- 机器学习驱动的智能化电池管理技术与应用
满木悦
电池化学机器人化学电池机器学习人工智能硕博研究生
在人工智能与电池管理技术融合的背景下,电池科技的研究和应用正迅速发展,创新解决方案层出不穷。从电池性能的精确评估到复杂电池系统的智能监控,从数据驱动的故障诊断到电池寿命的预测优化,人工智能技术正以其强大的数据处理能力和模式识别优势,推动电池管理领域的技术进步。据最新研究动态,目前在电池管理领域的人工智能应用主要集中在以下几个方面:1.状态估计:包括电池的荷电状态(SOC)和健康状态(SOH)的实时
- 目标检测YOLO实战应用案例100讲-基于深度学习的无人机目标检测算法轻量化研究(中)
林聪木
目标检测YOLO深度学习
目录基于改进YOLOv5的无人机图像实时目标检测4.1引言4.2基于改进YOLOv5的目标检测模型结构4.3消融实验及结果分析4.4算法迁移验证实验基于Jetson-Xavier的模型优化部署5.1引言5.2基于人在回路的目标检测模型裁剪5.3嵌入式实时目标检测交互软件基于深度学习的无人机目标检测算法轻量化研究知识拓展基于YOLOv8/YOLOv7/YOLOv6/YOLOv5的无人机目标检测1.数
- 梯度下降法理论理解
伶星37
机器学习人工智能
梯度下降法:看似原始却透露着机器学习的本质前提:在研究梯度下降方法之前,你要理解矩阵运算(解析解)的方法矩阵运算目前的缺点只能进行对线性函数经行分析,无法对复杂的函数经行分析什么是梯度,以及梯度向量梯度下降的形象例子以及基本思想有三个兄弟被困在山上,得要死,他们目标是看谁尽快找到山谷中的水源老大比较后选择最陡的方向随便探索一下,就朝较低处走去探测几下就走陡峭的方向梯度下降算法的核心思想就是沿着负梯
- MybatisPlus
伶星37
springboot后端
代码部分添加依赖该代码添加位置:就是在springboot配置文件里面的pom.xml里面要添加的东西对新手说的话,如果这一步没有看懂的话,可以去看一下基础,否则这样的话不能做到理解学习//mybatis-plus的一个插件com.baomidoumybatis-plus-boot-starter3.4.2//这个是关于mysql的一种依赖mysqlmysql-connector-java5.1.
- 英伟达开源超强模型Nemotron-70B;OpenAI推出Windows版ChatGPT桌面客户端
go2coding
AI日报chatgpt
AI新闻英伟达开源超强模型Nemotron-70B摘要:英伟达近日开源了新型AI模型Nemotron-70B,迅速超越GPT-4o和Claude3.5Sonnet,成为AI社区的新宠。该模型在多项基准测试中表现优异,采用混合训练方法和人类反馈强化学习,模型权重已在HuggingFace发布。Niemotron-70B的开发基于Llama-3.1,且开源数据集加强其训练效果。分析指出,英伟达的策略是
- 头歌实践教学平台 Python程序设计 实训答案(三)
学习的锅
头哥实践教学平台实训答案python
第七阶段文件实验一文本文件的读取第1关:学习-Python文件之文本文件的读取任务描述本关任务:使用open函数以只写的方式打开文件,打印文件的打开方式。相关知识为了完成本关任务,你需要掌握:文本文件;open函数及其参数;文件打开模式;文件对象常用属性;关闭文件close函数。#请在下面的Begin-End之间按照注释中给出的提示编写正确的代码##########Begin###########
- React Native:跨平台移动应用开发的强大框架
冬冬小圆帽
reactnativereact.jsjavascript
ReactNative介绍ReactNative是由Facebook开发并开源的一款基于JavaScript和React的跨平台移动应用开发框架。它允许开发者使用React的语法和组件模型来构建原生移动应用(iOS和Android)。ReactNative的核心思想是“LearnOnce,WriteAnywhere”,即学习一次,编写多端应用。1.核心特点跨平台开发:使用JavaScript和Re
- AI大模型产品经理学习路线,2025最新,从AI产品经理零基础入门到精通,非常详细收藏我这一篇够了!
AGI-杠哥
人工智能产品经理学习语言模型agi自然语言处理
随着人工智能技术的发展,尤其是大模型(LargeModel)的兴起,越来越多的企业开始重视这一领域的投入。作为大模型产品经理,你需要具备一系列跨学科的知识和技能,以便有效地推动产品的开发、优化和市场化。以下是一份详细的大模型产品经理学习路线,旨在帮助你构建所需的知识体系,从零基础到精通。一、基础知识阶段1.计算机科学基础数据结构与算法:理解基本的数据结构(如数组、链表、树、图等)和常用算法(如排序
- Java 大视界 -- 基于 Java 的大数据机器学习模型的多模态融合技术与应用(143)
青云交
大数据新视界Java大视界java大数据机器学习多模态融合智能安防智能客服数据处理
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!一、欢迎加入【福利社群】点击快速加入:青云交灵犀技韵交响盛汇福利社群点击快速加入2:2024CSDN博客之星创作交流营(NEW)二、本博客的精华专栏:大数据新视
- 2025年第二届机器学习与神经网络国际学术会议(MLNN 2025)
分享学术科研与论文的禁小默
机器学习神经网络人工智能
重要信息官网:www.icmlnn.org时间:2025年4月22-24日地点:中国-重庆简介2025年第二届机器学习与神经网络国际学术会议(MLNN2025)围绕学习系统与神经网络的核心理论、关键技术和应用展开讨论,涵盖深度学习、计算机视觉、自然语言处理、强化学习等多个子领域,通过特邀报告、主题演讲、海报展示等形式,展示相关领域的最新研究成果和技术创新。征稿主题神经网络机器学习深度学习算法及应用
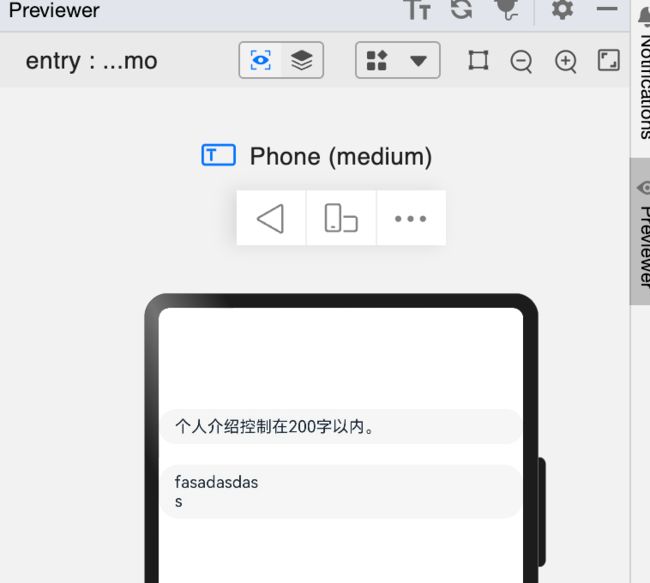
- 字节跳动离职后,转行学起了AI大模型!该说不说,真的香!!
小城哇哇
人工智能AI大模型语言模型agiaiLLM转行
个人自我介绍鄙人出生于南方小乡镇,为了走出小镇,在当地够拼够努力,不是自夸,确确实实也算得上“别人家的小孩”,至少在学习这件事情少,没有要家里人操过心。高考特别顺利,一个老牌985,具体哪个学校就不说了,不想给母校丢脸。毕业后,也算是“风光”地进入了字节跳动。做的是运维测试。在职期间刚入职的时候真的信心满满⛽️,但才3天就感受到了互联网头部公司的强度不是一般的大。明面上的早十晚八工作制完全不存在,
- 别只会用别人的模型了,自学Ai大模型,顺序千万不要搞反了!刚入门的小白必备!
鸡腿爱学习
人工智能学习自然语言处理服务器数据库
大家好,我是JackBytes,一个专注于将人工智能应用于日常生活的半吊子程序猿,平时主要分享AI、NAS、Docker、搞机技巧、开源项目等。在使用诸如DeepSeek、ChatGPT、豆包、文心一言等大模型之余,你是否知道这些大模型背后的技术原理是什么?假如让你从头开始学习大模型,你知道应该遵循什么样的路线嘛?今天给大家介绍一下Ai大模型的学习路线,顺序千万不要搞反了!,大家可以按照这个路线进
- 01.什么是MQTT?
墨先森
NodeMCU与MQTT物联网
目录00_前言01_简述02_特性03_MQTT运行机制00_前言本系列博客是基于NodeMCU平台来完成的一个物联网小项目,目的在于了解并学习MQTT协议,掌握MQTT协议的作用机制。以上。01_简述以下摘自百度百科MQTT(消息队列遥测传输)是ISO标准(ISO/IECPRF20922)下基于发布/订阅范式的消息协议。它工作在TCP/IP协议族上,是为硬件性能低下的远程设备以及网络状况糟糕的情
- python列表添加元素的三种方法定义集合数据对象_python 学习第三天 可迭代对象(列表,字典,元组和集合)...
weixin_39852491
列表,字典,元组和集合列表list列表是由一系列特定元素组成的,元素和元素之间没有任何关联关系,但他们之间有先后顺序关系列表是一种容器列表是序列的一种列表是可以被改变的序列Python中的序列类型简介(sequence)字符串(str)列表(list)元组(tuple)字节串(bytes)字节数组(bytearray)创建空列表的字面值L=[]#L绑定空列表创建非空列表:L=[1,’two’,3,
- 网安会有35岁中年危机吗,还有网安将来发展怎么样?网络安全工程师可以干到多大年龄
认真写程序的强哥
web安全干货分享黑客技术网络安全渗透测试编程计算机
关于35岁中年危机这个问题,我想说,在网安行业里,这根本就不是个事儿!!与传统的IT行业不同,网安行业更加注重实战经验和技能深度,而不是单一的年龄因素。随着经验的积累,网络安全工程师在面对复杂问题时,反应更快、决策更准,这种价值是无法用年龄来衡量的。所以,只要你保持学习热情,不断提升自己的技能,35岁不仅不是终点,反而可能是你职业生涯的新起点。初入计算机行业的人或者想转行大学计算机相关专业准程序员
- 深度学习--概率
fantasy_arch
深度学习人工智能
1基本概率论1.1假设我们掷骰子,想知道1而不是看到另一个数字的概率,如果骰子是公司,那么所有6个结果(1..6),都有相同的可能发生,因此,我们可以说1发生的概率为1/6.然而现实生活中,对于我们从工厂收到的真实骰子,我们需要检查它是否有瑕疵,唯一的办法就是多投掷骰子,对于每个骰子观察到的[1.2...6]的概率随着投掷次数的增加,越来越接近1/6.导入必要的包%matplotlibinline
- R.E.D.算法:革新文本分类的半监督学习新范式
真智AI
算法r语言分类人工智能学习
随着大型语言模型(LLMs)在解决问题方面的应用进入新时代,只有少数问题仍然存在不尽如人意的解决方案。大多数分类问题(在概念验证层面)可以通过良好的提示工程技术和自适应的上下文学习(ICL)示例,利用LLMs以70-90%的精确度/F1分数来解决。当您希望持续实现高于此水平的性能时——当提示工程不再足够时,会发生什么?分类难题文本分类是监督学习中最古老且最易理解的示例之一。鉴于这一前提,构建能够处
- 【大模型学习路线】从月薪6K到年薪35W,普通二本生转行大模型的逆袭之路:我的500小时崩溃实录与实战秘籍(附保姆级学习路线)
AGI大模型学习
学习人工智能大模型应用程序员AI大模型AI大模型
摘要:26岁机械专业零基础转大模型,被面试官羞辱“非科班别做梦”,5个月死磕源码,现拿下3个大厂offer。踩过所有新人会踩的坑,总结出普通人高效突围的4个阶段+7个杀手级项目。(文末送自研《大模型避坑指南》+120G学习资料包)一、血泪教训:这些弯路我替你走了(小白必看)2023年3月12日,我在工地上画完第108张CAD图纸后,突然收到大学班群消息:“XX同学入职字节AILab,年薪50W+”
- 目前常用的机器视觉工具库总结,选一个适合自己的机器视觉库才是最好的。
yuanpan
计算机视觉图像处理aiAI编程
以下是常用机器视觉工具的总结,包括它们的特点、优点、缺点和是否付费:1.Halcon特点:由MVTec公司开发,专注于工业机器视觉。提供强大的图像处理、模式匹配、OCR和3D视觉功能。优点:高性能,适合复杂的工业应用。提供图形化编程界面(HDevelop),用户友好。支持多种硬件设备(如相机、采集卡)。缺点:付费:价格较高,适合企业级用户。开放性较低,定制化能力有限。学习曲线较高,文档复杂。是否付
- JavaWeb学习笔记
时间会给答案scidag
javajava-eeservlet笔记学习数据库
一.刨析JDBC1.概念:JDBC就是java语言操作关系型数据库的一套API2.常用API2.1DriverManager:作用1.注册驱动2.获取数据库连接;都是静态方法,直接类名.方法2.2Connection:作用1.获取sql执行对象2.事务管理《《关于管理事务回滚常用方法setAutoCommit()commit(),rollback()2.3Statement:作用执行SQL语句《《
- CSS3学习教程,从入门到精通,CSS3 布局语法知识点及案例代码(15)
知识分享小能手
编程语言如门前端开发网页开发css3学习css前端html5htmlJava后端开发
CSS3布局知识点及案例代码一、盒模型知识点CSS盒模型是理解CSS布局的基础,它包括内容(content)、内边距(padding)、边框(border)和外边距(margin)四个部分。content:盒子的内容区域,定义宽度和高度。padding:内容与边框之间的空间,可控制内容与边框的距离。border:围绕内容和内边距的边框,可设置边框的样式、宽度和颜色。margin:边框与其他元素之间
- CSS3学习教程,从入门到精通,CSS3 盒子模型语法知识点及案例代码(13)
知识分享小能手
编程语言如门前端开发网页开发css3学习前端csshtml5htmlJava后端开发
CSS3盒子模型语法知识点及案例代码CSS3盒子模型概述CSS3盒子模型是用于控制网页元素布局和外观的重要工具。它包括标准盒子模型、IE盒子模型以及CSS3引入的弹性盒子模型和网格布局模型。一、标准盒子模型(StandardBoxModel)语法selector{width:value;height:value;padding:value;border:value;margin:value;}wi
- CSS3学习教程,从入门到精通,CSS3 背景样式语法知识点及案例代码(11)
知识分享小能手
编程语言如门前端开发网页开发css3学习前端csshtml5JavaJava后端开发
CSS3背景样式语法知识点及案例代码一、背景颜色(background-color)/*设置元素的背景颜色*/selector{background-color:color-value;}selector:选择器,指定要设置背景颜色的元素。color-value:颜色值,可以是颜色名称、十六进制颜色代码、RGB颜色值或HSL颜色值等。案例:.box{width:200px;height:200px
- 10初识Spring MVC框架
TechLens
JAVAEE笔记servletspringjava
学习内容一、回顾1.JSPModel2架构模型采用JSP+Servlet+JavaBean技术实现了页面显示、流程控制和业务逻辑的分离Jsp负责生成动态网页,只用做显示页面;Servlet负责流程控制,用来处理各种请求的分派;JavaBeans负责业务逻辑,对数据库的操作流程控制等通用逻辑以硬编码的方式实现,每次开发新的Web应用程序均需重新编写流程控制、通用逻辑代码2.WebMVC应用框架Spr
- 跨域自监督学习:打破数据壁垒的创新突破
mslion
学习人工智能跨模态学习深度学习计算机视觉自监督表示学习
近年来,跨域学习和跨模态学习在多个应用领域中取得了显著的进展。尽管不同领域和模态之间的数据分布差异和标注数据稀缺常常带来挑战,但越来越多的研究集中在如何通过自监督学习和无监督领域适应技术来解决这些问题。自监督学习作为一种无需大量标注数据的方法,能够有效地从未标注数据中提取有用特征,并在跨域或跨模态设置中增强模型的迁移能力和泛化能力。此外,如何处理源域和目标域之间的差异,使得模型能够在多领域或跨模态
- 深度讨论Python for循环
观智能
python开发语言
作者的其他文章推荐:强化学习再受关注!for循环使用于遍历可迭代对象的Python语句,工作原理如下:#for循环foriteminiterable:print(item)#等价于iterator=iter(iterable)#获取迭代器whileTrue:try:item=next(iterator)#获取下一个元素print(item)exceptStopIteration:break#迭代结
- Spring MVC +Spring 框架学习总结-入门必学知识点
柚子味*
Javaspringspringmvcjavaspringmvc
Spring框架是由于软件开发的复杂性而创建的。Spring使用的是基本的JavaBean来完成以前只可能由EJB完成的事情。然而,Spring的用途不仅仅限于服务器端的开发。从简单性、可测试性和松耦合性角度而言,绝大部分Java应用都可以从Spring中受益。spring相关视频教程:https://www.bilibili.com/video/BV1nz4y1d7uySpringMVC是Spr
- 《Operating System Concepts》阅读笔记:p408-p448
codists
读书笔记操作系统
《OperatingSystemConcepts》学习第34天,p408-p448总结,总计41页。一、技术总结2.page-replacementalgorithmInmemorymanagement,thealgorithmthatchooseswhichvictimframeofphysicalmemorywillbereplacedbyaneedednewframeofdata.(1)FI
- 《Operating System Concepts》阅读笔记:p272-p285
codists
读书笔记操作系统
《OperatingSystemConcepts》学习第27天,p272-p285总结,总计14页。一、技术总结1.semaphoreAsemaphoreSisanintegervariablethat,apartfrominitialization,isaccessedonlythroughtwostandardatomicoperations:wait()andsignal().2.monit
- CSS3学习教程,从入门到精通,CSS3 图像属性知识点及案例代码(16)
知识分享小能手
前端开发网页开发编程语言如门css3学习前端csshtml5javascriptcss前端开发
CSS3图像属性知识点及案例代码一、图像属性概述CSS3提供了丰富的图像属性,可以控制图像的显示方式、大小、位置、滤镜效果等。以下是一些常用的图像属性:二、常用图像属性1.background-image作用:设置元素的背景图像。语法:background-image:url("image.jpg");案例:.box{width:300px;height:200px;background-imag
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">