97 Three.js 使用 specularMap 设置高光贴图
案例查看地址:http://www.wjceo.com/blog/threejs/2018-05-03/160.html
简介
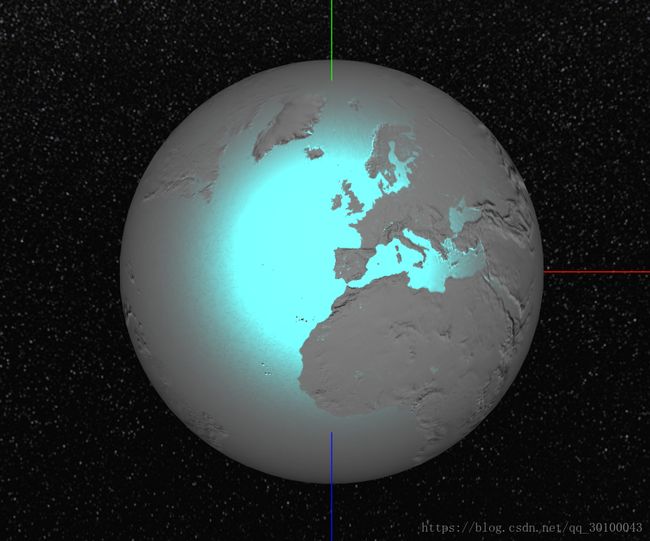
我们可以通过设置高光贴图来实现部分区域反光。通过设置高光贴图,我们会发现,只有海洋部分会有发光,而陆地部分没有高光的效果。
一般来讲,像素的值越高(从黑到白),物体表面就越亮。通常高光贴图会与specular属性一起使用,该属性可以用来决定反光的颜色。
案例实现
- 我们创建一个球体,然后设置
materila.specularMap的高光贴图:
//添加地球
var geometry = new THREE.SphereGeometry(5, 60, 30);
material = new THREE.MeshPhongMaterial({
color:0x666666
});
//添加高光贴图
material.specularMap = new THREE.TextureLoader().load("/lib/textures/planets/earth_specular_2048.jpg");- 然后设置反光颜色为
0x00ffff:
//添加高光颜色
material.specular = new THREE.Color(0x00ffff);- 最后,又设置了高光的平滑度,这个可以根据需求效果修改:
//添加高光的平滑度,默认为30,值越高越强烈
material.shininess = 10;- 我们又在
gui里面通过事件可以将map和normalMap添加查看效果:
gui = {
addTexture:function () {
//添加平面贴图
material.map = new THREE.TextureLoader().load("/lib/textures/planets/earth_atmos_2048.jpg");
material.needsUpdate = true;
},
addNormal:function () {
//添加法向量纹理
material.normalMap = new THREE.TextureLoader().load("/lib/textures/planets/earth_normal_2048.jpg");
material.needsUpdate = true;
},
shininess:10
};案例代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Threejs使用高光贴图title>
<style type="text/css">
html, body {
margin: 0;
height: 100%;
}
canvas {
display: block;
}
style>
head>
<body onload="draw();">
body>
<script src="https://cdn.bootcss.com/three.js/91/three.min.js">script>
<script src="/lib/js/controls/OrbitControls.js">script>
<script src="https://cdn.bootcss.com/stats.js/r17/Stats.min.js">script>
<script src="https://cdn.bootcss.com/dat-gui/0.7.1/dat.gui.min.js">script>
<script src="/lib/js/Detector.js">script>
<script>
var renderer, camera, scene, gui, light, stats, controls, earth, material;
function initRender() {
renderer = new THREE.WebGLRenderer({antialias: true});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearColor(0xeeeeee);
renderer.shadowMap.enabled = true;
//告诉渲染器需要阴影效果
document.body.appendChild(renderer.domElement);
}
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 200);
camera.position.set(0, 12, 15 );
//CubeCamera(near:Number,far:Number,cubeResolution:Number)
//近 - 近裁剪距离。
//远 - 裁剪距离
//cubeResolution - 设置立方体边缘的长度。
//可以通过renderTarget对象获取生成的立方体纹理。
//创建一个获取环境贴图的cubeCamera
cubeCamera = new THREE.CubeCamera(0.1, 1000, 256);
scene.add(cubeCamera);
}
function initScene() {
//给场景添加天空盒子纹理
var cubeTextureLoader = new THREE.CubeTextureLoader();
cubeTextureLoader.setPath( '/lib/textures/cube/space/' );
//六张图片分别是朝前的(posz)、朝后的(negz)、朝上的(posy)、朝下的(negy)、朝右的(posx)和朝左的(negx)。
var cubeTexture = cubeTextureLoader.load( [
'right.jpg', 'left.jpg',
'top.jpg', 'bottom.jpg',
'front.jpg', 'back.jpg'
] );
scene = new THREE.Scene();
scene.background = cubeTexture;
}
//初始化dat.GUI简化试验流程
function initGui() {
//声明一个保存需求修改的相关数据的对象
gui = {
addTexture:function () {
//添加平面贴图
material.map = new THREE.TextureLoader().load("/lib/textures/planets/earth_atmos_2048.jpg");
material.needsUpdate = true;
},
addNormal:function () {
//添加法向量纹理
material.normalMap = new THREE.TextureLoader().load("/lib/textures/planets/earth_normal_2048.jpg");
material.needsUpdate = true;
},
shininess:10
};
var datGui = new dat.GUI();
//将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值)
datGui.add(gui, "addTexture");
datGui.add(gui, "addNormal");
datGui.add(gui, "shininess", 0, 100).onChange(function (e) {
material.shininess = e;
});
}
function initLight() {
scene.add(new THREE.AmbientLight(0x444444));
light = new THREE.DirectionalLight(0xffffff);
light.position.set(0, 20, 20 );
light.castShadow = true;
light.shadow.camera.top = 10;
light.shadow.camera.bottom = -10;
light.shadow.camera.left = -10;
light.shadow.camera.right = 10;
//告诉平行光需要开启阴影投射
light.castShadow = true;
scene.add(light);
}
function initModel() {
//辅助工具
var helper = new THREE.AxesHelper(50);
scene.add(helper);
//添加地球
var geometry = new THREE.SphereGeometry(5, 60, 30);
material = new THREE.MeshPhongMaterial({
color:0x666666
});
//添加高光贴图
material.specularMap = new THREE.TextureLoader().load("/lib/textures/planets/earth_specular_2048.jpg");
//添加高光颜色
material.specular = new THREE.Color(0x00ffff);
//添加高光的平滑度,默认为30,值越高越强烈
material.shininess = 10;
//添加到场景
earth = new THREE.Mesh(geometry, material);
scene.add(earth);
}
//初始化性能插件
function initStats() {
stats = new Stats();
document.body.appendChild(stats.dom);
}
function initControls() {
controls = new THREE.OrbitControls(camera, renderer.domElement);
//设置控制器的中心点
//controls.target.set( 0, 5, 0 );
// 如果使用animate方法时,将此函数删除
//controls.addEventListener( 'change', render );
// 使动画循环使用时阻尼或自转 意思是否有惯性
controls.enableDamping = true;
//动态阻尼系数 就是鼠标拖拽旋转灵敏度
//controls.dampingFactor = 0.25;
//是否可以缩放
controls.enableZoom = true;
//是否自动旋转
controls.autoRotate = false;
controls.autoRotateSpeed = 0.5;
//设置相机距离原点的最远距离
controls.minDistance = 1;
//设置相机距离原点的最远距离
controls.maxDistance = 2000;
//是否开启右键拖拽
controls.enablePan = true;
}
function render() {
//让地球自转
earth.rotation.y += 0.01;
}
//窗口变动触发的函数
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
function animate() {
//更新控制器
render();
//更新性能插件
stats.update();
controls.update();
renderer.render(scene, camera);
requestAnimationFrame(animate);
}
function draw() {
//兼容性判断
if (!Detector.webgl) Detector.addGetWebGLMessage();
initGui();
initRender();
initScene();
initCamera();
initLight();
initModel();
initControls();
initStats();
animate();
window.onresize = onWindowResize;
}
script>
html>