【Vue】模块基本语法「上篇」
欢迎来到我的CSDN主页!
我是Java方文山,一个在CSDN分享笔记的博主。
在这里,我要推荐给大家我的专栏《MySQL》。
无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进MySQL的世界,让你从零开始,一步步成为数据库大师。
让我们一起在MySQL的世界里畅游吧!
点击这里,就可以查看我的主页啦!
Java方文山的个人主页
如果感觉还不错的话请记得给我点赞哦!
期待你的加入,一起学习,一起进步!
![]()
目录
前言
Vue基础语法知识
最基础Vue实例对象
一、插值
1.1 文本
1.2 v-v-html
1.3 数据双向绑定数据(v-model)
1.3.1.绑定文本框
1.3.2.绑定单个复选框
1.3.3.绑定多个复选框
1.3.4.form表单数据提交
1.4 属性(v-bind)
1.5 表达式
1.6 class绑定
1.7 style绑定
二、指令
2.1 v-if|v-else|v-else-if
2.2 v-show
2.3 v-for
2.4 动态参数
三、过滤器
3.1.局部过滤器
3.2.全局过滤器
四、计算属性&监听属性
4.1.计算属性
4.2.监听属性
五、案例实操
5.1.购物车案例
前言
Vue基础语法知识
1、想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
2、root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
3、root容器中里的代码被称为【Vue模板】
4、Vue实例和容器是一一对应的
5、真实开发中只有一个Vue实例,并且会配合着组件一起使用
6、{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
7、一旦data中的数据发生了改变,那么页面中用到该数据的地方也会自动更新
最基础Vue实例对象
el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串
data用于存储数据,供el所指定的容器去使用,值暂时写为一个对象
new Vue({
el:'.root' , //el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串
data:{ //data用于存储数据,供el所指定的容器去使用,值暂时写为一个对象
name:'Java方文山',
address:'CSDN博客网站'
}
})
一、插值
1.1 文本
插值表达式用户把vue中所定义的数据,显示在页面上. 插值表达式允许用户输入"JS代码片段"
语法:{{ 变量名/对象.属性名 }}
1.2 v-v-html
v-html专门用来展示数据, 其作用和插值表达式类似但可以避免插值闪烁问题。
当网速比较慢时, 使用{{}}来展示数据, 有可能会产生插值闪烁问题。
插值闪烁: 在数据未加载完成时,页面会显示出原始的{{}}, 过一会才会展示正常数据.
语法:
v-html: 区别:
v-text/{{变量名/对象.属性名}}:把数据当作纯文本显示.
v-html:遇到html标签,会正常解析
1.3 数据双向绑定数据(v-model)
Vue的双向绑定可以实现: 数据变化的时候, 页面会自动刷新, 页面变化的时候,数据也会自动变化.
注意:
- 双向绑定, 只能绑定**“文本框,单选按钮,复选框,文本域,下拉列表”**等
- 文本框/单选按钮/textarea, 绑定的数据是字符串类型
- 单个复选框, 绑定的是boolean类型
- 多个复选框, 绑定的是数组
- select单选对应字符串,多选对应也是数组
1.3.1.绑定文本框
代码:
用户名:
效果:![]()
1.3.2.绑定单个复选框
代码:
同意
效果:![]()
![]()
1.3.3.绑定多个复选框
代码:
Java
Python
Swift
效果:
![]()
1.3.4.form表单数据提交
例子:传json格式跟formData格式的两种情况
提交
1.4 属性(v-bind)
HTML属性中的值应使用v-bind指令
语法:
百度
new Vue({
el: '#app',
data: {
hrefstr: 'http://www.baidu.com'
}
})
1.5 表达式
Vue提供了完全的JavaScript表达式支持
{{str.substr(0,6).toUpperCase()}}
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
代码:
表达式
{{str.substring(0,4).toUpperCase()}}
张三:{{number+1}}
{{ok ? 'yes' : 'no'}}
我的Id是js动态生成的
效果:
1.6 class绑定
使用方式:v-bind:class="expression"
expression的类型:字符串、数组、对象
代码:
{{msg}}
效果:
1.7 style绑定
v-bind:style="expression"
expression的类型:字符串、数组、对象
代码:
{{msg}}
效果:
二、指令
2.1 v-if|v-else|v-else-if
根据其后表达式的bool值进行判断是否渲染该元素
他们只能是兄弟元素
v-else-if上一个兄弟元素必须是v-if
v-else上一个兄弟元素必须是v-if或者是v-else-if
代码:
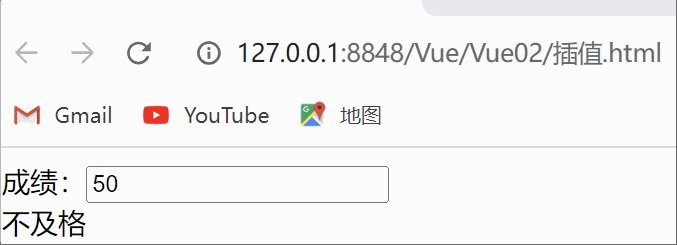
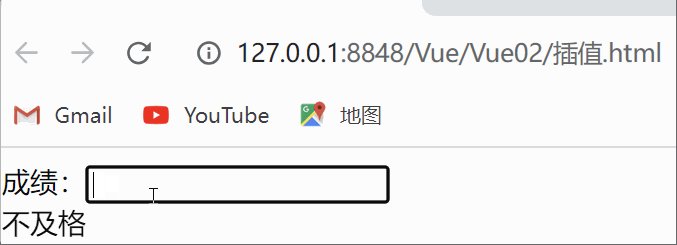
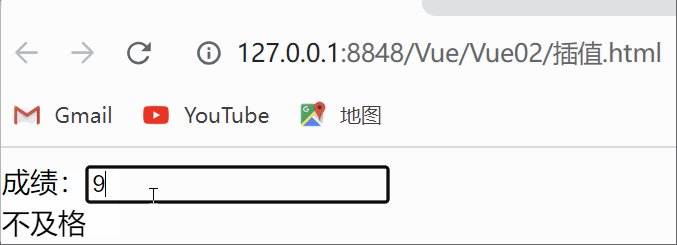
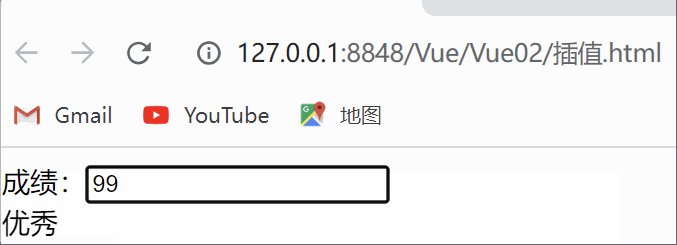
成绩:
不及格
继续努力
良好
不错
优秀
效果:
2.2 v-show
v-show指令与v-if指令类似,用于根据表达式的值来控制元素的显示和隐藏。当v-show指令的表达式的值为false时,元素会被渲染为不可见状态,并且会添加CSS样式"display:none"。这意味着该元素在页面上不会占据空间,并且不会显示给用户。
然而,v-show指令与加载出页面是不同的。当使用v-if指令时,如果条件为false,对应的元素将从DOM中完全移除,并且不会加载到页面上。
代码:
v-if
v-show效果:
2.3 v-for
类似JS的遍历
遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
语法:
v-for="item in items"
v-for="(item,index) in items"
代码:
{{user.name}}--{{user.id}}
效果:
2.4 动态参数
从2.6.0开始,可以用方括号括起来的JavaScript表达式作为一个指令的参数
同样地,你可以使用动态参数为一个动态的事件名绑定处理函数
代码:
动态参数