「网页开发|前端开发|Vue」05 Vue实战:从零到一实现一个网站导航栏
本文主要介绍如何从最开始的草图,通过确定基本结构、修改元素布局、美化外观来实现一个网站导航栏,从而熟悉网页开发的基本流程。同时,我们会把性能、规范性、可维护性方面的代码优化也考虑其中。
文章目录
- 本系列前文传送门
- 一、场景说明:设计目标
- 二、确定基本结构
- 三、修改布局
- 四、外观美化
- 安装css框架
- npm 安装并引入组件库
- CDN方式直接引入
- 加入自定义样式
- 五、代码优化
- 减少重复代码
- 性能优化
- element-ui的el-link与vue-router的route-link结合
- 分离HTML和CSS代码
- 附录:源代码
本系列前文传送门
- 「网页开发|前端开发|Vue」01 快速入门:快速写一个Vue的HelloWorld项目
- 「网页开发|前端开发|Vue」02 从单页面到多页面网站:使用路由实现网站多个页面的展示和跳转
- 「网页开发|前端开发|页面布局」03 学会够用的CSS,实现任意你想要的页面布局
- 「网页开发|前端开发|Vue」04 快速掌握开发网站需要的Vue基础知识
一、场景说明:设计目标
我们在网站设计中,首页作为用户进入网站最先看到的页面,是网站比较重要的页面之一。而在首页的结构中,导航栏是一个重要的组成部分,甚至我们会在多个页面中复用导航栏。
于是,我们希望通过从零到一实现一个导航栏来熟悉网页开发的主要流程。
我们可以先观察一些常用网站的首页导航栏来确定我们的导航栏要设计成什么样子:
![]()
![]()
![]()
![]()
我们可以看到导航栏大多可以分为三个部分,由左往右依次是:
- 网站/品牌相关信息:网站logo以及网站名称的展示
- 网站内容的展示以及导航:导航菜单/选项,以及可能提供了搜索栏帮助用户快速搜索内容
- 用户相关的功能:主要是注册和登录按钮;如果考虑登录状态则应该是进入用户图标以及用户名。
所以我们可以设计我们的导航栏也是三个部分,从左往右是:
- 第一部分:网站logo和网站名称
- 第二部分:不同页面的跳转选项
- 第三部分:注册和登录按钮
二、确定基本结构
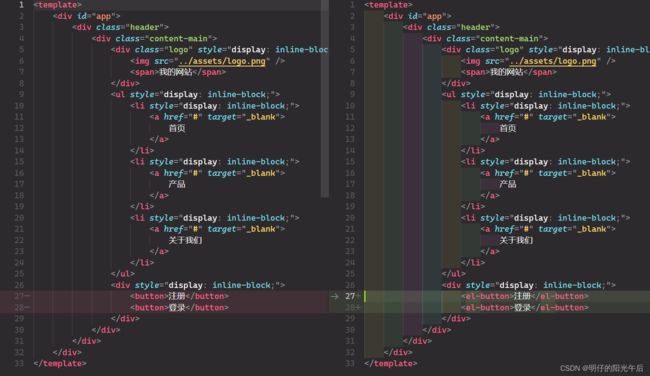
根据草图,我们希望的导航分为三个部分,可以分别用三个 根据如上内容,我们可以写出以下代码: 浏览器可以将上述代码渲染成如下页面: 接下来我们要将这些元素当前的布局修改成我们在草图中规划的布局。 我们在「网页开发|前端开发|页面布局」03 学会够用的CSS,实现任意你想要的页面布局中介绍过,修改布局,主要可以靠修改 首先我们希望三个 然后可以在浏览器中看到页面的布局变化如下: 在美化页面元素的外观时,我们就可以直接用上一些现成的主流css框架了。这里使用的是 为了使用css框架,需要先将框架集成到我们的项目中,可以通过 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。 目前可以通过 unpkg.com/element-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。 然后我们就可以在页面代码中使用 同样,我们可以对跳转链接做如下修改: 除了使用css框架中的样式元素之外,我们也可以加入一些自定义样式来满足定制化场景。比如: 于是我们在 在代码的渲染效果符合我们的设计预期之后,我们可以对代码进行一些非功能上的优化,比如优化性能或者减少重复代码。 我们可以看到我们的跳转链接,实际上是写了三遍,而这可以改成用一个列表来存储这些跳转链接的信息,然后用一个for循环的 这样修改之后,我们的代码更加简洁清晰,当我们回到浏览器刷新页面时发现,链接之间因为没有间距,所以三个链接挨在一起不太美观,如下: 如果我们使用原生HTML 之前在 「网页开发|前端开发|Vue」02 从单页面到多页面网站:使用路由实现网站多个页面的展示和跳转中介绍 因为我们是使用了 如此修改之后,我们再次在首页点击跳转首页的选项,已经不会有重新加载的情况出现了,并且其他跳转链接的功能一切正常。 还有一个比较明显的问题是,我们在最开始调整某些元素布局和样式的时候,直接在元素上使用了内嵌的
表示表示 <div id="app">
<div class="header">
<div class="content-main">
<div class="logo">
<img src="../assets/logo.png" />
<span>我的网站span>
div>
<ul>
<li>
<a href="#" target="_blank">
首页
a>
li>
<li>
<a href="#" target="_blank">
产品
a>
li>
<li>
<a href="#" target="_blank">
关于我们
a>
li>
ul>
<div>
<button>注册button>
<button>登录button>
div>
div>
div>
div>

根据之前在「网页开发|前端开发|页面布局」03 学会够用的CSS,实现任意你想要的页面布局中介绍的内容,我们可以知道:
都是行内元素,所以两个元素会同处一行。
,因为也是块级元素,所以会在,是行内元素,所以两个按钮在同一行中并列排布。
三、修改布局
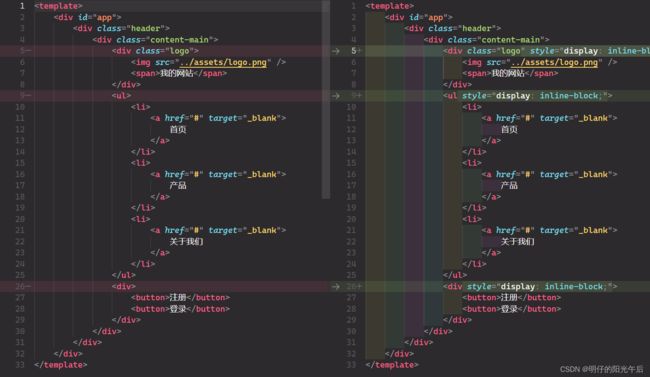
display属性的值来实现。三个display值改成inline-block,代码改动情况如下:

进一步,我们希望第二个也是在一行中并排,于是,我们也同样修改display属性为inline-block,如下:

四、外观美化
element-ui,大家可以根据业务和设计需求选择不同的框架。安装css框架
npm安装,也可以
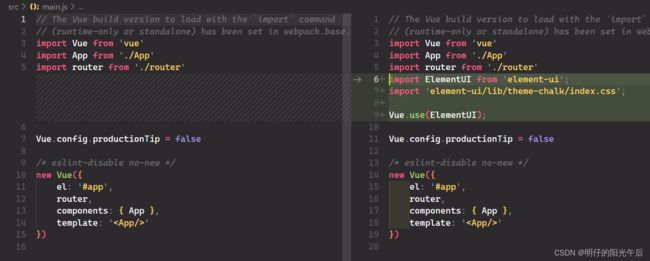
通过CDN引入js和css文件。npm 安装并引入组件库
CDN方式直接引入
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://unpkg.com/element-ui/lib/index.js">script>
element-ui中已经编写好的元素了,具体使用方面就是使用element-ui的元素标签代替原生的html标签,并且修改元素属性来调整element-ui元素的具体样式,比如将按钮替换成element-ui的默认样式按钮(element-ui按钮的样式代码可以在官网文档的组件中查看),如下:


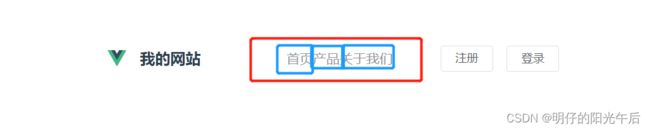
修改后页面渲染效果如下:

加入自定义样式
20 x 20.vue文件中,给第一个logo的class,给第三个user的class,然后添加标签来编写我们对这个组件/这个页面的自定义样式,添加代码如下:
<style>
.logo {
display: inline-block;
cursor: pointer;
margin-right: 46px;
/* >img 表示 class='logo'的元素中的标签 */
>img {
width: 20px;
height: 20px;
vertical-align: middle;
margin-right: 10px;
}
>span {
font-weight: bold;
vertical-align: middle;
}
}
.user {
display: inline-block;
margin-left: 46px;
}
style>
五、代码优化
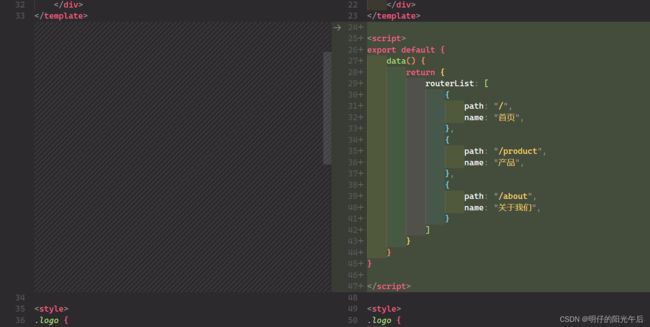
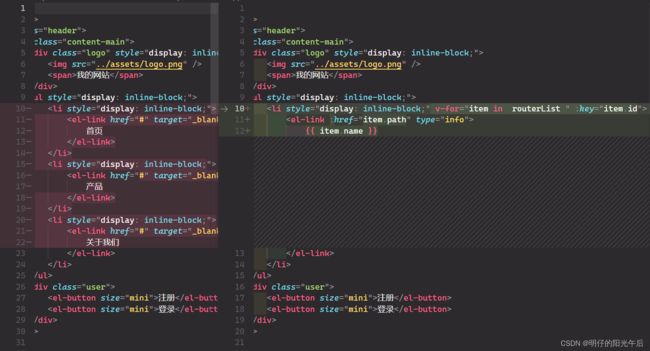
减少重复代码
vue语法来展示各个跳转链接,如下:
我们添加一下margin属性来修复一下,如下:

修复后页面样式符合预期,如下:

性能优化
标签来实现跳转,则有些情况会出现不必要的页面加载。比如我们已经在首页了,点击跳转首页的链接仍然后会触发页面重新加载。

替换成element-ui的el-link与vue-router的route-link结合
element-ui封装好的文字链接元素替换成vue-router的API形式以及vue绑定逻辑的v-on指令来实现router-link的功能,如下:

分离HTML和CSS代码
css代码,同时也用