm cache\\日志\2021-11-18T16\u 52\u 19\u 290Z-debug.log
错误命令失败:npm安装--日志级别错误--旧的对等deps
我直接去找日志
日志翻译:
sql
0详细cli[
0详细cli'D:\\nodejs\\node.exe',
0详细cli'D:\\nodejs\\node\u modules\\npm\\bin\\npm cli.js',
0详细cli“安装”,
0详细cli'--日志级别',
0详细cli“错误”,
0详细cli'--legacy peer deps'
0详细cli]
1信息使用[email protected]
2信息使用[email protected]
3定时npm:加载:该节点在0毫秒内完成
4定时配置:加载:默认值在2ms内完成
5定时配置:加载:文件:D:\nodejs\node\u modules\npm\npmrc在2ms内完成
6定时配置:加载:内置在2ms内完成
7定时配置:加载:cli在2毫秒内完成
8定时配置:加载:环境在1ms内完成
9定时配置:加载:文件:C:\Users\Syf200208161018\Desktop\PackingGo\前台\U vue\propertysys\。npmrc在0毫秒内完成
10定时配置:加载:项目在1ms内完成
11定时配置:加载:文件:C:\Users\Syf200208161018\.npmrc在1ms内完成
12定时配置:加载:用户在1ms内完成
13定时配置:加载:文件:D:\nodejs\node\u global\etc\npmrc在0毫秒内完成
14定时配置:加载:全局在0毫秒内完成
15定时配置:加载:验证在2ms内完成
16定时配置:加载:凭据在1ms内完成
17定时配置:加载:设置环境在1ms内完成
18定时配置:加载在13毫秒内完成
19定时npm:load:configload在13毫秒内完成
20正时npm:加载:设置标题在0毫秒内完成
21定时npm:加载:设置日志在1ms内完成
22定时配置:加载:3毫秒内完成展平
23正时npm:加载:cleanupLog在2ms内完成
24定时npm:加载:配置范围在0毫秒内完成
25定时npm:加载:项目范围在1ms内完成
26正时npm:21毫秒内完成加载
27计时树木师:1毫秒内完成
28定时idealTree:初始化在673ms内完成
29定时idealTree:用户请求在0毫秒内完成
30个愚蠢的理想树建筑
31获取清单vue@^3.0.0
32计时树木师:在0毫秒内完成
33 http获取200https://registry.npm.taobao.org/vue 874ms(缓存重新验证)
34获取清单vue路由器@^4.0.0-0
35 http获取200https://registry.npm.taobao.org/vue-router 120ms(缓存重新验证)
36获取清单vuex@^4.0.0-0
37 http获取200https://registry.npm.taobao.org/vuex 174ms(缓存重新验证)
38获取清单@vue/compiler sfc@^3.0.0
39 http获取200https://registry.npm.taobao.org/@vue%2F编译器sfc 112ms(缓存重新验证)
40获取清单@vue/eslint config prettier@^6.0.0
41 http获取获取200https://registry.npm.taobao.org/@vue%2feslint配置prettier 262ms(缓存重新验证)
42.巴贝尔·埃斯林特^10.1.0
43 http获取200https://registry.npm.taobao.org/babel-eslint 119ms(缓存重新验证)
44.6.7.2
45 http获取200https://registry.npm.taobao.org/eslint 174ms(缓存重新验证)
46愚蠢的获取清单eslint插件prettier@^3.3.1
47 http获取200https://registry.npm.taobao.org/eslint-plugin-prettier 81ms(缓存重新验证)
48获取清单eslint插件vue@^7.0.0
49 http获取获取200https://registry.npm.taobao.org/eslint-plugin-vue 241ms(缓存重新验证)
50获取清单节点sass@^4.12.0
51 http获取200https://registry.npm.taobao.org/node-sass 166ms(缓存重新验证)
52获取清单sass加载程序@^8.0.2
53 http获取200https://registry.npm.taobao.org/sass-loader 187ms(缓存重新验证)
54.dep ROOT@vue/[email protected]适用于:[email protected]需要:^3.0.0
55.dep ROOT@vue/eslint配置[email protected]适用于:[email protected]需要:^6.0.0
56胡桃根巴别塔[email protected]适用于:[email protected]需要:^10.1.0
地黄根[email protected]适用于:[email protected]需要:^6.7.2
58.dep根eslint插件[email protected]适用于:[email protected]需要:^3.3.1
59.dep根eslint插件[email protected]适用于:[email protected]需要:^7.0.0
60个dep根节点[email protected]适用于:[email protected]需要:^4.12.0
61根[email protected]适用于:[email protected]需要:^8.0.2
地黄根[email protected]适用于:[email protected]需要:^3.0.0
63根[email protected]适用于:[email protected]需要:^4.0.0-0
64根[email protected]适用于:[email protected]需要:^4.0.0-0
65获取清单@vue/编译器[email protected]
66获取清单@vue/编译器[email protected]
67获取清单@vue/编译器[email protected]
68获取清单@vue/[email protected]
69获取清单@vue/[email protected]
70岁的埃斯特雷·沃克@2.0.2
71.0魔法字符串@^0.25.7
72获取清单源映射@^0.6.1
73.8.1.10邮政编码
74获取清单eslint配置prettier@^6.0.0
75获取清单eslint访问者密钥@^1.0.0
76.3.0.0原则
77获取清单eslint作用域@^5.0.0
78.1.4.3
79获取清单eslint访问者密钥@^1.1.0
80.6.1.2
81获取清单esquery@^1.0.1
当然日志并不止81行,整整有1000多行
我根据日志总结了一下,是nodejs版本不适配
也就是我用的nodejs版本太高
也就是在创建项目时肯定有什么地方是被版本淘汰的东西我依然在使用
包括我看到了@router的版本无法对应的问题
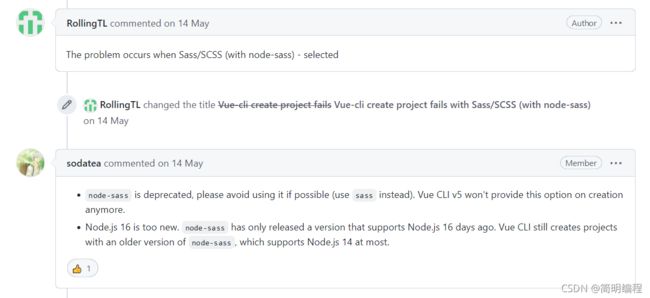
然后我在github上搜索了nodejs更新的版本问题,终于给我找到了
I appreciate both of you
非常感谢在github上有两位兄弟指出了错误原因
是因为Sass/Scss(with node-sass)在nodejs15之后已经不被支持了
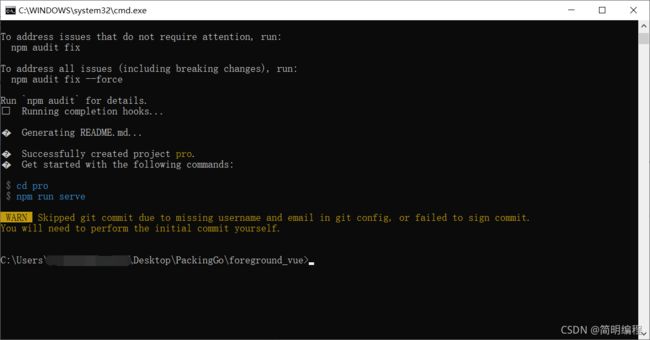
所以后来我在创建的时候换成了less

 只要不用Sass-Scss创建vue项目即可成功创建
只要不用Sass-Scss创建vue项目即可成功创建
解释创建选项
Sass
Scss
Scss 是 Sass 3 引入新的语法,是Sassy CSS的简写,是CSS3语法的超集,也就是说所有有效的CSS3样式也同样适合于Sass。说白了Scss就是Sass的升级版,其语法完全兼容 CSS3,并且继承了 Sass 的强大功能
Sass/Scss在vue创建的选项解释
node-sass是自动编译实时的,dart-sass需要保存后才会生效
-
文件扩展名不同 : Sass 是以“.sass”后缀为扩展名,而 SCSS 是以“.scss”后缀为扩展名
-
语法书写方式不同: Sass 是以严格的缩进式语法规则来书写,不带大括号({})和分号( ; ),而 SCSS 的语法书写和我们的 CSS 语法书写方式非常类似。
-
速度上node-sass快
但是现在在nodejs15之后Sass/Scss(node-sass)被弃用
现在主推dart-sass
less
Less 也是一门 CSS 预处理语言,它扩充了 CSS 语言。与Sass有一定的区别,
Less的环境、使用方法比Sass简单,但Sass功能比Less强大。
关于变量在Less和Sass上的唯一区别就是:Less使用的是@声明变量,Sass使用的$来声明。
Stylus
语法和 Sass 有一点点类似,但是最大的特点便是没有分号,没有冒号,没有大括号,通过缩进和换行。一切的定义方式都是按照编程的风格定义的,像编程一样的函数调用,像编程一样的变量定义,像编程一样的书写方式。
总结
高版本下只要不用Sass/Scss(node-sass)其实就没什么问题