目录
前言
如何实现选中物体
示例程序(PickObject.js)
代码详解
gl.readPixels()函数规范
示例效果
前言
有些三维应用程序需要允许用户能够交互地操纵三维物体,要这样做首先就得允许用户选中某个物体。对物体进行选中操作的用处很广泛。比如,让用户选中三维用户界面上的一个按钮,或者让用户选中三维场景中的多张照片中的某一张,这些动作都具有实际意义。
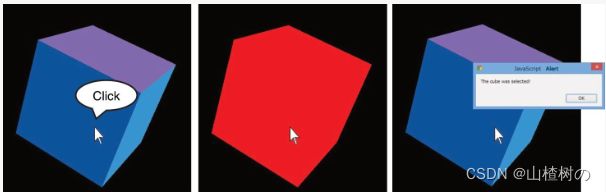
选中三维物体比选中二维物体更加复杂,因为我们需要更多的数学过程来计算鼠标是否悬浮在某个图形上。但是,示例程序PickObject使用了一个简单的技巧解决了这一问题。在本例中,用户可以点击正在旋转的立方体,如果用户点击到了立方体,就显示一则消息,如下图所示。现在,请先在浏览器中运行示例程序,点击立方体试图选中它,直观地了解一下该示例程序的作用。

上图显示了用户点击立方体时浏览器弹出的消息。这则消息说,“The cube was selected!”(立方体被选中了!)。同样,你也可以试试在黑色背景上点击会不会弹出这则消息。
如何实现选中物体
我们遵循以下步骤,检查鼠标点击是否击中了立方体:
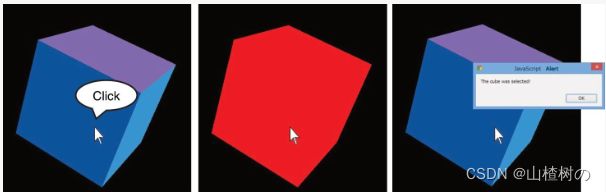
1. 当鼠标左键按下时,将整个立方体重绘为单一的红色,如下图(中)所示。
2. 读取鼠标点击处的像素颜色。
3. 使用立方体原来的颜色对其进行重绘。
4. 如果第2步读取到的颜色是红色,就显示消息“The cube was selected!”。
如果不加以处理,那么当立方体被重绘为红色时,就可以看到这个立方体闪烁了一下,而且闪烁的一瞬间是红色的。然后我们读取鼠标点击处的像素在这一瞬间的颜色值,就可以通过判断该颜色是否为红色来确定鼠标是否点击在了立方体上。
鼠标点击立方体的过程

为了使用户看不到立方体的这一闪烁过程,我们还得在取出像素颜色之后立即(而不是等到下一帧)将立方体重绘成原来的样子。下面来看一下示例程序代码。
示例程序(PickObject.js)
如下显示了示例程序的代码。实现上述第1步将立方体重绘为红色的过程,发生在顶点着色器中,我们向其中添加了一个u_Clicked变量(第7行),这样就可以在恰当的时候通过该变量通知顶点着色器将立方体绘制成红色。鼠标点击时,JavaScript就会向u_Click变量传入true值,然后顶点着色器经过判断(第11行),将一个固定的颜色值(1.0,0.0,0.0,1.0)即红色,赋值给v_Color变量。如果u_Click为false,那么顶点着色器就照常将立方体原来的颜色a_Color赋值给v_Color。这样一来,鼠标点击时,立方体就被绘制成红色。
// PickObject.js (c) 2012 matsuda and kanda
// Vertex shader program
var VSHADER_SOURCE =
'attribute vec4 a_Position;\n' +
'attribute vec4 a_Color;\n' +
'uniform mat4 u_MvpMatrix;\n' +
'uniform bool u_Clicked;\n' + // Mouse is pressed
'varying vec4 v_Color;\n' +
'void main() {\n' +
' gl_Position = u_MvpMatrix * a_Position;\n' +
' if (u_Clicked) {\n' + // Draw in red if mouse is pressed
' v_Color = vec4(1.0, 0.0, 0.0, 1.0);\n' +
' } else {\n' +
' v_Color = a_Color;\n' +
' }\n' +
'}\n';
// Fragment shader program
var FSHADER_SOURCE =
'#ifdef GL_ES\n' +
'precision mediump float;\n' +
'#endif\n' +
'varying vec4 v_Color;\n' +
'void main() {\n' +
' gl_FragColor = v_Color;\n' +
'}\n';
var ANGLE_STEP = 20.0; // Rotation angle (degrees/second)
function main() {
// Retrieve
代码详解
在main()函数中(第30行),我们获取了u_Click变量的存储地址,并将初始值false值传给该变量(第71行)。
然后,注册事件响应函数,用户点击鼠标后立即调用之(第75行)。事件响应函数首先检查鼠标点击位置是否在<canvas>内(第78行)。如果是,则调用check()函数(第81行)。check()函数的作用是,根据第3个和第4个参数传入的点击位置坐标,判断是否点击在立方体上。如果是,则返回true,并显示消息(第82行)。
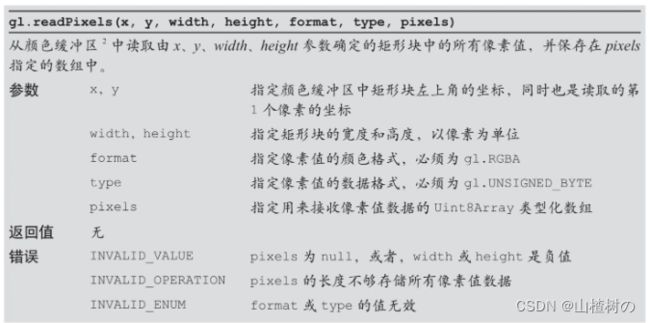
check()函数执行上述的第2步和第3步(第147行):首先将true传给顶点着色器的u_Click变量,以通知顶点着色器鼠标被点击了(第149行);然后根据立方体的当前旋转角度重绘立方体,由于此时u_Click为true,所以立方体是红色的;接着调用gl.readPixels()函数从颜色缓冲区中读取点击处的像素颜色(第153行)。下面是该函数的规范。
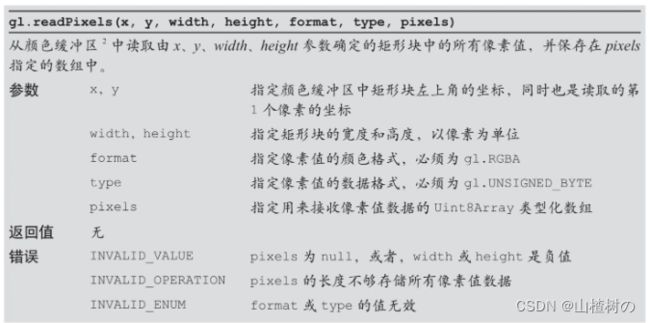
gl.readPixels()函数规范

读取到的像素颜色值被保存在pixels数组中,它是一个长度为4的数组(第152行),4个元素pixels[0]、pixels[1]、pixels[2]、pixels[3]分别存储了像素的R、G、B、A的值。本例只需要读取一个像素,所以width和height参数都是1,根据这个像素是红色还是黑色,就可以判断出鼠标点击在了立方体上还是背景上。我们检查红色分量pixels[0],如果是1.0,就将picked变量赋值为true。
然后,将u_Click变量恢复为false(第158行),重新绘制立方体为原始的颜色(第159行)。最后将picked变量返回,check()函数就结束了。
注意,如果在重绘正常状态的立方体之前,就进行某个会阻塞代码继续运行的操作,如调用alert()函数,那么这时,已经写入颜色缓冲区中的内容就会显示在<canvas>上。比如,如果我们在第156行执行(实际上我们并没有这么做)alert('The cube was displayed!'),那就真的会看到之前绘制的红色立方体了。
对于具有多个物体的场景,这个简单的方法也能适用,只需要为场景中的每个物体都指定不同的颜色即可。比如场景中有三个物体,那么就可以使用红色、绿色和蓝色三种颜色。如果场景中有更多的物体,那么你可以为每个物体分配一个唯一的颜色值。通常,颜色缓冲区单个像素R、G、B、A每个分量都是8比特,也就是说,仅使用R分量就可以区分255个物体。
示例效果