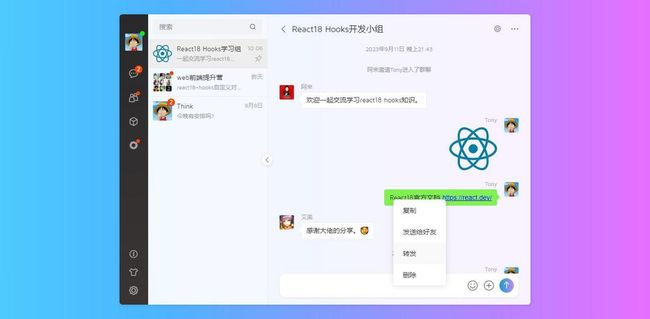
一、项目介绍
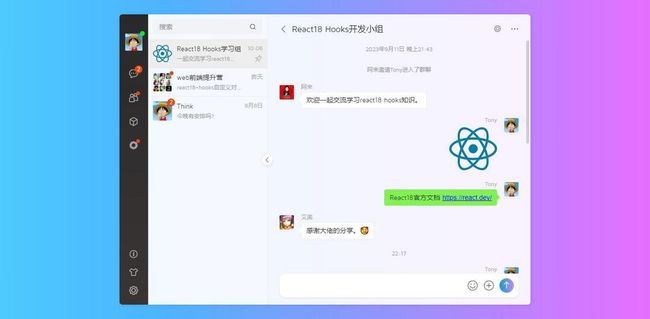
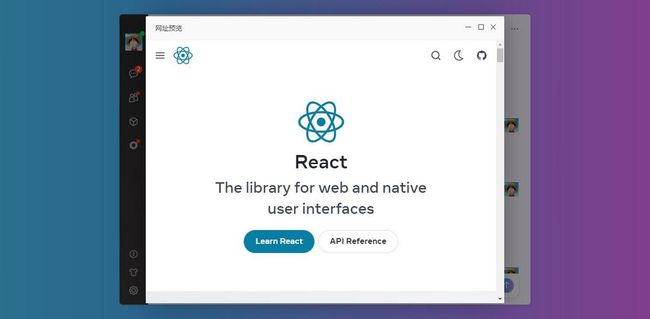
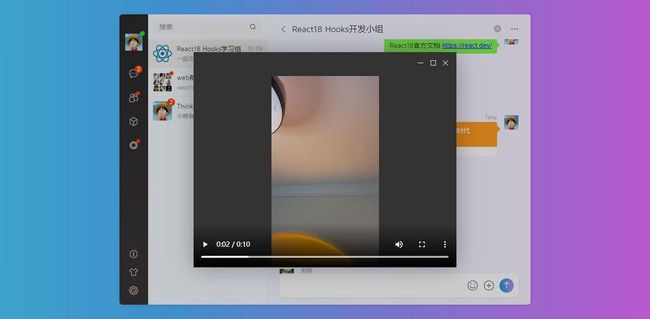
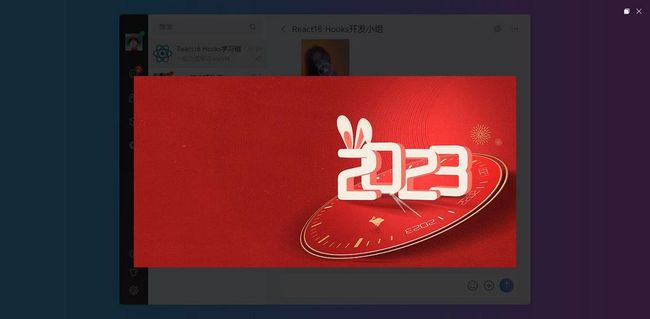
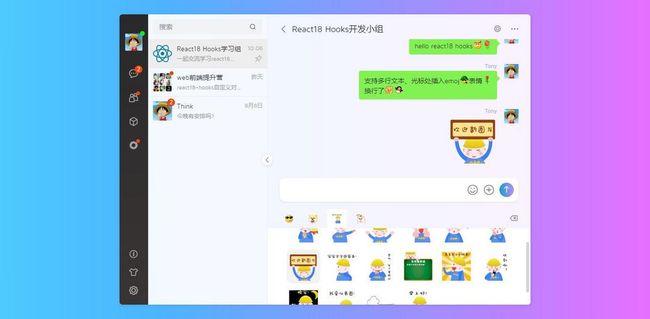
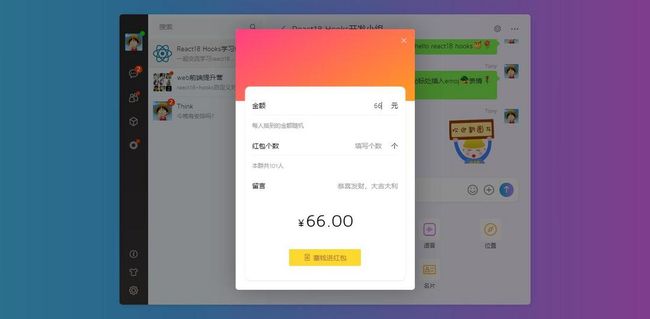
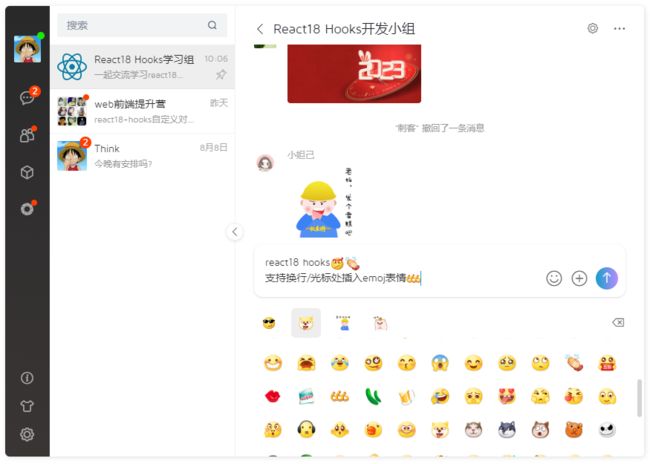
react18聊天项目ReactChat 基于vite4+react18+acro design+zustand等技术架构实现开发仿微信电脑端界面聊天实例。支持图文混排、图片/视频预览、红包/朋友圈等功能。
二、编码技术
- 编辑器:vscode
- 技术栈:react18+vite4+react-router-dom+zustand+sass
- 组件库:@arco-design/web-react (字节跳动react组件库)
- 状态管理:zustand^4.4.1
- 路由管理:react-router-dom^6.15.0
- className拼合:clsx^2.0.0
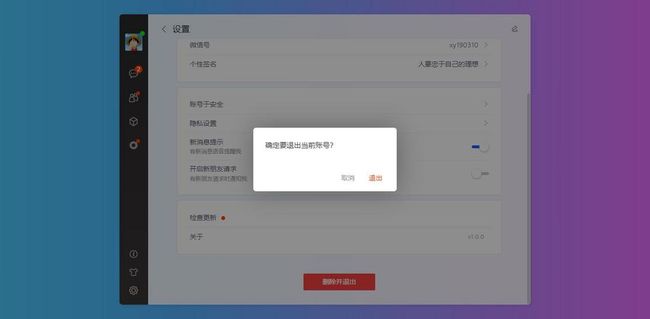
- 对话框组件:rdialog (基于react18 hooks自定义桌面端弹窗组件)
- 滚动条组件:rscroll (基于react18 hooks自定义美化滚动条)
- 预处理样式:sass^1.66.1
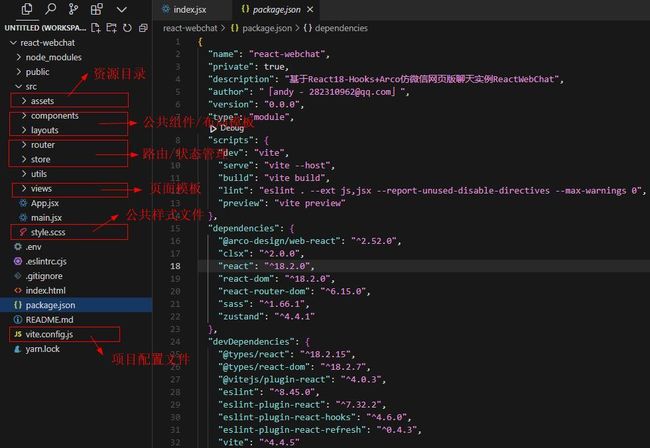
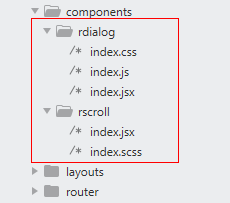
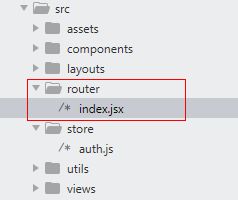
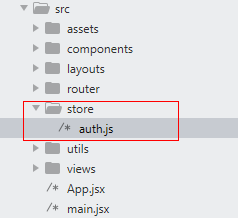
三、项目结构目录
整个项目采用react18 hooks规范编码开发页面。
react18自定义弹窗/滚动条组件
项目中应用到的对话框及滚动条插件均是基于react18 hooks自定义组件实现效果。
// 引入弹窗组件
import RDialog, { rdialog } from '@/components/rdialog'
// 组件式调用
setConfirmVisible(false)},
{text: '确定', click: handleInfo}
]}
onClose={()=>setConfirmVisible(false)}
/>
// 函数式调用
rdialog({
title: '标题信息',
content: '对话框内容信息',
closeable: true,
shadeClose: false,
zIndex: 2050,
dragOut: true,
maxmin: true,
btns: [
{text: '取消', click: rdialog.close()},
{text: '确定', click: handleInfo}
]
}) // 引入滚动条组件
import RScroll from '@/components/rscroll'
包裹需要滚动的内容块。。。
main.jsx入口文件
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.jsx'
import '@arco-design/web-react/dist/css/arco.css'
import './style.scss'
ReactDOM.createRoot(document.getElementById('root')).render(App.jsx模板
import { HashRouter } from 'react-router-dom'
// 引入useRoutes集中式路由配置文件
import Router from './router'
function App() {
return (
<>
)
}
export default Appreact-router v6配置
// 路由占位模板(类似vue中router-view)
const RouterLayout = () => {
const authState = authStore()
return (
{/* 顶部栏 */}
{/* 菜单栏 */}
{/* 中间栏 */}
{/* 主内容区 */}
{ lazyload(完整的配置文件
/**
* 路由配置 by YXY Q:282310962
*/
import { lazy, Suspense } from 'react'
import { useRoutes, Outlet, Navigate } from 'react-router-dom'
import { Spin } from '@arco-design/web-react'
import { authStore } from '@/store/auth'
// 引入路由页面
import Login from '@views/auth/login'
import Register from '@views/auth/register'
const Index = lazy(() => import('@views/index'))
const Contact = lazy(() => import('@views/contact'))
const Uinfo = lazy(() => import('@views/contact/uinfo'))
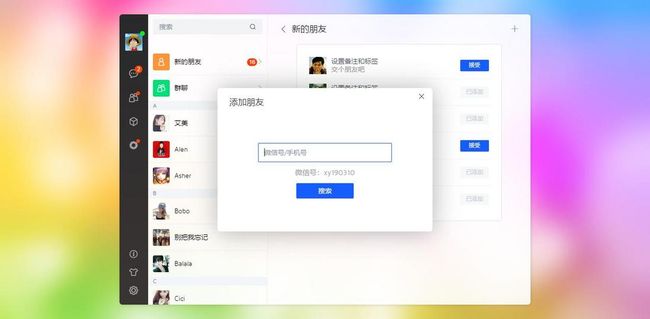
const NewFriend = lazy(() => import('@views/contact/newfriend'))
const Chat = lazy(() => import('@views/chat/chat'))
const ChatInfo = lazy(() => import('@views/chat/info'))
const RedPacket = lazy(() => import('@views/chat/redpacket'))
const Fzone = lazy(() => import('@views/my/fzone'))
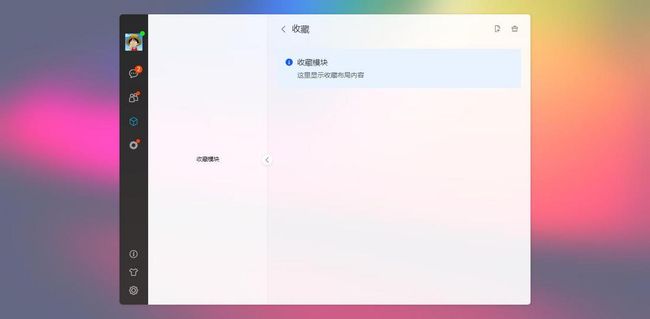
const Favorite = lazy(() => import('@views/my/favorite'))
const Setting = lazy(() => import('@views/my/setting'))
const Error = lazy(() => import('@views/404'))
import Menu from '@/layouts/menu'
import Aside from '@/layouts/aside'
// 加载提示
const SpinLoading = () => {
return (
组件,让你可以“等待”目标代码加载,并且可以直接指定一个加载的界面,让它在用户等待的时候显示
// 路由懒加载报错:react-dom.development.js:19055 Uncaught Error: A component suspended while responding to synchronous input.
// 懒加载的模式需要我们给他加上一层 Loading的提示加载组件
return
}
// 路由鉴权验证
const RouterAuth = ({ children }) => {
const authState = authStore()
return authState.isLogged ? (
children
) : (
zustand新一代react18 hooks状态管理库
支持react18 hooks风格的状态管理库zustand。在用法上有些类似vue3 pinia语法。
// NPM
npm install zustand
// Yarn
yarn add zustand/**
* react18状态管理库Zustand
*/
import { create } from 'zustand'
import { persist, createJSONStorage } from 'zustand/middleware'
export const authStore = create(
persist(
(set, get) => ({
isLogged: false,
token: null,
// 折叠侧边栏
collapse: false,
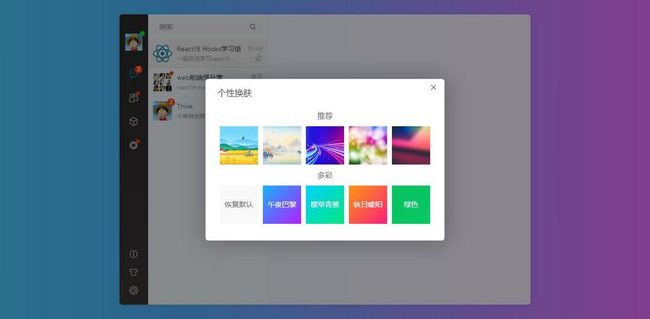
// 个性换肤
skin: null,
// 登录数据
loggedData: (data) => set({isLogged: data.isLogged, token: data.token}),
setCollapse: (v) => set({collapse: v}),
setSkin: (v) => set({skin: v})
}),
{
name: 'authState',
// name: 'auth-store', // name of the item in the storage (must be unique)
// storage: createJSONStorage(() => sessionStorage), // by default, 'localStorage'
}
)
)如上图:聊天编辑框支持多行文本、光标处插入表情等功能。
return (
)在光标地方插入指定内容。
const insertHtmlAtCursor = (html) => {
let sel, range
if(!editorRef.current.childNodes.length) {
editorRef.current.focus()
}
if(window.getSelection) {
// IE9及其它浏览器
sel = window.getSelection()
// ##注意:判断最后光标位置
if(lastCursor.current) {
sel.removeAllRanges()
sel.addRange(lastCursor.current)
}
if(sel.getRangeAt && sel.rangeCount) {
range = sel.getRangeAt(0)
range.deleteContents()
let el = document.createElement('div')
el.appendChild(html)
var frag = document.createDocumentFragment(), node, lastNode
while ((node = el.firstChild)) {
lastNode = frag.appendChild(node)
}
range.insertNode(frag)
if(lastNode) {
range = range.cloneRange()
range.setStartAfter(lastNode)
range.collapse(true)
sel.removeAllRanges()
sel.addRange(range)
}
}
} else if(document.selection && document.selection.type != 'Control') {
// IE < 9
document.selection.createRange().pasteHTML(html)
}
// 执行输入操作
handleInput()
}基于react18+zustand开发网页聊天功能就分享到这里,希望能喜欢!
https://segmentfault.com/a/1190000043667464
https://segmentfault.com/a/1190000043942666