- 本周习惯文卡片大纲-鞭策型技巧
王锦康
本周主题:用鞭策型技巧督促自己培养习惯卡片一:结交相同习惯的朋友1、慎选伙伴——高执行力可持续2、寻找支持者3、建群形成环境卡片二:向大众宣布1、确定监督机制2、确定奖惩——需配合其他技巧(奖励、处罚游戏、目标)卡片三:处罚游戏1、下定决心2、与自己约定3、与他人约定——钱、面子卡片四:设定目标1、大目标2、小目标3、配合其他技巧卡片五:强制力1、塑造不得不做的环境2、雇佣专家3、提前约定
- QGIS数据分析入门——Qgis下载及界面介绍(一)
shishi521
qgis数据分析数据挖掘qgis
QGIS是免费的地图数据展示和分析工具。课程任务本教程使用QGIS3.20建议您按照本教程中的详细制图步骤,通过QGIS使用示范数据一步一步实际动手操作,完成教程中的制图任务。将会学到的其他技巧如何查看和修改QGIS下载安装,设置中文。如何使用QGIS界面介绍。软件下载1.软件下载直接百度搜索“qgis下载”,从.org这样的结尾的官网上下载2.直接点击我分享的下载地址下载QGIShttps://
- 大模型|基础_word2vec
晓源Galois
word2vec人工智能自然语言处理
文章目录Word2Vec词袋模型CBOWContinuousBag-of-WordsContinuousSkip-Gram存在的问题解决方案其他技巧Word2Vec将词转化为向量后,会发现king和queen的差别与man和woman的差别是类似的,而在几何空间上,这样的差别将会以平行的关系进行表达。会使用滑动窗口的机制。滑动窗口内会有一个target目标词(上图蓝色部分),滑动窗口其他部分就是c
- 举个栗子!Tableau 技巧(167):『增强文本洞察力』之 用粗体字呈现关键值
阿达_优阅达
增强文本表洞察力的技巧之前我们分享过在Tableau中增强文本表洞察力的26中可视化技巧,很多经常用文本表的用户,希望学习这些技巧的方法。今天来学习:更改文本表的字体样式,直观查看关键数值。---其他技巧将陆续推出,请持续关注《举个栗子!Tableau技巧》---如下图所示,这个文本表所呈现的数据包含了几个指标:销售额、利润、利润率和总客户数,且有17个子类别。很显然,通过这个图表很难洞察数据!如
- 举个栗子!Tableau 技巧(169):『增强文本洞察力』之 蝴蝶图突显数据对比
阿达_优阅达
增强文本表洞察力的技巧之前我们分享过在Tableau中增强文本洞察力的26中可视化技巧,很多经常用文本表的用户,希望学习这些技巧的方法。今天来学习:用蝴蝶图突显文本表的数据对比。---其他技巧将陆续推出,请持续关注《举个栗子!Tableau技巧》---在如下示例中,将条形图标记放在了利润文本值的两侧,用来呈现各子类别的利润正负情况。左侧的红色条形图表示利润为负,右侧的蓝色条形图则表示利润为正。是不
- python中的列表list索引切片用法2(随手记)
编程小白成长之路
python日常python开发语言
Python中列表(List)的索引切片是一种非常灵活和强大的特性,它允许你以多种方式提取列表的部分元素。除了基本的切片操作,还有一些其他技巧可以让你更高效地使用列表切片:负数索引:使用负数索引可以从列表的末尾开始计算位置。例如,list[-1]指的是列表中的最后一个元素。步长(Step):切片可以包含一个“步长”参数,例如list[start:end:step]。步长定义了从start到end选
- 坚持,一种可以养成的习惯
a220e5bde8d6
坚持是一个很难得的习惯!一直以来都很佩服身边那些十年如一日坚持一件事的人。有的人是坚持一项运动,有的是坚持一种工作态度等等。今天学习的课程角度很独特,就是把“坚持”这件事本身也变成一种习惯,任何习惯就都能培养。第一、坚持不下去的真相第二、习惯坚持的三种类型和三个阶段;第三、坚持下去的其他技巧其实所有的习惯都基本上有一个通用的周期,在不同的周期有不同的习惯引力,阻碍习惯的培养,如果能够克服习惯引力,
- IDA PRO 06 - 动态调试基础04
二手的程序员
IDAPRO前端java
今早看了一个视频,深得我心,与我更系列文章几乎是一样的理由,不过我想的没有那么透彻。不同的人生阶段会有不同的想法,重新开启一个新的学习旅程对现在的我来说,是一个值得尝试的东西。曾有段时间觉得自己除了写代码,啥都不会,现在发现还能做点事情,输出的应该也算有点价值。视频链接:https://www.bilibili.com/video/BV1SH4y1q7k6/本文讨论一下动态调试的一些其他技巧。tr
- linux命令后台运行和关闭
Koap
nohuppythontest.py命令前面加nohup,关闭shell后可继续运行。ps-aux|greppython用ps-aux命令查看运行的进程。kill-96625用kill-9杀掉进程,假设进程号是6625。其他技巧:https://www.ibm.com/developerworks/cn/linux/l-cn-nohup/
- Nginx 负载均衡的其他技巧
火星移民计划
上一篇,Nginx负载均衡实际操作,其实是最简单的负载均衡的设置,我们实际生产中,可能需要更多的配置,接下来介绍一下生产服务器性能不一样,不能按照平均比例分配,该如何设置?使用权重来设置upstreamtest{serverwww.test.com:2222weight=1;serverwww.test.com:3333weight=2;}这里,我们根据weight来设置转发的权重,2222的权重
- 举个栗子!Tableau 技巧(168):『增强文本洞察力』之 插入条形图和面积图
阿达_优阅达
增强文本表洞察力的技巧之前我们分享过在Tableau中增强文本表洞察力的26种可视化技巧,很多经常用文本表的用户,希望学习这些技巧的方法。今天来学习:插入条形图和面积图,让数据分析更直观。---其他技巧将陆续推出,请持续关注《举个栗子!Tableau技巧》---如果仅仅看销售数据的文本值不够直观,可以加上一些分析图表,提示可视化的效果。下图中,是不是一眼就看到了销售额较高的子类别呢?在此基础上,如
- 提升Python执行效率的方法:缓存数据及其他技巧
代码幻想花园
python开发语言Python
在Python编程中,为了提高程序的执行效率,我们可以采用一些优化技巧。本文将介绍一种常见的方法——缓存数据,并提供相关的示例代码。缓存是一种将计算结果存储起来以便后续复用的技术。当我们需要多次使用相同的计算结果时,可以通过缓存来避免重复计算,从而提高程序的执行效率。下面是一个简单的示例,演示了如何使用缓存来优化一个计算斐波那契数列的函数:#使用缓存优化斐波那契数列的计算cache={}deffi
- Linux安全增强技术,10个SSH强化技巧操作,保护你的Linux服务器安全
呱呱呱www
Linux安全增强技术
在这篇文章中,我将分享一些实用的方法来提高SSH的安全性,从而保证你的Linux服务器的安全。不要误会我的意思,SSH(SecureShell)在设计上是一个相当安全的协议,但这并不意味着你应该使用默认的配置。当然,不要盲目地去遵循这里提到的所有SSH强化技巧。阅读所有的技巧,然后看看哪些适合你的需求。同时要记住,有些技巧可能与其他技巧不兼容。例如,如果你禁用了基于密码的SSH登录,就没有必要去使
- Python-02进阶-07代码优化技巧
SuperScfan
代码优化技巧优化原则核心技巧其他技巧Python代码性能优化技巧常用代码优化技巧sort()优于sorted.字符串拼接。join优于字符串相加列表表达式优于列表循环。减少不必要的临时对象应避免在高频函数中使用import语句的开销。去除无用import语句,延迟import尽量减少函数调用次数,减少时间复杂度。元组内存优于列表。检查值是否存在,set快于列表循环。fromtimeitimport
- 17.变参模板
拾雪藏于春
c++开发语言c++
变参模板概念变参模板(VariadicTemplates)是C++中的一项特性,允许模板接受可变数量的参数。这意味着你可以创建能够处理不同数量参数的通用模板,而不需要为每种可能的参数数量编写不同的模板。在C++11引入变参模板之前,通常使用函数重载或其他技巧来处理不同数量的参数。引入变参模板后,代码更加灵活、可读性更好,并且通常能够减少代码量。以下是变参模板的主要概念:1.语法变参模板使用type
- C++ Qt 学习(十):Qt 其他技巧
Robot_Yue
C++Qt学习c++qt学习windeployqtQTranslator
1.带参数启动外部进程QProcess用于启动外部进程intQProcess::execute(constQString&program,constQStringList&arguments);QObject*parent;...QStringprogram="./path/to/Qt/examples/widgets/analogclock";QStringListarguments;argum
- 高数:第三章:一元函数积分学
程序员爱德华
数学一元积分学
文章目录一、不定积分(一)两个基本概念:原函数、不定积分(二)原函数的存在性:原函数存在定理(三)不定积分的性质(四)基本积分公式(五)三种主要积分法1.凑微分(第一类换元法)2.换元法(第二类换元法)①三角代换②根式代换③倒代换3.分部积分4.其他技巧:不定积分公式、分项积分法(拆两项)、-1+1、上下同乘(六)三类常见可积函数积分1.有理函数积分:∫R(x)dx\intR(x)dx∫R(x)d
- Git学习笔记【5】---Git Gui以及Git的其他技巧
你好,Albert
辅助工具git
【1】背景实际开发中,为了节省时间,我们可以不用输入指令的方式【2】GitGui(1)创建版本库(2)添加,提交,推送手动创建一个文件rescan按钮,可以浏览当前文件夹的文件,并加载到左侧signoff是登录自己的账号,显示账号信息添加到暂存区提交到本地库其他用法类似,但是不如gitbash好用。【3】其他技巧(1)忽略一些文件用git添加文件时,总是有一些乱七八糟的配置文件,当我们用Torto
- golang创建文件目录 os.Mkdir、os.MkdirAll 区别
Chole121
本文主要讲述os.Mkdir、os.MkdirAll区别以及在创建文件目录过程中的一些其他技巧。os.Mkdir("abc",os.ModePerm)//创建目录os.MkdirAll("dir1/dir2/dir3",os.ModePerm)//创建多级目录首先,试图从一个Go可执行文件创建一组嵌套目录(如’dir1/dir2/dir3’),并打印错误出来看看。err:=os.Mkdir(“di
- Java与Python常见语法对比及区别
WindOfMayGIS
JavaWebpythonic技术汇总javapython开发语言区别对比
这里写目录标题一、前记1.1为什么写这篇文章?1.2本文的结构二、整体区别2.1差异总结十句话2.2整体对比三、细节区别3.1数据类型3.2其他数据结构3.3String的处理方法3.4数组3.5条件语句3.6循环语句3.7类和接口定义与调用四其他技巧知识字节的换算Tips:python中的is关键字四、参考文献一、前记1.1为什么写这篇文章?因为JAVA是上世纪90年代以来伴随着互联网发展最成功
- MySQL性能优化实践:索引、查询优化、EXPLAIN命令及其他技巧总结
蓝色心灵-海
mysql性能优化数据库
目录1.如何使用索引提高MySQL的查询性能?2.如何优化MySQL的查询语句,减少查询时间?3.如何使用MySQL的EXPLAIN命令分析查询语句的执行计划?4.如何避免MySQL的慢查询,提高数据库性能?5.如何使用MySQL的缓存提高查询性能?6.如何使用MySQL的分区表提高查询性能?7.如何使用MySQL的连接池提高数据库性能?8.如何使用MySQL的存储过程提高数据库性能?9.如何使用
- 使用mysql的cmd窗口,运行项目中的mapper层xml里的sql语句,查看运行结果
gwd_code
笔记mysqlxmlsql
使用mysql的cmd窗口,运行项目中的mapper层xml里的sql语句,查看运行结果项目代码或者从控制台复制sql语句从控制台搜索方式运行效果或者使用idea的console窗口运行查看结果点击进入,查看表结构与字段其他技巧根据from表名寻找对应的sql代码位置项目代码或者从控制台复制sql语句从控制台搜索方式运行效果或者使用idea的console窗口运行查看结果点击进入,查看表结构与字段
- 洛谷P1102.A-B数对【二分+其他技巧】
Aurora63_
洛谷P1102.A-B数对【二分+其他技巧】原始思路正解一:lower_bound/upper_bound正解二:mapmap的定义和优越性正解三:双指针原始思路排序二分查找(对每个num[i],去找c+num[i])最关键的地方:每个相同的数字可能出现多遍,如果用普通的二分查找,是不能数出找到的这个数字有多少个的;于是开了一个全局变量cnt,如果num[mid]与target正好相等,cnt++
- CSS3新特性
不写八个
杂项css3前端css
CSS3引入了许多新特性和增强功能,使得网页设计更加灵活和丰富。以下是一些CSS3的新特性和功能:圆角(BorderRadius):CSS3允许开发者创建圆角边框,而不再需要使用背景图片或其他技巧。通过border-radius属性,可以轻松地使元素的角变得圆滑。盒阴影(BoxShadow):CSS3引入了box-shadow属性,允许在元素周围添加阴影效果,这为设计元素的立体感和深度感提供了更多
- 国庆,不一样的体验
鸿亮
国庆节,有幸参加赵冰老师的讲书密训营,不仅有知识的补充,更有思维的碰撞。感恩美好的相遇,让我重新审视自己的定位。接下来用三个词回顾一下:提升、赋能、未来。提升,主要是指自己的内驱力,重新审视自己对于演讲的定义。虽然自己一直在从事演讲的行业,但是对于演讲培训师的宗旨还不太清晰。通过课程,让我再次学习到演讲内容更加重要,其他技巧类方面都是辅助内容的。赋能,主要是指自己的团队力,通过4人小组一起彼此赋能
- GO基础之关于切片操作的技巧
贾维斯Echo
GO
15.GO基础之关于切片操作的技巧文章目录15.GO基础之关于切片操作的技巧一、切片的常用技巧复制剪切删除剪切或删除操作可能引起的内存泄露剪切删除删除但不保留元素原有顺序内部扩张尾部扩张过滤插入追加弹出前插二、其他技巧过滤而不分配内存翻转洗牌使用最小分配进行批处理原地删除重复元素(元素可比较)存在就移到前面,不存在就插入到前面滑动窗口一、切片的常用技巧复制将切片a中的元素复制到切片b中。最简单的、
- 【linux命令讲解大全】011.使用find命令在指定目录下查找文件及应用技巧和选项详情
全栈若城
linux命令大全linux服务器find命令文件搜索Linux系统选项参数
文章目录find补充说明语法选项参数实例find其他技巧收集其它实例从零学`python`find在指定目录下查找文件补充说明find命令用来在指定目录下查找文件。任何位于参数之前的字符串都将被视为欲查找的目录名。如果使用该命令时,不设置任何参数,则find命令将在当前目录下查找子目录与文件,并且将查找到的子目录和文件全部进行显示。语法find(选项)(参数)选项-amin:查找在指定时间曾被存取
- 个人报告解读-相勇
陶继尧8
课程目录1、报告解读基础和原则2、报告解读流程和线索3、报告解读的其他技巧一、报告解读基础和原则1、三点前提2、两个维度3、四种特质4、一条原则不给自己找借口,不给他人贴标签二、报告解读流程和线索高位因素:工作优势、激励因素、消极因素及对组织的价值低位因素:不是负面因素,不是弱点,我们强调支持因素1、三张表:自然状态、工作场景、压力下1.1、自然状态:通常被他人自己所熟知的习惯行为,相对稳定我就是
- 2022年5月10日《儿童纪律教育》培训感悟 崔博硕春蕾三幼
崔博硕
一、感受为什么我们要用惩罚的方式呢?一是由于生活和工作的压力让我们的情绪波动,在遇到孩子的行为不被我们接受时,我们就非常的生气而去惩罚孩子。二是我们错误的观念,我们小时候都是这样过来的,所以会不自觉的用到孩子身上。三是我们不知道其他技巧去教育孩子才会用粗暴直接的方式。知道我们为什么会用惩罚的方式去对待孩子后,我们要反思自己,孩子那么的爱我们、信任我们,我们一定要调整好我们的心态去对待孩子。二、新知
- 多GPU环境运行实验的一点经验
MasterQKK 被注册
经验python
多GPU环境运行实验的一点经验电脑配置遇到的问题尝试1尝试2其他技巧电脑配置OS:Ubuntu20.04GPU:RTX3090x2,分别记为gpu0,gpu1。Tensorflow:2.4.0遇到的问题程序里面原本设置如下:os.environ["CUDA_VISIBLE_DEVICES"]="0,1"实际上如果不设置的话,也是默认使用两块GPU.我遇到的问题是:启动一个程序的话,使用率,gpu0
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默


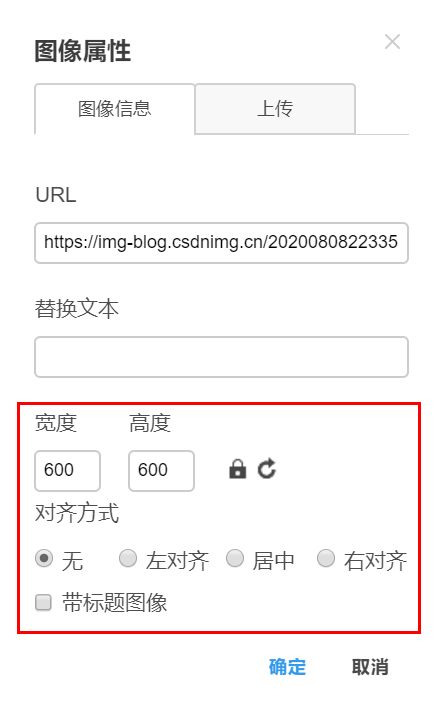
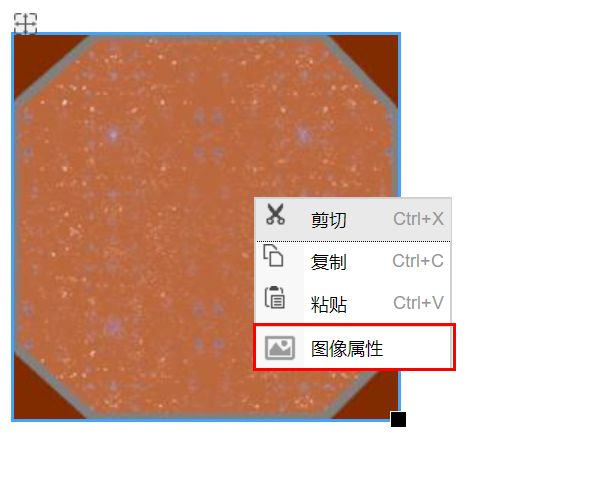
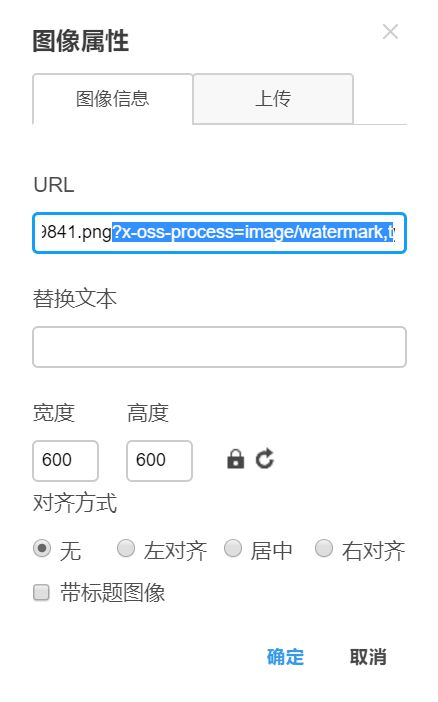
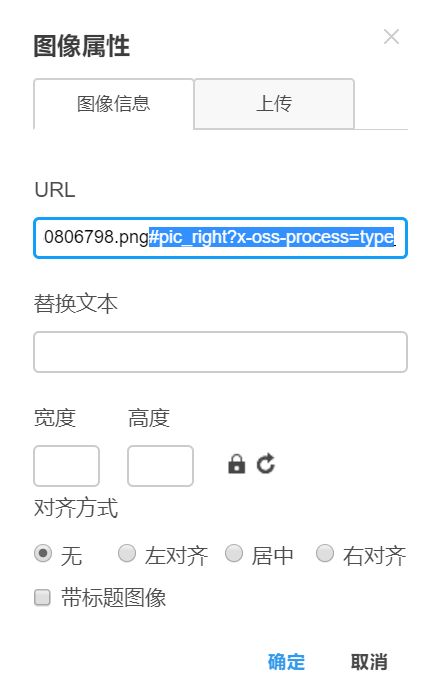
 删除后点击“确定”。
删除后点击“确定”。
 "https://img-blog.csdnimg.cn/20200808205745205.png" width=256 height=256 />
"https://img-blog.csdnimg.cn/20200808205745205.png" width=256 height=256 />
 "https://img-blog.csdn.net/20151129213701642" width="50%" height="50%" />
"https://img-blog.csdn.net/20151129213701642" width="50%" height="50%" />